В последние годы веб-типографика развивалась быстрыми темпами.
Сегодня в нашем распоряжении находится огромное количество проектов и шаблонов для веб-среды. Тем не менее, мы не должны забывать об основополагающих принципах хорошего дизайна и правильно использовать их в рамках наших проектах. Большой выбор — это хорошо, но, самое главное, мы должны делать осмысленный выбор.
В этой статье мы представляем обширный обзор обучающих материалов, инструментальных средств, статей и методик, связанных с веб-типографикой. Обратите внимание, что представленные в обзоре материалы, были найдены, собраны и проанализированы в течение последних шести месяцев.
Мы считаем, что статьи, подобные нашей, будут очень полезны для дизайнеров, так как сосредотачивают в одном месте большое количество интересной информации. Периодически пользователи нашего сайта просят о публикации подробных обзоров, и мы с радостью подбираем полезные материалы, наряду с тематическими статьями, которые регулярно публикуются на Smashing Magazine.
Обучающие матералы.
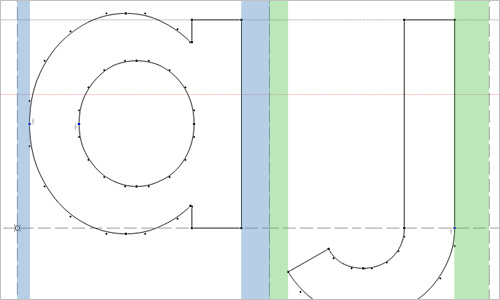
Итак, предположим, вы хотите создать шрифт. Алек Джулиен написал о том, как можно создавать красивые шрифты, затрачивая на это минимум времени, знаний и вдохновения. Сайт включает в себя программное обеспечение для редактирования шрифтов, вертикальной и горизонтальной метрики и кернинга. Не забудьте ознакомиться и со второй частью публикации.

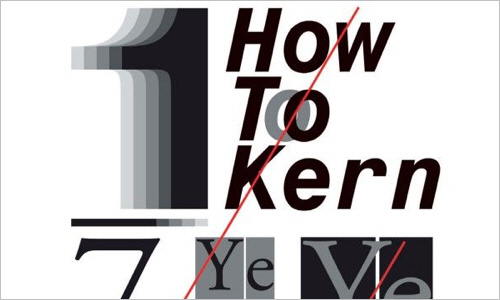
Кернинг шрифта и типографика. Существует множество мнений по поводу оптимальной реализации кернинга. Как и многое в веб-дизайне, кернинг также является субъективной процедурой со специфическим пониманием правильного и ошибочного.

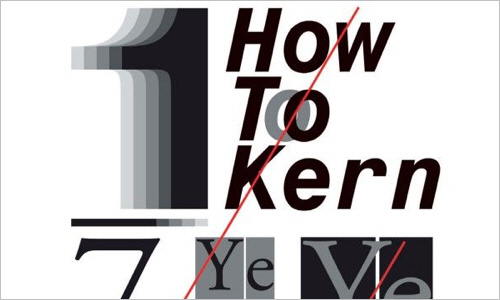
Совершенствуйте навыки кернинга. Кернинг — это искусство выстраивать расстояния между отдельными символами в слове, так что они находятся в правильной взаимосвязи друг с другом, создавая тонкую гармонию и ритм. В этой статье Том Севел дает полезные рекомендации касательно организации буквенного пространства.

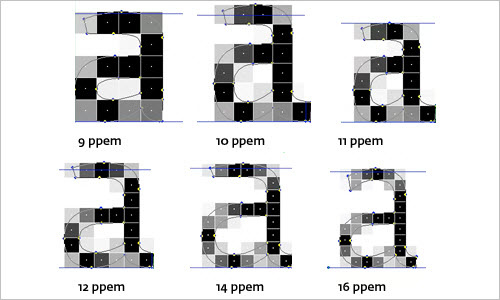
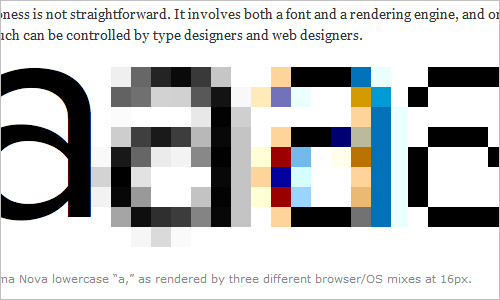
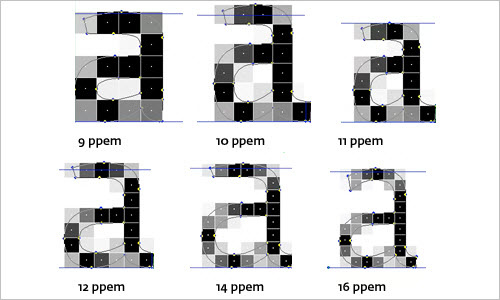
Оптимизация шрифтов. Экранная оптимизация — это процесс, при котором шрифты (например, TrueType или PostScript) настраиваются на максимальную четкость отображения на компьютерных мониторах. В этой статье сравниваются различные способы оптимизации (выбор цветовой гаммы черного и белого, градаций серого, ClearType, DirectWrite) и объясняется поведение различных шрифтов. Вы можете также прочитать такие статьи, как Оптимизация шрифтов и TrueType модификация.

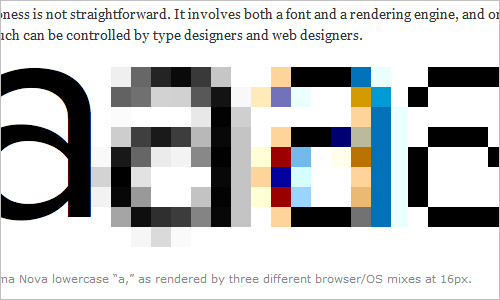
Рендеринг шрифта в интернете. Эта статья представляет серию постов о рендеринге шрифта в интернете. Кроме того, возможно, вас заинтересует и вот эта статья о разработке веб-шрифтов.

Рендеринг шрифта: веб-браузеры. Каждый успешный веб-браузер имеет движок шаблонов, который позволяет превратить разметку, таблицы стилей и скрипты в живой, дышащий веб-сайт. В этой статье рассказывается о том, как рендеринг влияет или не влияет на каждый из популярных веб-браузеров. Кроме того, советую вам почитать статью об операционных системах.

Четыре способа смешивания шрифтов. Отличная статья от H&FJ о том, как правильно сочетать шрифты в проекте. «Создание палитры – это интуитивный процесс, но использование трех, четырех или даже пяти шрифтов некоторым может показаться сложным. В этой статье дается четыре подсказки как правильно ориентироваться в области типографики. Они построены вокруг Научного принципа комбинации шрифтов от H&FJ: сохраняйте последовательность и вносите только локальные изменения».

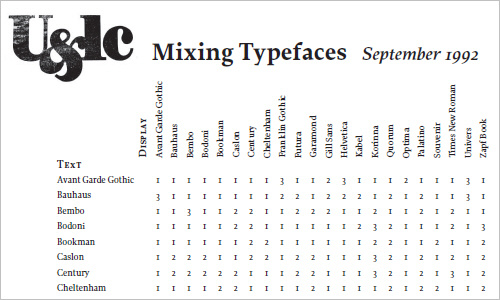
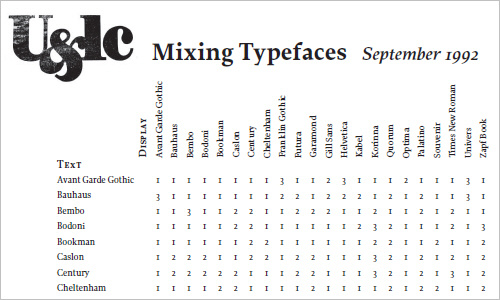
Смешивание шрифтов (PDF). Удобный обзор шрифтов, которые подходят и не подходят друг другу. Статья из “Международного журнала по типографике”, сентябрь 1992 год.

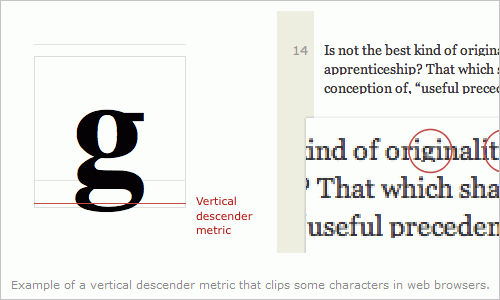
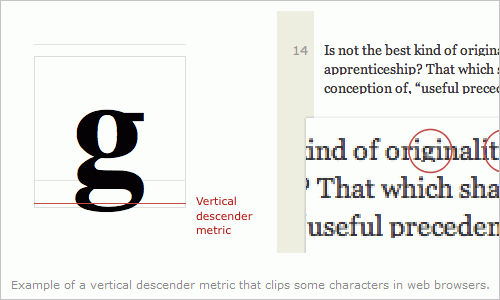
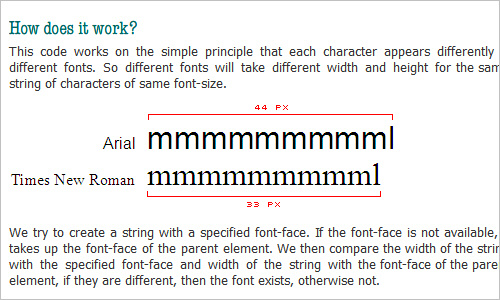
Метрика шрифтов и вертикальное пространство в CSS. Если вы когда-нибудь задумывались над тем, почему некоторые шрифты выглядят меньше, чем другие того же размера, или почему вертикальное пространство между строками в тексте может отличаться, то эта статья для вас.

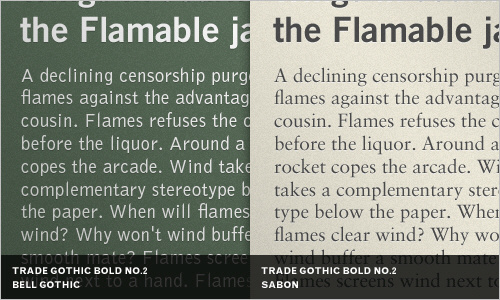
Основы: объединение шрифтов с Helvetica. Интересная статья от немецкого типографиста Индры Купфершмид предлагает решения, которые хорошо работают с Helvetica.

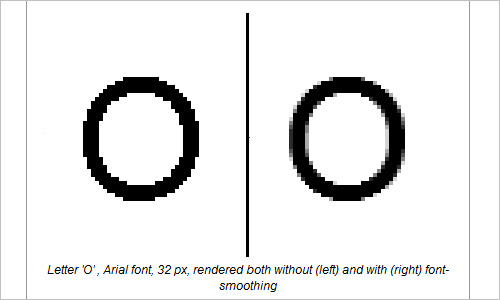
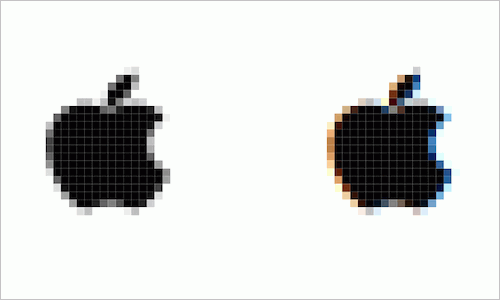
Устранение контурных неровностей. Контурные неровности особенно заметны на мониторах старых моделей. До появления 200 или 300 PPI мониторов, нам приходилось полагаться на программное обеспечение, которое решало эту проблему. Сглаживание контурных неровностей — это именно то, на что мы должны обратить внимание, если хотим чтобы наш сайт хорошо выглядел на мониторах с высоким разрешением.

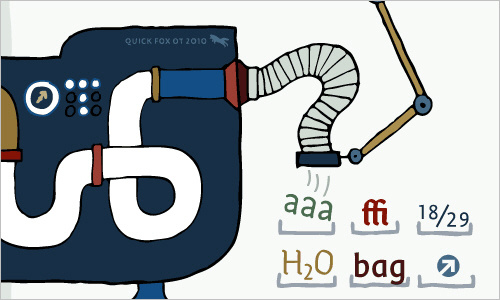
Введение в OpenType замещение. Джон Бродли написал отличную статью об особенностях OpenType замещения. В статье объясняются как основы, так и более сложные идеи. Отдельное внимание уделите примерам.

Руководство по OneType для начинающих. Используя OT технологию, вы сможете заменить символы с использованием различных методов. Эта статья для начинающих иллюстрирует некоторые из наиболее распространенных функций.

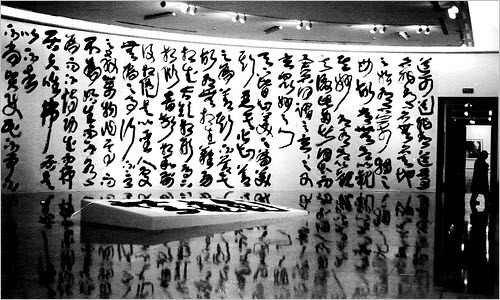
Красота в типографии: мировые системы письменности и каллиграфии. Выберите любой язык, который вам понравился: арабский, китайский, японский или непальский. Почти любой язык имеет свою письменность. В данной статье рассматриваются пять категорий систем письма. Это может показаться утомительным и слишком научным, но вы ошибаетесь. Если потратить время, чтобы разобраться в них, вы не пожалеете. Также предлагаю вам и вторую часть.

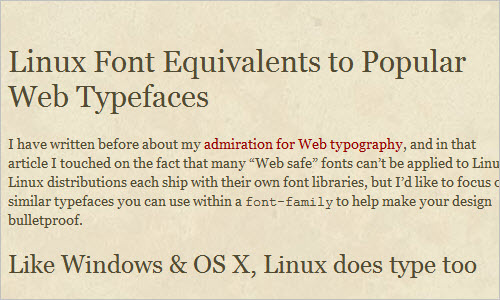
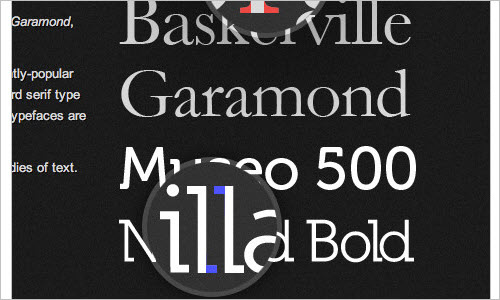
Шрифты Linux эквивалентные популярным шрифтам. Дистрибутивы Linux — это как отдельный корабль с собственной библиотекой шрифтов. Эта статья посвящена схожим шрифтам, которые помогут вашему дизайну лучше выглядеть в различных операционных системах.

Грамматическая шпаргалка. Когда вы знаете, как правильно структурировать предложение, мир становится страшным местом — вы начинаете замечать, как много людей делают ошибки. Так почему бы ни получить базовые знания,которые помогут сделать ваш контент более профессиональным?

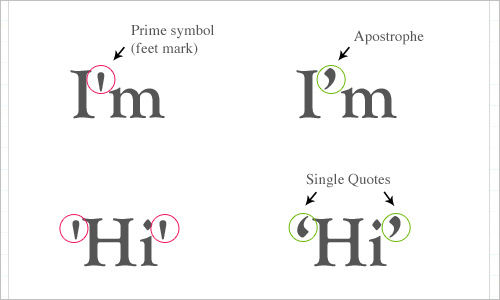
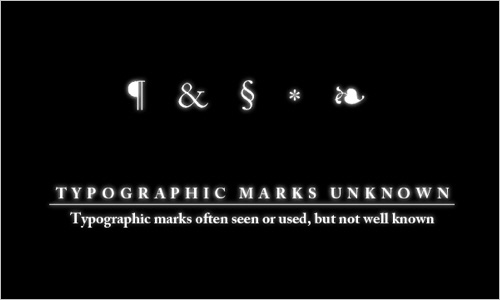
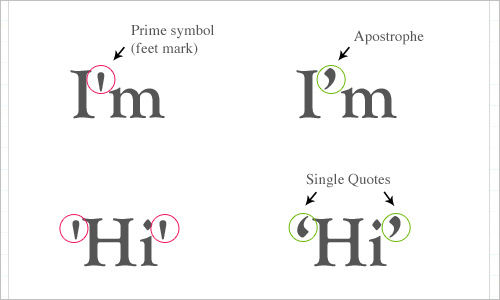
Неизвестные типографские знаки. Есть много типографских знаков, которые знакомы большинству, но которые понимают немногие. Большинство из этих символов имеют интересную историю и эволюцию развития. Данная статья представляет собой обзор типографских знаки, которые вы часто видите или используете, но про которые ничего не знаете. Взгляните также и на вторую часть этой статьи, в которой обсуждаются лигатуры и цитаты.

Экстремальная терминология. Павел Дин в этой статье объясняет различные виды шрифтов, их свойства, а также общие типографские термины.

Лучшие представители веб-типографии с характеристиками OpenType. В этой статье Ральф Херман показывает некоторые характерные особенности шрифтов OpenType и способы их использования в Firefox.

Объединение гарнитур. Создание больших комбинаций шрифтов — это искусство, а не наука. Действительно, красота типографии не имеет границ. Хотя нет никаких абсолютных правил, которым необходимо было бы следовать. Очень важно, что бы вы понимали и применяли некоторые рекомендации при объединении шрифтов в дизайне. При внимательном использовании, эти принципы всегда дают приемлемые результаты. Это статья с сайта Smashing Magazine предлагает полезные советы, а также рассматривает самые типичные ошибки.

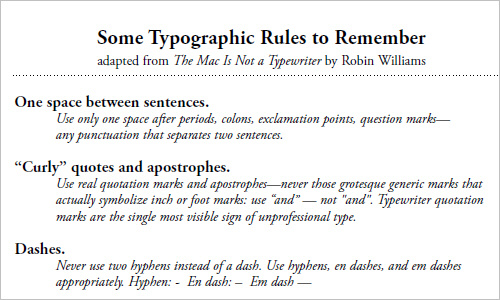
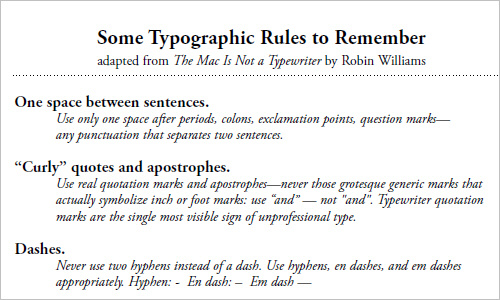
Некоторые типографские правила. (PDF) Хороший компактный набор типографских правил, взятых из статьи Робина Уильямса “Mac — это не печатная машинка”.

Оформление геометрического типа работы. Эта статья отлично подойдет графическим дизайнерам начинают экспериментировать с типами конструкции, геометрическими или модульными шрифтами. Большинство популярных графических редакторов, типа Illustrator и других программ, предлагают простой набор элементов, такие как круги, квадраты и треугольники, которые можно объединять.

Типографский масштаб. Подробное введение в работу с типографским масштабом, его истории, иерархия, приложения и многое другое.
Гид по шрифтам с засечками. Полезные слайд-шоу для тех, кто интересуется историей засечек и возможностью их использования в дизайне. Подготовлено Робом МакМином.
Выбор подходящего шрифта: практическое руководство. Типографика — это огромное поле. Люди посвящают годы своей жизни на овладение этим мастерством, и все равно остается что-то еще, чего они не знают. В этой статье рассказывается об основных моментах, которые следует учитывать при выборе шрифта для сайта.
Полезные ссылки.
Typedia: общая энциклопедия шрифтов. Откуда берутся шрифты? Кто их создал? Если вы хотите узнать интересные факты о шрифтах и поделиться своими знаниями, Typedia — это, то что вам нужно. На сайте действуют сообщества, в которых классифицируются и создаются категории различных шрифтов. Любой может присоединиться, добавлять и редактировать страницы.

Учебник для начинающих по типографике: все, что вам нужно знать, в одном PDF. Этот информативный PDF файл из Adobe кратко охватывает все основные термины в типографии. Среди прочего: Serif и Sans Serif, высота по координате X, выравнивание, интервалы и выбор и использование шрифта. Отлично написано и легко читается.

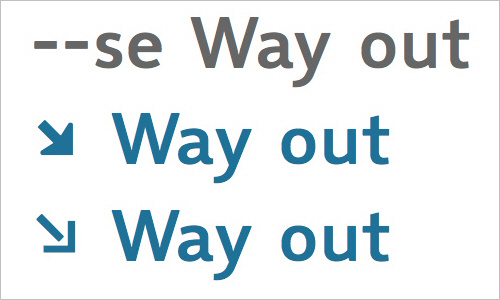
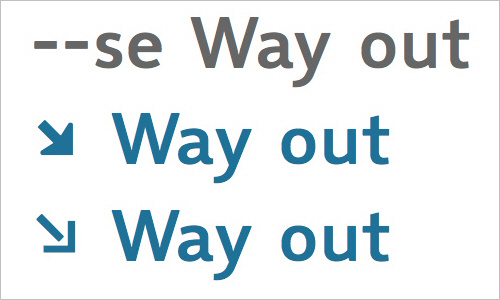
Типографские ошибки. Сайт рассказывает о многочисленных ошибках, которые мы часто уже и не замечаем: обычные кавычки вместо цитатных и когда использовать дефис вместо тире. На сайте вы узнаете о самых распространенных опечатках.

Обучающие материалы по FontShop. FontShop предоставляет полезные обучающие материалы для типографов и дизайнеров, интересующихся типографией. Документы отформатированы для облегчения загрузки и печати.

Типографика для юристов. Мэтью Батрик подготовил очень подробный обзор типографских правил, руководств и примеров для юридических документов (например, суд вынесет решение относительно формата выступлений). В результате, сайт стал полезен не только для юристов, но и для всех, кому интересны типографские правила и тонкости.

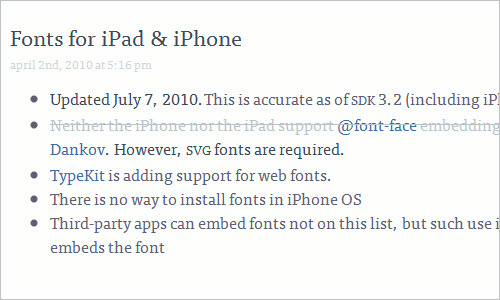
Шрифты для Ipad &iPhone. Майкл Критц предлагает удобную справочную таблицу из самых популярных шрифтов для IPad и iPhone, и их классификации.

The Great Typekit Table. Найти хороший Typekit шрифт для текста долго и трудно, но этот сайт значительно облегчает нам работу. Владельцы сайта просматривают множество библиотек, обирая шрифты по двум показателям: во-первых, шрифт должен был быть в нижнем регистре, заглавными буквами, полужирный, курсив и полужирный курсив, во-вторых, шрифт не должен быть похож на почерк.

Полезные инструменты.
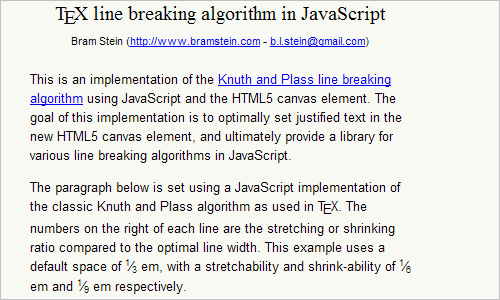
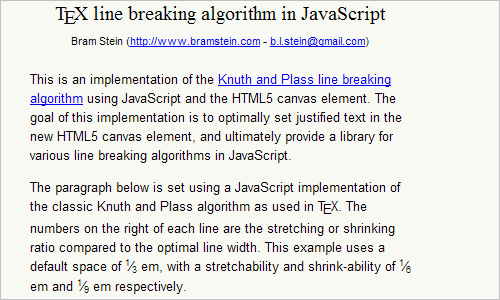
TypeSet. Этот инструмент предназначен для оптимальной настройки выравнивания текста в холста HTML5.

Lettering.JS. Это красиво разработанный легкий и простой в использовании JQuery плагин для дизайнеров.

Web Font Specimen. Удобный ресурс для дизайнеров, предлагает бесплатные образцы различных шрифтов, так же можно использовать его для того, чтобы посмотреть, как будет выглядеть шрифт на сайте. Кроме того, всего за три шага вы сможете создать свой собственный шрифт.

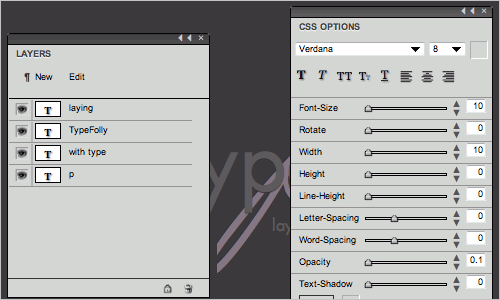
Type Folly. TypeFolly позволяет разработчикам легко создавать красивые шрифты, с использованием HTML/CSS3. С помощью этого инструмента вы можете создавать красивые композиции и тестировать новые комбинаций шрифтов. TypeFolly поддерживает следующие свойства CSS: семейство шрифтов, размер шрифта, цвета, меж буквенный интервал, интервал между словами, стиль шрифта, начертание шрифта, выравнивания текста, высота строки, ширина, прозрачность, WebKit-преобразование и многое другое.

Awersome Fontstacks. Большой каталог бесплатных шрифтов. В том числе и готовых к использованию в CSS.

Soma FontFriend. Данный сайт обеспечивает быструю проверку шрифтов и стилей прямо в браузере без редактирования кода и перезагрузки страниц.

Font-Family.com. На этот сайт вы можете заглянуть, если вам интересно к какому семейству принадлежит тот или иной шрифт.

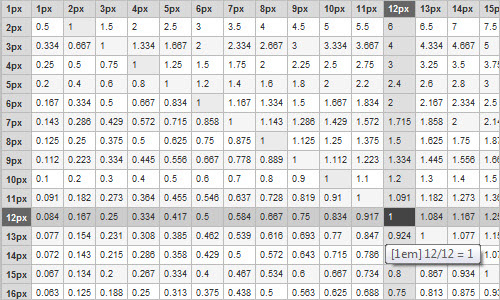
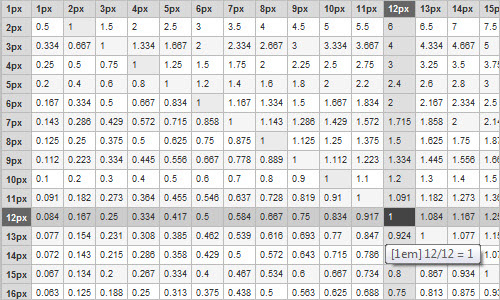
EmChart. Использование относительных единиц, таких как EM — это отличный способ поддержать вертикальный ритм веб-страницы, если вы хотите изменить размер текста в браузере.

FontFonter. Сайт предлагает шрифты хорошего качества, оптимизированные под разные экраны, разработанные специально для использования при разработке сайтов.

Хорошие шрифты для сайтов. В случае, если вам не удается найти время для тестирования веб-шрифтов, вы можете воспользоваться коллекцией этого сайта.

Front Previewer. На этом сайты вы сможете предварительно просмотреть шрифт, чтобы понять насколько он подходит вам в этом размере, варианте и с измененными тенями. Так же тут можно изменить расстояние между буквами.

TypeIt. Если вам нужно использовать иностранный язык, а у вас только английская клавиатура, этот ресурс вам поможет.

Письма и лигатуры. На данном сайте вы сможете найти множество разных вариантов букв, и пополнить свою коллекцию.

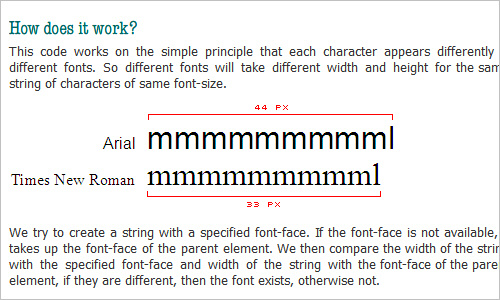
JavaScript / CSS детектор шрифтов. Код определяет наличие определенного шрифта в браузере с помощью JavaScript и CSS.

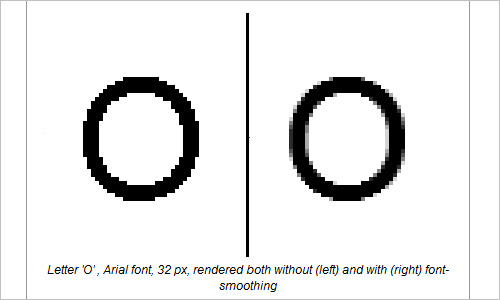
Как обнаружить сглаживание шрифтов с использованием JavaScript. Некоторые шрифты плохо выглядят в некоторых браузерах без сглаживания. Часто этот процесс уже выполняется самой операционной системой (например, Win XP). Этот ресурс дает возможность обнаружить необходимость сглаживания шрифтов с использованием JavaScript.

Type-A-file. Этот инструмент предоставляет несколько вариантов самых популярных шрифтов.

Typekit Colophon Bookmarklet. Сайт предлагает шрифты Typekit. Вы можете добавить его себе в закладке, чтобы всегда иметь по рукой.

Пятьдесят полезных инструментов для дизайна. Правильное использование различных элементов только улучшит ваш дизайн. Один дизайнеры предпочитают только SIFR, другие — CSS. Данный сайт предлагает большой выбор всевозможных инструментов.

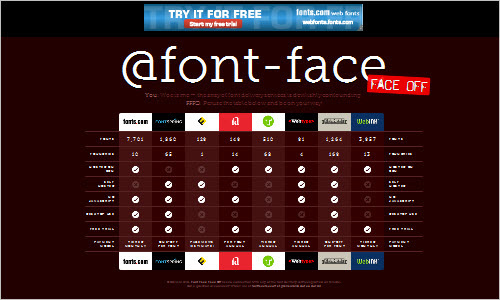
@font-face face off. Сайт предлагает каталог платных и бесплатных ресурсов для дизайнеров, в том числе различные шрифты, арты, и дизайнерские работы ,которые могут вдохновить.

50 полезных инструментов и ресурсов для печатного дела. Каталог инструментов и ресурсов для дизайнеров.

Altfontprev – проект, который занимает важное место в Google Code. Букмарклет JavaScript, который позволяет увидеть, как любой веб-сайт будет выглядеть с разными шрифтами.
WP — типографика. Плагин для WordPress, который поможет вам облегчить свой рабочий процесс.
статьи о шрифтах.
Ode, свежий взгляд на скрипты. В данной статье описывается происхождение и развитие шрифта “Ode”. Из статьи: “При разработке шрифтов, я предпочитаю, исследовать принципы построения, а не повторять идеи уже готовых шрифтов. Понимание этих принципов часто являются отличным источником вдохновения для меня”.

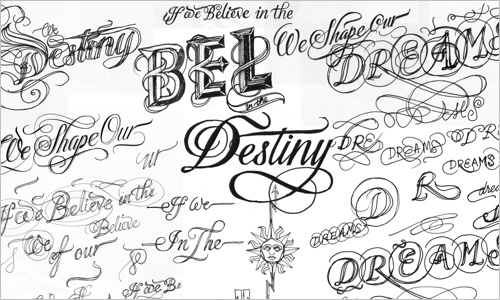
‘Мечты’, ‘звезды’ и так далее. Взгляните на процесс создания известных макетов со “звездами” и прочим. Автор рассказывает о самом процессе создания этого типа макета. Также он делиться результатом своей работы.

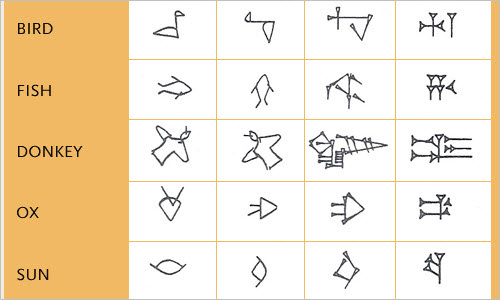
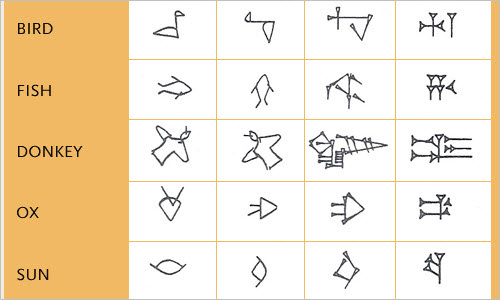
Происхождение алфавита. В практически любом современном алфавите существуют буквы A, B и C, но как они пришли к тому? Латинский алфавит самый распространенный на данный момент. Но когда и где он появился впервые?

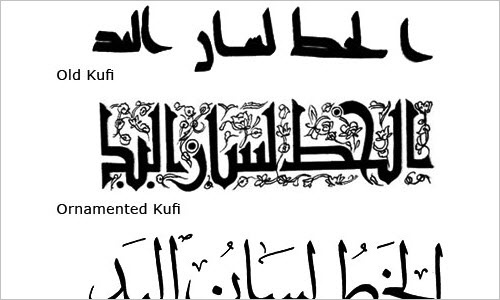
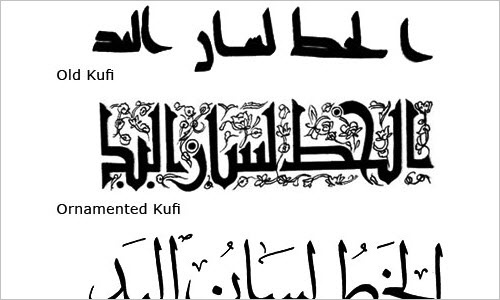
История эволюции арабского шрифта с 1930 года до наших дней. Происхождение арабской вязи восходит корнями к первым алфавитов, которые были созданы финикийцами. Финикийцы жили на пересечении современных Ливана, Палестины и Сирии. Так как финикийцы вели активную морскую торговлю с соседними народами, их алфавит быстро стал популярным.

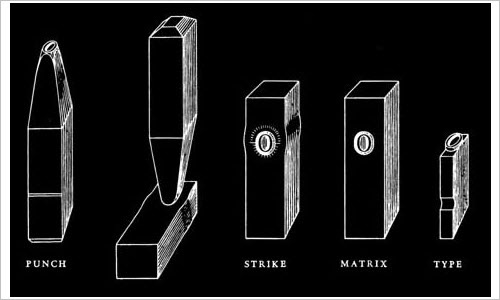
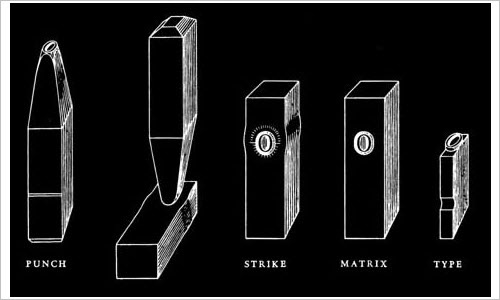
Искусство и традиции типографики. Краткий обзор некоторых из основных моментов традиции типографии за последние пятьсот лет. Сюда входит история развития шрифтов и типографики.

Сопоставление шрифтов. Последние известные нам браузеры позволяют нам экспериментировать с многочисленными шрифтами на нашем сайте. Ричард Финк описывает этот процесс, объясняет различные форматы и возможности для дизайнеров.

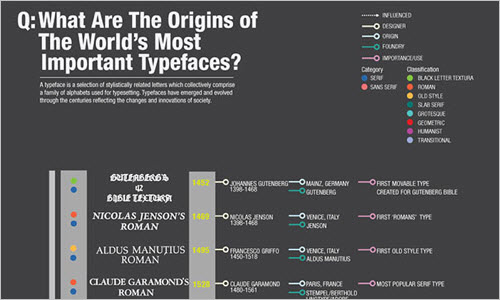
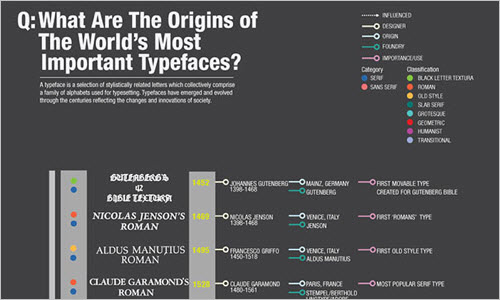
Откуда появились самые известные в мире шрифты? Здесь Вы можете найти большой выбор разных шрифтов, узнать историю их происхождения и использования.

Почему я открыл литейное производство? Кристиан Шварц рассказывает о том, как и почему он открыл шрифтолитейное производство.

Несколько вещей, которые я узнал о шрифтах. Джерри Леонидас говорит дизайне, шрифтах, инструментах, концепции и многом другом.

Бесплатные шрифты. Они повсюду — предварительно установленные на каждом компьютере, в комплекте с программным обеспечением, и тысячи на бесплатных сайтах шрифтов. Сайт рассказывает о разных типах бесплатных шрифтов.

С использованием красивого шрифта увеличивается адаптивность. Многие бесплатные шрифты очень красивые. Фокус в том, что зная, как и когда их использовать, их историю, вы привлечете большее количество потенциальных пользователей вашего сайт или приложения.

Изменения в веб — типографике. Статья о том, как веб — типографика менялась в последние годы.
Что такое типографика сегодня. Килиан Мастер рассуждает о том, что большинство людей думает о современной типографии, о том ка кона влияет на современную разработку в сфере интернета и информационных технологий, а также о выборе шрифтов.
Тринадцать способов выбрать шрифт. Здесь Майкл Берут рассказывает о том, почему следует выбрать конкретный шрифт. Helvetica, Futura, GFutura, Garamond No. 3, Century Expanded и Bodoni, вот те основные пять шрифтов, которые он использует. Все они были созданы в период между 1980 и 1990 годами.
Технические статьи.
Использование HTML символов. Некоторые символы используются в HTML разметке. Для того, чтобы показать эти символы как текст, необходимо ввести их в исходный код.

Добавление субэлементов изображения в макеты Photoshop. Обычный способ сгладить текст в Photoshop выглядит следующим образом: необходимо выбрать один из методов сглаживания в выпадающем меню. Недостаток, как вы знаете, состоит в том, что сглаживание текста производится с помощью шкалы яркости.

Использование @ font-face иконок. Если разобрать шрифт на его основные элементы, мы можем использовать конструкцию @ font-face для иконок.
@ front — face Gotchas. Сборник заметок от Пола Айриша.
Как использовать CSS @ шрифты. В этой статье Тим Браун готовит шрифты для использования на веб-сайте, линию за линией. Тут же можно познакомиться и с новым синтаксисом.
Ресурсы и статьи для вдохновения.
Теория шрифтов. Этот журнал о современной типографии рассказывает о последних новостях, предлагает интересные мнения, отзывы и интервью.

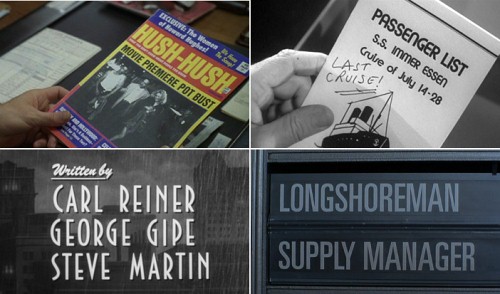
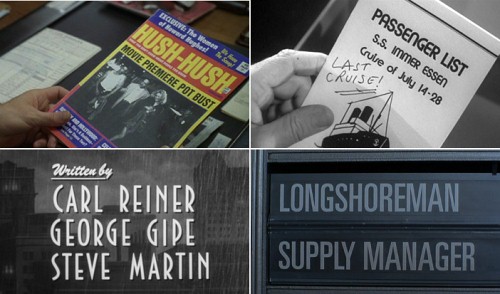
Typecasting. Эта статья дает хорошее представление о том, какие шрифты появились в ту или иную эпоху. Например, в исторических фильмах газеты, письма, книги, даже заголовок фильма, отражает показанную эпоху. Как можно отличить хорошо сделанный фильм и плохо сделанного.

Letterpress. Каталог, который собирает современные произведения дизайнерского искусства. Создатели сайта поощряют дизайнеров делиться своими идеями, ссылками, изображениями.

Мы любим типографику. Старая, но постоянно пополняющая коллекция шрифтов,, надписей и вывесок. Посетителям сайта предлагается представить свои работы.

Web Font Awards. Лауреаты награды Web Font демонстрируют прекрасные примеры того, как веб-шрифты в настоящее время используются в дизайне. Очень вдохновляет.

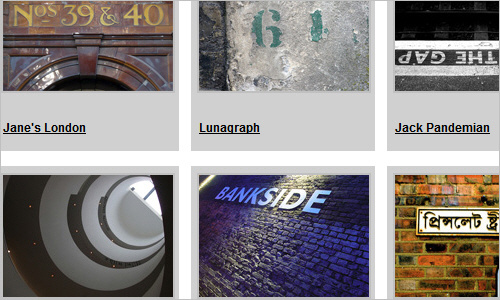
Letterpool London. Этот массовых арт-проект, предлагает различные виды городского искусства и архитектуры, а также различные элементы связанные с типографией — бренды, граффити, шрифты и так далее.

Letterpress Daily. Дэвид Волске собирает полиграфическое оборудование и разные типа древесины. Свою постоянно растущую коллекцию он представляет он-лайн.

Стали доступны прошлые номера U&l. Fonts.com регулярно выпускает уже ставший классическим журнал “Международный журнал типографики” который впервые был опубликован в 1974 году. Херб Лубэлин стал первым редактором и художественным руководителем журнала. Он подготовил почву для будущих выпусков занимаясь исследованием основных проблем и передовых тенденций. Первый выпуск в настоящее время можно найти в сети в бесплатном доступе.

Объединение шрифтов. Еще одно место для тех, кто хочет поделиться результатами своей работы.

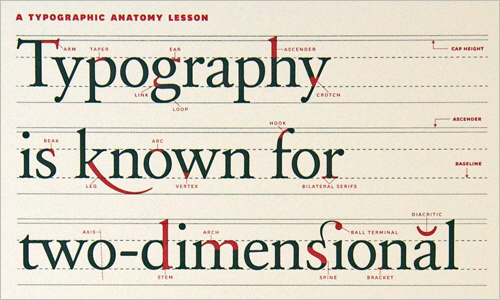
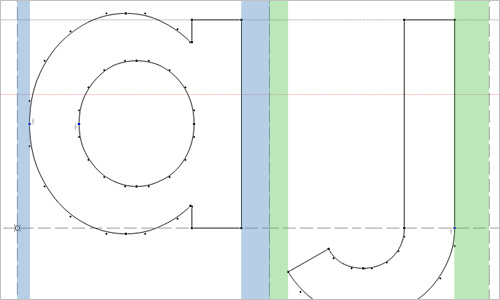
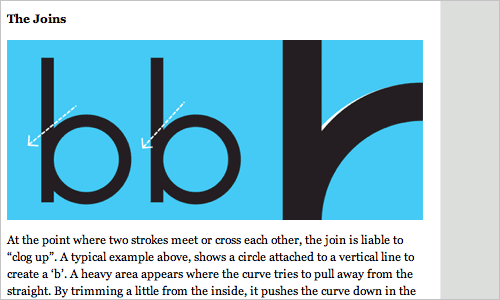
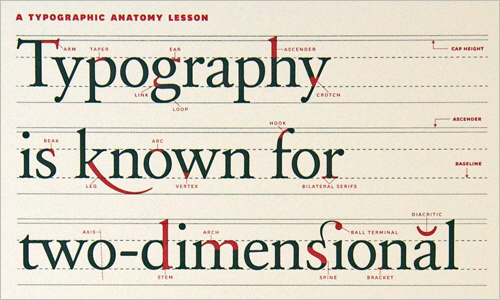
Урок типографической анатомии. Типографов часто сравнивают с врачами. Используя разные термины, они изучают архитектуру шрифтов, подобно тому как врачи анатомию человеческого тела: глаза, уши, ноги, руки и так далее.

Печатные / графические постеры. Этот сайт представляет собой каталог типографских и графических плакатов. Своей целью сайт видит предоставление как можно большего количества постеров, которые могут послужить для кого-то источником исследований, вдохновения и продвижения проекта через культуру печати и развития типографики.

Обзор основных тенденций: предметы декора с использованием различных видов шрифтов. Одно из самых стильных решений — вне зависимости от размера и типа шрифта – использование текстовых блоков, отдельных слов или отдельных букв в оформлении мебели. Все это отлично смотрится в правильном контексте. Этот сайт представляет собой каталог предметов мебели и аксессуаров для дома.

Типографическое обслуживание. Типографическое обслуживание представляет собой набор сайтов, с конкретными категориями контента из Behance Network.

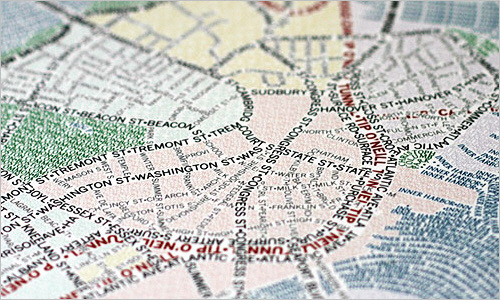
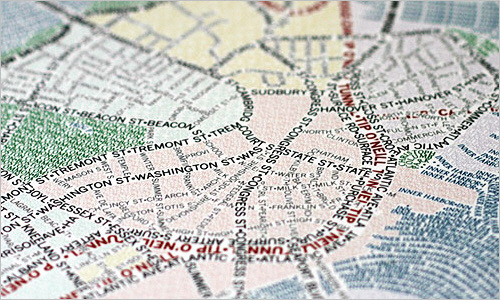
Типографические карты. Эти уникальные карты точно изображают улицы и магистрали, парки, районы, береговые линии, и физические особенности города, используя только шрифты. Каждый кусок шрифта был размещен вручную. Сам процесс создания карты занял несколько сотен часов.

Последний клик.
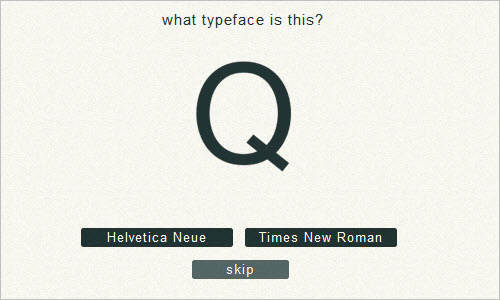
TypeWar. Забавный сайт, который позволяет узнать больше об основных типах шрифтов. Обратите внимание, что вы получаете баллы за правильные ответы.

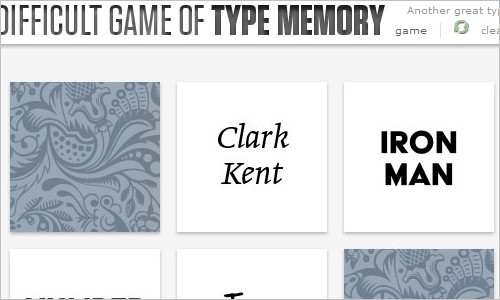
Тип памяти. Веселая, но довольно сложная игра.