Композиция есть мастерство и процесс, который охватывает весь спектр творческих индустрий.
В целом, композиция может похвастаться своей собственной специализированной нишей в кино и на телевидении, в пост-продакшн и в визуальных эффектах. Прилагаемое программное обеспечение, такое как NUKE и Shake взяли на себя мощный уровень, оставляя позади относительно основные композиции из набора инструментов Adobe Photoshop. Тем не менее, многие композиции графики являются жизненно важным повседневным процессом, и Photoshop остается отправной точкой и центром для обучения и в конечном итоге овладения основами этого важного навыка.
В этой статье я поделюсь с вами некоторыми из моих собственных советов по экономии времени на композиции в программе Photoshop. Советы никогда не должны заменить твердое понимание своего ремесла, однако, умение адаптировать технику, чтобы она работала для вас, является частью того, чтобы быть творческим профессионалом. Я призываю вас, поделиться своими творческими советами композиции в комментариях к этой статье, и подумать о том, как вы адаптировали существующие методы для себя.
Совет 1: Соответствующие тональности, канал за каналом
Одна из проблем, с которыми мы сталкиваемся, когда композиции является соответствием цветов и оттенков различных изображений для получения реалистичного и убедительного изображения. Этот метод направлен на то, чтобы спасти вас от траты времени на возню с балансом цветов и корректировок слоя за слоем. Я покажу вам, системный подход, который должен стать второй натурой и улучшить набор навыков.
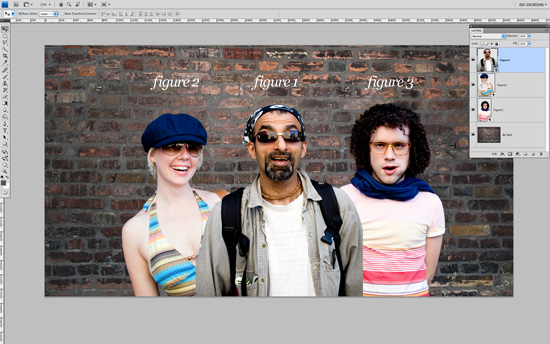
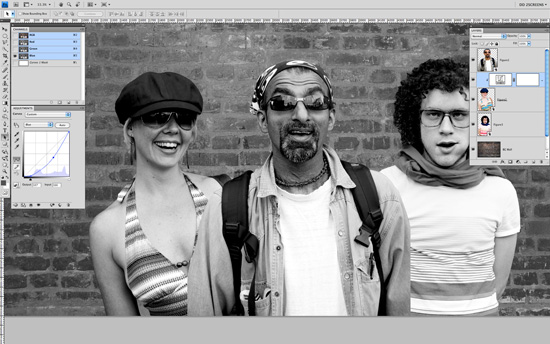
 Эти три изображения мы будем комбинировать вместе
Эти три изображения мы будем комбинировать вместе
В следующем примере, мы будем комбинировать три человека в одном кадре и устранять различие в освещении, тонах и в цветовом балансе. Я использую этот метод чаще всего, как способ быстрой группировки моих элементов в подобный тональный диапазон для дальнейшей глобальной корректировки цветов.
На изображении выше, я маскировал изображения и разместили их вместе на фоне. (Прочите некоторые советы по экономии времени на маскировку.)
Ключ к этой технике заключается в выборе одного из изображений в качестве мишени, а затем для двух других изображений накладываем тона и освещение этой цели. Из трех изображений, мне нравятся цвета, тон и контрастность 1 фигуры, поэтому я выбрал его в качестве нашей цели.
В этой статье вы увидите, что я использую Smart Objects. Это отличная привычка при запуске любого рабочего процесса Photoshop. Смарт-объекты позволяют нам осуществлять нерушимые преобразования на слое, а также фильтрацию.
Визуальная эволюция
Сейчас мы вступаем в захватывающий мир серой тональной оценки, глубоко внутри каналов нашего изображения RGB – голые кости растровых изображений. Мы собираемся пройти через каждый канал изображения и просто постараемся соответствовать уровням серого свечения в целевом слое:
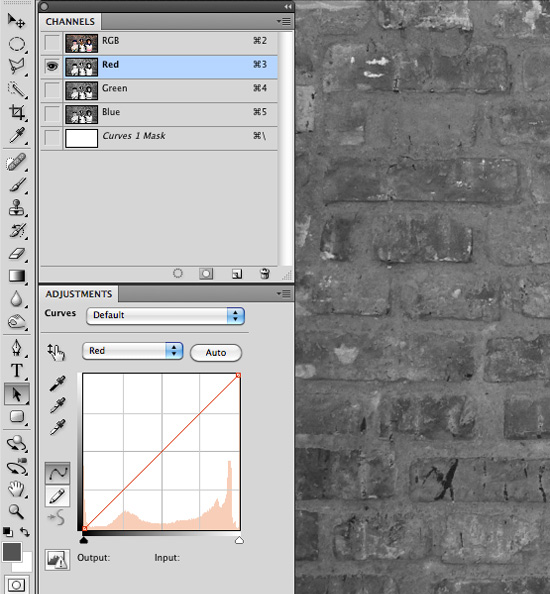
1. В палитре Channels (Каналов), выберем красный канал, щелкнув на нем или воспользовавшись комбинацией клавиш Cmd/Ctrl + 3. Вы должны увидеть все изображение в оттенках серого, представляющие значения яркости красного.
2. Выберите слой второй фигуры и добавьте корректирующий слой Curves (Кривые) прямо над ним. Сделать корректирующий слой маски через клик Alt/Opt между двумя слоями в палитре слоев. Вы также можете выбрать корректирующий слой с помощью клавиш Cmd/Ctrl + Alt/Opt + G . Теперь выберите красный канал внутри Curves (Кривых).
3. Теперь быстро сделайте визуальную оценку из двух изображений: поставьте точку прямо в центре вашей кривой. Если средние тона в вашем целевом слое (первая фигура) выглядят темнее, чем ваш текущий слой (вторая фигура), переместите вниз середину, чтобы затемнить слой, для того, чтобы он лучше соответствовал вашей цели. Если тона у цели светлее, чем ваш текущий слой, переместите до середины чтобы лучше соответствовать цели. Используйте небольшие изменения, и постоянно используйте глаза для оценки изменений.
Если картинка не выглядят совсем верно, найдите самый легкий оттенок серого (но не белого) на целевом изображение, и сделайте то же самое со второй фигурой. Глядя между этими двумя оттенками серого, переместите белый ползунок на Curves (Кривых) в диалоговом окне, пока оттенки визуально не станут соответствовать. Далее, проведите точно такой же процесс с самой темной частью изображения, перемещая ползунок в черном окне кривых.

Корректировки кривых на красном канале
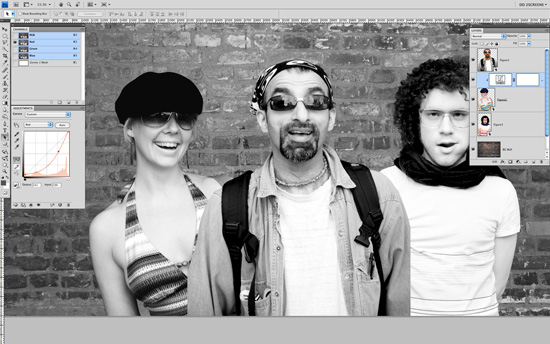
4. Смените на синий канал, выбрав канал в палитре Chanels (Каналы) или используя горячие клавиши Cmd/Ctrl + 4. Выберите синий канал в кривых. Выполните те же настройки, начиная с создания точки в центре на кривой, и перетащите курсор до середины тонов в изображении до совпадения с целью.

Корректировка кривых на синем канале
5. Повторите тоже самое и для зеленого оттенка. Выберите зеленый канал в палитре каналов или используйте сочетание клавиш Cmd/Ctrl + 5.

Корректировка кривых на зеленом канале
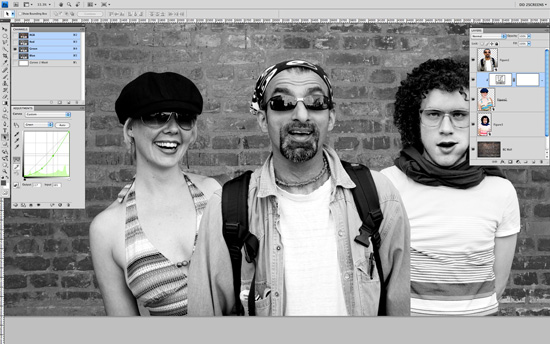
6. Теперь вы можете вернуться к RGB изображению, выбрав RGB канал в Channels, или нажав Cmd/Ctrl + 2, и просмотрите изменения, которые вы сделали. Иногда бывает необходимо уменьшить непрозрачность корректирующего слоя, если изменение было слишком резким. Переключите видимость корректирующего слоя, чтобы увидеть “до” и “после” регулировки. Поскольку мы используем корректирующие слои, наши изменения не являются разрушительными, так что всегда можно вернуться в каналы и кривые, чтобы сделать дополнительные корректировки в любое время.
7. Теперь, повторите шаги 1–6 для 3 фигуры, регулируя кривые на канал как ранее.
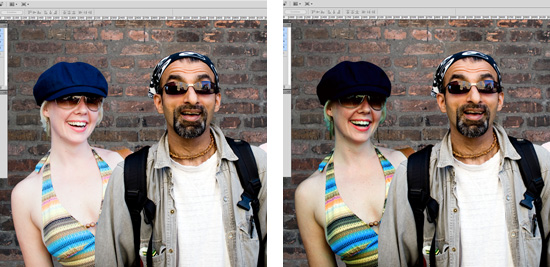
 (Слева направо) “до” и “после” корректировок на 2 фигуре
(Слева направо) “до” и “после” корректировок на 2 фигуре
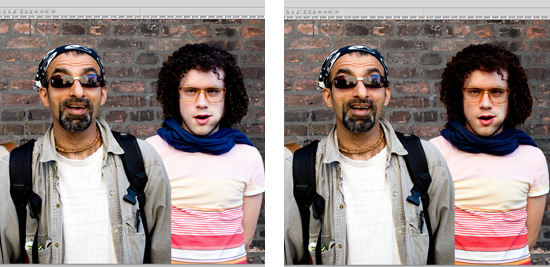
 (Слева направо) “до” и “после” корректировок на 3 фигуре
(Слева направо) “до” и “после” корректировок на 3 фигуре
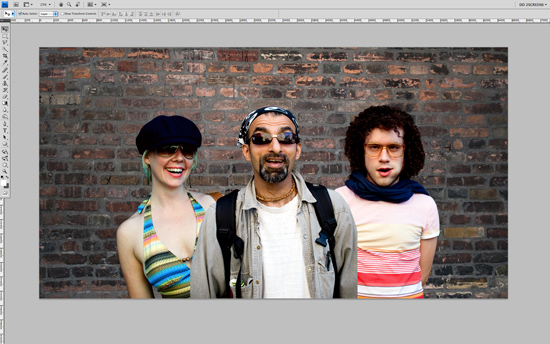
Зарегистрированные изменения сделали отличную отправную точку для задачи композиции, обеспечивая идеальную платформу для дальнейшей корректировки цвета и кривых. Очень редко бывает, что изображение будет идеальным на данном этапе, но изображения будут более однородными и в лучшем состоянии относительного друг друга, чем были до этого.
Как получить больше комфорта с этой техникой? Начать добавлять дополнительные точки, путем проб тона от вашего изображения с помощью инструмента “Пробоотборник” в Кривых.
Совет 2: Градиентная карта с мягким светом
Хотя это не существенно для техники композиции, особенно полезно выполнять регулировку по собранным изображения, где цвета и тона часто требуют однородных настроек и тонких перестроек. Эта техника хорошо работает в качестве окончательной корректировки изображения. Имеет эффект объединения всех цветов и оттенков немного ближе друг к другу, но при этом сохраняя свою независимость и значимость для всего изображения.
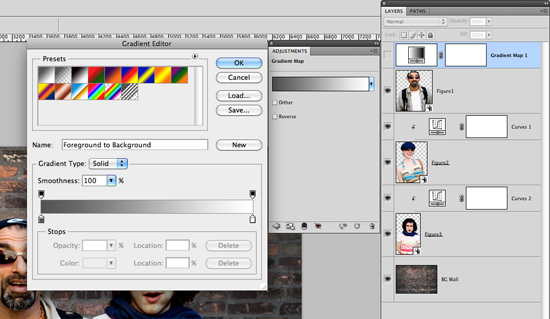
1. Добавьте новый слой Gradient Map Adjustment (Карты Цветов Градиента) поверх всех остальных. Убедитесь, что вы выбрали нужный слой, а не миниатюру слоя маски, которая выбрана по умолчанию.
2. Затем выключите видимость слоя карты градиента, сняв либо глазное яблоко рядом со слоем, или глазное яблоко в нижней части панели карты цветов градиента.

Открытие слоя карты цветов градиента, выключение видимости
3. Нажмите на панели выбора градиента в диалоговом окне карты градиента, чтобы открыть редактор градиентов. По умолчанию градиентная карта установлена в черно-белом градиенте – не особенно полезна для этой техники, но на самом деле очень удобна при предоставлении нам начальных представлений о направлении темного к светлому тону который мы выберем.
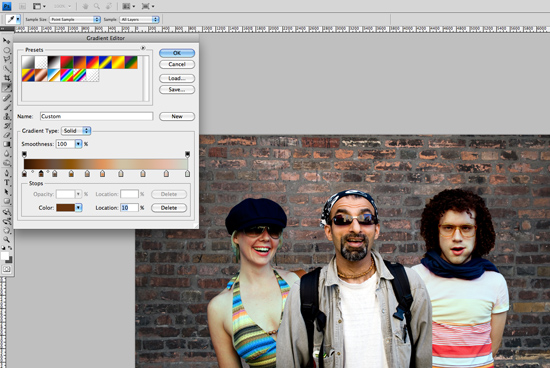
Мы собираемся установить десять точек на полосе градиента – с цветами которые мы возьмем прямо с нашего изображения – переход от темного к светлым тонам. Во-первых, нажмите на черную точку градиента и наведите курсор на изображение, вы должны увидеть пипетки. Найдите самые темные точки изображения и нажмите кнопку, если оно черное или очень близко к черным, вы не увидите больших изменений в градиентной карте. Теперь нажмите чуть ниже градиент бара, на небольшом пространстве от градиента, чтобы добавить новую точку градиента.
Не волнуйтесь о расстоянии между точками на данном этапе, мы можем изменить это в конце. Наведите указатель мыши на изображение снова, выберите следующие темные области, и нажмите кнопку. Продолжайте этот процесс, добавив все, вплоть до белой точки, измените его на светлый цвет в изображении. Вы должны стремиться иметь десять точек в общем, хотя и несколько более или менее в порядке. Пространство вокруг точки должно быть равномерным, прежде чем мы нажмем OK.

Пример из десяти цветов изображения на полосе градиента
4. Включите видимость слоя карты градиента еще раз. Мы, вероятно, увидим пугающие изображения, и вы можете быть удивлены, насколько далеко вы только что ушли. Не волнуйтесь, это и следовало ожидать. Измените режим наложения слоя карты градиентов на Soft Light (Мягкий светлый) и уменьшите непрозрачность. Проверьте изменения, переключая видимость корректирующего слоя. …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров