По правде, Adobe Illustrator часто наверняка не первый выбор, который приходит на ум, когда дело доходит до веб-дизайна. Fireworks и Photoshop используются гораздо чаще, и для этого есть весомые причины. Тем не менее, хоть Illustrator традиционно и используется для рисования иллюстраций и логотипов, вы также можете использовать его для разработки макетов и пользовательских интерфейсов.
В самом деле, на мой взгляд, вы можете использовать Illustrator, чтобы решить некоторые постоянные задачи дизайна лучше и легче, чем вы могли бы сделать это при помощи других инструментов. Я уверен, что с помощью технических приемов и советов, которые я хотел бы представить в этой статье, вы сможете построить модульные, гибкие веб-сайты за меньшее время и с меньшими затратами.
Причины использования Illustrator при работе с веб-дизайном
Проектируйте быстрее
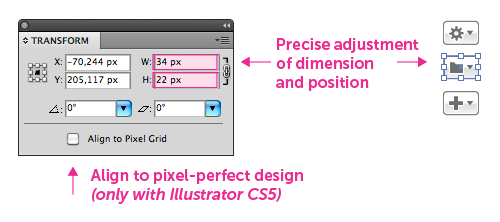
В отличие от слоев парадигмы в Photoshop (т.е. сначала выбрать слой, а затем работать над ним), Illustrator использует «монтажную» парадигму: каждый объект можно выбрать прямо на холсте. С помощью всего одного щелчка мыши, вы можете управлять любым объектом на монтажной области (изменять размер, перемещать, масштабировать и т.д.) и делать его точным до пикселей с помощью панели «Transform» (Трансформировать) (доступно только в Illustrator CS5). Это более интуитивно понятно и требует меньше кликов мыши, что делает вашу работу более плавной.
Вы также сэкономите время с помощью двух полезных функций, которые являются уникальными в Illustrator:
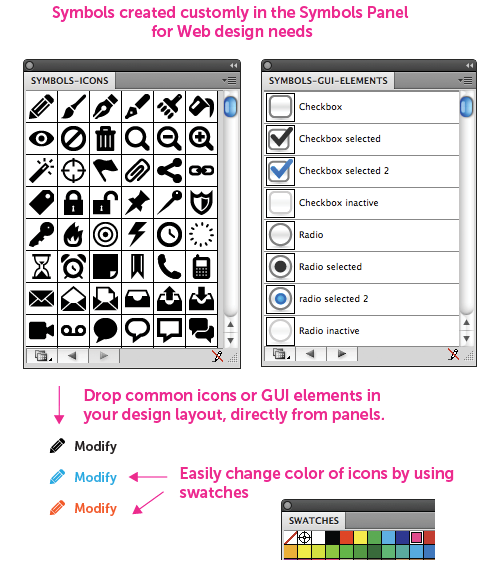
- Создать модульные Веб-конструкции с помощью «Symbols panel» (Панель символов)
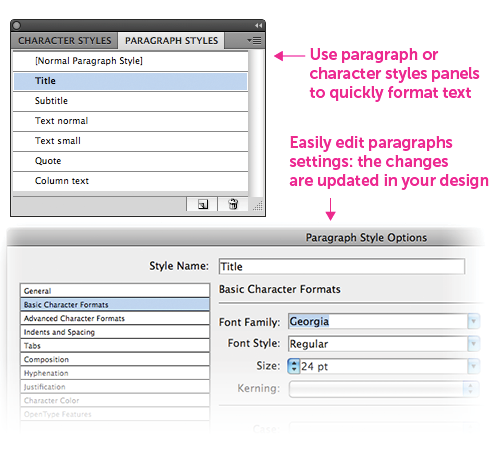
- Быстрое форматирование текста с помощью панелей «Paragraph» (Абзац) и «Text Style» (Стиль текста). .
Думайте модульно
Используя Панель Символов, вы можете создавать компоненты многократного использования, что поможет вам экономить время при обновлении ваших конструкций или начинать с нуля. Этот метод особенно полезен для повторяющихся элементов, таких как кнопки, панели навигации, нумерация страниц элементов, нижние колонтитулы и т.д.
Как создать повторно используемые компоненты:
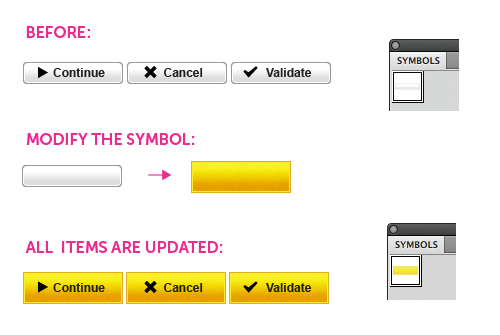
- Создайте главный компонент (кнопка, панель навигации и т.д.) и сохраните его как «Symbol» (Символ) на Панели Символов.
- Перетащите только что созданный компонент с Панели Символов и поместите его в свою конструкцию.
- Теперь, когда вы измените свою главную кнопку в «Symbols library» (Библиотека символов), каждое следующее появление символа будет обновляться по мере обновления.
Быстрый инструмент для создания Каркасных моделей
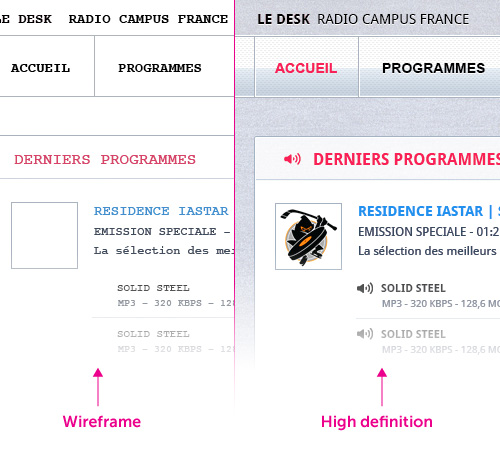
Illustrator полезен для создания каркасных моделей, позволяя быстро показать основные схемы и навигации клиентам. Я обычно начинаю с рисования макета в черно-белой гамме, используя простые прямоугольники, линии и типографии. После того как я представил каркасные модели клиенту для утверждения, я создаю более сложный дизайн, с цветами и эффектами на основе каркасной модели (далее в этой статье мы рассмотрим эту часть более подробно)
Вот преимущества подготовки каркасных моделей в Illustrator:
- Illustrator достаточно быстрый для рисования каркасов, потому что имеет векторный характер. Вы можете создавать прямоугольники, линии и текст быстро и просто
- Вы можете использовать библиотеки общих элементов, таких как кнопки и иконки, и легко помещать их в каркасные модели.
- После того, как основная каркасная модель была одобрена, вы сэкономите время при создании окончательного проекта, потому что форма и содержание уже находятся на месте. Иногда получение окончательного дизайна так же легко, как форматирование текста с помощью стилей и применение некоторых графических стилей.
Форматируйте текст быстро и просто
Если Вы используете CSS или InDesign, то вы уже знакомы со стилями «Character» (Характер) и «Paragraph» (Абзац) и с тем, насколько они сильны для быстрого изменения и контроля расположения текста. Вы можете сделать то же самое с Illustrator. Хорошо то, что Illustrator разделяет множество передовых типографских функций InDesign.
Например, используйте стиль абзацев для всех основных текстов на вашем сайте, который вы хотели бы усовершенствовать. Затем, когда вы делаете изменения (например, меняете шрифт с Arial на Verdana), основной текст на каждой странице вашего проекта будет настраиваться правильно.
В дополнение к стилям абзацев, вы можете использовать инструмент «Eyedropper» (Пипетка) для быстрого применения стилей текста в различные части текста:
- Выделите текст, стиль которого вы хотите скопировать
- Нажмите на текст, который вы хотите преобразовать, и … Вуаля! Стиль использован мгновенно.
Стать успешным дизайнером
Быть в состоянии быстро изменить расположение без больших усилий — это ключ к разработке дизайна в нынешней быстро развивающейся профессии. После нескольких лет использования Adobe Photoshop для веб-дизайна, я начал чувствовать себя «портным пикселей», используя скучные ножницы и цветные мелки.
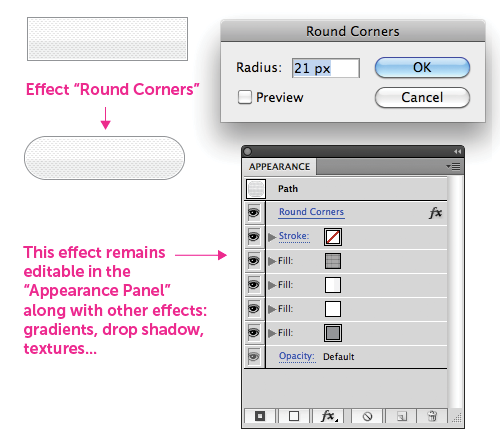
Я чувствую, что растровый характер применения не оптимизирован для выполнения основных процессов веб-дизайна. Например, предположим, я хочу округлить фигуру. Мне необходимо выполнить следующие действия: выбрать область, использовать функцию «Круглый выбор», инвертировать выделение, а затем вырезать выделенную область так, чтобы полученная область оказалось круглой
С помощью Illustrator, я просто применяю округлый эффект к моему выбору. Кроме того, я могу сохранить этот графический стиль и применить его к другим элементам. Таким образом, Illustrator позволяет быстро реагировать на потребности ваших заказчиков.
Фокусировка на простом, четком дизайне
Illustrator предлагает более простые графические функции, чем Photoshop, которые могут помочь вам сконцентрироваться на рациональных принципах проектирования и перестать тратить время на ненужные эффекты и фильтры .Photoshop остается, бесспорно, лучшим вариантом, если вы хотите использовать сложный интерфейс с большим количеством графических эффектов, таких как текстурированный фон и сложные световые эффекты. Но если ваши конструкции простые и четкие, то я уверен, что с помощью Illustrator вы завершите свою работу более быстро и эффективно. И если вам действительно нужна сложная и текстурированной графика, вы также можете выполнить ее с помощью Illustrator, но это создает некоторое ноу-хау. Позже мы обсудим, как улучшить свои проекты, избегая слишком четких «векторных» видов, что мы можем увидеть из текстурированной кнопки ниже.
Работайте легче и быстрее
Векторные изображения меньше, чем растровые. Таким образом, Illustrator поможет вам создать дизайн, который легче и меньше нагружает процессор, чем тот, что сделан с помощью Photoshop. Это позволяет группировать много связанных экранов в один и тот же файл Illustrator, избегая неудобства от того, чтобы открывать несколько файлов при создании дизайна.
За мою карьеру, я разработал до 30 экранов все в том же файле Illustrator, сохраняя при этом размер до 5 Мб (без растровых изображений). Из-за того, что Illustrator не так требователен к вашему процессору и требует меньше памяти, вы можете держать открытыми несколько приложений, что в то же время, не замедляет работу компьютера. Вам также нет необходимости использовать самые мощные (и, следовательно, более дорогие) машины для создания, настройки и экспорта вашего дизайна.
Как создать модульный дизайн
Чтобы сделать обсуждение более интересным в плане того, как именно можно использовать Illustrator для регулярных задач проектирования, давайте посмотрим на конечный техники Illustrator для веб-дизайнеров: создание модульной конструкции с векторомsymbols.
Экономьте время с помощью библиотек символов
Библиотека символов позволяет повторно использовать и изменять элементы на всем сайте. Это не только экономит время, а еще и помогает вам построить библиотеку элементов, которые могут быть использованы снова и снова.
Illustrator покажет все ваши символы на «Symbols panel» (Панель символов), и вы можете создать столько панелей, сколько вам нужно. Вы можете организовать работу по созданию панелей, характерных для каждого вида общих элементов: стрелки, иконки, кнопки и т.д. Таким образом, вы, просматривая ваши символы, выберите тот, который хотите, и поместите его в ваш дизайн.
Сохраняйте последовательность в вашем дизайне
Компоненты символов помогут вам сохранить внешний вид конструкции на протяжении всего сайта. За счет централизации компонента дизайна с главными символами, вы сможете просмотреть все ваши элементы сразу, и убедиться, что стиль, с каким вы работаете, последователен. Больше вам не потребуется проверять каждый экран, чтобы посмотреть не забыли ли вы обновить один элемент.
Создавайте библиотеку компонентов для будущих проектов
Из-за того, что компоненты находятся на панели символов, они отделены от макета дизайна. Постоянно добавляя компоненты в вашу библиотеку, вы будете строить коллекцию предметов, которые могут быть повторно использованы или изменены в других проектах. Повышение эффективности быстро приводит к мастерству. Это первый шаг к созданию собственного интерфейса каркасов.
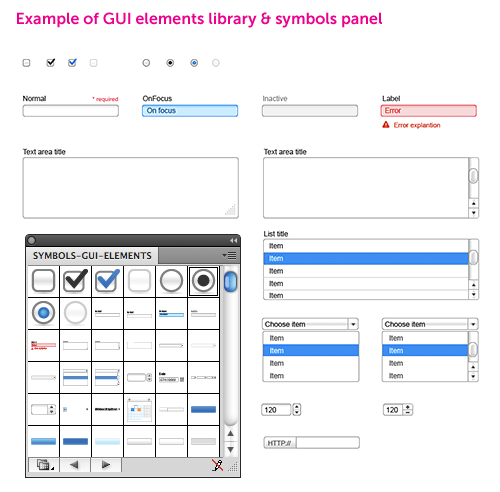
Мой скромный совет, чтобы помочь вам организовать свою работу, также использовать различные панели для каждой группы элементов графики. На протяжении многих лет я узнал, что лучше иметь одну панель для стрел, одну для иконок и одну для основных элементов графического интерфейса (кнопки, элементы форм и т.д.). Вы можете посмотреть пример графических компонентов библиотеки, скачав мой бесплатный графический дизайн каркасного интерфейса (ссылка).
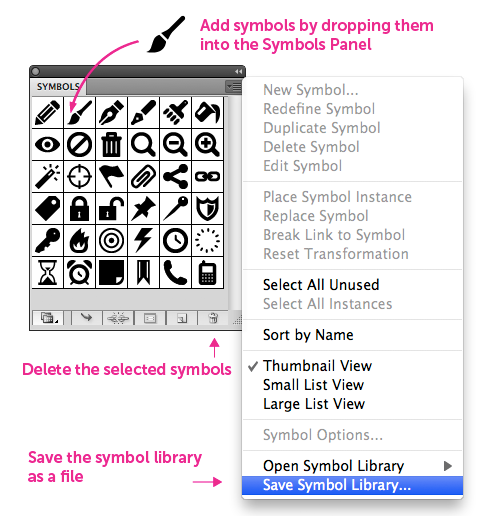
Для создания собственной панели символов, во-первых, добавьте векторную форму на панель символов, поместив ее внутрь. Затем сохраните эту библиотеку символа как файл, выбрав пункт «Save symbol library» (Сохранить библиотеку символа) в функциях панели символов:
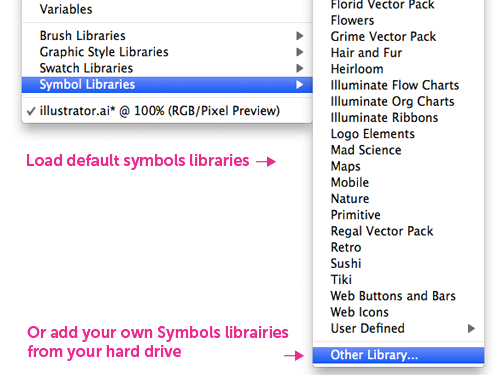
Вы можете добавить любое количество панелей символов в монтажную область, используя Window → Symbols Libraries.
Модульные ограничения дизайна с Photoshop
Photoshop имеет функцию «Customs shapes» (Пользовательские формы), которая похожа на «Symbols» (Символы) в Illustrator, но имеет три основных ограничения:
- Вы не можете определить точный размер для элементов, которые вы создаете. Допустим, вы рисуете область для пользовательских форм, не зная точно, какой размер вы хотите. Не существует редактируемых полей, какие позволяли бы отрегулировать размеры до точного такого размера, который вам нужен.
- Вы не можете изменить размеры пользовательской формы, как только она был создана. Это делает ваши проекты негибкими и трудоемкими. Эти пользовательские формы походят больше на вектор кисти, чем на повторно используемые компоненты для веб-дизайна..
- Существует специальная панель для управления пользовательской формой. Добавление пользовательской формы в хранилище требует много кликов каждый раз: нажать на значок пользовательской формы, активировать выпадающее панели, чтобы увидеть пользовательские формы, выбрать форму. И, наконец, нажать на макет и определить размер формы, перетащив его на нужные размеры. Это утомительный процесс. Четкие панели символов в Illustrator гораздо более просты в использовании и являются основной причиной, почему я искренне верю, что Illustrator является превосходным инструментом для веб-дизайна.
Создавайте профессиональный дизайн
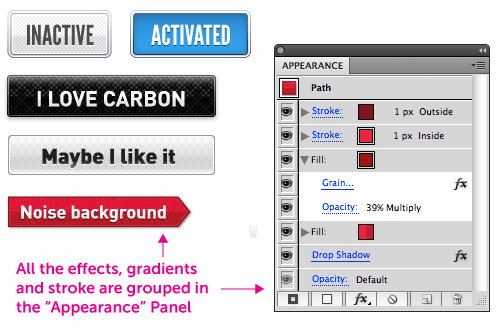
Вы можете создать профессиональные, современные интерфейсы с Illustrator. Посмотрите на кнопки ниже. Обратите внимание, что у них есть текстурированный вид и различные визуальные эффекты (тени, внутреннее свечение, и т.д.). С небольшой практикой и хорошим глазомером, вы можете достичь того же графического дизайна, что и при работе с Photoshop. Явное преимущество, однако, в том, что эти элементы будут полностью редактируемые, можно изменять их размер и многократно использовать.
Добавляйте визуальные эффекты
Хотя Illustrator имеет меньше встроенных графических фильтров и эффектов, чем Photoshop, он включает в себя наиболее полезные из них: тени, текстуру, шум, закругленные углы, и внутреннее и внешнее свечение. Акцентируя внимание при создании вашего творчества на меньшем количестве эффектов, вы будете работать более эффективно, и тратить меньше времени на игры с эффектами.
Все настройки фильтра находится на «Appearance panel» (Панель внешнего вида) и вы можете сохранить каждую комбинацию эффектов в виде графического стиля, что позволяет легко использовать его повторно или изменять свои проекты. Помните, что с Illustrator у вас есть возможность модульного дизайна: при обновлении графического стиля, обновляется каждое вхождение элемента с использованием этого стиля.
Еще одной мощной особенностью Illustrator является бесконечное число схем, которые могут быть размещены вокруг векторных элементов, а также неограниченное количество заполнений заднего фона, которые могут быть добавлены к любому объекту. Поэкспериментируйте с этим, и вы можете создать несколько сложных слоистых стилей.
Текстурируйте ваш дизайн
Как правило, лучше избегать стерильного «векторного» вида в вашем проекте, добавив некоторые текстуры к элементам на макете.
Вот три основных способа текстурирования в Illustrator:
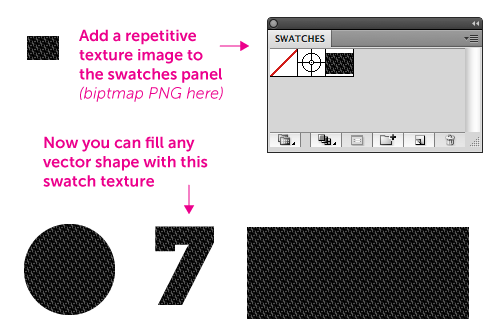
- Использование целостных и повторяющихся растровых изображений. Для больших фонов, импортируйте текстуры, выбрав File → Place, а затем добавляйте их в качестве образца на «Swatch panel» (Панель образцов). Затем, вы можете использовать их для заполнения любых форм.
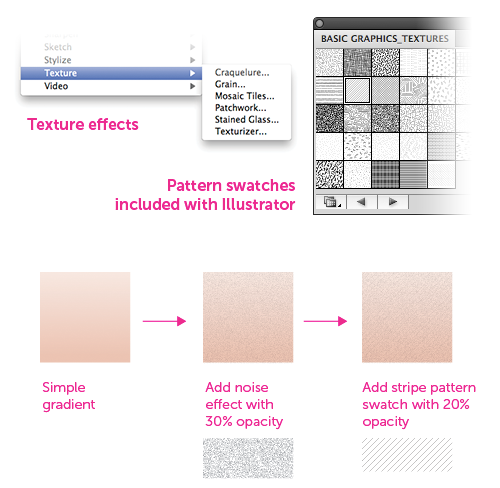
- Использование «Stylize filters» (Фильтры стилизации) (Effects → Stylize), чтобы добавить некоторый шум или текстуру к фону.
- Используйте текстурные образцы, включенные в Illustrator, и располагайте их на верхнюю часть заливки фона. Изменяйте заливку текстуры при работе с непрозрачным режимом, таким как «Multiply» (Увеличивать), и отрегулируйте непрозрачность где-то между 15 и 20%, чтобы придать текстуре утонченный эффект туманности.
Опять же, вы можете сохранить все эти текстуры и шумовые эффекты, такие как графический стиль и позже повторно использовать или изменять их.
Создавайте идеальные градиенты
Последняя версия Illustrator (CS5) включает некоторые сложные градиенты, в том числе прозрачность настройки для каждой точки цвета и эллиптические градиенты. Вы можете нажать непосредственно на объект, чтобы настроить заполнение градиентом с разными предпочтениями: угол, расположение, цвет ползунков, координационный центр, происхождение и т.д. Этот процесс является очень эффективным и это немного лучше, чем Photoshop, в котором рабочему процессу препятствует промежуточный градиент окна редактирования.
В настоящее время, Illustratorу все еще не хватает некоторых функций разглаживания градиента (которые существуют в других приложениях, таких как Fireworks), которые иногда могут привести к «эффекту каймы». Эффективным решением является добавление текстуры и/или шума в ваши градиенты, как описано в предыдущем разделе.
Обратите внимание, что Fireworks предлагает больше типов градиентов. Все версии (в том числе CS3, CS4, CS5) имеют линейные, радиа …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров