Веб-дизайнеры очень трудолюбивые люди.
Каждый день разрабатывается и выпускается множество полезных ресурсов, инструментальных средств и услуг созданы: помимо популярных материалов, таких как бесплатные шрифты и иконки, появляется также множество образовательных ресурсов, помогающих сэкономить время на разработку. Подобные материалы могут помочь значительно улучшить организацию рабочего процесса дизайнера. Мы постоянно следим за новыми проектами и поддерживаем их продвижение, представляя на Твиттер, Facebook, в новостных рассылках по электронной почте, а также в публикациях на Smashing Magazine.
Сегодня мы рады представить вашему вниманию одну из таких публикаций: обзор полезных ресурсов для веб-дизайнеров; большинство из них были запущены совсем недавно, а некоторые довольно давно. Тем не менее, все они по праву были включены в состав обзора, делая публикацию более развернутой и полной. Пожалуйста, не стесняйтесь, обсуждать перечень рекомендуемых ресурсов в комментариях к этой публикации. И, конечно, огромное спасибо всем тем ребятам, которые создали и поддерживают все эти полезные ресурсы. Ваши усилия очень ценятся.
Полезные ресурсы для веб-дизайнеров.
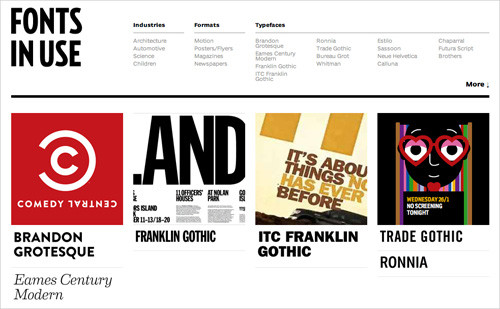
Fonts in Use (используемые шрифты).
На данном сайте представлен каталог реальных образцов типографики и инновационных решений в области брендинга, рекламы, вывесок и издательского дела. Вы также можете ознакомиться с регулярно обновляемыми коллекциями популярных направлений и тематических исследований в области типографики и комментариями экспертов и гуру со всего мира. Актуальные, интересные комментарии и обсуждения однозначно вызовут у вас заинтересованность, к тому же все они подкреплены реальными примерами.
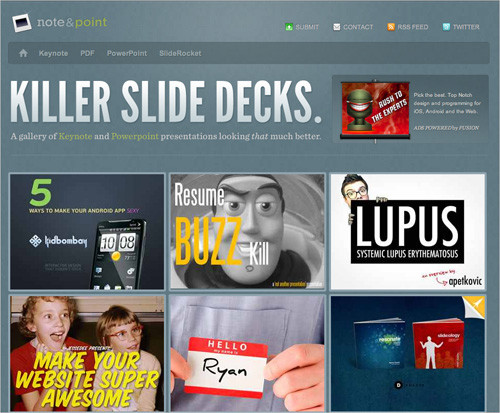
Note and Point: Keynote and PowerPoint Gallery (Примечание и точка: доклады и галерея презентаций в PowerPoint).
Данный сайт предлагает вашему вниманию самые красивые и оригинальные доклады для конференций, PDF документы и презентации в PowerPoint. Представленные работы главным образом касаются веб-дизайна, хотя также встречаются и другие темы. Без сомнения, эти презентации — которые действительно выглядят привлекательно и интересно — могут удивить вас выбором цвета, иллюстраций и типографикой.
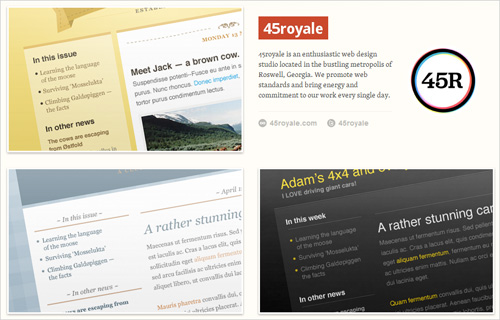
Free High-Quality HTML Email Templates (Бесплатные высококачественные HTML шаблоны для электронных писем).
Данная страница представлен перечень из 38 бесплатных HTML шаблонов для электронных писем (в том числе PSD и HTML файлы), созданные талантливыми и профессиональными дизайнерами. Каждый шаблон был проверен в более чем 20 популярных почтовых приложениях, включая Outlook 2010, Gmail, Lotus Notes, Apple Mail и iPhone. Все документы Photoshop создаются многослойными и готовы к изменениям. Вы можете скачать все шаблоны бесплатно (320 Мб) и использовать их для любых частных или коммерческих проектов. В случае, если вы используете Campaign Monitor для отправки новостных электронных писем, вы сможете получить от фирмы один из оригинальных шаблонов в качестве дополнительного поощрения. Пользователи Mailchimp могут выбирать нужный материал из профессиональных шаблонов для Mailchimp.
The Grammar Cheat Sheet (Грамматическое мошенничество).
Никогда не смешивайте в тексте тире разной длины, научитесь правильно ставить кавычки, разделять нумерацию пунктов и обозначать параграфы. В целом, эта статья является хорошим и кратким обзором предложений, которые помогут вам улучшить качество публикуемого материала. Для более тщательного изучения возможных проблем советую ознакомиться со статьей “Проблемы с измерением площади, занимаемой буквой и печатной строкой (и других темных личностей) ” Петера К Ширина.
FPO: For Print Only (Только для печати).
“Только для печати” — это блог, который посвящен всему, что касается печатного дизайна. FPO отмечает, что искусство печати не исчезло и в доказательство демонстрирует наиболее привлекательные печатные проекты. Глядя на этот хорошо организованной и вдохновляющий ресурс вы понимаете, что печать жива и развивается.
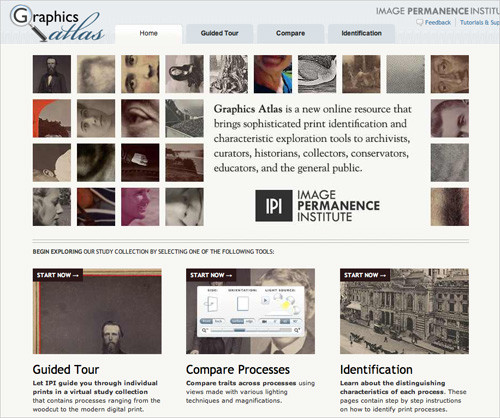
Graphic Atlas: History of Printing (Графический атлас: история печатного дела).
На сайте размещена виртуальная коллекция исследований. Она демонстрирует развитие процесса печати с ранних гравюр на дереве и до современной цифровой печати. Вы ознакомитесь с рядом исследований касательно инструментальных средств идентификации, которые помогают в выявлении и отображении отпечатков с помощью обычных инструментов. Среди прочего, вы узнаете о таких методах печати, как рельефность, пресс-папье, глубокая печать, серебряная и отбеливающая покраска, сублимационная и прямая термопечать. Обозреватель объектов позволяет просматривать одновременно два изображения, расположенные бок о бок и сравнить типовые черты между процессами. Также доступно объясняется выбор таких характеристик, как размер, формат, цвет, текстура, блеск и структура слоев.
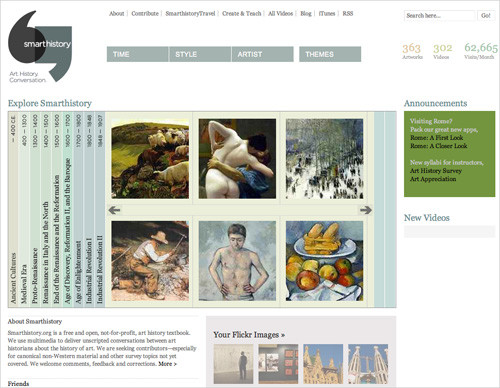
Smarthistory (Интеллектуальная история).
Smarthistory.org является бесплатным и общедоступным, некоммерческим учебником по истории искусств. Этот сайт охватывает широкий спектр работ из истории искусства, начиная с древних культур и пост-колониализма. В дополнение к аудио и видео, Smarthistory содержит статьи и изображения отсортированные по стилю и хронологии. Стоит хотя бы посмотреть на пользовательский интерфейс, который сам по себе уже заслуживает внимания. Привлекательный дизайн и интуитивно понятная навигация (которая позволяет просматривать эпохи, стили, художников и различные темы) способствуют не только организации удобной образовательной программы, но и приятной работе с сайтом. Вы получите всесторонний обзор первоисточников, которые помогли создать область графического дизайна.
The Photoshop Etiquette Manifesto for Web Designers (Этический манифест от Photoshop для веб-дизайнеров).
Этот сайт предлагает ряд рекомендаций по созданию Photoshop файлов и процессов, которые способствуют увеличению производительности и улучшению взаимодействия между членами команды. Следуя этим рекомендациям, вы облегчаете коллективную работу с файлами, и большей долей вероятности ваш проект будет идти гладко. Некоторые из команд позволяют проходить смысловую проверку (корректировка перед экспортом). Другие определяют правила повторного использования определенных элементов, возможностей для коллективного сотрудничества или совместной работы над крупными проектами (использование папок, сохранение логотипов в векторном виде смарт-объектов). Данный ресурс, в дополнение ко всему, включает в себя полезные иллюстрациями для каждого примера, так не возникнет никаких сложностей.
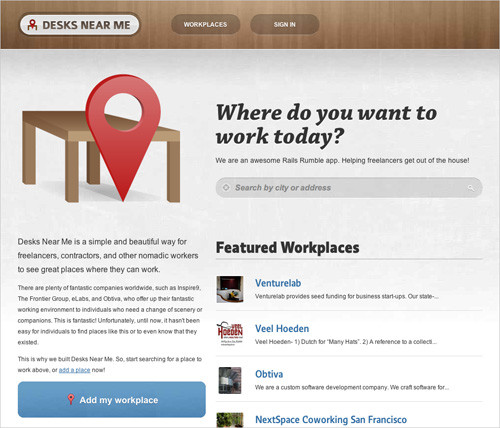
Desks Near Me (Стол возле меня).
На этом сайте представлен список самых популярных мест по всему миру, где хотели бы работать дизайнеры и разработчики, будь то офисы или кафе. На сайте вы найдете подробную информацию, включая часы работы и отзывы. В некоторых местах берут небольшую плату за пользование, другие — пытаются привлечь дополнительными услугами, например, едой, выпивкой или доступом к оборудованию.
Dark Design Patterns (Образцы черного проектирования).
Команда Dark Design Patterns поставила перед собой цель разоблачить все мошеннические конструкции, которые целенаправленно вводят в заблуждение и обманывают посетителей. Вы увидите примеры неудачного использования проектных шаблонов, перечень которых в настоящее время определен и представлен на сайте. Этот перечень включает “Таракан в мотеле”, “Приманка и ключ”, “Намеренно запутанный язык” и “Принудительное раскрытие информации”, а также множество других методов. Вы сможете не только рассмотреть примеры каждого из них, но и добавить свои собственные в комментариях на каждой странице. Это замечательный сайт, который может уберечь пользователей от реализации сомнительных “методов” на их сайте.
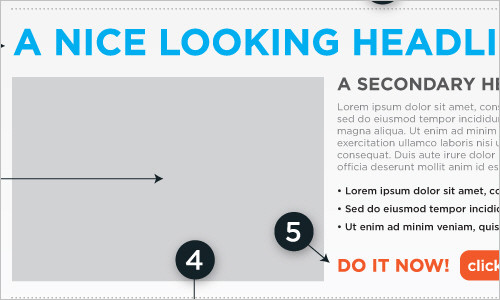
The Anatomy of a Perfect Landing Page (Анатомия безупречной загрузки страницы).
Formstack (онлайн HTML конструктор) помогает адаптировать проект под желания пользователей и представляет десять ключевых факторов, влияющих на загрузку страницы. На сайте вы найдете описание полезных элементов для включения в ваши собственные проекты и советы, которые всегда нужно иметь в виду, во время проектной работы.
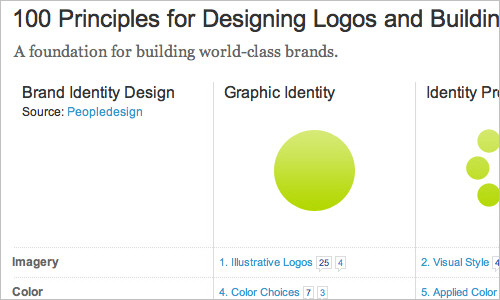
100 Principles for Designing Logos and Building Brands (101 совет для проектирования логотипов и построения торговых марок).
Вдохновение может прийти откуда угодно, но иногда, чем проще проект, тем лучше. Из Основ индивидуальности бренда, представлены некоторые основные принципы разработки логотипов и построения торговых марок. Вы сможете увидеть примеры реализации основных характеристик: последовательности, выражения, смысла и гибкости.
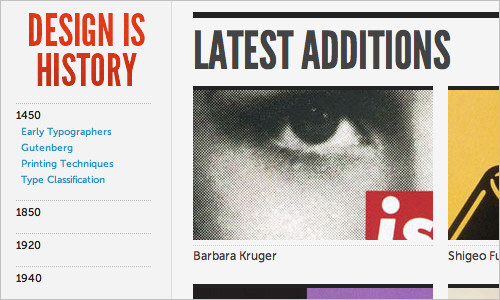
Design Is History (Дизайн — это история).
Замечательный сайт для всех дизайнеров, который обеспечивает краткий обзор широкого круга вопросов. Для людей нашей профессии важно понять, с чего начинается разработка проекта.
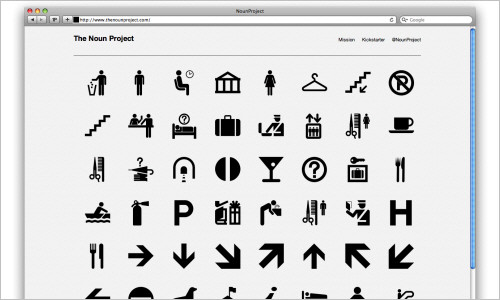
NounProject
NounProject представляет огромную коллекцию легко узнаваемых символов, доступных для бесплатного скачивания и использования. Дизайнеры стремились к качеству, выполняемой ими работы, и поэтому иконки разработаны действительно очень хорошо.
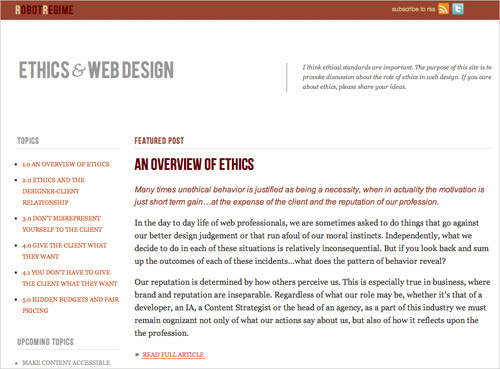
Ethics for Web Designers (Этика для веб-дизайнеров).
Систематизированные исследования посвящены этике и веб-дизайну. Они затрагивают этические обязательства — для нас, наших коллег и наших клиентов. На сайте уже есть некоторые интересные вещи, в том числе публикации о справедливых ценах, потере себя в качестве дизайнера и о том, правильно ли давать клиентам все то, что они хотят.
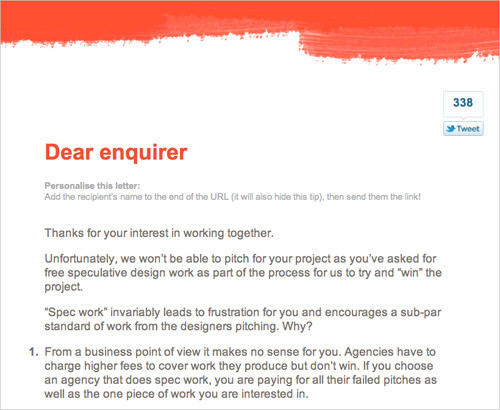
Как вежливо представить свою работу.
“Я не хочу заниматься бесплатными проектными работами, чтобы развивать свой бизнес”. Зачем веб-странице, которая рассылает фондовые письма, заниматься объяснением клиентам особенностей спецификации работ. Это плохо для всех участников. Вы получаете краткий и профессиональный обзор с представлением четких аргументов против спецификации работ и ссылок на дополнительную информацию. Кроме того, вы можете персонализировать письмо, добавив имя реципиента в конце URL.
Полезные советы.
Хороший краткий обзор с большим количеством полезных советов, связанных с веб-типографикой от Гарри Робертса из CSS Wizardry.
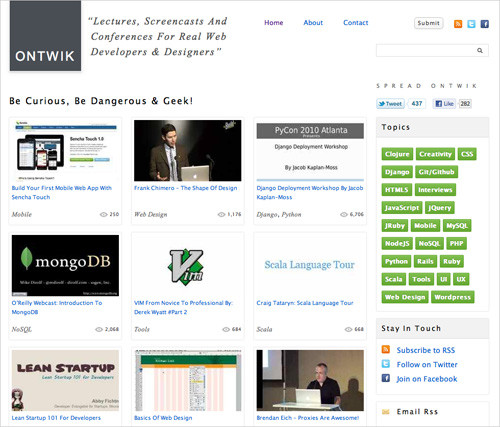
OnTwik
Сайт собрал огромную коллекцию, видеороликов, лекций конференций со всего мира. Как эксперты, так и начинающие разработчики и дизайнеры смогут найти здесь интересующие их темы, будь то из области CSS и HTML5, или стартапов и креативности. Ontwik — бесплатный ресурс, и все желающие могут предложить контент для веб-сайта, вы даже можете представить ваши собственные лекции.
Design Moo
“Объединяйтесь и делитесь ценными бесплатными ресурсами по веб-дизайну”. Эта фраза может стать лозунгом для всего дизайнерского сообщества, созданного и управляемого интерфейсным разработчиком Крисом Уоллесом. Проект представляет собой связь с дизайнерами и высококачественные коллекции бесплатных проектных ресурсов: шрифты, иконки, иллюстрации, модели, текстуры и веб-макеты. Все самое лучшее помечено для удобной навигации, и вы также можете следить за …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров