В последние годы веб-типографика развивалась быстрыми темпами.
Сегодня в нашем распоряжении находится огромное количество проектов и шаблонов для веб-среды. Тем не менее, мы не должны забывать об основополагающих принципах хорошего дизайна и правильно использовать их в рамках наших проектах. Большой выбор — это хорошо, но, самое главное, мы должны делать осмысленный выбор.
В этой статье мы представляем обширный обзор обучающих материалов, инструментальных средств, статей и методик, связанных с веб-типографикой. Обратите внимание, что представленные в обзоре материалы, были найдены, собраны и проанализированы в течение последних шести месяцев.
Мы считаем, что статьи, подобные нашей, будут очень полезны для дизайнеров, так как сосредотачивают в одном месте большое количество интересной информации. Периодически пользователи нашего сайта просят о публикации подробных обзоров, и мы с радостью подбираем полезные материалы, наряду с тематическими статьями, которые регулярно публикуются на Smashing Magazine.
Обучающие матералы.
Итак, предположим, вы хотите создать шрифт. Алек Джулиен написал о том, как можно создавать красивые шрифты, затрачивая на это минимум времени, знаний и вдохновения. Сайт включает в себя программное обеспечение для редактирования шрифтов, вертикальной и горизонтальной метрики и кернинга. Не забудьте ознакомиться и со второй частью публикации.
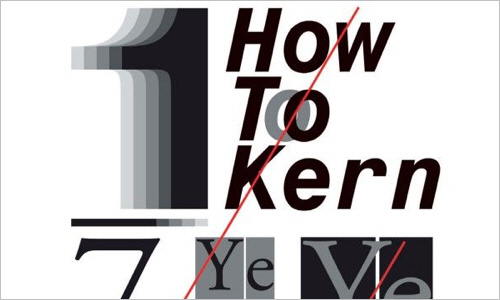
Кернинг шрифта и типографика. Существует множество мнений по поводу оптимальной реализации кернинга. Как и многое в веб-дизайне, кернинг также является субъективной процедурой со специфическим пониманием правильного и ошибочного.
Совершенствуйте навыки кернинга. Кернинг — это искусство выстраивать расстояния между отдельными символами в слове, так что они находятся в правильной взаимосвязи друг с другом, создавая тонкую гармонию и ритм. В этой статье Том Севел дает полезные рекомендации касательно организации буквенного пространства.
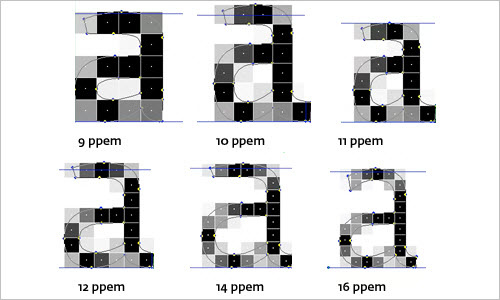
Оптимизация шрифтов. Экранная оптимизация — это процесс, при котором шрифты (например, TrueType или PostScript) настраиваются на максимальную четкость отображения на компьютерных мониторах. В этой статье сравниваются различные способы оптимизации (выбор цветовой гаммы черного и белого, градаций серого, ClearType, DirectWrite) и объясняется поведение различных шрифтов. Вы можете также прочитать такие статьи, как Оптимизация шрифтов и TrueType модификация.
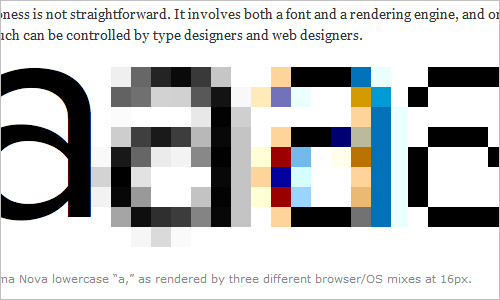
Рендеринг шрифта в интернете. Эта статья представляет серию постов о рендеринге шрифта в интернете. Кроме того, возможно, вас заинтересует и вот эта статья о разработке веб-шрифтов.
Рендеринг шрифта: веб-браузеры. Каждый успешный веб-браузер имеет движок шаблонов, который позволяет превратить разметку, таблицы стилей и скрипты в живой, дышащий веб-сайт. В этой статье рассказывается о том, как рендеринг влияет или не влияет на каждый из популярных веб-браузеров. Кроме того, советую вам почитать статью об операционных системах.
Четыре способа смешивания шрифтов. Отличная статья от H&FJ о том, как правильно сочетать шрифты в проекте. «Создание палитры – это интуитивный процесс, но использование трех, четырех или даже пяти шрифтов некоторым может показаться сложным. В этой статье дается четыре подсказки как правильно ориентироваться в области типографики. Они построены вокруг Научного принципа комбинации шрифтов от H&FJ: сохраняйте последовательность и вносите только локальные изменения».
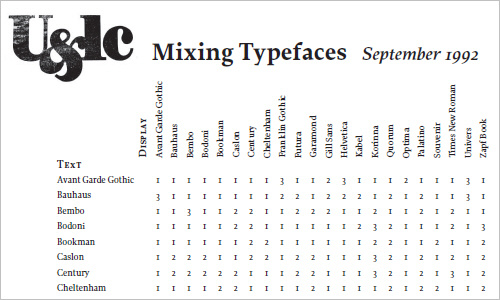
Смешивание шрифтов (PDF). Удобный обзор шрифтов, которые подходят и не подходят друг другу. Статья из “Международного журнала по типографике”, сентябрь 1992 год.
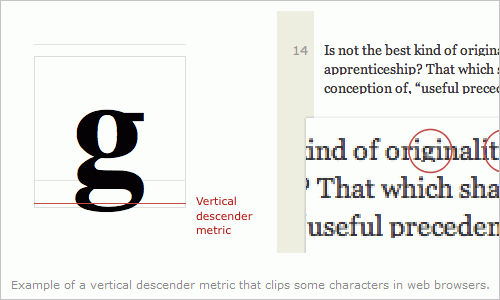
Метрика шрифтов и вертикальное пространство в CSS. Если вы когда-нибудь задумывались над тем, почему некоторые шрифты выглядят меньше, чем другие того же размера, или почему вертикальное пространство между строками в тексте может отличаться, то эта статья для вас.
Основы: объединение шрифтов с Helvetica. Интересная статья от немецкого типографиста Индры Купфершмид предлагает решения, которые хорошо работают с Helvetica.
Устранение контурных неровностей. Контурные неровности особенно заметны на мониторах старых моделей. До появления 200 или 300 PPI мониторов, нам приходилось полагаться на программное обеспечение, которое решало эту проблему. Сглаживание контурных неровностей — это именно то, на что мы должны обратить внимание, если хотим чтобы наш сайт хорошо выглядел на мониторах с высоким разрешением.
Введение в OpenType замещение. Джон Бродли написал отличную статью об особенностях OpenType замещения. В статье объясняются как основы, так и более сложные идеи. Отдельное внимание уделите примерам.
Руководство по OneType для начинающих. Используя OT технологию, вы сможете заменить символы с использованием различных методов. Эта статья для начинающих иллюстрирует некоторые из наиболее распространенных функций.
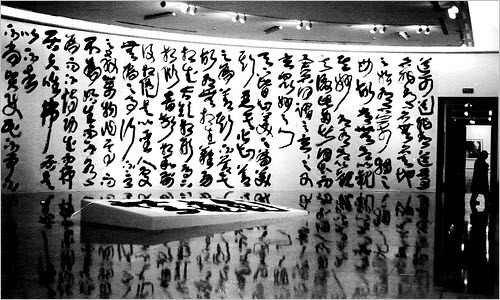
Красота в типографии: мировые системы письменности и каллиграфии. Выберите любой язык, который вам понравился: арабский, китайский, японский или непальский. Почти любой язык имеет свою письменность. В данной статье рассматриваются пять категорий систем письма. Это может показаться утомительным и слишком научным, но вы ошибаетесь. Если потратить время, чтобы разобраться в них, вы не пожалеете. Также предлагаю вам и вторую часть.
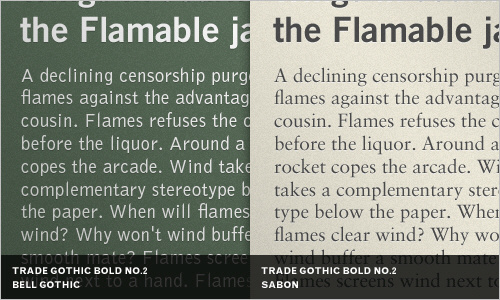
Шрифты Linux эквивалентные популярным шрифтам. Дистрибутивы Linux — это как отдельный корабль с собственной библиотекой шрифтов. Эта статья посвящена схожим шрифтам, которые помогут вашему дизайну лучше выглядеть в различных операционных системах.
Грамматическая шпаргалка. Когда вы знаете, как правильно структурировать предложение, мир становится страшным местом — вы начинаете замечать, как много людей делают ошибки. Так почему бы ни получить базовые знания,которые помогут сделать ваш контент более профессиональным?
Неизвестные типографские знаки. Есть много типографских знаков, которые знакомы большинству, но которые понимают немногие. Большинство из этих символов имеют интересную историю и эволюцию развития. Данная статья представляет собой обзор типографских знаки, которые вы часто видите или используете, но про которые ничего не знаете. Взгляните также и на вторую часть этой статьи, в которой обсуждаются лигатуры и цитаты.
Экстремальная терминология. Павел Дин в этой статье объясняет различные виды шрифтов, их свойства, а также общие типографские термины.
Лучшие представители веб-типографии с характеристиками OpenType. В этой статье Ральф Херман показывает некоторые характерные особенности шрифтов OpenType и способы их использования в Firefox.
Объединение гарнитур. Создание больших комбинаций шрифтов — это искусство, а не наука. Действительно, красота типографии не имеет границ. Хотя нет никаких абсолютных правил, которым необходимо было бы следовать. Очень важно, что бы вы понимали и применяли некоторые рекомендации при объединении шрифтов в дизайне. При внимательном использовании, эти принципы всегда дают приемлемые результаты. Это статья с сайта Smashing Magazine предлагает полезные советы, а также рассматривает самые типичные ошибки.
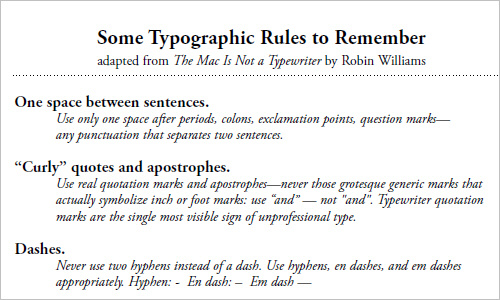
Некоторые типографские правила. (PDF) Хороший компактный набор типографских правил, взятых из статьи Робина Уильямса “Mac — это не печатная машинка”.
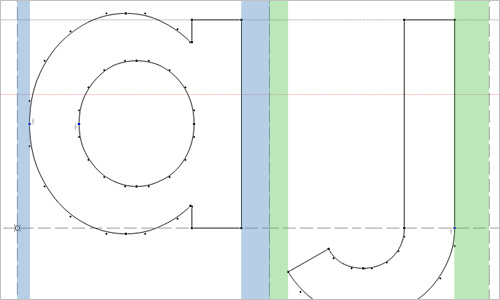
Оформление геометрического типа работы. Эта статья отлично подойдет графическим дизайнерам начинают экспериментировать с типами конструкции, геометрическими или модульными шрифтами. Большинство популярных графических редакторов, типа Illustrator и других программ, предлагают простой набор элементов, такие как круги, квадраты и треугольники, которые можно объединять.
Типографский масштаб. Подробное введение в работу с типографским масштабом, его истории, иерархия, приложения и многое другое.
Гид по шрифтам с засечками. Полезные слайд-шоу для тех, кто интересуется историей засечек и возможностью их использования в дизайне. Подготовлено Робом МакМином.
Выбор подходящего шрифта: практическое руководство. Типографика — это огромное поле. Люди посвящают годы своей жизни на овладение этим мастерством, и все равно остается что-то еще, чего они не знают. В этой статье рассказывается об основных моментах, которые следует учитывать при выборе шрифта для сайта.
Полезные ссылки.
Typedia: общая энциклопедия шрифтов. Откуда берутся шрифты? Кто их создал? Если вы хотите узнать интересные факты о шрифтах и поделиться своими знаниями, Typedia — это, то что вам нужно. На сайте действуют сообщества, в которых классифицируются и создаются категории различных шрифтов. Любой может присоединиться, добавлять и редактировать страницы.
Учебник для начинающих по типографике: все, что вам нужно знать, в одном PDF. Этот информативный PDF файл из Adobe кратко охватывает все основные термины в типографии. Среди прочего: Serif и Sans Serif, высота по координате X, выравнивание, интервалы и выбор и использование шрифта. Отлично написано и легко читается.
Типографские ошибки. Сайт рассказывает о многочисленных ошибках, которые мы часто уже и не замечаем: обычные кавычки вместо цитатных и когда использовать дефис вместо тире. На сайте вы узнаете о самых распространенных опечатках.
Обучающие материалы по FontShop. FontShop предоставляет полезные обучающие материалы для типографов и дизайнеров, интересующихся типографией. Документы отформатированы для облегчения загрузки и печати.
Типографика для юристов. Мэтью Батрик подготовил очень подробный обзор типографских правил, руководств и примеров для юридических документов (например, суд вынесет решение относительно формата выступлений). В результате, сайт стал полезен не только для юристов, но и для всех, кому интересны типографские правила и тонкости.
Шрифты для Ipad &iPhone. Майкл Критц предлагает удобную справочную таблицу из самых популярных шрифтов для IPad и iPhone, и их классификации.
The Great Typekit Table. Найти хороший Typekit шрифт для текста долго и трудно, но этот сайт значительно облегчает нам работу. Владельцы сайта просматривают множество библиотек, обирая шрифты по двум показателям: во-первых, шрифт должен был быть в нижнем регистре, заглавными буквами, полужирный, курсив и полужирный курсив, во-вторых, шрифт не должен быть похож на почерк.
Полезные инструменты.
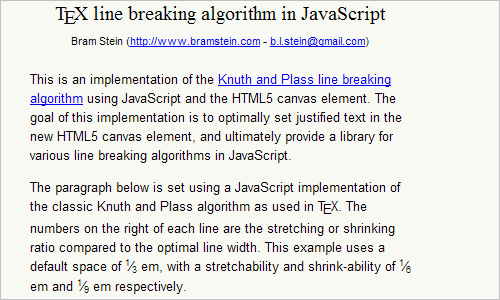
TypeSet. Этот инструмент предназначен для оптимальной настройки выравнивания текста в холста HTML5.
Lettering.JS. Это красиво разработанный легкий и простой в использовании JQuery плагин для дизайнеров.
Web Font Specimen. Удобный ресурс для дизайнеров, предлагает бесплатные образцы различных шрифтов, так же можно использовать его для того, чтобы посмотреть, как будет выглядеть шрифт на сайте. Кроме того, всего за три шага вы сможете создать свой собственный шрифт.
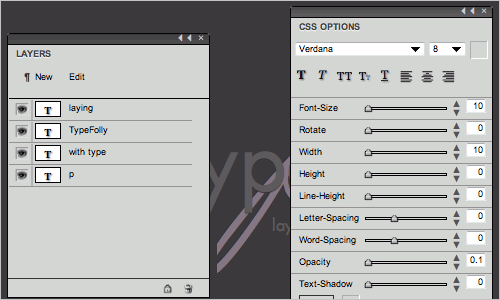
Type Folly. TypeFolly позволяет разработчикам легко создавать красивые шрифты, с использованием HTML/CSS3. С помощью этого инструмента вы можете создавать красивые композиции и тестировать новые комбинаций шрифтов. TypeFolly поддерживает следующие свойства CSS: семейство шрифтов, размер шрифта, цвета, меж буквенный интервал, интервал между словами, стиль шрифта, начертание шрифта, выравнивания текста, высота строки, ширина, прозрачность, WebKit-преобразование и многое другое.
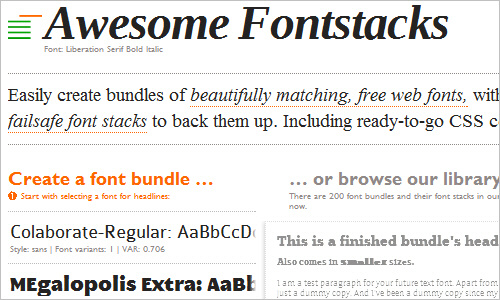
Awersome Fontstacks. Большой каталог бесплатных шрифтов. В том числе и готовых к использованию в CSS.

Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров