
Меня зовут Джереми Олсон. Я работаю старшим преподавателем в колледже, живу в городе Шарлотт, Северная Каролина, и это история о том, как мое маленькое приложение переплюнуло Angry Birds.

Меня зовут Джереми Олсон. Я работаю старшим преподавателем в колледже, живу в городе Шарлотт, Северная Каролина, и это история о том, как мое маленькое приложение переплюнуло Angry Birds.

Это история о том, чему мы научились за время редизайна, выполняемого для наших самых требовательных клиентов — нас самих! В этой статье я объясню, на основе собственного опыта по обновлению сайта нашего агентства, почему мы отказались от отдельного мобильного веб-сайта. Мы также рассмотрим процесс создания нового адаптивного дизайна.
В агентстве Cyber-Duck в течение нескольких лет мы разрабатываем адаптивные веб-сайты и веб-сайты, ориентированные под мобильные устройства. У обоих вариантов, конечно, есть свои плюсы и минусы. Используя отдельный мобильный веб-сайт, у вас есть возможность соединять отдельные части контента и даже контролировать взаимодействия пользователей с сайтом. В то время как адаптивный сайт требует использования только лучшего контента для пользователей и поддержку одного типа веб-сайта.

Сегодня очень много говорят и пишут об адаптивном веб-дизайне (RWD – responsive Web design), но почему-то очень мало внимания уделяется веб-приложениям. Правда, до сих пор многие проблемы RWD по-прежнему остаются нерешенными. Тем не менее, многие люди полагают, что адаптивный дизайн – это перспективное направление и нужно работать именно в этой области. Так почему бы нам не расширить эту тему и для HTML5 приложений? Создание адаптивных веб-приложений (RWA) открывает огромные возможности, но в то же время является очень сложной задачей, поэтому я хотел бы более подробно изучить данное направление.
Возможность создания RWA более реальна, чем вы думаете. В этой статье мы рассмотрим существующие идеи и решения. В первой части, мы рассмотрим несколько важных понятий. Мы будем опираться на них во второй части, где, собственно говоря, и описывается разработка RWA. Затем изучим особенности масштабирования и портативности, предлагаемые данным методом.

Адаптивный веб-дизайн популярен уже в течение нескольких лет и стал самой обсуждаемой темой в 2012 году. Многие известные люди, такие как Брэд Фрост и Люк Врублевски имеют огромный опыт работы в этой области и помогли нам сделать свой вклад в развитие адаптивного дизайна. Но, не смотря на все это, нам все еще необходимо проделать большой объем работы.
В этой статье мы постараемся проанализировать изменения, которые можно сделать сейчас или в будущем используя еще не стандартизированные свойства (например, CSS Level 4 и HTML5 API). Также мы рассмотрим возможные улучшения. Эта статья не будет слишком подробной, ведь мы не будем углубляться в особенности каждой техники, но вы получите достаточный объем информации и знаний для дальнейшего самостоятельного изучения.

Сейчас и снова я плаваю в бассейне. Это хороший способ не только потренироваться, но и отдохнуть после целого дня, проведенного за компьютером. Я могу сделать немало кругов, но только кролем, поскольку практически не пользуюсь ногами. Иногда мне приходится совершать движения ногами, чтобы не слишком сильно замедляться. Я не использую ноги для продвижения вперед. Однажды инструктор объяснил мне, что при плавании кролем ноги могут помочь в создании тяговой силы, но только за счет более активного расхода энергии.
Он также пояснил, что чемпионы постоянно работают ногами. Их сердца настолько тренированы, что запросто могут обеспечить дополнительные усилия для небольшого, но существенного выигрыша в скорости. Людям со скромными физическими данными, как правило, лучше работать ногами в умеренном темпе.

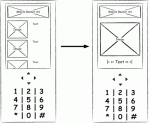
Элемент <picture> – это новое дополнение к HTML5, которое активно поддерживается сообществом по продвижению адаптивных изображений (RICG), созданным W3C (консорциум World Wide Web). Этот элемент предназначен для реализации декларативных решений на основе разметки и позволяет создавать адаптивные изображения без необходимости использования JavaScript библиотек или сложного серверного обнаружения.
Элемент <picture> поддерживает множество различных типов резервного контента, но текущая реализация системы восстановления имеет определенные проблемы. В этой статье мы рассмотрим, как работает система восстановления, какие у нее есть проблемы и что с помощью неё можно сделать.

В настоящее время количество устройств на базе Android невероятно огромно: 480 миллионов людей используют устройства с операционной системой Android, и кроме этого ежедневно активируется ещё 1 миллион новых устройств. Это означает, что каждые три недели, число людей, которые активируют новые устройства Android, становится равным населению Австралии. (Согласно недавним исследованиям компании Nielsen. Также по результатам исследования можно увидеть, что количество устройств на базе Android на рынке намного больше, чем устройств IOS).
Все больше популярных приложений становятся доступными и для Android устройств. Например, количество пользователей Instagram выросло на десять миллионов после запуска приложения для Android устройств. И это всего за десять дней!
Анимация делает игры более реалистичными, а движения добавляют оживления в игру. В этой статье мы рассмотрим библиотеку cocos2d, и то, как она поддерживает программную анимацию в играх для iPhone.
Эта статья — одна из серии статей, которые рассказывают о том, как создавать игры для iPhone на примере игры под названием ”Семь мостов”. Чтобы вспомнить о чем идет речь, прочитайте еще раз первую статью из серии, которая называется “Проектирование игр для iPhone” и посмотрите исходный код в Seven Bridges GitHub.

Во многом, отзывчивый веб-дизайн (RWD) оказал огромное влияние на развитие веб среды для мобильных пользователей. Суть этого подхода заключается в том, что мобильный браузер сам определяет, как сайт будет отображаться на мобильных устройствах. Этот подход особенно актуален сейчас, когда новые мобильный устройства появляются каждые пару месяцев, а мобильные браузеры не отстают от браузеров стационарных компьютеров. Тем не менее, отзывчивый сайт не является по умолчанию мобильным сайтом. Среди всей этой шумихи вокруг мобильных устройств, обычный веб — сервер не получает должного внимания. Современные веб-разработки должны быть больше уделять внимания балансу между серверным и клиентским реализациями. Читать далее

Последние исследования (PDF) показали, что более восемьдесят процентов людей, у которых был негативный опыт использования мобильных сайтов, все равно будут выходить в сеть, через мобильное устройство.
Шестьдесят четыре процента пользователей смартфонов ожидают загрузку веб-сайтов четыре секунды или меньше, в то время как загрузка среднего сайта занимает в два раза больше времени, в среднем девять секунд. Эта статья объясняет методы, которые можно использовать, чтобы сделать ваш сайт более быстрым.