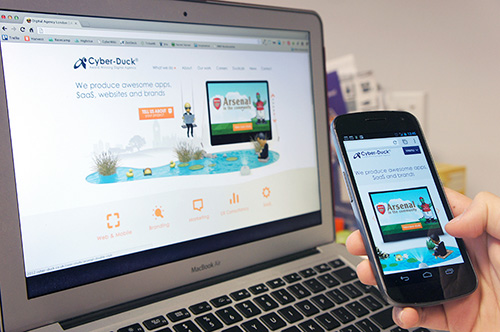
Это история о том, чему мы научились за время редизайна, выполняемого для наших самых требовательных клиентов — нас самих! В этой статье я объясню, на основе собственного опыта по обновлению сайта нашего агентства, почему мы отказались от отдельного мобильного веб-сайта. Мы также рассмотрим процесс создания нового адаптивного дизайна.
В агентстве Cyber-Duck в течение нескольких лет мы разрабатываем адаптивные веб-сайты и веб-сайты, ориентированные под мобильные устройства. У обоих вариантов, конечно, есть свои плюсы и минусы. Используя отдельный мобильный веб-сайт, у вас есть возможность соединять отдельные части контента и даже контролировать взаимодействия пользователей с сайтом. В то время как адаптивный сайт требует использования только лучшего контента для пользователей и поддержку одного типа веб-сайта.
Почему мы решили приспособиться к адаптивному дизайну?
История редизайна нашего сайта началась в августе 2012 года. До этого времени наша предыдущая стратегия по созданию отдельных мобильных, планшетных и веб-сайтов для персональных компьютеров не казалась ошибочной. Даже статистика переходов и активности пользователей на нашем сайте имела довольно хорошие результаты. Надо сказать, что эта стратегия родилась просто из необходимости быстро приспособить устаревающий контент нашего сайта для все большего числа пользователей планшетными и мобильными устройствами.
Мы использовали jQuery Mobile для создания сайта, оптимизированного для мобильных устройств. Это решение вызвано стремительно растущим числом мобильных пользователей нашего устаревающего веб-сайта.
Мы создали планшетные и мобильные версии веб-сайтов конкретно для пользователей этих типов устройств — достижение приемлемой производительности было нашей первоочередной задачей. Мы хотели резко улучшить время загрузки “рабочего стола” сайта. Домашняя страница весила 2,2 Мб с 84 запросами HTTP, и домашняя страница в версии для мобильных устройств также была все еще довольно большой, 700 КБ с 46 запросами HTTP. С помощью JQuery Mobile мы также разработали специальный сенсорный интерфейс для повышения качества обслуживания пользователей, использующих управление сенсорными жестами.
Изменение подхода.
Несмотря на положительные моменты, присутствие нескольких факторов заставило нас принять решение о необходимости изменения подхода, который больше не был перспективным:
- Необходимость поддержки нескольких баз кода,
- Управление контентом,
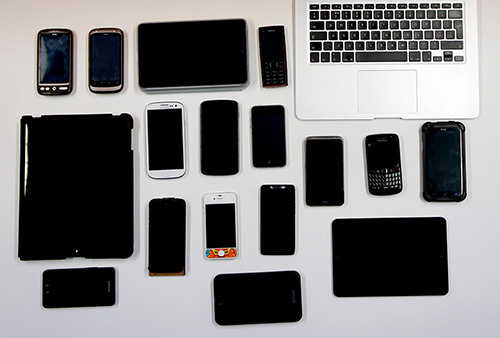
- Появление новых мини-планшетов и “смартфонов“.
Выполнение процессов первых двух пунктов было не идеально, но по крайней мере ими можно было управлять. Все портил третий пункт. Итак, мы разработали веб-сайт оптимизированный для мини-планшетов. Но с таким огромным количеством веб-устройств всех форм и размеров, которые выходят на рынок каждый день, необходимость оптимизации для новых конструктивных форм была лишь вопросом времени.
Мы хотели, чтобы наш новый веб-сайт был проще в обслуживании и более приспособлен к неизбежному притоку новых конструктивных форм.
Именно в этот момент мы решили полностью пересмотреть все три пункта и создать адаптивный дизайн, который мог бы обеспечить оптимальные возможности для всех наших пользователей, независимо от способа и вида доступа к нашему веб-сайту.
Постановка целей для создания адаптивного дизайна.
В самом начале этой перестройки мы поставили перед собой несколько простых целей, принципов или, если вам нравится, результатов, которые мы хотели добиться с помощью использования адаптивного дизайна:
- Скорость. Производительность влияет на всех.
- Доступность. Сайт должен работать без использования стилей, фонов или JavaScript кода.
- Соответствие контента. Одинаковый контент и функции должны быть на всех платформах.
- Аппаратная независимость. Не остается без платформы.
- Приспосабливаемость. Сокращение расходов на эксплуатацию.
Исходя из этих целей, нашей отправной точкой проектирования было рассмотрение и анализ существующего мобильного веб-сайта и использование его в качестве основы для внедрения адаптивного дизайна. Мы провели исследование относительно возможностей использования сайта на более широких экранах, а не пытались ограничиться предыдущими версиями для мобильных устройств.
Мы начали с опроса некоторых из наших надежных клиентов. Мы хотели выяснить что им нравится на сайте, что на самом деле не нравится, и то, чем они руководствуются при поиске и выборе цифрового агентства.
Мы также использовали аналитические данные из нашего предыдущего веб-сайта, полученные с помощью совместно задействованных Google Analytics, Lead Forensics и CrazyEgg. Эти данные нужны для лучшего понимания того, что хотят и в чем нуждаются существующие пользователи нашего сайта. В результате, мы смогли выполнить оптимизацию и расставить приоритеты в стратегии контента, основанной на том, как наши пользователи на самом деле взаимодействуют с веб-сайтом.
Наша проектная группа использовала сортировочные карточки, чтобы реорганизовать существующий контент под новый веб-сайт.
Определение приоритетов в вопросе Производительности.
Потенциальная ловушка адаптивного веб-дизайна, которая вряд ли появится при использовании отдельного мобильного веб-сайта, заключается в изменении показателя производительности. Этот показатель может падать, особенно если вы скрываете контент с помощью функции display: none для определенной ширины экрана. Мы хотели избежать этой проблемы, поставив быстродействие нашего сайта в основу всей конструкции и принимаемых технологических решений. Преимуществом подобного решения является то, что создание более эффективного веб-сайта принесет пользу всем пользователям, а не только пользователям мобильных устройств.
Для достижения этой цели мы разработали специальный комплекс мероприятий — набор целей, направленный на повышение быстродействия и размера нашего нового сайта. Для мобильных пользователей мы хотели создать сайт, который по основным характеристикам был бы сопоставим с нашими существующим мобильным веб-сайтом. Таким образом для мобильной точки прерываний требовался показатель не превышающий 40 HTTP запросов и 500 Кб данных (Это было только начало. Наш следующий шаг заключался в сокращении этого размера до менее чем 100 Кб.).
Сторонние скрипты.
Самый простой способ удаления лишних элементов заключался в удалении как можно большего количества сторонних скриптов. Согласно информации Zurb “для загрузки социальных медиа кнопок Facebook, Twitter и Google необходимо в общей сложности 19 запросов, занимающих 246,7 Кб пропускной способности”. В результате, мы заменили тяжелые социальные медиа плагины более легкими социальными медиа ссылками.

Замена тяжелых кнопок социальных плагинов на простые социальные медиа ссылки может значительно сократить количество HTTP запросов и время загрузки страницы.
Необходимо было сохранить некоторые важные списки сценариев. Поэтому мы обеспечили сохранность всех сценариев после загрузки контента, поместив их в нижнюю части body элемента в HTML документе и в файл внешних сценариев.
Действительно ли нам нужна система CMS?
Еще в самом начале обсуждения основных требований для нового веб-сайта, мы рассматривали вопрос о необходимости системы управления контентом (CMS). В конце концов, чего и следовало ожидать от цифрового агентства, большинство членов нашей команды знакомы с HTML, CSS и Git, поэтому мы можем управлять контентом без системы CMS.
С помощью инструментальных средств серверного мониторинга производительности, таких как New Relic, мы смогли определить, что наша предыдущая система CMS была одним из ключевых факторов медленной загрузки страницы.Таким образом, мы приняли довольно радикальное решение и полностью удалили систему CMS с нашего сайта. Мы сделали исключение только для нашего блога, который в связи с объемом и частотой публикации контента, по-прежнему требует наличия системы CMS для эффективного управления.
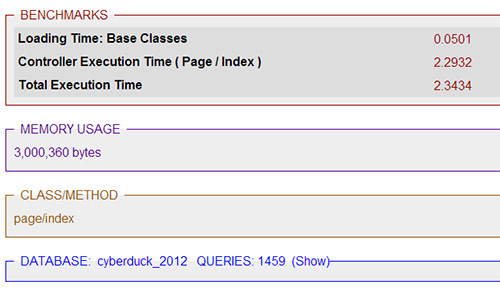
Предыдущая версия домашней страницы отправляла запрос серверу баз данных 1459 раз в течение всего времени выполнения 2.34 секунды.
Наш старый сайт был построен на основе модель-представление-контроллер (MVC) архитектуры, которая связана с CMS WordPress. В качестве примера могу сказать, что типовая страница на WordPress для загрузки использует примерно от 600 до 1500 запросов; сервер базы данных выполняет сотни опросов, а простое удаление CMS одним махом позволило сократить этот показатель до нуля.
Команда разработала ряд опытных образцов, чтобы посмотреть, как можно улучшить производительность, простоту и удобство использования.
Удалив CMS для статических страниц, сразу же отпала необходимость в базе данных и динамических шаблонах. Используя популярный фреймворк Laravel мы создали “динамическое соединение и статический шаблон” системы. Это означает, что каждый раз, когда на нашем сайте набирается URL, маршрутизатор Laravel уже точно знает, какой шаблон загружать. Это происходит путем сопоставления URL с именем шаблона, а шаблон уже содержит статический контент в HTML.
В результате этого единичного действия нам удалось улучшить скорость обработки веб-сайта более чем на 3900%. Анализируя главную страницу в качестве примера, мы улучшили скорость обработки сервера в среднем от 2,2 секунды до 56 миллисекунд.
Скорость обработки данных сервером в настоящее время составляет лишь 56 миллисекунд, с нулевым количеством запросов к базе данных — примерно в 40 раз быстрее, чем до этого.
Естественно, такой подход не может подходить абсолютно всем (в том числе многим из наших клиентов). Перед тем как приступить к проекту просто подумайте, а действительно ли система CMS будет для вас самым подходящим вариантом. Существуют и другие опции, в том числе на основе CMS такие как Kirby и Statamic или упрощенные версии CMS, такие как Perch, или простая реализация серверного кэширования как с Varnish.
В конце концов, мы решили удалить CMS, потому что имея даже самые упрощенные настройки и максимальный уровень оптимизации CMS с умным кэшированием, расход ресурсов не может сравниться с производительностью статических файлов.
Избегайте готовых CSS фреймворков.
Несмотря на то, что CSS структуры, такие как Twitter Bootstrap и Foundation прекрасно подходят для быстрого создания интерактивных прототипов, они зачастую гораздо сложнее, чем нужно для большинства проектов. Причина в том, что эти фреймворки должны удовлетворять самым разнообразным вариантам использования, а не быть адаптированными к конкретным требованиям вашего проекта.
Мы уменьшили размер таблиц стилей путем создания пользовательской адаптивной системы, которая была простой, быстрой и чрезвычайно гибкой. В целом она отвечала всем нашим требованиям.
Мы разработан с содержанием из, а это означает, что содержание форме макета и сетки, а против того, чтобы определить расположение content.
Рассматривать по часовой стрелке начиная сверху: шаблон представляет собой три колонки на рабочем столе. На мобильном телефоне шаблон превращается в одну колонку, а на планшете использует дополнительное пространство путем размещения изображения слева от контента.
@media only screen and (min-width: 120px) and (min-device-width: 120px) {// Uses mobile grid
.container { width: 100%;}.col12, .col11, .col10, .col9, .col8, .col7, .col6, .col5, .col4, .col3 { width: 92%; margin: 0 4% 20px 4%;} .col2 { width: 46%; float: left; margin: 0 4% 20px 4%;}}@media only screen and (min-width: 600px) and (min-device-width: 600px) {// Uses custom grid to accomodate content
.home-content { article { width: 92%; clear: both; margin: 0 4% 20px 4%;} .image { float: left; width: 40%;} .text { float: left; width: 50%; margin-left: 5%; .btn { @include box-sizing(content-box); width: 100%;} } }}@media only screen and (min-width: 1024px) and (min-device-width: 1024px) {// Uses regular desktop grid system
.container { width:960px; margin:0 auto;} .col4 { width: 300px; float: left; margin: 0 10px;}} Для создания внешнего интерфейса мы использовали Sass. Нужно было избежать повторения кода, убедившись, что каждый бит CSS имеет фактическое использование. Sass также может уменьшать выходное значение, чтобы гарантировать минимальное выделение памяти для CSS.
$sass --watch --style compressed scss:css Мы также использовали функции в пределах Sass для создания сетки. Вот код для иконок рабочего стола:
@import "vars";// Grid system
$wrap: $col * 12 + $gutter * 11;@for $i from 2 through 12 { .col#{$i} { width: $col * $i + $gutter * $i - $gutter; float: left; margin: 0 $gutter/2 $vgrid $gutter/2;}}@for $i from 1 through 11 { .pre#{$i} { padding-left: $col * $i + $gutter * $i;}}@for $i from 1 through 11 { .suf#{$i} { padding-right: $col * $i + $gutter * $i;}}.container { width: $wrap + $gutter; margin: 0 auto; padding-top: 1px;}.colr { float: right; margin: 0 $gutter;}.alpha { margin-left: 0;}.omega { margin-right: 0;}На ваше усмотрение можно настроить подходящую ширину столбцов и внутренних полей в сетке. Для этого достаточно отредактировать файл конфигурации vars.
// Grid $vgrid: 20px; $col: 60px; $gutter: 20px; Сетки в основном устанавливают диапазон ширины столбцов. Этот процесс происходит благодаря подсчету количества столбцов на определенном промежутке. Благодаря этому мы можем достигнуть требуемого уровня гибкости для любой конфигурации шаблона или сетки. Мы работаем с открытым исходным кодом, который размещен на GitHub (мы не будем извиняться за такой каламбур). Поэтому вы можете использовать любые инструменты и адаптировать эту гибкую сеточную систему для требований своего проекта – и обязательно дайте нам знать, как все прошло!
Условная загрузка JavaScript кода.
Для дальнейшего повышения скорости нового сайта, мы решили загружать JavaScript код только тогда, когда это действительно необходимо. Мы достигли этого с помощью RequireJS. Этот инструмент позволяет загружать JavaScript только после проверки доступности запрашиваемого кода для браузера. Браузер загружает только те скрипты, которые может поддерживать. RequireJS также работает в качестве загрузчика модуля, гарантируя, что любой JavaScript код будет вызываться на страницу только в случае необходимости.
RequireJS также с …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров