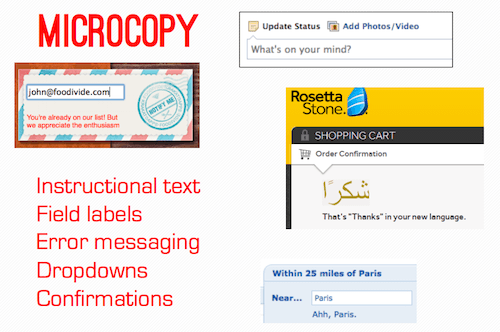
Вы только что создали лучшее пользовательское взаимодействие. У вас была идея. Вы сделали ее схематическое отображение. Вы приступили к ее реализации. Но у вас уже появилась проблема, поскольку вы кое-что забыли: уменьшенную копию. Она носит название микрокопия.
Микрокопия — это текст, о котором не так уж часто упоминается. Это метка на поле формы, крошечная часть пояснительного текста или слова на кнопке. Это маленький текст, который может оказать огромное влияние на формирование положительного опыта взаимодействия.
Если вы думаете, что создали лучший пользовательский опыт взаимодействия, но не уделили должного внимания созданию микрокопии, то должен вас огорчить — результаты вашей работы неудовлетворительны.
С использованием быстрых разработок и дешевых элементов UX, мы часто злоупотребляем повторным использованием некоторых материалов и спешим представить продукт клиентам. Но мы не можем забывать, что дизайн все еще строится вокруг слов.
Многие раздражены маркетинговой составляющей, но она должна быть. Связь с пользователем не обрывается, как только вы продали продукт. В некотором смысле, можно утверждать, что слова становятся более важными как только совершается маркетинговый ход. С большинством продуктов ситуация выглядит следующим образом: пользователи должны купить продукт только раз — или время от времени —, а затем они будут использовать этот продукт все время.
Если ваша микрокопия не выполняет своего назначения, вы потеряете пользователей — и даже при использовании самых продуманных маркетинговых ходов вы не сможете получить второго шанса.
Имея это в виду ознакомьтесь с пятью способами, которые позволят вам убедиться в том, что микрокопия вашего сайта оказывает прямое влияние на формирование пользовательского опыта взаимодействия .
1.Постарайтесь выйти за рамки собственных убеждений и узнать пользователя.
Я готов держать пари, что ваш сайт пронизан специфической внутренней терминологией, особенно метки и навигация. Каждая компания имеет свой собственный язык, который часто пробирается на сайт, когда пренебрегают осторожностью.
Не позволяйте этому случиться. Никогда не думайте, что то, что работает для вас будет работать для пользователя.
Вот простой способ проверить, правильно ли разработана микрокопия, или же она слишком запутана от использования внутренней терминологии.
Давайте предположим, что вы управляете той или иной формой тестирования простоты и удобства использования (Если вы сомневаетесь в необходимости совершения этого действия, то существует около тысячи статей, которые могут убедить вас в ошибочности такого мнения).
Когда вы выполняете процедуру тестирования, то, вероятно, хотите понаблюдать как пользователь взаимодействует с вашим сайтом и взглянуть на выражение его лица. Но вместо обычного наблюдения попробуйте слушать — и делать заметки — фактические слова, которыми говорит пользователь во время тестирования. Слушайте внимательно произносимые ими фразы при выполнении действий. В конце концов, попросите их думать вслух.
Прислушивайтесь к изменениям в их голосе, в то время когда они читают микроскопии: звучит ли в их голосе вопросительная интонация при чтении меток или терминов? Не стесняйтесь, чтобы ваши модераторы следили за материалом. Попросите их вернуться и спросить пользователя правильно ли он понял информацию метки.
Сделайте следующий шаг: анализируйте все, что пользователи говорят с момента захода на созданный сайт. Прислушайтесь к их подшучиваниям с модератором. Имеет значение каждая шутка, которую они отпускают и каждое слово, которые они используют, чтобы выразить свое недовольство или удовлетворение.
Вы были бы удивлены тем, что вы можете узнать о пользователе и о его языке из комментариев, которые звучат за чашкой кофе. Каждый может сказать какую-то полезную информацию и дополнить этим ваш процесс копирайтинга.
2.Пользователь — это человек. Разговаривайте с ним соответствующим образом.
Из-за необходимости представления информации в интернете в краткой форме, большинство из нас, как правило, прибегают к помощи сокращений — особенности это касается меток. Метки являются очень важным элементом дизайна. Они позволяют организовать и сохранять аккуратными основные части интерфейса, такие как навигация и формы.
К сожалению, у меток есть одна врожденная проблема: их интерпретация пользователем носит субъективный характер, поскольку они не дают объяснения. Они находятся на острове в уме пользователя.
Не так уж давно мы столкнулись с подобной проблемой меток на сайте TheLadders.
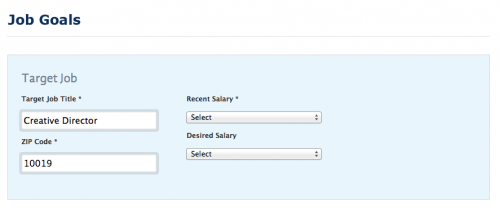
TheLadders — это сервис по поиску соответствующей работы. Как и в любых соответствующих службах, мы запросили информацию о подборе подходящей работы.
Нам показалось, что представленная форма была очень понятной. “Цель работы” — это метка, которой пользуются для проверки условий соответствия в течение уже почти 10 лет. Краткость позволила сохранить аккуратной навигацию. Но после проведения недавнего редизайна, мы заметили, что пользователи сталкиваются с определенными проблемами при первом прибытии на страницу.
Оказалось, что люди, которые до сих пор не сталкивались с сервисами поиска работы думали, что “цели работы” — это действия которые необходимо выполнять на работе, а не подробности подходящей для них работы.
(Мы также попали в ловушку о которой писали в первом пункте: внутренняя терминология = плохо).
Таким образом, мы сделали эту метку более диалоговой: “Какую работу вы хотите?” Практически сразу мы увидели, что пользователи больше не колебались. Почему? Потому что используя новое представление материала было невозможно понять метку в другом контексте.
Вместо двусмысленных меток в форме или непонятных полей для UI, используйте естественный язык. Взаимодействие пользователя с сайтом должно напоминать беседу, а не процесс создания шкафа с документами.
Главное помнить, что метки в навигации не должны быть важнее, чем взаимодействие пользователя со страницами, которые эти метки представляют.
3.Используйте материалы в качестве поддержки, а не опоры.
“Мы можем все исправить благодаря подходящим материалам”.
Мне много раз приходилось слышать о неудачной реализации UX и я честно говоря ненавижу такие моменты. Если есть проблема с дизайном, то нужно направить все силы на ее решение. Лучшие впечатления от взаимодействия с сайтом возникают при минимальном объеме материала, потому что в этом случае все будет интуитивно понятно. При проектировании UX вам нужно написать одно или два предложения, которые помогут пользователю выполнить нужное действие.
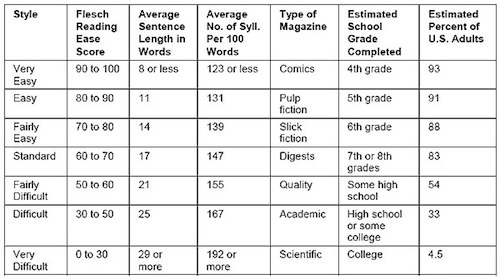
Было проведено множество тестов на удобство чтения и на выявление оптимальной длины содержимого, которое способствует большей наглядности, начиная с 1880 года. С развитием интернета, эта история превратилась в историю о длине линии. Большинство источников предлагают в качестве идеальной длины линии диапазон от 45 до 75 символов.
Для меня вопрос об оптимальной длине линии является спорным, особенно в случаях использования адаптивного и мобильного дизайна. Кроме того, подсчет символов кажется утомительным и не очень удобным.
Вместо этого, я подписался на исходные таблицы проверки удобства чтения, созданные Рудольфом Флешем (на фото ниже), в которых предложения, содержащие с восемь слов или меньше рассматриваются как “очень легко” читаемые.
Та …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров