Последние исследования (PDF) показали, что более восемьдесят процентов людей, у которых был негативный опыт использования мобильных сайтов, все равно будут выходить в сеть, через мобильное устройство.
Шестьдесят четыре процента пользователей смартфонов ожидают загрузку веб-сайтов четыре секунды или меньше, в то время как загрузка среднего сайта занимает в два раза больше времени, в среднем девять секунд. Эта статья объясняет методы, которые можно использовать, чтобы сделать ваш сайт более быстрым.
Идеальных сайтов и мобильных приложений не существует, любое из них можно усовершенствовать.
Скорость загрузки
Давайте начнем с того, что рассмотрим те факторы, которые влияют на скорость загрузки вашего сайта на мобильные устройства пользователей.
Наиболее очевидным фактором является скорость подключения смартфонов. В лучшем случае, мобильные пользователи подключаются к Интернету через сети 3G и 4G, 4G быстрее. В США пятьдесят семь процентов пользователей используют 3G, а двадцать семь процентов - 4G. В Канаде, покрытие 4G еще ниже. В Великобритании, 4G только недавно стала доступной.
По результатам исследования PCWorld, средняя скорость загрузки для сети 3G в США составляет два мегабита и шесть мегабитов для сети 4G. Исследованием Ofcom установлено, что средняя скорость загрузки для 3G в Великобритании составляет два мегабита. За пределами Северной Америки и Европы, скорость соединения, как правило, еще медленнее. Так как 1 Мб равен 122 КБ /с (или 0,12 МБ /с), это выражается в следующем:
- 244 КБ /с в среднем для пользователей 3G (0,24 МБ /с),
- 756 КБ/с в среднем для пользователи 4G (0,76 МБ /с).
Если вы умножьте это на четыре секунды, которые ожидают мобильные пользователи, то получится, что сайт не должен весить более одного мегабита для пользователей сети 3G и трех мегабит для пользователей сети 4G.
Тем не менее, скорость загрузки — это не критический параметр. Критический параметр — это задержка в сети, память смартфона и процессор. Даже если телефон можно загрузить один мегабит всего за четыре секунды, сайт будет дольше загружаться, потому что телефон должен получать и обрабатывать код и картинки.
Только двадцать процентов времени загрузки сайта затрачивается на файлы, остальное время тратится на обработку HTTP-запросов. У смартфона этот процесс занимает еще больше времени из-за того, что его память и процессор отличаются от памяти и процессора стационарного компьютера.
Как свести к минимуму время загрузки
Чтобы уменьшить время загрузки вашего сайта на экран мобильного устройства, необходимо следовать некоторым правилам в процессе разработки самого сайта:
- Уменьшить зависимость.
Меньше файлов для загрузки означает меньшее количество HTTP-запросов и более быструю загрузку. - Уменьшить размеры изображений.
Изображения небольшого размера могут в разы уменьшить время загрузки вашего сайта на мобильное устройство пользователя. - Уменьшить время обработки данных.
Подумайте о возможности уменьшить использование JavaScript или сократить его до минимума.
Как уменьшить зависимость
Загрузка изображений с помощью CSS
Вы можете скрыть изображения от мобильных пользователей, опираясь на display: none или visibility: hidden. Мы протестировали следующий код:
<div style="display:none;"> <img src="logo-none.png" /> </div> <div style="visibility:hidden;"> <img src="logo-hidden.png" /> </div>Вы можете увидеть в двух диаграммах ниже, как изображения установлены на display: none или visibility: hidden.
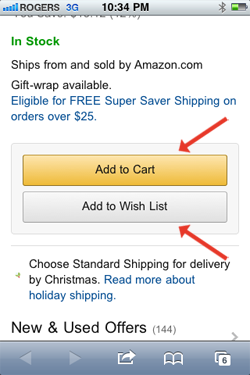
Вместо этого, загрузите их в качестве фонового изображения в CSS. Эта техника была первоначально проверена Джейсоном Гибси и расширена Тимом Кадлек. Этот вариант используется на отдельном мобильном сайте Amazon.com
<meta name="viewport" content="width=device-width"> <style> @media (max-width:600px) { .image { display:none; } } @media (min-width:601px) { .image { background-image: url(image1.jpg); } } </style> <div class="image"></div>Минимально используйте таблицы стилей.
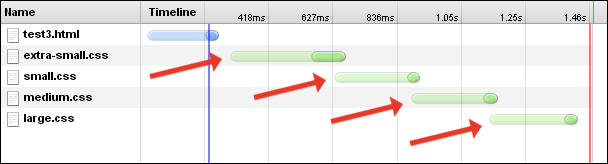
Если вы используете отдельную таблицу стилей для каждой точки останова, попробуйте пересмотреть этот подход. Мы протестировали следующий код:
<link href="extra-small.css" rel="stylesheet" media="screen and (max-width: 390px)" /> <link href="small.css" rel="stylesheet" media="screen and (min-width: 391px) and (max-width: 500px)" /> <link href="medium.css" rel="stylesheet" media="screen and (min-width: 501px) and (max-width: 767px)" /> <link href="large.css" rel="stylesheet" media="screen and (min-width: 768px)" />График media query в Nexus S.
Вы можете объединить их все в один файл и уменьшить количество запросов HTTP. Кроме того, можно рассчитывать на серверные функции для динамической вставки правильных таблиц стилей на основе мобильного устройства (метод, используемый на сайте WordPress.com).
Другим вариантом может быть использование встроенных стилей.
CSS3 вместо изображений
Закругленные углы, тени, градиентные заливки, эти особенности стиля можно использовать вместо изображений, уменьшая число запросов HTTP и ускоряя время загрузки.
Кнопки мобильного сайта Amazon.com создаются с помощью CSS3, при этом никакие изображения не используются.
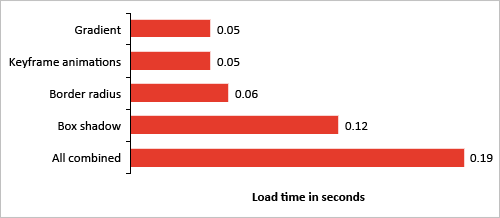
Несмотря на то, CSS3 может уменьшить количество HTTP запросов, он увеличивает нагрузку. Мы создали ряд простых HTML-файлов, каждый из которых содержит один основной стиль CSS3 функции. Вы можете увидеть на графике ниже, что влияние на время загрузки минимально, но этот вариант все равно стоит рассмотреть.
Время загрузки уменьшилось с использованием CSS3 функции на iPhone 4, IOS 5.0.
Данные URI вместо изображений или файлов веб-шрифтов.
Данные URI - это способ вставлять данные в HTML или CSS без использования внешних ресурсов. Он может быть использован для встраивания чего-либо на веб-странице. Его основное преимущество заключается в сокращении числа HTTP запросов.
Работает это очень просто. Вместо ссылок на внешний файл изображения, вы должны вставлять данные непосредственно в HTML или CSS, используя следующий формат:
data:[MIME-type][;charset=encoding][;base64],[data]Вот код:
<img alt="" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAIAAACQkWg2AAACI0lEQVQoz2P48/bFX1Tw58vn3/dv/rp56dfD238+vocIfl029UOC3dsgS4Y/nz4gq/794sm3VbO+zmr/MqX+S1/l597yb2vn/rpx6VN14od4+3cBRgx/vn9F1vB9/+bPPeVfJlZ/6S793JwDVPcxL/BjQeiHFNf3cbbvgw0Z4JZCwM/Lpz81Zn2qS/1Ul/apOv5jUfiHbP8PSc7vY23fh5m+C9JjALoVzQ8/zx7+0lH4IcvnQ4bXhwzPD8muINXhZu+C9N/56zB8mdr49/cfdH9/fPdj36bPLbkgpYH670KNQaoDdV47aTK8j7H+tmXpX6zg95+f545+7ix656PxzlP5jaf2c2M1hvcRZu8jzb4umfrn6xfs2v78+XFkx9sI2+fass8N1Rje+eu/dtR+YaD0Jj70296df3/+xKrr593bL91tnmnJMbwwVXtuoAbU+kxD5pmu4pvYkK9rVvz58B5Tz7dd257pKDAAlT43giEDFZA2NclXAe5fN60DOgZFx48fb6ICGRCqIchY/bmhKkibivinOdPRLPnQ1cwAUqGrCFQBVIes7ZmmzEtni9+vXiFr+DR9IsMzHfnXIV5vs5OeqUs/05B+rqcIdBhQ81M1yRfW+r+fPUHRMLWfAejir+tWATlf1ix/HR34wlL3ub7Scx2F56Yan6ZPQnPS+6oihlc+Tr/fv4OG+Levv+7d+X700PeDe3/dv4um+tfjhy9drQDa2DKqOJhVKgAAAABJRU5ErkJggg==" />Boston Globe загружается быстрее четырех секунд, также используя этот способ.
Почти все графики и веб-шрифты на WordPress.com взяты из данных URIs.
Из-за особенностей браузера загрузка данных может занимать больше ожидаемого времени. Поэтому важно протестировать и сравнить в действии оба описанных выше метода.
Встроенные SVG вместо изображений
Многие данные, например, SVG может быть встроен на странице, для уменьшения количество запросов HTTP. Например, следующий вариант встроенного SVG:
У вас должен получиться следующий код:
<svg version="1.1" id="drop" x="0px" y="0px" width="17.812px" height="28.664px" viewBox="296.641 381.688 17.812 28.664" enable-background="new 296.641 381.688 17.812 28.664" xml:space="preserve"> <path fill="#EE1C4E" d="M314.428,401.082c-0.443-5.489-5.146-9.522-7 .52-14.186c-0.816-1.597-1.352-5.208-1.352-5.208 s-0.555,3.792-1.388 ,5.425c-2.233,4.371-7.127,8.999-7.507,14.047c-0.36,4.794,4.101,9.191 ,8.896,9.191 C310.49,410.354,314.816,405.941,314.428,401.082z"/> </svg>SVG-файлы могут быть созданы с помощью редактора векторной графики, например, как Adobe Illustrator. После создания файла, откройте его в текстовом редакторе и поместите его в код (минус ненужные мета-данные).
Приведенный выше код будет работать в HTML файле, но не будет работать в таблице стилей. Для встраивания SVG файла в таблицу стилей, сначала его необходимо преобразовать в данные URI. Чтобы сделать это, возьмите SVG код из текстового редактора (не забудьте включить мета-данные), преобразуйте его в base64, и затем вставьте его в следующем формате:
data:image/svg+xml[;base64],[data]У вас должен получиться следующий код:
background-image:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0i MS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx 1c3RyYXRvciAxNS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOi A2LjAwIEJ1aWxkIDApICAtLT4NCjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL 0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8x LjEvRFREL3N2ZzExLmR0ZCI+DQo8c3ZnIHZlcnNpb249IjEuMSIgaWQ9IkxheWVyXzE iIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Im h0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIHg9IjBweCIgeT0iMHB4Ig0KCSB3a WR0aD0iMTcuODEycHgiIGhlaWdodD0iMjguNjY0cHgiIHZpZXdCb3g9IjI5Ni42NDEg MzgxLjY4OCAxNy44MTIgMjguNjY0Ig0KCSBlbmFibGUtYmFja2dyb3VuZD0ibmV3IDI 5Ni42NDEgMzgxLjY4OCAxNy44MTIgMjguNjY0IiB4bWw6c3BhY2U9InByZXNlcnZlIj 4NCjxwYXRoIGZpbGw9IiNFRTFDNEUiIGQ9Ik0zMTQuNDI4LDQwMS4wODJjLTAuNDQzL TUuNDg5LTUuMTQ2LTkuNTIyLTcuNTItMTQuMTg2Yy0wLjgxNi0xLjU5Ny0xLjM1Mi01 LjIwOC0xLjM1Mi01LjIwOA0KCXMtMC41NTUsMy43OTItMS4zODgsNS40MjVjLTIuMjM zLDQuMzcxLTcuMTI3LDguOTk5LTcuNTA3LDE0LjA0N2MtMC4zNiw0Ljc5NCw0LjEwMS w5LjE5MSw4Ljg5Niw5LjE5MQ0KCUMzMTAuNDksNDEwLjM1NCwzMTQuODE2LDQwNS45N DEsMzE0LjQyOCw0MDEuMDgyeiIvPg0KPC9zdmc+DQo=);Проверьте этот метод и сравните с остальными, только так вы убедитесь, что он быстрее.
Спрайт изображения
Идея спрайтов — это сочетание часто используемых изображений в одном файле изображения, что уменьшает число запросов HTTP. Например, если объединить четыре изображения в один спрайт, вы теоретически сокращаете HTTP запросы с четырех до одного. Необходимое изображение будет отображаться с помощью CSS background-position.
Одно из изображений на сайте Amazon.com
На сайте Amazon.com имеет несколько спрайтов, некоторые из которых дублирует изображения.
Шрифтовые иконки
Шрифтовые иконки могут быть использованы вместо загрузки файла изображения.
Профессиональные веб-шрифты можно загрузить через через @font-face rule.
Эта техника может быть использована таким же образом, как спрайты для уменьшения HTTP-запросов. Объединив несколько значков в единый веб-шрифт, число HTTP-запросов для всех значков можно свести к одному. Если веб-шрифт встроен с использованием URI данных (как описано выше), HTTP запросы могут быть сведены к н� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров