В этом руководстве вы узнаете, как создать виджет со вкладками, который очень полезен, когда необходимо поместить несколько виджетов в боковой панели. Он экономит пространство и оптимизирует отображение и функциональность вашего сайта под управлением WordPress.
В прошлом были разные методы решения этой задачи, большинство из которых были зависимыми от темы. Как вы увидите в этом руководстве, что создать виджет со вкладками, который работает сам по себе и с любой темой достаточно легко. Так что, давайте возьмемся и научимся создавать свои собственный виджет со вкладками, который мы сделаем доступным для скачивания в конце этой статьи.
Сохранение места в сайдбаре
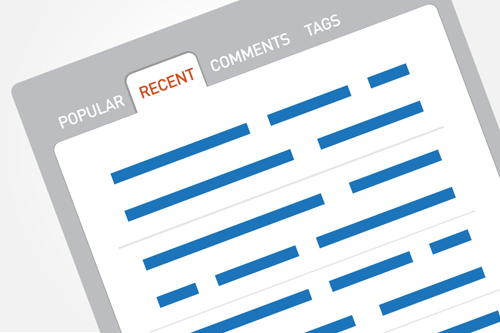
Основным преимуществом вкладок является то, что они позволяют разместить больше виджетов в боковой панели. Также вкладки хорошо выглядят. На рисунке ниже показано, как много вертикального пространства занимают три стандартных виджета (используемых по умолчанию в теме Twenty Ten). Стандартный макет слева, и наш виджет Tabber справа:
прежде чем начать
Полезно знать несколько вещей. Так как мы создаем виджет в этой статье, быть может вы хотите познакомиться с Widget API платформы WordPress и тем, как создать простой виджет:
- “ Widget API” WordPress Codex
- “ Создание виджетов для WordPress 2.8” Тим Тротт, Azulia Designs
- “ Продвинутые WordPress виджеты,” WP Roots
Используйте эти ресурсы, по мере необходимости, ознакомляясь с руководством.
Основная идея
Идея этого виджета проста: выберите боковую панель, а виджет Tabber подхватит все ее виджеты и отобразит их в виде вкладок. В интерфейсе виджета, вы можете выбрать боковую панель, указать экстра-класс CSS и, по желанию, применить собственные стили. Когда плагин активен, он будет регистрировать дополнительную боковую панель (которая может быть удалена, если у вас есть другие способы добавить боковую панель). Затем, используя тот же самый код, вы можете добавить больше боковых панелей, и каждая из них может содержать экземпляры виджета Tabber.
Для управления виджетами, Tabber использует jQuery плагин idTabs, созданный Сином Кэтчполом, но вы всегда можете использовать другое решение. Обратите внимание, что дополнительные CSS загружается для стилизации конечного виджета.
Вот основные HTML структуры, необходимые для создания вкладок:
<ul> <li><a href="#widget-1">Widget one</a></li> <li><a href="#widget-2">Widget two</a></li> <ul> <div id="widget-1"> Widget one's content </div> <div id="widget-2"> Widget two's content </div> К сожалению, вы не можете получить такую структуру непосредственно с помощью боковой панели WordPress и визуализации виджета. Как правило, структура виджета WordPress выглядит следующим образом:
<div id="widget-1"> <h2>Widget one</h2> Widget one's content </div> <div id="widget-2"> <h2>Widget two</h2> Widget two's content </div> Таким образом, целью виджета Tabber является преобразование выходных данных любого виджета в разметку, которая может быть использована для отображения вкладок. Ситуация усложняется тем, что разные темы могут регистрировать боковые панели, которые не используют <div> для формирования виджета или не используют <h2> что отображения его названия. Например, новая стандартная тема WordPress Twenty Twelve, использует для этого теги <aside> и <h3>. Другие темы могут использовать сложную разметку, которая не может быть предугадана или успешно преобразована в выходные данные необходимы для вкладок.
Решение этой проблемы состоит в перехвате параметров виджета до рендеринга, с последующей реструктуризацией их в подходящие структуры с использованием JavaScript или JQuery для вывода с помощью вкладок. Подробнее об этом позже.
загрузка виджета Tabber
Теперь, когда мы понимаем цель, давайте посмотрим на демо плагин. Наш плагин содержит главный PHP файл, один файл JavaScript и один CSS файл. PHP файл содержит виджет и загружает CSS и JavaScript, вот так:
add_action('init', 'd4p_st_init'); add_action('widgets_init', 'd4p_st_widgets_init'); function d4p_st_init() { register_sidebar(array('name' => 'Tabber Example Sidebar', 'description' => 'Add widgets to this sidebar to use it from Tabber widget.')); if (!is_admin()) { $url = plugins_url('d4p-smashing-tabber'); wp_enqueue_script('jquery'); wp_enqueue_script('d4p_st_tabber', $url.'/tabber.js', array('jquery')); wp_enqueue_style('d4p_st_tabber', $url.'/tabber.css'); } } function d4p_st_widgets_init() { register_widget('d4p_sr_tabber'); } Здесь функция d4p_st_init выполняется при срабатывании действия init платформы WordPress. Она зарегистрирует одну боковую панель (строка 5) и поставит в очередь jQuery, JavaScript и CSS файлы с помощью функций wp_enqueue_script и wp_enqueue_style.(строки с 10 по 12)
Затем, функция d4p_st_widgets_init будет вызвана при срабатывании действия widgets_init платформы WordPress. Мы регистрируем виджет на 17 строке.
Главный класс виджета Tabber
Tabber это обычный виджет, и в этом случае он находится в классе d4p_sr_tabber.
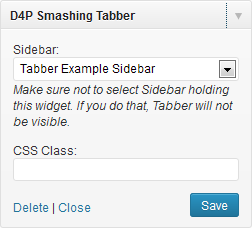
Параметры настройки: Интерфейс плагина
Виджет имеет две настройки:
- “sidebar” содержит идентификатор выбранной боковой панели
- “css” для дополнительных CSS классов применяемых при стилизации виджета Tabber
При выборе того, какую боковую панель использовать, вы должны избегать использования боковой панели, которая содержит виджет Tabber. В противном случае, это приведет к бесконечной рекурсии. Чтобы избежать этого, перед рендерингом контента виджета, проверьте, не является ли выбранная боковая панель той же, что и родительская боковая панель. Это не может быть предотвращено во время установки виджета, потому что панель настройки виджета дает очень мало контроля над ним.
Кроме того, использование боковых панелей, которые обычно не используются, это хорошая идея. Чтобы помочь в этом, плагин в …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров