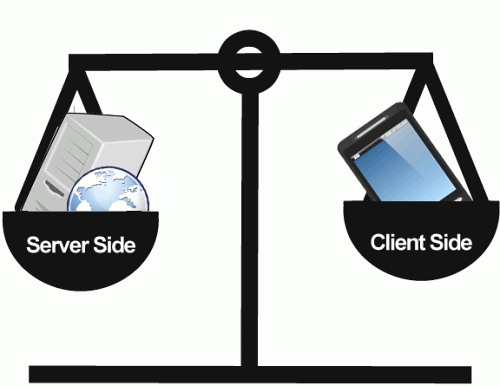
Во многом, отзывчивый веб-дизайн (RWD) оказал огромное влияние на развитие веб среды для мобильных пользователей. Суть этого подхода заключается в том, что мобильный браузер сам определяет, как сайт будет отображаться на мобильных устройствах. Этот подход особенно актуален сейчас, когда новые мобильный устройства появляются каждые пару месяцев, а мобильные браузеры не отстают от браузеров стационарных компьютеров. Тем не менее, отзывчивый сайт не является по умолчанию мобильным сайтом. Среди всей этой шумихи вокруг мобильных устройств, обычный веб — сервер не получает должного внимания. Современные веб-разработки должны быть больше уделять внимания балансу между серверным и клиентским реализациями. 
Важно найти правильное сочетание клиентской и серверной логики для отзывчивого веб-дизайна.
Не существует единственного правильного ответа на вопрос о том, что должно быть сделано на стороне клиента, а что на стороне разработчика. Понятно, что вариант или / или не подходит. Я буду приводить в качестве примера реальный проект, над которым сейчас работает моя компания. И буду указывать на проблемные места и реальные требования, с которыми мы столкнулись в процессе работы. Итак, мы пытаемся найти наилучшее решение вопроса, так чтобы не пострадали ни техническая сторона, ни бизнес.
Начало
Нашим клиентом в данном проекте является большой мировой поставщик новостей. Мобильные пользователи ему важны, так как большинство его клиентов не всегда имеют доступ к стационарному компьютеру, а быть в курсе последних событий им важно. Но при этом пользователи стационарных компьютеров также учитываются в процессе разработки сайта. Поэтому мы должны учесть обе эти категории. Клиент просил нас рассмотреть mobile- first подход, как с технической, так и с коммерческой точки зрения. Это означает, HTML5 и RWD (в самом широком смысле), для начинающих. В то же время важно было создать сайт таким образом, чтобы его могли отображать, как можно большее количество старых мобильных устройств (те, которые не поддерживают принципы RWD и HTML5), из-за того, что наш клиент является глобальным поставщиком контента. Реальная задача в этом проекте, использовать максимально RWD, облегчив клиенту передачу данных. Важным для нас тут является производительность. Большое количество времени загрузки сайта тратится на то, что браузер пытается разобраться в полученных данных. Медленный сайт слишком дорого обходится его владельцу, особенно для таких больших компаний, как наши клиенты. Еще один момент в пользу серверных устройств обнаружения — это поддержка различных бизнес-моделей и бизнес-требований. Среди такого рода требований могут быть — реклама, а также персонализированный опыт для конкретных устройств, таких как iPad. С учетом этих соображений, вот некоторые из требований, определенных в нашем проекте:
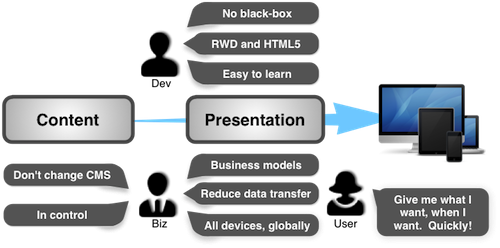
- Никаких сюрпризов для клиента. Он должен полностью контролировать всю стоимость работ.
- Легкая интеграция в редакционный процесс и CMS. Мобильность должна стать частью ежедневной рутины, а не выделяющейся особенностью.
- Быстрая загрузка страниц, чтобы свести к минимуму передачу данных.
- Удобство для веб-разработчиков в использовании, независимо от технологии.
- Поддержка бизнес-требований, например, целевой бизнес-модели, рекламы и учета индивидуальных особенностей некоторых мобильных устройств.
Резюме наших требований, которые я считаю довольно стандартными для большинства современных мобильных проектов, ориентированных на Интернет. (Изображение: WPZOOM)
Подход
Мы решили логическим путем подойти к способу объединить лучшего из RWD и клиентских технологий с серверной функцией, основанных на устройстве обнаружения. Такой подход иногда называют RESS (отзывчивый веб-дизайн с серверными компонентами). Цель этого подхода сделать тяжелую работу на сервере, облегчив тем самым работу для браузера. При этом он достаточно гибкий для удовлетворения любых потребностей бизнеса, например, тех, что описаны выше. Также, RWD и RESS являются частью большого процесса, под названием адаптативный дизайн. Нашей целью является именно адаптативный дизайн. Представить контент в браузере пользователей — это только часть истории. Множество вещей происходит с контентом, прежде чем он достигнет браузера. С точки зрения разработчика, нет никакого реального передового опыта или специальных инструментов для такого рода требований. Нужно опять изобретать колесо или по крайне мере, решить какие колеса использовать, чтобы механизм заработал. Мы также решили проблему отсутствия инструментов. Даже если существуют новые рекомендации по RWD и устройствам для обнаружения, нет никаких подходящих инструментов для объединения этих двух подходов, чтобы удовлетворить текущие потребности при работе над нашим проектом. В ходе нашей работы, мы определили пять областей, в которых мы можем применить серверную технологию.
1. Используйте свою CMS
Ну, во-первых, это очевидно. Наиболее важным серверным компонентом является система управления контентом (CMS). Если вы оглянетесь на пару лет назад, то увидите, что мобильными разработками всегда занимались люди, которые в этом разбираются. В настоящее время разработчик должен не только знать свою работу, но и уметь общаться с клиентом, знать и понимать его нужны и потребности. А также важно, что бы он доносил всю информацию до клиента, и перед клиентом не оставалось черных ящиков, когда он не знает, что это за технология, но ему необходимо за нее заплатить, потому что она важна для его сайта. В частности это относится к серверным технологиям. Мы разрабатываем сайт для мобильных устройств, не заменяя наши CMS. Другая причина, почему мобильная платформа не вариант — редакционный процесс. Понятно, что при большом количестве постоянно обновляемого контента, важно иметь возможность управления и редактирования. Таким образом, CMS является ключевым фактором. Мобильная версия сайта не должна требовать от владельца контента изменить свою CMS. Вы можете применить технику RWD на верхней части любой CMS. RWD должно быть по умолчанию базовым для всех веб-объектов. Для веб-сайтов, которые показывают в основном текст и небольшое количество изображений, это может быть достаточно. Так как CMS может быть не менее важной составляющей, чем браузер, серверные компоненты должны быть способны повышать уровень CMS.
2. Используйте ddr
На собственном опыте я убедился в том, что обойтись без серверного устройства обнаружения трудно. Есть несколько инструментов, доступных для устройств обнаружения: WURFL (DDR), его представляет ScientiaMobile, это устройство является основой для большей части серверной оптимизации в нашем проекте. Базы данных устройств могут быть запрошены следующим образом:
GET http://example.com/ddr/c/<WURFL capability here>И ответ возвращается в JSON формате:
HTTP/1.1 200 OK Content-Type: application/json {"model_name":"iPhone"}С помощью этого простого API, устройство обнаружения может быть легко использовано непосредственно из браузера, используя AJAX. Кроме того, оно может быть легко использовано с популярной функцией обнаружения структур, например Modernizr. Один из плюсов состоит в том, что информация доступна как на стороне клиента, так и со стороны сервера (в том числе CMS). Кроме того, он также предоставляет возможность хранить “неявное знание“. Неявные знания могут быть сохранены, как пользовательские возможности, а также как доступ к ним, как и любая стандартная WURFL возможность. Служба сопровождается библиотекой JavaScript, которая добавляет дополнительные клиентские данные. Тип разметки, в настоящее время не важен. В основном, а …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров