Меня зовут Джереми Олсон. Я работаю старшим преподавателем в колледже, живу в городе Шарлотт, Северная Каролина, и это история о том, как мое маленькое приложение переплюнуло Angry Birds.
Я занялся написанием этой статьи, потому что верю, что мы можем почерпнуть намного больше от успеха, чем от неудач. Эдисону потребовались тысячи неудачных попыток, прежде чем удалось изобрести электрическую лампочку, и было бы глупо с нашей стороны переосмысливать результаты его работы на основе собственных проб и ошибок, теперь, когда у нас уже есть рабочая модель.
В индустрии создания приложений существует множество талантливых людей. Я хотел бы утверждать, что мой успех вытекает из моего собственного гения. Снова и снова изучая в App Store работы независимых разработчиков, которые добились успеха, я смог ознакомиться с основными принципами, благодаря которым я должен был добиться успеха, и я надеюсь, что эта история поможет другим сделать то же самое.
Большая идея.
Мое первое приложение, Grades, стало довольно успешным. Оно очень понравилось прессе, очень понравилось пользователям, и было высоко оценено компанией Apple. Была только одна проблема: это приложение не приносило никаких денег. Естественно, что мне все же удалось заработать немного денег, но приложение Grades всегда было ограничено крошечной областью использования: в основном это были студенты колледжа, которые заботились о своих оценках и хотели отслеживать их в течение всего семестра.
Наше первое приложение по отслеживанию оценок Grades, было успешным только с точки зрения положительной репутации, а не банковского счета. Увеличенная версия.
Если бы мы продолжили создавать дешевые приложения, то наша следующая работа должна была быть рассчитана на большую аудиторию. Новое приложение должно касаться каждого.
Решение пришло, когда Алекс Мактл, основатель Sonico Mobile, обратился к нам с предложением о партнерстве в создании приложения оффлайн переводов. Это был проверенный рынок. Приложение iTranslate от фирмы Sonico имело более 30 миллионов пользователей. На рынке имеется множество доступных приложений по переводам, которые работают без интернет соединения.
После проведения пользовательских опросов и получения нужной информации относительно популярного приложения iTranslate от Sonico, а также исследования конкуренции, мы были вполне уверены в огромных рыночных возможностях. Кроме того, моя команда из четырех человек действительно была увлечена вопросами образования и языка. Рынок стал отличной возможностью совместить наши умения и нашу страсть.
Несколько Skype звонков позже позволили достигнуть соглашения и мы были готовы приступить к работе.
(Отступление: многие наши идеи утратили свое значение. Работа с языковым приложением привлекла такое же количество обсуждений и внимания со стороны прессы, как и Grades, но за один день позволила получить больше денег, чем Grades за два года).
Определение словаря.
Хотя у меня и было искушение сразу же приступить к созданию шаблона, но, тем не менее, мы все же решили провести некоторые исследования, чтобы выяснить потенциальные проблемы и возможные пути их решения.
Вопрос конкурентоспособности.
App Store имеет такие масштабы, поскольку это один из немногих рынков в мире, где можно так легко найти ценную информацию о ваших потенциальных конкурентах. Достаточно просто воспользоваться функцией поиска. Анализируя отзывы, рейтинги продаж и маркетинговые материалы конкурирующих приложений можно получить глубокое понимание рынка. Это отличный способ исследовать рынок для ваших приложений и узнать, сколько же люди готовы платить за предоставляемые вами услуги и различные идеи. Сайты, такие как App Annie даже позволяют анализировать рейтинги ваших конкурентов.
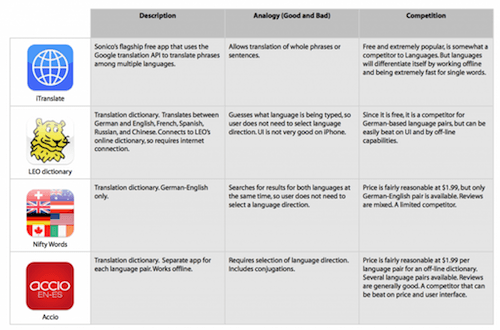
Мы отобрали около десятка лучших конкурирующих приложений и проанализировали их сильные и слабые стороны и варианты того, как бы мы могли их превзойти. Мы обнаружили, что большинство из существующих оффлайн приложений для переводов плохо разработаны и стоят целое состояние. Мы были уверенны, что можем создать более лучший продукт.
Создание карты пользовательского опыта взаимодействия.
При работе над приложением, мы сосредоточились на решении нескольких проблем, с которыми люди действительно очень часто сталкиваются в повседневной жизни, а не просто придумали список очередных интересных функций. С этой целью мы разработали небольшое упражнение, которое назвали получение карты пользовательского опыта взаимодействия. Это упражнение обычно занимает день или три. В нем нужно сделать следующее:
- Анализ ежедневного опыта потребителей, без использования приложений — т.е. выявление проблем с которыми люди сталкиваются в настоящее время.
- Коллективное обсуждение способов, которые могут привести к созданию идеального приложения для решения существующих проблем.
- Выберите, на каких проблемах в первую очередь следует сосредоточиться и решать, а также какие функции будут доступны для первого выпуска.
Шаг 1: постараться узнать людей.
Как дизайнеры, мы должны всячески сопереживать нашим пользователям и стараться как можно детальнее разобраться в их текущих потребностях и мыслительных процессах. Иногда очень полезно просто выйти на улицу и поговорить с людьми. Но в этом случае нужно довольно хорошо ориентироваться в вопросах, связанных с переводами, поэтому на этом этапе мы решили не проводить бесед с потенциальными пользователями.
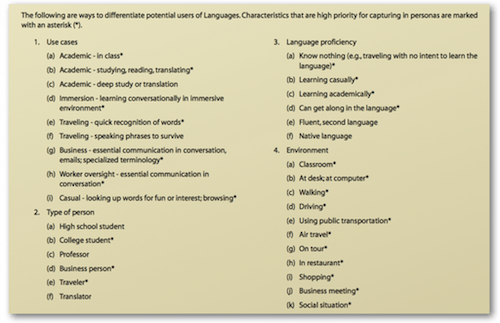
Вместо этого, мы решили пойти вперед и начали коллективное обсуждение потенциальных характеристик наших пользователей.
Затем мы выбрали характеристики пользователей, на которых действительно нужно было сосредоточиться, и постарались их персонализировать.
Фиктивная персонализация воплощает в себе характеристики целевой аудитории. Хотя рассматриваемые люди не являются реальными, их потребности все равно должны быть основаны на реальной информации и должны помочь превратить абстрактного “пользователя” в гораздо более конкретного. Если не ориентироваться на живых людей, то очень сложно создать карту пользовательского опыта взаимодействия.
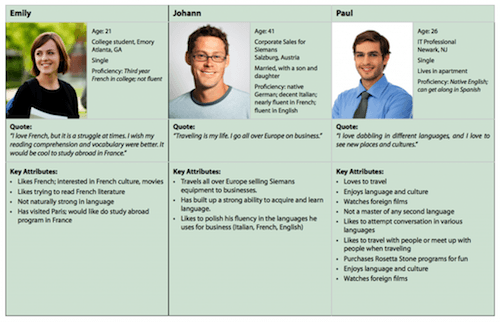
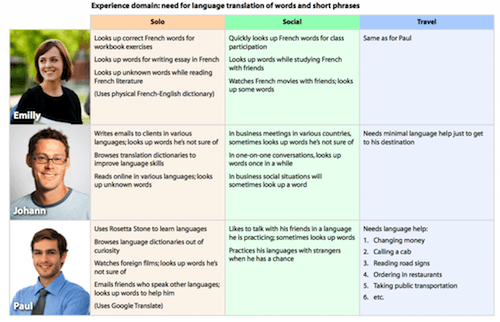
Итак, Эмили 21год, она студент колледжа и изучает французский язык в университете Эмори. Она естественно не знает язык в совершенстве, но действительно любит французский и пытается читать французскую литературу. Она с нетерпением ждет обучения за границей по программе обучения во Франции.
Мы создали три личности, которые должны воплощать большинство ключевых характеристик нашего целевого рынка: Эмили, студент; Йохан, европейский бизнес путешественник (таким образом, проявляется выбранный стратегический курс: 70% наших продаж должны происходить за пределами США), а Павла IT — специалист, который в качестве хобби выбрал изучение новых языков.
Шаг 2: карта пользовательского опыта взаимодействия без использования приложения.
Анализируя существующие трудности в работе пользователей, мы остановили свой выбор на трех ключевых действиях, связанным с переводом: одиночный перевод, массовый перевод и перевод во время путешествия.
Мы устроили коллективное обсуждение последующих действий и вопросов, связанных с различными ситуациями, с которыми может столкнуться каждая личность. Например, категорию одиночный перевод Йохан использует для написания электронных писем клиентам на различных языках и ищет слова, в которых он не уверен.
Выполните это упражнение с людьми, которые похожи на созданные примеры личностей. Появится возможность проверить существующие идеи и вынести их на коллективное обсуждение. Если у вас нет такой возможности, просто устройте коллективное обсуждение и продумайте возможные варианты действий. И в этом случае описанное упражнение принесет пользу.
Шаг 3: коллективное обсуждение идеального варианта помощи пользователям.
После моделирования жизненных ситуаций пользователей, мы устроили коллективное обсуждение того, как создать идеальное приложение, которое может решить их проблемы. На этом этапе мы отодвинули на второй план вопросы, связанные с жизнеспособностью, бюджетом или сроками создания приложения. Мы постарались проанализировать как можно большее количество творческих идей для решения проблем наших пользователей.
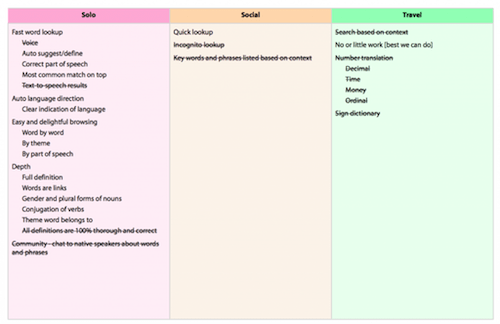
Шаг 4: избавьтесь от ненужного.
Этот шаг, возможно, является самым жестким. Имея в наличии множество классных идей для реализации, мы должны были уничтожить большинство из них. Хороший дизайн в большей степени связан с удалением, чем с дополнением. Этот шаг связан с определением основных проблем, которые вы хотите решить и удалением лишних функций, которые не имеют отношения к достижению поставленных целей, несущественны или нереальны в плане реализации для первой версии.
Доведение приложения до оптимального состояния занимает просто смешное количество времени. Так что если вы начнете работать со слишком широким набором функций, ваше приложение будет лишено направленности и у вас не будет никакой возможности «отполировать» имеющиеся характеристики.
Миссия выполнена. Теперь у нас появилась экспериментальная 1,0 версия. Теперь мы поняли, как должно выглядеть наше приложение. На нашем блоге вы можете прочитать больше об упражнении по созданию карты пользовательского опыта взаимодействия.
Формулировака.
На основании последнего упражнения, мы создали формулировку, которая определяет сущность приложения:
«Оффлайн словарь для выполнения переводов, который дает мгновенный доступ к словам и определяет сочетания слов».
Это заявление помогло сосредоточиться на процессе нашего развития. Оно стало лакмусовой бумажкой для любой классной идеи, которую мы придумали во время проектирования. Если какая-либо функция не соответствовала данному заявлению, то она не была включена в версию 1.0.
Создание эскиза для взаимодействий.
Настало время для воплощения абстрактных идей в конкретный план.
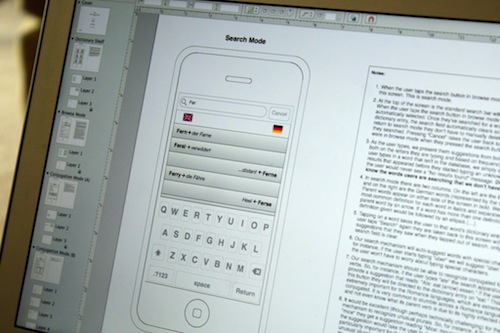
Мы начали создание эскиза с отображения общих идей, которые помогут увидеть совместную работу различных экранов. На этом этапе я полностью сосредоточился над работой с эскизами и использовал такие инструменты, как POP для обмена идеями с другими членами команды, работающими удаленно и клиентами. Для создания грубого прототипа взаимодействий мы использовали программу OmniGraffle.
Не заставляйте меня думать.
Нашей целью на данном этапе было решение всех проблем, связанных с построением интуитивно понятного и простого в использовании интерфейса для пользователей. По сути, наша работа заключалась в освобождении пользователей от необходимости думать над интерфейсом, а вместо этого сосредоточиться на контенте.
Это огромная тема, и Стив Круг буквально написал об этом целую книгу, так что если вы не читали «Не заставляйте меня думать», сделайте это прямо сейчас. Серьезно, это отличная книга.
Не заставляйте меня работать.
Люди не любят выполнять лишнюю работу, поэтому мы всегда ищем способы избежать лишнего нажатия клавиш, ответвления и неактуальной информации. Макет, созданный в OmniGraffle, который вы видели выше, иллюстрирует результаты нашей работы и то, как мы предполагаем добиться поставленной цели. Мы хотели, на сколько это возможно, создать максимально быстрый поиск слов; таким образом, вместо предоставления советов по поиску, как это делает большинство приложений, мы решили отображать мгновенные переводы. Мы также нашли способ решить проблему языкового переключения, имеющуюся у большинства приложений. У пользователей появляется возможность печатать на любом языке и отображать результаты перевода, выполненного на одном языке, слева и на другом языке справа.
Думай как человек.
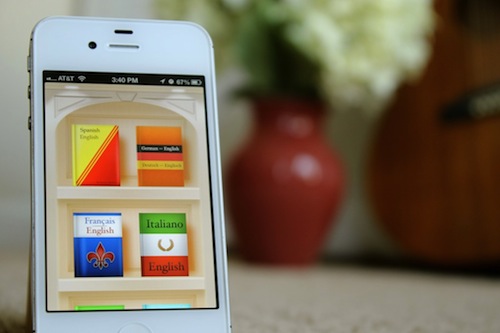
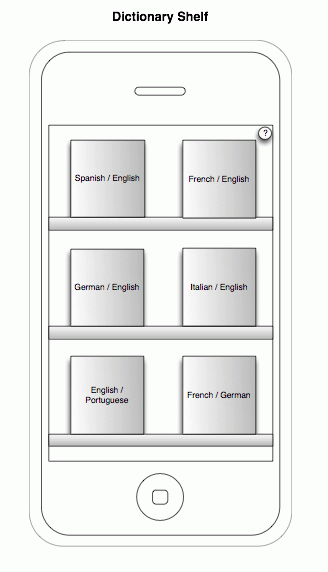
Мы хотели, чтобы наши словари вызывали физическое ощущение. Увеличенный вариант.
Поскольку наше приложение являлось приложением для оффлайн перевода, мы хотели, чтобы пользователи испытали сильное впечатление, установив словари на телефон. Мы хотели, чтобы пользователи воспринимали словарь не как некоторую абстрактную базу данных, а, скорее, как физический словарь, к которому они могут получить доступ в любое время и в любом месте. Мы использовали аналогию полки с книгами, чтобы быстро сообщить пользователям необходимую информацию.
Хотя в наши дни большое распространение получили сенсорные интерфейсы, и пользователи больше не нуждаются в имитации физических объектов, но иногда аналогия с реальными объектами позволяет оправдать ожидания и передать чувства, что не под силу чисто цифровым интерфейсам.
Постоянное исследование.
Заметим, что шаблоны нарочно созданы такими непривлекательными. Этот этап не имеет ничего общего с визуальным дизайном. Мы решили не прыгать сразу же в Photoshop, так как простые эскизы помогают нам сосредоточиться на проблемах взаимодействия и позволяют нам быстро исследовать сотни идей.
Поскольку эскизы всего за несколько секунд позволяют получить примерное представление, на данном этапе мы можем работ� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров