Адаптивный веб-дизайн популярен уже в течение нескольких лет и стал самой обсуждаемой темой в 2012 году. Многие известные люди, такие как Брэд Фрост и Люк Врублевски имеют огромный опыт работы в этой области и помогли нам сделать свой вклад в развитие адаптивного дизайна. Но, не смотря на все это, нам все еще необходимо проделать большой объем работы.
В этой статье мы постараемся проанализировать изменения, которые можно сделать сейчас или в будущем используя еще не стандартизированные свойства (например, CSS Level 4 и HTML5 API). Также мы рассмотрим возможные улучшения. Эта статья не будет слишком подробной, ведь мы не будем углубляться в особенности каждой техники, но вы получите достаточный объем информации и знаний для дальнейшего самостоятельного изучения.
Структура изображений в адаптивном веб-дизайне.
Какой еще элемент адаптивного дизайна может быть более подходящим для рассмотрения, чем изображения? Правильное представление изображений является одной из ключевых тем. Эта тема становится все более и более актуальной с появлением экранов с высокой плотностью. Под высокоплотными я имею в виду экраны с коэффициентом соотношения пикселей больше 2; Apple называет эти устройства Retina (сетчатка), а Google называет их XHDPI. В адаптивном веб-дизайне с представлением изображений связаны две большие проблемы: размер и производительность.
Большинство дизайнеров предпочитают использовать изображения с оптимальным пиксельным показателем. Но изображения с “нормальным” качеством будут выглядеть нечетко и размыто на высокоплотных экранах устройств. Простое удваивание размера изображения для устройств с высокой плотностью размещения выглядит довольно заманчиво, не так ли? Но в этом случае могут возникнуть проблемы с производительностью. Удваивание размера изображений приведет к увеличению времени загрузки. Пользователи устройств с высокой плотностью размещения не имеют необходимый для загрузки этих изображений уровень пропускной способности. Кроме того, в зависимости от страны, в которой живет пользователь, увеличение пропускной способности может сопровождаться довольно ощутимыми материальными затратами.
Вторая проблема связана с представлением изображений на небольших устройствах: зачем на мобильное устройство загружать изображение размером 750 пикселей, когда достаточно всего лишь 300 пикселей? И у нас есть способ обрезать изображения таким образом, чтобы пользователи устройств с небольшим экраном могли сосредоточиться на интересующей их информации.
Два варианта решения проблемы с разметкой: использование < picture> элемента и srcset атрибута.
Первый шаг в решении проблемы адаптивных изображений заключается в изменении разметки встроенных изображений на HTML странице.
Сообщество по изучению адаптивных изображений поддерживает предложение об использовании нового, более гибкого элемента. Этим элементом является <picture>. Основная идея заключается в использовании уже известных информационных запросов для управления различными изображениями на различных устройствах. Таким образом, меньшие устройства будут получать меньшие изображения. Суть метода напоминает создание разметки для видео, но с другими изображениями в исходном элементе.
Код в предложенной спецификации выглядит следующим образом:
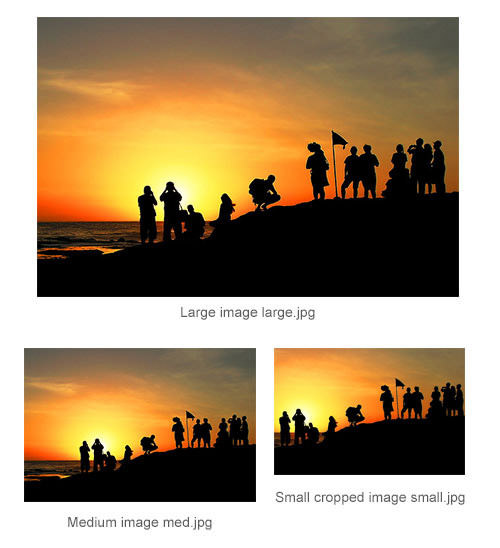
<picture width="500" height="500"> <source media="(min-width: 45em)" src="large.jpg"> <source media="(min-width: 18em)" src="med.jpg"> <source src="small.jpg"> <img src="small.jpg" alt=""> <p>Accessible text</p></picture>Если возможно использование других источников, то мы могли бы обрезать изображение, чтобы сосредоточиться на том, что важно для небольших устройств. «Направление искусства» от W3C – это хороший пример того, что может быть сделано.
(Изображение: Егор Пасько).
Возможность использования подобного решения в настоящее время обсуждается W3C Сообществом по изучению адаптивных изображений. Насколько нам известно в данный момент это решение не может использоваться для любого браузера. Имеющийся в нашем распоряжении Picturefill делает почти то же самое. Он использует деление и синтаксис атрибута данных для большей безопасности.
Второй элемент для создания разметки адаптивных изображений был сделан для W3C корпорацией Apple, и называется «The srcset Attribute»; его CSS Level 4 эквивалент – это image-set(). Цель данного атрибута заключается в том, чтобы заставить пользовательских агентов выбирать соответствующий ресурс из набора, а не извлекать весь набор. HTML синтаксис для этого предложения основан на использовании <img> тега, и пример в спецификации выглядит следующим образом:
<img alt="The Breakfast Combo" src="banner.jpeg" srcset="banner-HD.jpeg 2x, banner-phone.jpeg 100w, banner-phone-HD.jpeg 100w 2x">Как вы можете заметить, синтаксис не является интуитивно понятным. Значения тега состоят из разделенных запятыми строк. Значения атрибута – это имена или адреса различных изображений, пиксельная плотность устройства и максимальный размер окна.
Говоря простым языком во фрагменте выше говорится следующее:
- Изображение по умолчанию
banner.jpeg. - Для устройств, которые имеют коэффициент пиксельного отношения больший, чем 2 используйте
banner-HD.jpeg. - Для устройств с максимальным размером окна
100wнужно использоватьbanner-phone.jpeg. - Для устройств с максимальным размером окна
100wи коэффициентом пиксельного отношения большим, чем 2 используйтеbanner-phone-HD.jpeg.
Первый источник выбирает изображение по умолчанию, если srcset атрибут не поддерживается. Суффикс 2x в banner-HD.jpeg означает, что данное изображение должно использоваться для устройств с коэффициентом пиксельного отношения большим, чем два. Значение 100w для banner-phone.jpeg представляет собой минимальный размер окна просмотра, которое должно быть использовано для данного изображения. Из-за своей технической сложности, этот синтаксис до сих пор не реализованы ни на одном из браузеров.
Синтаксис image-set()свойства CSS работает в значительной степени тем же способом и позволяет частично загружать фоновое изображение, основываясь на разрешающей способности экрана:
background-image: image-set( "foo.png" 1x, "foo-2x.png" 2x, "foo-print.png" 600dpi );Это предложение остается в Проектном редакторе W3C. На данный момент оно работает в Safari 6+ и Chrome 21+.
Формат изображения, сжатие, SVG: изменение методики работы с изображениями в интернете.
Как вы можете заметить, попытки найти новый формат разметки для изображений все еще носит экспериментальный характер. В этой связи возникает вопрос о самих форматах изображений. Можем ли мы разработать адаптивное решение для изменения способа идентификации изображений?
Первым делом мы должны обратить внимание на альтернативные форматы изображений, которые имеют лучшую степень сжатия. Google, например, разработал новый образец формата под именем WebP, который на 26% меньше, чем PNG и от 25 до 34% меньше, чем JPEG. Формат поддерживается в Google Chrome, Opera, Яндекс, Android, Safari и может быть активирован в Internet Explorer благодаря использованию Google Chrome Frame плагина. Главная проблема в использовании этого формата заключается в том, что Firefox не планирует его реализовывать. Учитывая этот факт, широкое использование данного формата вряд ли будет возможным.
Еще одна идея, которая набирает популярность – это использование прогрессивных JPEG изображений. Прогрессивные JPEG изображения, как следует из названия, имеют свойство постепенной визуализации. В самом начале изображение приобретает расплывчатые очертания, а затем постепенно достигает оптимального отображения. Визуализация непрогрессивных JPEG изображений происходит сверху донизу. В своей статье «Прогрессивные изображения в формате JPEG: новые лучшие методы» Энн Робсон утверждает, что прогрессивные JPEG изображения вызывают ощущение большей скорости загрузки по сравнению с обычными JPEG изображениями. Прогрессивные JPEG изображения позволяют пользователю получить быстрое общее представление изображения до его полной загрузки. Этот метод не решает технических проблем с производительностью и размером изображения, но позволяет улучшить опыт пользовательского взаимодействия с сайтом.
Другое решение проблемы производительности и размера изображения лежит в изменении степени сжатия изображения. В течение долгого времени, мы думали, что увеличение коэффициента сжатия изображения может привести к ухудшению общего качества изображения. Но Даан Джобсис провел обширное исследование и написал на эту тему статью «Retina Revolution» (сеточная революция). В своих экспериментах он пользовался различными размерами изображений и степенью сжатия и придумал довольно интересное решение. Если вы удвоите размер изображения, но в тоже время будете использовать более высокую степенью сжатия, то изображение будет иметь меньший размер файла, чем оригинал. Изображение также будет обладать хорошей резкостью, как на обычных экранах, так и на высокоплотных. С помощью этого метода, Джобсис сократил вес изображения на 75%.
Демонстрация Дааном Джобсисом возможностей сжатия изображения.
Учитывая все трудности при создании адаптивных изображений, идея получения независимости от пиксельного размера изображений все больше и больше соблазняет дизайнеров и разработчиков. SVG формат, например, может быть использован для создания любых элементов пользовательского интерфейса веб-сайта и будет иметь независимое разрешение. Элементы в этом формате будут хорошо масштабироваться на небольших устройствах и не будут зернистыми на устройствах с высокой плотностью размещения элементов экрана. Шрифтовые иконки – это другое развивающееся направление. Оно связано с использованием шрифта, в котором буквенно-цифровые символы заменяются значками, придавая шрифту гибкость. К сожалению, данное решение не работает применимо к фотографиям. Тем не менее, мы с нетерпением ожидаем возможности применения данного решения для разметки или форматов изображения.
Проблема адаптивности шаблона: можно ли работать с контентом, не касаясь HTML?
Давайте посмотрим правде в глаза, обтекаемая сетка, сделанная из плавающих элементов и встроенных блоков, которую мы используем сегодня, требует улучшения. Работа с планировкой и полным перестроением блоков на странице для мобильных устройств, не прибегая к JavaScript – это настоящий кошмар. Также отсутствует требуемый уровень гибкости. Эта проблема особенно важна для веб-сайтов, созданных с помощью системы CMS; дизайнер не может изменить HTML код страницы и всех версий сайта. Так какие же улучшения мы можем сделать?
Четыре CSS3 компоновочных решения, направленных на решение проблемы гибкости шаблона.
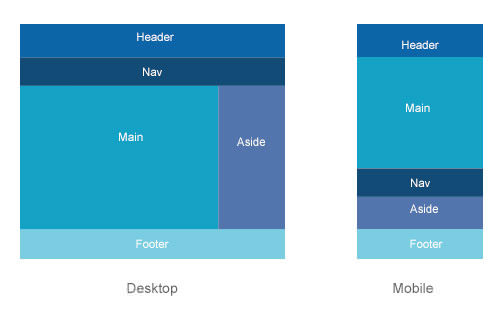
Наиболее очевидным из всех возможных решений является использование CSS3 гибкой модели шаблона (или “флексбокс”). Данное решение является рекомендуемым и поддерживается большинством основных мобильных и компьютерных браузеров (в IE начиная с версии 10). Модель позволит вам легко изменять порядок элементов на экране, независимо от HTML. Вы также можете изменять ориентацию блоков и их добавление, распределять пространство и выравнивать в соответствии с контекстом. Ниже приведен пример шаблона, который может быть перестроен под мобильные устройства. Синтаксис будет выглядеть следующим образом:
.parent { display: flex; flex-flow: column; /* display items in columns */}.children {
order: 1; /* change order of elements */} Статья «Объяснение функционирования CSS3 гибких блоков шаблона» даст вам более глубокое понимание того, как работает флексбокс.
Другое решение довольно похоже на концепцию флексбокс и связано с переназначением блоков на странице, но с использованием JavaScript. Этот метод называется перераспределением.
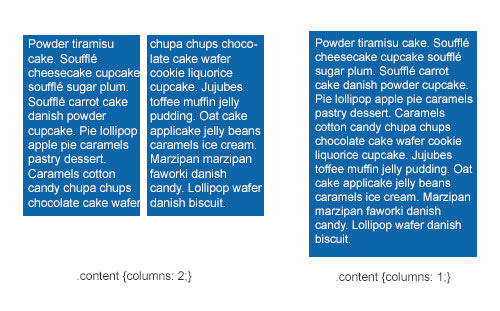
Второй тип шаблона, который вполне пригоден для современного адаптивного дизайна – это CSS3 многостолбцовый шаблон. Данный модуль имеет хорошие рекомендации и довольно хорошо работает в большинстве браузеров, предположительно и в IE 9 и версиях ниже. Основным преимуществом этой модели является то, что контент может перетекать из одной колонки в другую, обеспечивая огромный выигрыш в гибкости. С точки зрения оперативности, количество колонок может быть изменено в соответствии с размером окна просмотра.
Настройка размеров столбцов позволяет браузеру рассчитать допустимое количество столбцов в зависимости от доступного пространства. Также возможна настройка количества столбцов и пробелов между ними. В этом случае браузер вычисляет ширину каждого столбца.
Синтаксис выглядит следующим образом:
.container { column-width: 10em ; /* Browser will create 10em columns. Number of columns would depend on available space. */}.container {
columns: 5; /* Browser will create 5 columns. Column size depends on available space. */ column-gap: 2em;}Чтобы узнать больше, читайте статью Дэвида Уолша «CSS столбцы».
Третье свойство CSS3, которому в будущем следует уделить больше внимания CSS3 сетка шаблона. Это свойство дает дизайнерам и разработчикам возможность создания гибкой сетки, с помощью которой можно работать над созданием различных схем. Сетка позволяет элементам контента отображаться в столбцах и строках без определенной структуры. Во-первых, можно создать сетку для контейнера, а затем поместить все дочерние элементы в эту виртуальную сетку. Затем можно будет объявить другую сетку для небольших устройств или изменять положение элементов в сетке. Это обеспечивает высокую гибкость при использовании информационных запросов, возможность изменения ориентации и многое другое.
Синтаксис выглядит следующим образом (рабочий проект от 2 апреля 2013 года):
.parent { display: grid; /* declare a grid */ grid-definition-columns: 1stgridsize 2ndgridsize …; grid-definition-rows: 1strowsize 2ndrowsize …;}.element {
grid-column: 1; grid-row: 1}.element2 {
grid-column: 1; grid-row: 3;}Чтобы установить размеры столбцов и строк, вы можете использовать различные единицы, которые подробно описаны в спецификации. Для позиционирования различных элементов спецификация устанавливает определенный алгоритм: «Каждый элемент располагается между линиями сетки, ссылаясь на линии стартовой сетки. Затем определяется количество строк или столбцов. Если их число больше одного, тогда, определяется окончание линий сетки, которые устанавливают границы элементов».
Основная проблема этого свойства заключается в том, что в настоящее время оно поддерживаются только в IE 10. Чтобы узнать больше об этом шаблоне прочитайте статью Рэйчел Андрю «Предоставление контента с CSS3 сеточным шаблоном». Также обратите внимание на то, что описание и синтаксис для сеточного шаблона были изменены 2 апреля 2013 года. Рэйчел Андрю представила обновленную информацию о синтаксисе в виде статьи под названием “Сеточный шаблон CSS: что изменилось?”.
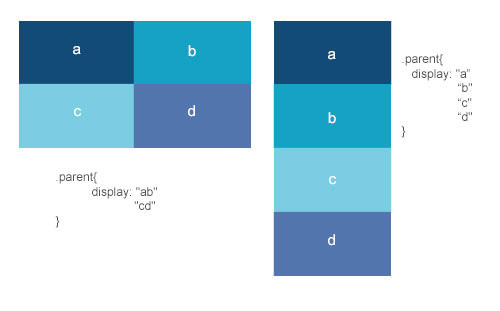
Последний шаблон может стать полезным в будущем в случае реализации в браузерах Стандартного CSS3 шаблонf. Этот модуль CSS3 работает, связывая элементы с “именем” макета, а затем устанавливает порядок элементов на невидимой сетке. Сетка может быть фиксированной или гибкой и может быть изменена в соответствии с размером окна просмотра.
Синтаксис выглядит следующим образом:
.parent { display: "ab" "cd" /* creating the invisible grid */}.child1 {
position: a;}.child2 {
position: b;}.child3 {
position: c;}.child4 {
position: d;} Результат выглядит следующим образом:
К сожалению, поддержка браузерами этого модуля CSS3 в настоящее время отсутствует. Может быть, когда-нибудь, если дизайнеры и разработчики проявят достаточно интереса к этой спецификации, некоторые производители браузеров задумаются над ее реализацией. В данный момент, вы можете протестировать эту спецификацию с помощью polyfill.
Относительные единицы измерения размеров окна просмотра и конец пиксельного шаблона.
Процентный показатель измерения размеров окна просмотра — vw, vh, vm, vmin и vmax — выражается в относительных единицах.
Одна vw единица равна 1% от ширины начального блока содержания. Если ширина окна просмотра составляет 320, то 1 vw это 1 × 320/100 = 3,2 пикселя.
vh единица определяется по такому же принципу, но только по отношению к высоте окна. Таким образом, 50 vh будет равно 50% от высоты рассматриваемого документа. Вполне вероятно, что у вас может возникнуть вопрос, а в чем же отличие от процентных единиц измерения. В то время как процентные единицы измерения определяются относительно размеров родительского элемента, vh и vw единицы всегда определяются относительно размера окна, независимо от размера родительских элементов.
У вас появляются довольно интересные возможности. Вы можете использовать относительные единицы, если, например, хотите создать блок контента и убедиться, что он никогда не опустится ниже высоты окна просмотра. В этом случае пользователю не придется выполнять прокрутку, чтобы найти контент. Это также позволяет нам создавать блоки со 100% высотой без необходимости обработки родительских элементов.
Единица vmin равна самому меньшему значению vm или vh, а единица vmax соответственно равна большему vm или vh. Эти единицы также реагируют на изменение ориентации устройства. К сожалению, на данный момент, эти единицы измерения не поддерживаются в браузере Android, так что вам, возможно, придется немного подождать, прежде чем использовать их в шаблоне.
Слово в адаптивной типогрфике.
Шаблон веб-сайта будет сильно зависеть от контента. Я не могу завершить раздел о возможностях адаптивного шаблона без анализа типографики. CSS3 устанавливает единицы шрифта, использование которых может быть очень удобным в адаптивной типографике: rem единица. В то время как шрифты, измеряемые в единицах em зависят от длины родительских элементов, шрифты, измеряемые в rem единицах зависят от размера шрифта корневого элемента. Для адаптивного веб-сайта можно было бы написать CSS вроде того, что представлен ниже, а затем изменить все размеры шрифтов, просто изменив размер шрифта, указанный для html элемента:
html { font-size: 14px;}p {
font-size: 1rem /* this has 14px */}@media screen and (max-width:380px) {
html { font-size: 12px; /* make the font smaller for mobile devices */}p {
font-size: 1rem /* this now equals 12px */}}За исключением IE 8 и Opera mini все браузеры поддерживают rem. Чтобы узнать больше о rem единицах, прочитайте статью Мэтью Леттини «В защиту Rem единиц».
Лучший способ адаптивной работы со сложным контентом.
Постепенно мы улучшаем обработку изображений и текста в адаптивных шаблонах, но мы все еще должны искать решения для других, более сложных типов контента.
Работа с формами на адаптивном веб-сайте.
Говоря в общем, работа с формами в адаптивном веб-дизайне является особенно трудоемкой и достаточно сложной задачей! Чем больше форма, тем сложнее адаптировать ее для небольших устройств. Физическая адаптация не так уж сложна, большинство дизайнеров просто переместит элементы формы в один столбец, и растянет в полную ширину экрана. Но не достаточно создать визуально привлекательные формы, мы должны сделать их простыми для использования на мобильных устройствах.
Для начала, Люк Врублевски советует как избежать прямого текстового ввода и вместо этого, если есть возможность пользоваться флажками, переключателями и выбором пунктов в раскрывающихся меню. Таким образом, пользователь должен вводить минимально возможное количество информации. Еще один совет заключается в том, что нельзя разрешать пользователю нажатие кнопки «Отправить» без подтверждения согласия. Процедура проверки ошибок особенно важна для мобильных устройств, где большинство форм, больше, чем высота экрана. Если пользователи сделали ошибку при вводе с клавиатуры в поле и могут выполнить отправку формы, то, скорее всего, они даже не увидят, где совершили ошибку.
В будущем, новая HTML5 форма ввода и атрибуты значительно облегчат создание более совершенных форм, без необходимости использования (объемного) JavaScript кода. Например, вы можете использовать required атрибут для моментального отклика о той или иной области. К сожалению, поддержка этого атрибута мобильными устройствами на данный момент неудовлетворительна. autocomplete атрибут может помочь сделать формы более адаптивными.
Мобильный телефон является личной собственностью, поэтому мы можем предположить, что данные, такие как имя и почтовый адрес будут оставаться постоянными. Используя autocomplete HTML5 атрибут, мы можем организовать предварительное заполнение таких полей, таким образом, пользователю не придется снова вводить всю информацию. Существует также целый список новых HTML5 типов ввода, которые могут быть использованы в ближайшем будущем для увеличения адаптивности формы.
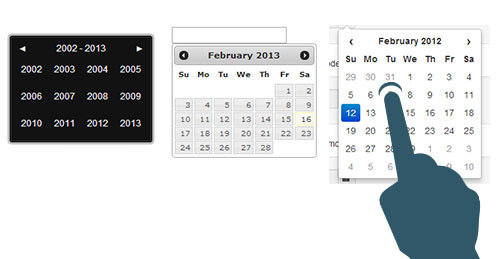
Даты в элементах формы являются хорошим примером того, какие улучшения могут быть сделаны с помощью HTML5. Мы привыкли полагаться на JavaScripts в создании средств выбора данных. Эти средства выбора будут удобны на больших экранах рабочего стола, но при использовании на сенсорных устройствах могут возникнуть проблемы. Выбрать пальцем правильную дату довольно трудно, особенно когда сенсорная зона очень маленькая.
Как я правильно могу выбрать дату, если мой палец одновременно касается трех значений?
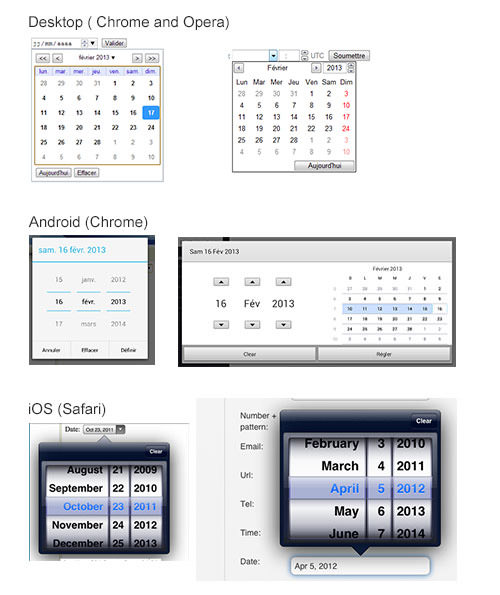
Перспективное решение заключается в новом атрибуте HTML5 input type="date", который задает строку в формате даты. Атрибут HTML5 input type="datetime" задает строку в формате даты и времени. Большим преимуществом этого метода является то, что мы позволяем браузеру выбрать, какой именно интерфейс следует использовать. Таким образом, интерфейс автоматически оптимизирован под мобильные телефоны. На изображении ниже вы можете увидеть как атрибут input type="date" выглядит на рабочем столе компьютера, на телефоне с Android, планшетах (с браузером Chrome), а также на iPhone и iPad.
Визуализация input type="date" на различных мобильных устройствах.
Обратите внимание, что скриншоты были сделаны в моем браузере и на телефоне с Android, поэтому язык автоматически адаптируется к языковой системе (французский язык). Используя собственные компоненты, вам больше не придется приспосабливать язык в различных версиях веб-сайтов.
Пока поддержка input type="date" на рабочем столе отсутствует, за исключением Opera и Chrome. Родные Android браузеры вовсе не поддерживают этот атрибут, в отличие от Chrome для Android и Safari на IOS. Еще нужно сделать очень многое, чтобы мы могли использовать это решение на адаптивных веб-сайтах. Вы можете использовать polyfill библиотеку, например такую как Mobiscroll, для мобильных браузеров, которые по умолчанию не поддерживают этот атрибут.
Помимо уже описанных решений для HTML5 ввода данных, были предприняты попытки улучшить другие проектные шаблоны, такие как пароль на мобильных устройствах и сложное форматирование ввода с помощью масок. Следует отметить, что эти улучшения являются экспериментальными. В настоящее время идеальной адаптивной формы не существует; еще многое должно быть сделано в этой области.
Работа с таблицами на адаптивном веб-сайте.
Другой тип контента, который имеет некорректное отображение на мобильных устройствах и на адаптивных веб-сайтах – это таблицы. Большинство таблиц имеет горизонтальную ориентацию и содержит достаточно большое количество данных. Этим объясняются сложности в отображении таблиц на маленьком экране. HTML-таблицы являются довольно гибкими — вы можете использовать процентный показатель для изменения ширины столбцов — но в некоторых случаях контент становится практически неразборчивым.
Пока еще никто не нашел идеального способа представления таблиц, но все же были сделаны некоторые предложения.
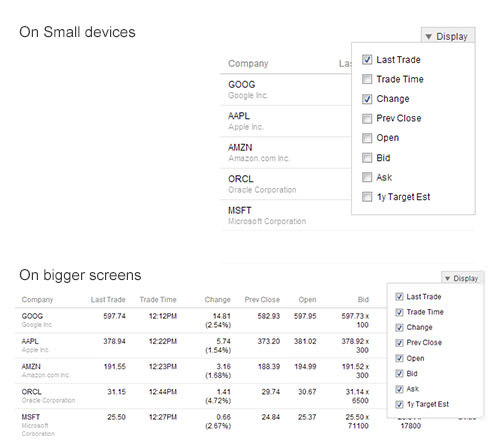
Один из подходов заключается в скрытии “менее важных” столбцов и предоставлении пользователю возможности выбора флажков для столбцов, которые нужно просмотреть. На рабочем столе компьютера будут показаны все столбцы, в то время как на мобильном устройстве количество показанных столбцов будет зависеть от размера экрана. Filament Group объясняет этот подход и демонстрирует результаты в одной из своих статей. Данное решение также используется в переключателе табличных столбцов на JQuery Mobile.
Некоторые примеры адаптивных таблиц.
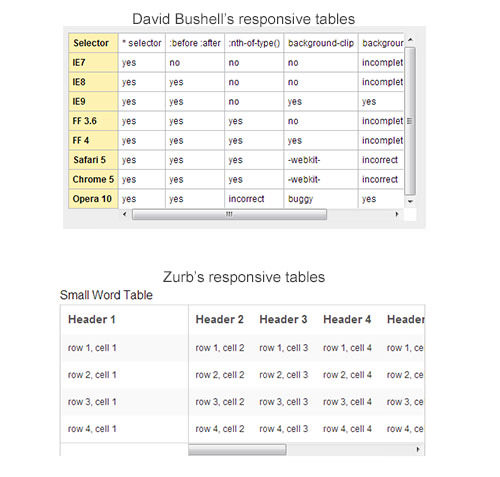
Второй подход заключается в идее прокручивания таблиц. Вы будете “выводить” единственный фиксированный размер колонки слева, а затем создавать прокрутку для меньших частей таблицы с правой стороны. Дэвид Бушелл описывает реализацию этой идеи в своей статье. Он использует CSS для отображения всего содержимого в <thead> на левой стороне рабочего стола, оставляя пользователю возможность прокручивать содержимое справа. Zurb для своего плагина использует ту же идею, но по-другому. В этом случае заголовки фиксируются в верхней части таблицы, и таблица дублируется с помощью JavaScript таким образом, что только первый столбец показан слева, а все остальные столбцы показаны справа с полосой прокрутки.
Два примера прокрутки адаптивных таблиц.
Большая проблема с полосами прокрутки и CSS свойствами, такими как overflow: auto в том, что многие мобильные устройства и планшеты просто не будет показывать видимую полосу прокрутки. Правую часть таблицы можно будет прокручивать, но пользователь не будет иметь визуальной подсказки о наличии такой возможности. Мы должны найти способ указать, что справа находится больше контента.
Третий подход заключается в переформатировании больш� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров