Сегодня очень много говорят и пишут об адаптивном веб-дизайне (RWD – responsive Web design), но почему-то очень мало внимания уделяется веб-приложениям. Правда, до сих пор многие проблемы RWD по-прежнему остаются нерешенными. Тем не менее, многие люди полагают, что адаптивный дизайн – это перспективное направление и нужно работать именно в этой области. Так почему бы нам не расширить эту тему и для HTML5 приложений? Создание адаптивных веб-приложений (RWA) открывает огромные возможности, но в то же время является очень сложной задачей, поэтому я хотел бы более подробно изучить данное направление.
Возможность создания RWA более реальна, чем вы думаете. В этой статье мы рассмотрим существующие идеи и решения. В первой части, мы рассмотрим несколько важных понятий. Мы будем опираться на них во второй части, где, собственно говоря, и описывается разработка RWA. Затем изучим особенности масштабирования и портативности, предлагаемые данным методом.
Часть 1: возникновение адаптивности.
Некоторые изученные уроки.
В этом нелегко признаться, но в последнее время факт того, что мы не знаем многих вещей о пользователях своего веб-сайта, становится все более и более очевидным. Изменение размеров экрана, функций устройств и механизмов ввода – это далеко не все причины существования RWD.
Из полученных уроков мы не должны делать поспешных выводов. Например, наличие маленького экрана не обязательно означает, что устройство является сенсорным. Мобильное устройство может быть более 1280 пикселей в ширину. А компьютер может иметь медленное соединение. Мы просто не знаем многих факторов. И это прекрасно. Это означает, что мы можем отдельно сфокусироваться на этих вещах, не делая предположений: это именно то, что называют способностью к адаптивности.
Прогрессивное усовершенствование.
Обсуждение «JavaScript поддержки» началось еще в 90-х годах. В любом случае нам нужно выполнять оптимизацию для улучшения доступности и индексации (т.е. SEO). Утверждение о том, что для веб-приложений требуется JavaScript и, таким образом, нет никакой реальной необходимости в создании предварительной визуализации HTML, справедливо (поскольку SEO, как правило, важно и для приложений). Поскольку мы будем рассматривать свойство адаптивности, мы, по сути, должны уделить достаточно внимания мобильным устройствам и, соответственно, вопросам производительности. Именно поэтому мы делаем ставку в основном на прогрессивное усовершенствование.
Адаптивный веб-дизайн.
RWD в основном связан с отсутствием информации о ширине экрана. У нас есть несколько инструментальных средств для работы в подобных условиях, например, информационные запросы, относительные единицы измерения и адаптивные изображения. Независимо от того, насколько замечателен RWD, некоторые технические вопросы все еще остаются нерешенными.
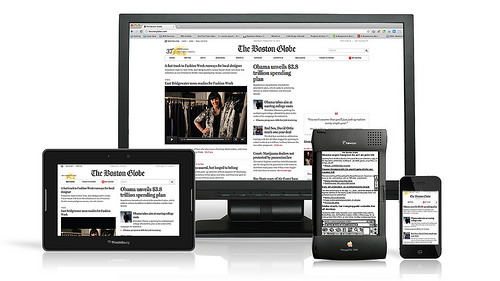
Не многие крупные веб-сайты смогли создать действительно адаптивный дизайн, такой как у The Boston Globe. (Изображение предоставлено Антуаном Лефоре).
Решения, ориентированные на клиента.
В конце концов, RWD в основном учитывает пожелания со стороны клиента. Предполагая, что сервер посылает в основном идентичные документы и ресурсы (изображения, CSS и JavaScript) для каждого устройства, любые ответные меры будут приняты клиентом, например:
- Использование конкретных стилей с помощью информационных запросов;
- Использование (т.е. polyfilling)
<picture>или@srcsetдля получения адаптивных изображений; - Загрузка дополнительного контента.
Некоторые вопросы, связанные с RWD сегодня выглядят следующим образом:
- Адаптивные изображения не стандартизированы.
- Устройства по-прежнему загружают CSS благодаря информационным запросам, которые они никогда не используют.
- Нам не хватает (поддерживаемого браузерами) обеспечения более эффективными системами шаблонов (flexbox, сетка, области, макет).
- Нам не хватает структурных запросов.
Серверные решения: адаптивный контент.
Представьте себе, что существующие проблемы (например, неадаптивность изображений и присутствие лишней CSS загрузки) были бы решены для всех типов устройств и во всех браузерах, и что мы не должны были бы прибегать к hacks или polyfills. Это означало бы, что часть загрузки передается от клиента к серверу (например, CMS будет иметь больший контроль над адаптивными изображениями).
Мы все еще сталкиваются с проблемой адаптивного контента. Хотя многие считают, что ограничение возможностей мобильных устройств помогает нам сосредоточиться над написанием более качественного контента и созданием более совершенных проектов, иногда этих самых возможностей просто не хватает. В этом случае на помощь приходят серверные решения, такие как RESS и HTTP Client Hints. Зная ограничения и функции устройств, мы можем выполнять обслуживание и оптимизацию шаблона.
Чем более важно приспособить производительность и контент к конкретному устройству, тем более необходимой становится серверная помощь. Мы также должны учитывать возможности пользовательского агента обнаружения и контента. Я бы сказал, что это пороговые критерии, но ваша оценка может измениться. В любом случае, я вижу преимущество ориентированных на контент веб-сайтов перед веб-приложениями.
Я постараюсь сфокусироваться на RWA, описанному в этой статье, не прибегая к серверным решениям.
Адаптивное поведение.
Использование RWD понятно в случае применения к шаблону и дизайну, но мы также должны сосредоточиться на адаптивном поведении. Это то, что отличает приложения от веб-сайтов. Сетка и адаптивные изображения являются прекрасными средствами, но как только мы начинаем говорить о веб-приложениях, мы должны создать адаптивность в загрузке модулей в зависимости от размера экрана или возможностей устройства (то есть в значительной степени от информационных запросов для JavaScript).
Например, приложение может требовать наличия GPS. Или оно может содержать большую интерактивную таблицу, которая просто не обрежется на небольшом экране. Мы просто не можем использовать команду display: none и не можем выполнить создание альтернативного варианта.
Нам явно необходимо больше.
Часть 2: создание RWA.
Вкратце напомним, что фундаментальными для нас понятиями являются:
- Прогрессивное улучшение,
- адаптивный дизайн,
- адаптивное поведение.
Получив теоретические основы, теперь можно рассмотреть способ создания адаптивных, контекстно-зависимых приложений. Они создаются с помощью специальных модулей, условий для загрузки модулей и расширений или вариантов, основанных на обнаружении функций и информационных запросов. Затем мы подробно рассмотрим механизм внедрения зависимостей, чтобы увидеть возможные способы реализации.
Модуль ввода данных.
Мы начнем с применения концепции прогрессивного улучшения и адаптации под мобильные устройства, а также создадим общий набор HTML, CSS и JavaScript для всех устройств. Позже мы выполним прогрессивное улучшение в зависимости от имеющегося контента, размера экрана, возможностей устройства и т.д. Основание всегда представляет собой простой HTML код. Рассмотрим этот фрагмент:
<div data-module="find/my/dog" data-condition="gps"> <p>Pre-rendered fallback content if GPS is unavailable.</p></div>Предположим, что в нашем документе присутствует специальная логика для data-module атрибута, позволяющая загрузить указанный модуль приложения (myModule), а затем присоединить его к этому элементу. Проще говоря, мы устанавливаем особенности поведения конкретного фрагмента в документе.
Это наш первый шаг в создании адаптивного веб-приложения: прогрессивный ввод модуля. Кроме того, отметим, что этим способом мы могли бы легко подключить несколько модулей для одной страницы.
Модуль условного ввода.
Иногда требуется загружать модуль, только при определенном условии – например, когда устройство имеет специальные возможности, такие как сенсорный экран или GPS:
<div data-module="myModule" data-variant="large"> <p>Pre-rendered content</p></div>Это позволит загрузить find/my/dog модуль, только в случае, если доступна геолокация API.
Примечание: для самых мелких объектов мы будем использовать нашу собственную функцию распознавания (На самом деле, мы просто выполняем проверку 'геолокации' в навигаторе). Возможно, в будущем потребуется более надежное средство обнаружения и передачи этих задач в такие инструменты, как Modernizr или Has.js (и, возможно PhoneGap в гибридном режиме).
Расширенный модуль ввода.
Что делать, если мы хотим загрузить варианты модуля на основе информационных запросов? Возьмем следующий синтаксис:
<div data-module="myModule" data-variant="large"> <p>Pre-rendered content</p></div>Он позволяет загружать myModule на маленькие экраны и myModule/large на большие экраны.
Для краткости этот единственный атрибут содержит условие и расположение варианта (по соглашению). Программным способом вы можете выполнить адаптацию под мобильные устройства, а также проводить дальнейшее расширение (это также касается отдельных модулей). Все решается в зависимости от ситуации.
Информационные запросы.
Если действие не было фактически обусловлено информационными запросами, мы не можем называть его адаптивным. Рассмотрите следующий CSS код:
@media all and (min-width: 45em) { body:after { content: 'large'; display: none; }}Тогда из JavaScript это значение может быть прочитано:
var size = window.getComputedStyle(document.body,':after').getPropertyValue('content');
Таким образом, мы можем выполнить загрузку myModule/large модуля из последнего примера в случае, если size === "large", и загрузку myModule в противном случае. Возможность не использования условной загрузки модуля также может быть полезной:
<div data-module="myModule" data-condition="!small"> <p>Pre-rendered content</p></div>Могут быть случаи использования информационных запросов внутри модуля:
<div data-module="myModule" data-matchMedia="min-width: 800px"> <p>Pre-rendered content</p></div>Мы можем использовать window.matchMedia() API (polyfill имеется). Я обычно не рекомендую делать этого, поскольку возникают проблемы с обслуживанием. Следование точкам прерывания как установлено в CSS кажется логичным (поскольку для отображения или скрытия шаблон страницы все равно будет определен как совокупность модулей). Но вполне очевидно, что все будет зависеть от ситуации. Целевые ст� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров