Сейчас и снова я плаваю в бассейне. Это хороший способ не только потренироваться, но и отдохнуть после целого дня, проведенного за компьютером. Я могу сделать немало кругов, но только кролем, поскольку практически не пользуюсь ногами. Иногда мне приходится совершать движения ногами, чтобы не слишком сильно замедляться. Я не использую ноги для продвижения вперед. Однажды инструктор объяснил мне, что при плавании кролем ноги могут помочь в создании тяговой силы, но только за счет более активного расхода энергии.
Он также пояснил, что чемпионы постоянно работают ногами. Их сердца настолько тренированы, что запросто могут обеспечить дополнительные усилия для небольшого, но существенного выигрыша в скорости. Людям со скромными физическими данными, как правило, лучше работать ногами в умеренном темпе.
Вы, наверное, удивлены тем, как эта тема связана с развитием мобильного интернета, адаптивного веб-дизайна и обнаружением серверных устройств?
Аналогию можно провести с большой натяжкой, но, тем не менее, она есть. Как изобретатель WURFL, я долго жил в мире, где мобильные устройства были настолько ограничены в возможностях, что не было никакого способа создания коммерческого веб-сайта и его соответствующей мобильной версии, который можно было бы обслуживать с помощью уникального набора HTML страниц без применения серверной логики. Механизм обнаружения и обработки контента для мобильных устройств может варьироваться от простых скриптов обнаружения до использования полноценного хранилища описаний устройств (DDR), такого как WURFL.
Сегодня все, в значительной степени, изменилось. Многие пользователи имеют телефоны с возможностью доступа к интернету, но те из них, для кого эта функция имеет особую важность пользуются смартфонами. Смартфон в 2013 году означает следующее: быстрое подключение к интернету, большой WebKit-браузер, 320-ти пиксельный (или шире) сенсорный экран и отличная операционная система, которая позволяет выполнять установку приложений.
Эта эволюция превратила мобильный интернет в бассейн, доступный каждому веб-мастеру. Стратегии программирования, такие как прогрессивное улучшение (PE) и адаптивный веб-дизайн (RWD) позволяют каждому сделать полноценный веб-сайт, подходящий для использования на смартфонах, с единственным набором HTML страниц — т.е. без необходимости обнаружения серверных устройств. Эта возможность действительно удивительна. Веб-мастера теперь без особых усилий и каких-либо значительных сложностей могут делать сайты, адаптированные под мобильные устройства. Тем не менее, как и в моей аналогии, экономия достигается только за счет принесения в жертву определенных аспектов мобильного UX, что недопустимо для “чемпионов”.
В нашей предыдущей совместной с Ронаном Кремайном статье «Обнаружение серверных устройств: история, преимущества и инструкции» мы занялись исследованием различных аспектов клиентского подхода в сравнении с серверным подходом. Мы пришли к выводу, что серверной стратегией по-прежнему пользуется множество мобильных веб-разработчиков. Я не буду здесь повторять суть этого подхода, а лучше пойду дальше и постараюсь объяснить, как эти две стратегии могут мирно сосуществовать и как использовать преимущества каждой из них.
Сравнение клиентского и серверного подхода: ошибочное разделение.
Большинство людей, работающих в сфере IT-технологий, говорят: “Когда у вас есть молоток, любая проблема кажется гвоздем”. Эта фраза прекрасно применима к области мобильных разработок. По моему опыту, разработчики на JavaScript и CSS, как правило пользуются клиентским подходом в решении проблемы разнообразия устройств, в то время как разработчики с традиционными системами разработки находят серверный подход более естественным.
У каждого варианта есть свои плюсы и минусы, и, что более важно, эти два подхода не являются взаимоисключающими и при определенных условиях могут работать вместе. В конце концов, для любой организации, которая хочет создать веб-сайт, конечной целью является создание наиболее подходящего пользовательского опыта взаимодействия в рамках ограничений сроков выполнения проекта и бюджета.
Лучшее из обоих подходов.
Когда дело доходит до построения стратегии для веб-сайта, который является дружественным для пользователей мобильных телефонов, есть целый спектр возможностей. С одной стороны, дизайнер может работать только над созданием адаптивного сайта, поскольку отсутствует возможность содержать серверный компонент обнаружения (или просто потому, что дизайнер не хочет дополнительных сложностей). С другой стороны находятся крупные компании, чьи сайты (и мобильные веб-сайты) приспособлены к особенностям популярных устройств. Подобный подход требует немалых инвестиций и наличия огромной команды разработчиков, что обычно могут себе позволить только крупные интернет-компании (например, Facebook, Yahoo и Google).
Большинство других компаний ищет оптимальный вариант в промежуточном решении. Путем сегментации подключенных пользователей, проводится отбор основных функций и возможностей, которые имеют наибольший спрос на рынке. При использовании сегментации придется полагаться на некоторые формы серверного обнаружения.
Лучшим решением будет использование гибридного подхода, который совмещает в себе «основные достоинства обоих методов». В этой статье я постараюсь показать пример такого подхода.
Каждый программный проект является одноразовым. Интернет не является исключением. Также не является исключением и область мобильных веб-разработок, где супер-быстрый прогресс мобильных устройств способствует появлению новых методов. Создавая эту статью, я понял, что не может быть ничего лучше, чем пример программы с реальным кодом.
Мой пример представляет собой кросс-браузерное и кросс-аппаратное слайд-шоу. Я также покажу, что нужно сделать для того чтобы серверное и клиентское обнаружение могло работать вместе, для достижения оптимального UX различных клиентов.
Сегментация (Разделяй и властвуй).
Слайд-шоу будет предоставлено для следующих классов HTTP клиентов:
- Устройства, которые не являются смартфонами (или мобильные телефоны),
- смартфоны,
- планшеты и компьютеры.
Я всегда называл эти классы “сегментами”, и я говорил об их разделении, как о “сегментации”. Ключевым моментом является то, что каждый сегмент будет обеспечен принципиально иной структурой пользовательского интерфейса. Такая сегментация будет происходить посредством серверного обнаружения.
В каждом сегменте будет находиться место для дальнейшей UX оптимизации. Такая оптимизация будет возможна благодаря использованию RWD и устройств обнаружения. Следует отметить, что этот подход можно использовать для получения изображений различных размеров и для решения проблемы пропускной способности, в частности, для мобильных устройств.
Давайте начнем с эскизов различных пользовательских интерфейсов для различных классов HTTP клиентов (т.е. сегментов).
Устройства, которые не являются смартфонами.
Под устройствами, которые не являются смартфонами, обычно подразумевают мобильные телефоны. Стандартного определения того, какое устройство называют смартфоном, не существует. Но большинство людей подразумевают под смартфоном устройство, обладающее следующими особенностями:
- Сенсорный экран;
- Экран шириной 240 пикселей или более;
- Наличие операционной системы Android 2.2, IOS, Windows Phone 7.5 или более поздние версии, RIM OS 7 или более поздние версии, Symbian Belle или более поздние версии, Nokia N9 WebKit-браузер;
- Устройство не является планшетом.
Это совершенно произвольное определение, но оно достаточно хорошо подходит для целей данной статьи.
Устройства, которые не поддерживают одну или более из вышеуказанных функций будут рассмотрены в категории телефонов.
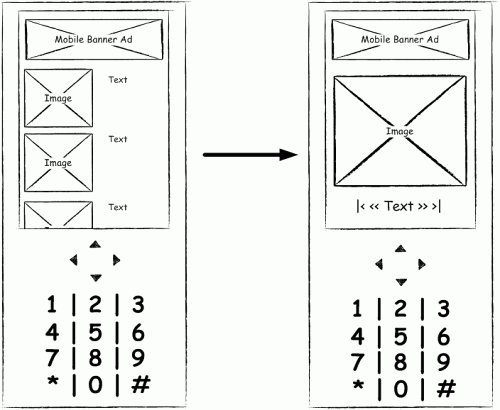
Поскольку для устройств, не являющихся смартфонами нельзя делать никаких допущений, то мы будем рассматривать устройство с конкретным набором функций: небольшой экран, отсутствие сенсорного дисплея и ограниченная пропускная способность (что влечет за собой необходимость свести к минимуму число HTTP запросов, необходимое для загрузки всего контента).
Пожалуйста, обратите внимание на то, что при отсутствии сенсорного экрана пользователям может потребоваться несколько нажатий кнопки “вниз”, чтобы добраться до значка, который они хотят выбрать.
Следующие шаблоны хорошо иллюстрируют результат:
Мобильные телефоны (т.е. не смартфоны) имеют относительно небольшой экран (как правило, уже, чем 240 пикселей). В этом сегменте не стоит полагаться на наличие сенсорного экрана.
Смартфоны.
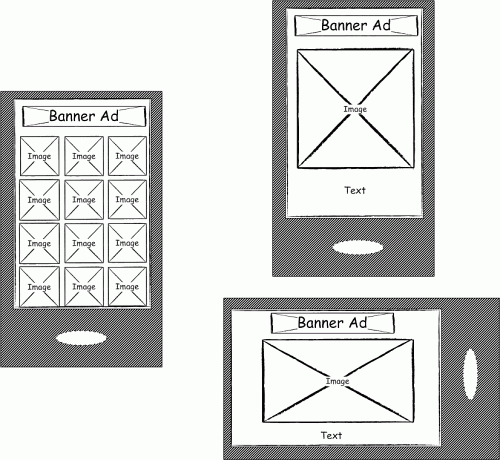
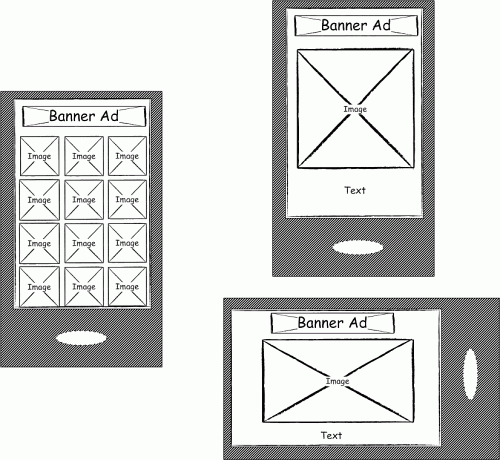
У смартфонов есть большой экран, и пользователям не нужно проделывать долгий путь, прежде чем удастся добраться до требуемой иконки. Достаточно просто прикоснуться к ней. Из-за подобной организации пользовательского интерфейса, лучше всего будет воспользоваться следующим шаблоном:
Смартфоны имеют большие экраны (240 пикселей или более). Таким образом, для изменения ориентации может благополучно использоваться наличие сенсорного экрана и основных информационных запросов.
Планшеты и компьютеры.
В случае использования планшетов и компьютеров, можно смело предположить, что будет доступен большой экран. В этом случае имеет смысл объединение двух типов отображения информации (т.е. навигация и реальная картинка) в единый экран:
Можно предположить наличие экрана размером 700 пикселей в ширину (или более).
Естественно, что я создал отдельный сегмент для планшетов и компьютеров в иллюстративных целях, а настоящий проект может содержать различные сегменты в зависимости от бизнес-модели организации и трафика различных классов устройств.
Прежде чем углубиться в программный код, я должен обсудить несколько важных аспектов мобильной разработки.
Важное примечание относительно пропускной способности мобильных устройств: скорость – это еще не все.
Американские операторы (имеются ввиду сетевые операторы) часто рекламируют, по их словам, более быстрые 4G сети и мгновенную скорость загрузки, которую могут получить клиенты. Мой опыт (и опыт других специалистов) показывает, что эти цифры достоверны только при хороших условиях сети, в случае единичного скачивания или потокового видео. На практике все немного сложнее. Сопутствующие расходы трафика на установление HTTP соединения в мобильных устройствах довольно высоки.
Многие браузеры и устройства позволяют выполнять только один или два одновременных соединения с сервером (частично из-за того, что сказано в HTTP спецификации, а отчасти из-за аппаратных ограничений). В случае использования мобильных устройств элементы поддержки не могут сохранять стабильную работоспособность, потому что стратегия, которой следуют устройства, основана на экономии мощности заряда.
Проблема заключается в том, что мобильный интернет и TCP / IP не создавались для совместного использования.
Такие методы, как «разбиение домена» (то есть создание таких условий, при которых браузер думает, что общается с разными серверами) помогают увеличить количество одновременных подключений. Тем не менее, если вы хотите увеличить скорость загрузки (как реальной, так и предполагаемой) веб-сайта, то лучшим вариантом будет ограничение общего количества HTTP соединений.
Пусть ваши деньки будут счастливыми и URL-адрес уникальным.
В наши дни люди делятся ссылками на Twitter, Facebook, Google и многих других сервисах. Это конечно хорошо, но становится заметным недостаток популярного подхода по управлению мобильным каналом — т.е. создание отдельного сайта для мобильных устройств (с отдельным URL-адресом для мобильного просмотра содержимого). Короче говоря, пользователи будут делиться ссылкой http://m.coolsite.com на Twitter, а пользователи компьютеров и планшетов, которые перейдут по ней увидят просто отвратительный интерфейс. Эффективным решением проблемы будет ссылка http://www.coolsite.com, которая будет подходить как для традиционных, так и для мобильных веб-пользователей.
Как поясняется в моей последней статье, существуют способы создания единого URL “мульти-обслуживания” контента для разной информации. Естественно, что в этом случае разработчику сервиса потребуется выполнить немного больше работы и дизайна по сравнению с сугубо клиентским подходом.
В случае PE и RWD, “уникальность” URL приходит бесплатно. В случае серверного обнаружения, стратегия мульти-обслуживания контента от уникального URL требует системного подхода. Мы увидим один из способов создания подобного подхода в коде, описанном ниже.
Контент = контент + представление? Маленькое (но важное) отступление.
Этан Маркотт, один из вероятных создателей RWD, обсуждает проблему с URL в своей книге «Адаптивный веб-дизайн»:
«Я действительно считаю, что фрагментация контента через различные “оптимизированные устройства ” является проигрышным вариантом или, по крайней мере, нежизнеспособным».
Этот приговор можно цитировать бесконечно, и, кажется, трудно с ним не согласиться. Тем не менее, он содержит определенную долю двусмысленности, которая делает его очень спорным, если не сказать больше. То, что Этан называет «контентом» исторически большинство называет «представлением». Фактически я мог бы утверждать, что разделение контента и представления является основой избыточности фреймворков веб-программирования, таких как модель-просмотр-контроллер (MVC), также Windows DNA в конце 90-х.
Я точно знаю, что многие дизайнеры будут утверждать о размытых границах между контентом и представлением (реклама является наилучшим примером этого), но, несмотря на это такая дифференциация была очень полезной для веб-программистов в течение последних 15 лет. В общем, специалистам будет гораздо удобнее сохранять это разделение чем смазывать различия.
Архитекторы программного обеспечения не хотят разделять контент, управляемый их системой. В то же время, они должны быть готовы к мульти-обслуживанию представления одних и тех же данных для пользователей различных сред и различных устройств, создавая при этом оптимальный UX. Я многого не знал, чтобы утверждать, что PE и RWD могут обеспечить разные варианты предоставления одного и того же контента, поскольку умное использование сетей и информационных запросов позволяет разработчикам ограничиться «мульти-обслуживающим фреймворком» на одной странице.
Конец отступления.
Возвращаясь к вопросу уникальности URL, очевидно, что, в случае использования серверного обнаружения, URL стратегия должна быть разработана с использованием дополнительных ресурсов. Веб-мастера решают подобные вопросы на протяжении всей своей карьеры. Интернационализация сайта сопровождается аналогичными проблемами: на одном сайте может находиться контент, представленный на несколь� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров