
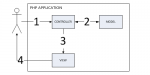
В этой статье мы расскажем о том, как отдельный вид вашего PHP приложения от других его components.Мы будем смотреть на то, почему использовании такой архитектуры является полезной и какие инструменты мы можем использовать для достижения этой цели.Here’ S Что we’ VL обложки:
- Узнать некоторые базовые концепции MVC,
- Обзор некоторых популярных шаблонов библиотеки,
- Поиграйте с небольшой заказ зрения class.
- Путешествуйте с основами использования Twig library.
. Чтобы воспользоваться всеми преимуществами этой статьи, вы уже должны знать, как писать и запускать собственные скрипты PHP на веб-сервере (т.е. с помощью Apache)