Как веб-разработчик, я часто ловлю себя на том, что создаю сайты под управлением WordPress, которые в конечном итоге будут обновляться и поддерживаться клиентами, которые практически не имеют опыта работы с HTML. Хотя богатый функциями редактор текста TinyMCE замечателен как инструмент для контент-менеджеров любого уровня, который им нужен чтобы в определенной степени легко стилизовать и публиковать свои посты, создание чего-то покруче чем один столбец текста с несколькими обтекаемыми изображениями обычно требует по крайней мере, базового понимания HTML.

Эта статья продемонстрирует вам легкий в реализации трюк, который позволяет даже наименее технически подкованным клиентам управляться с много-колоночным контентом с комфортом WYSIWIG редактора. А для вас продвинутых пользователей, это по-прежнему отличный способ стандартизировать и оптимизировать запись вашего контента.
Создание пользовательского макета
Все, что мы на самом деле собираемся сделать, так это ввести несколько HTML-элементов в окно редактирования и стилизовать их. WordPress фильтр default_content позволяет вставлять набор контента в любой пост, как только он создан, так что нашим клиентам не придется этого делать. Этот фильтр также отлично подходит для добавления шаблонного текста в посты.
Бэк-Энд
Добавив следующие строки в functions.php, каждый новый пост, который мы создадим будет предварительно заполнен двумя дивами, с примененными для них классами content-col-main и content-col-side соответственно. Сейчас мне следует отметить, что этот код был проверен только в WordPress версии 3.0 и выше:
<?php
add_filter( 'default_content', 'custom_editor_content' );
function custom_editor_content( $content ) {
$content = '
<div class="content-col-main">
This is your main page content
</div>
<div class="content-col-side">
This is your sidebar content
</div>
';
return $content;
}
?>
Пара вещей на заметку:
- Фильтр
default_contentсрабатывает только тогда, когда создан новый пост, любые посты или страницы, которые существовали прежде, чем вы добавили этот код не получат это контент. - Межстрочный интервал и дополнительные
не существенны, но я обнаружил, что они полезны для профилактики некоторых маленьких причуд TinyMCE.
Теперь мы просто обязаны придать ему некоторый стиль. Добавьте следующие строки в functions.php:
<?php add_editor_style( 'editor-style.css' ); ?>
Функция add_editor_style() ищет указанную таблицу стилей и применяет все CSS правила которые она содержит к контенту нашего окна редактирования TinyMCE. Если вы не укажите имя таблицы стилей, она будет искать editor-style.css по умолчанию, но для данной статьи я написал ее. Создайте таблицу стилей с именем editor-style.css, и поместите ее в папку темы, сохраните в ней следующие стили:
body {
background: #f5f5f5;
}
.content-col-main {
float:left;
width:66%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
.content-col-side {
float:right;
width:29%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
img { /* Makes sure your images stay within their columns */
max-width: 100%;
width: auto;
height: auto;
}
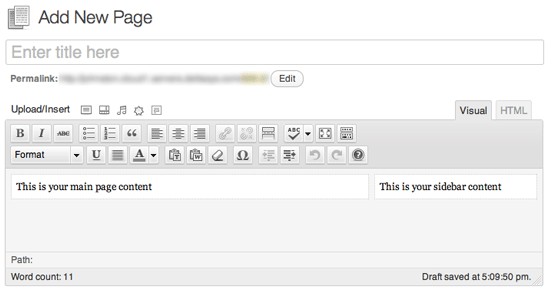
Теперь, когда вы создадите новый пост, вы увидите две колонки, в которые мы можете ввести или вставить контент:
 Это простой шаблон с несколькими столбцами теперь будет появляться каждый раз когда вы будете создавать новую страницу или пост.
Это простой шаблон с несколькими столбцами теперь будет появляться каждый раз когда вы будете создавать новую страницу или пост.
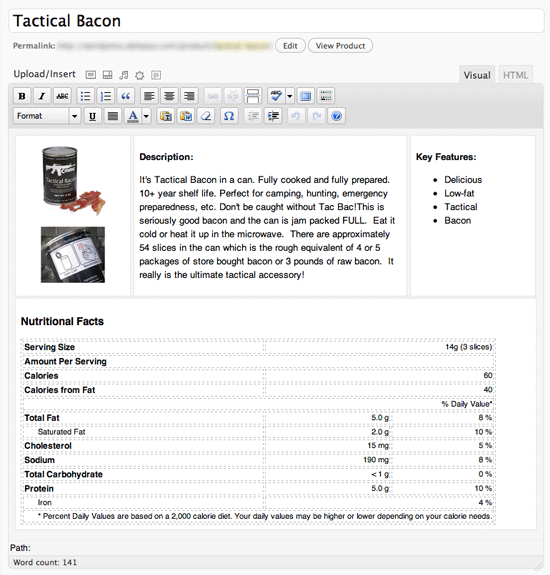
И вот что у вас есть: простой шаблон с несколькими столбцами в редакторе контента. Вы можете вернуться назад и изменить default_content и editor-styles.css чтобы адаптировать макет контента под ваши потребности:
 Используйте эту технику, чтобы создать свои собственные шаблоны макетов, подогнанные под ваш контент.
Используйте эту технику, чтобы создать свои собственные шаблоны макетов, подогнанные под ваш контент.
Фронт-Энд
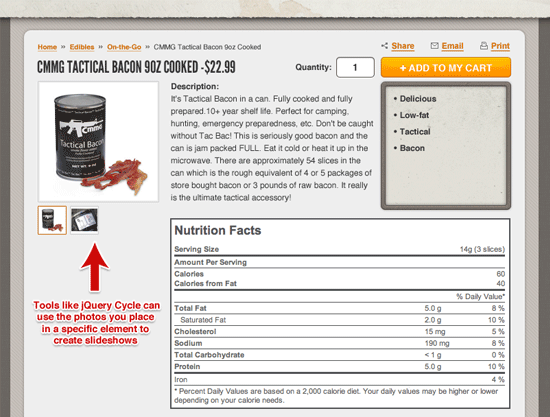
При отображении вашего поста во фронт-энде, контент будет отображаться в одной колонке, как и прежде. Стили которые вы вписали в editor-style.css не передаются во фронт-энд сайта. Однако, просмотрев исходный код страницы, вы увидите, что дивы которые мы создали используя нашу функцию custom_editor_content() были переданы и окутывают различные части контента. Просто откройте style.css (или любую другую таблицу стилей, которую вы используете для вашей темы) и оформите все, как вашей душе угодно.
 Эта техника применяется не только к визуальной разметке контента. Используйте JavaScript чтобы спланировать участие конкретных контейнеров в слайд-шоу и других динамически� …
Эта техника применяется не только к визуальной разметке контента. Используйте JavaScript чтобы спланировать участие конкретных контейнеров в слайд-шоу и других динамически� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров