Похоже, что появляется рынок читателей. Письменная информация находится в свободном доступе больше, чем когда-либо прежде, доступна почти в любом формате, который вы можете себе представить. Если вы хотите получить информацию на бумаге, вы ее получите. А на экране? А какого размера? Мы можем сжимать и растягивать в разные стороны, менять размер общего текста, потому что, на самом деле, мы просто говорим здесь о словах …Нет ли в этом риска?
Как только я задаю этот вопрос, сразу же возникает ряд других:
- Является ли содержание настолько гибким?
- Слово — это основная единица контента? Или, может быть, это сообщение?
- Что должны создавать писатели и дизайнеры на сегодняшнем читательском рынке?
- Создаем ли мы инструментальные средства, упрощающие их работу?
Эти вопросы однажды не случайно возникли в моей голове. Следует отметить, что даже не проблема разработки заставила меня думать в этом направлении. Однажды я просто читал для удовольствия и заметил, что что-то не так. После экспериментов с несколькими различными услугами, которые позволяют сохранять статьи, чтобы прочитать позже в гораздо более удобном для читателя формате (я стал называть такие инструменты “защита чтения») мне пришла в голову одна мысль. В процессе изъятия содержимого от его первоначального контекста и доступа, я мог бы потерять какую-то часть информации.Я решил подробнее остановиться на этой мысли, изучив несколько частей содержания, и сравнил, как они выглядели бы и функционировали в различных воплощениях: печатных страница, веб-ридерах. Результаты моей работы для дизайнера, который любит читать и писать, с одной стороны, были обнадеживающие, а с другой – немного беспокоили. Я предупреждаю вас заранее: есть много примеров ниже, но я думаю, что они все необходимы для того, чтобы передать точную картину всего, что происходит с содержанием, когда мы начинаем двигаться вокруг него. Чтобы правильно его настроить, давайте сначала кратко рассмотрим историю.
Очень краткая история контента и дизайна.
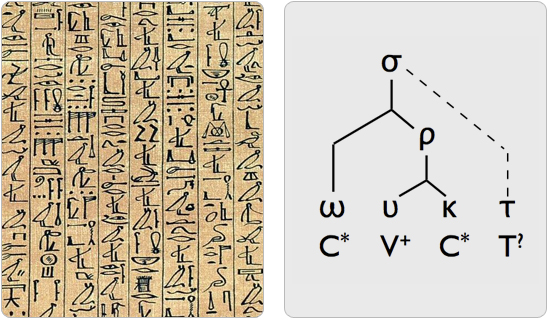
Много лет назад, когда люди впервые начали описывать вещи, не было четкого различия между изображениями и словами. В самых ранних примерах написания символов, изображались явления природы — птицы, горы, огонь, дождь. Вы можете скомбинировать несколько пиктограмм для передачи чего-то более сложного, но каким будет результат? Некоторые понятия трудно описать одним изображением. Развитие элементарного учета способствовало абстрагированию письма.
Для того чтобы в полной мере запечатлеть богатство и великолепие своих царей, шумерские писцы вытравливали изображения сотен животных на глиняных табличках. Отражались стада коров и овец. Животное за животным. Вы можете себе представить, какая степень повторений была у некоторых, используемых символов: чем проще характер символа, тем быстрее его нанесение.

Слева пример логографики в письменном виде. Справа пример образования звука. (Источник: Википедия).
Даже несмотря на переход от логографики (то есть символов, обозначающих слова) и силлабки (то есть символов, обозначающих звуки) к письменным алфавитным системам, приближенным к тому, что мы знаем сегодня — поверьте мне, я просто упростил около 2500 лет истории надписей — нам все еще довольно много нужно пройти. Самый ранний пример пунктуации датирован возрастом около 840 г. до н.э., когда в честь победы иорданского правителя с именем Mesha была высечена надпись в камне для потомков.
Различия между заглавными и строчными буквами долго не было, до тех пор пока это действительно не стало необходимостью в рамках развития грамотности — говорят, что после создания печатного станка. Представьте чтение сегодня без заглавных букв или знаков препинания. Вы не прочитаете об этот на уроке истории. История письменности является слишком обширной, чтобы быть здесь отраженной. Не моя работа рассказывать об этом. Тем не менее, поверхностное погружение в историю показывает глубокие отношения между изображениями и словами, что мы часто и реализовываем.
Иногда слов достаточно. Другие времена нуждаются в другом сопровождении. Даже расположение слов может нести смысл. Давайте посмотрим на практические примеры.
Даже базовое форматирование имеет значение.

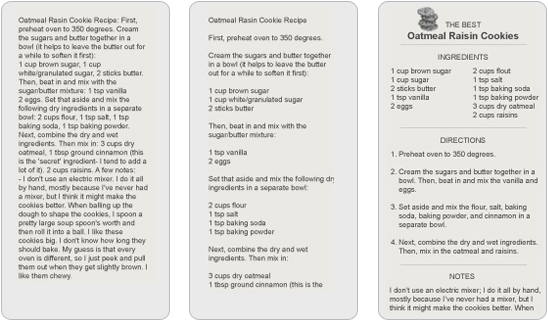
Изображения, которые вы сейчас видите — это рецепты печенья. (Очень вкусное печенье, могу заметить). Я понимаю, что их трудно читать, но дело в том, что эти три изображения очень малы, для хорошего визуального отображения на странице. На самом деле они служит для отображения важного момента.
Посмотрите на картинку слева. Можете ли вы определить, какую информацию передает текст? Это вполне реально, но займет какое-то время, чтобы присмотреться к словам, и выяснить, о чем они в целом. По мере приближения к правой картинке, ваша работа постепенно будет становиться легче. Слова не изменились, но важно то, как они отформатированы. Форматирование – это всего лишь способ организации информации и расположения ее на странице. Это дизайн в наиболее общем смысле. Данный пример определения содержимого рецептов будет хорошим уроком для дизайнеров, которым стоит обратить на него внимание — и более полезным он становится для начинающих пекарей.
Из этого рецепта следует простой урок о том, что форматирование больше, чем просто эстетическая, вторичная обработка информации. Форматирование само по себе содержит информацию, которая позволяет читателю лучше воспринимать природу текста, или, другими словами, ту идею, которую он содержит. Печенье, созданное по любой из трех версий рецептов, было бы одинаково вкусным, но вероятность того, что печенье будет изготовлено, напрямую зависит от форматирования текста. Многие не смогут быстро определить, что версия слева — рецепт, а вот взглянув на правую картинку, моментально определят, что это именно рецепт.
Люди, заинтересованные в текстовой коммуникации должны задуматься о степени форматирования и о содержании сообщения.
К счастью, мы довольно хорошо ориентируемся в форматировании, которое имеет решающее значение для смысла написанного и содержания. Если я представлю версию моего рецепта в лучшем формате и выложу в интернете, я буду уверен, что читатели увидят его таким, каким он был напечатан и смогут читать его с экрана. Основы форматирования — шрифты, переносы строк, нумерованные и маркированные списки, и так далее — легко реализованы и переданы, независимо от контекста.
Но иногда, дизайн страниц несет визуальный смысл, который, не так легко сохранить, потому что это вопрос не только простого форматирования. История снова дает полезный пример.
Краткое путешествие во времени.
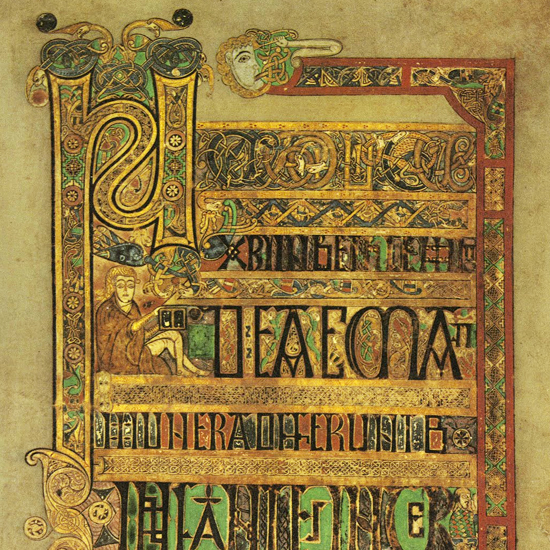
Изображение ниже исходит от одного из самых известных манускриптов, книги из Келлса, известной своей подробной визуальной экстравагантностью, что встречается в немногих подобных рукописях. Эта книга – Евангелие, написанное на латыни, как полагают, была создана где-то в 800 году кельтским монахами, живущим в монастыре Келлс в Ирландии.
Сразу же видно, что эта рукопись была создана не просто для передачи текста содержащегося в ней. Смысл текста занимал центральное место в жизни монахов — религиозное, культурное и даже практическое. Создание рукописей было искусством, которое перенесло жизнь в книгу, с глубоким смыслом и ролью традиций, существовавших в те времена. Иными словами, дизайн и образы в манускрипте не были проявлением форматирования. Это было связано не столько с полезностью — сделать чтение легче — сколько с передачей значения выражений. Все замыслы будут потеряны, если текст и изображения разделить.
Представленные ранее рецепты печенья или манускрипты – все они должны научить нас тому, что дизайн — в основных его чертах: строках текста или в тонком сопоставлении слов и изображений — является неотъемлемой частью передачи смысла и не может быть изолирован от содержимого.
Содержание и веб-дизайн.
До сих пор, все это имело смысл только с точки зрения философии дизайна. Но какую роль отношения между дизайном и содержимым играют на практике? Чтобы исследовать это, я хотел бы поделиться несколькими реальными примерами того, как контекст влияет на содержимое — примеры я обещал в начале этой статьи.
1. Interconnected (взаимосвязь).
Interconnected (взаимосвязь) – личный сайт Мэтта Вебба, генерального директора Berg, замечательной дизайн-студии в Лондоне. Как вы можете видеть, Мэтт создал дизайн своего веб-сайта в минималистском стиле. В самом деле, помимо того, что Мэтт является очень интересным человеком, и я в течение многих лет вел с ним переписку по электронной почте, я выбрал его сайт в качестве примера для моей первой работы, именно благодаря его минимальности. Но давайте посмотрим, как будет выглядеть это же сообщение в блоге, когда я сохраню его в моём аккаунте Readability.

Как вы можете увидеть, читая блог Мэтта на Readability, успех не является следствием различного опыта. Цвета и типографика бывают разными, и Readability включает в себя собственную панель инструментов слева, но на самом деле, здесь ничего не изменилось настолько, чтобы изменить послание Мэтта.
Давайте рассмотрим еще один инструмент: ридер Safari, который обнаруживает статьи и позволяет посетителям читать их в изолированной, удобной для людей, обстановке.

Опять же, никаких существенных различий. Только с Readability, Safari изменил цвета и типографику. Сайт Мэтта очень серьезен, но в тоже время он довольно прост в плане содержимого. Хороший пример для становления собственного опыта.
А как насчет статьи с сайта, с гораздо более развитым дизайном? Каковы были мои впечатления от изменений первоначального контекста в Safari ридер?
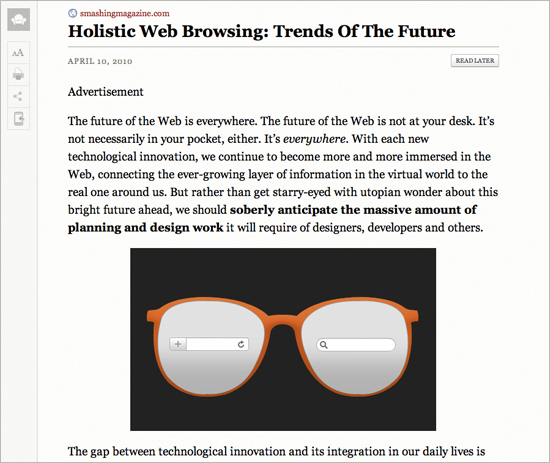
2.Smashing Magazine.
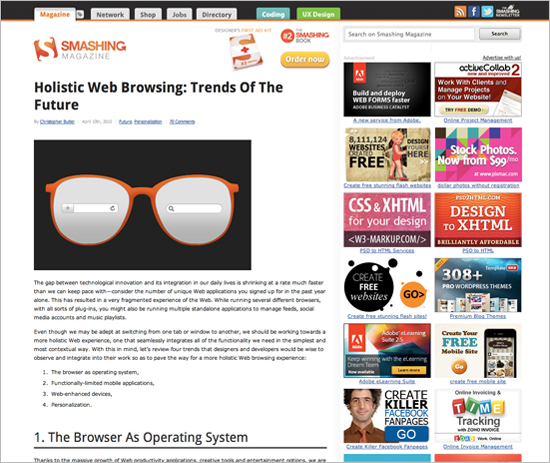
Для моего второго примера я взял скриншот статьи, написанной для этого сайта еще в мае 2010 года “Целостный просмотр веб-страниц: тенденции будущего“. Как вы можете увидеть, дизайн Smashing Magazine относительно простой, но, в отличие от дизайна Мэтта Вебба, он включает в себя намного больше изображений: графическое меню в верхней части, логотип и, как это принято в крупных изданиях, рекламу.
Давайте посмотрим, как эта статья выглядит в Readability:

Очевидным является то, что Readability изолирует содержимое основной колонки, при этом, удаляет все остальное: заголовок, логотип, навигацию и боковые панели содержания. Также удаляются объявления, которые Smashing Magazine размещает в верхней части статей, но остается тег “Реклама”.

Safari Reader включает в себя объявления столбцов содержимого. Кроме всего прочего опыт аналогичен.
Других эффективных инструментов выделения нужного содержания Smashing Magazine, на которые не было бы нареканий, существует очень мало. Никакие важные элементы не пропадут потому, что авторы Smashing Magazine знают, как сохранить основные изображения в своих статьях (т.е. ссылки на изображения), так что вряд ли нужно беспокоиться о потере сообщений, которые появляются в форме изображений.
3. Craig Mod (Крейг Мод).
Крейг Мод – это еще один интересный человек, который высказал много интересных мыслей, написал и описал разработки, связанные с течением содержимого. Я выбрал его сайт отчасти потому, что его статья имеет отношение к дискуссии, но также и потому, что мне было интересно, как его красивый дизайн будет переведен таким инструментом как Readability.
Прежде чем я покажу вам статью “Книги в эпоху iPad“, представленную в Readability, я хочу высказать несколько мнений того, почему дизайн Крейга вносит большой вклад в процесс чтения. Во-первых, он выделяется белым пространством. Его действительно много. На скриншоте выше показана лишь небольшая часть страницы. Чтобы посмотреть все полностью, перейдите по ссылке выше. Статья имеет один столбец текста и много высококачественных изображений.
Во-вторых, типографика – от большого иллюстрированного названия в верхней части страницы до двух колонок преамбулы — способствует спокойному настроению, искренней задумчивости, которую я действительно ценю, как способ выражения аргументов Крейга. Он использует дизайн, ч …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров