В этой статье мы расскажем о том, как отдельный вид вашего PHP приложения от других его components.Мы будем смотреть на то, почему использовании такой архитектуры является полезной и какие инструменты мы можем использовать для достижения этой цели.Here’ S Что we’ VL обложки:
- Узнать некоторые базовые концепции MVC,
- Обзор некоторых популярных шаблонов библиотеки,
- Поиграйте с небольшой заказ зрения class.
- Путешествуйте с основами использования Twig library.
. Чтобы воспользоваться всеми преимуществами этой статьи, вы уже должны знать, как писать и запускать собственные скрипты PHP на веб-сервере (т.е. с помощью Apache)
Быстрый Введение в MVC Pattern
В первые дни PHP приложений “, спагетти code” было привычным зрелищем.Фрагменты кода PHP были смешаны с HTML разметки.Существовали нет рамок, так что веб-приложения были просто набор исходных файлов.В языке PHP созрел, разработчики начали думать о чистоте и сопровождения кода.Model-View-Controller (MVC) шаблон был introduced.
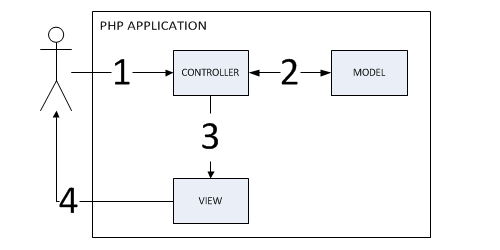
MVC является архитектура программного обеспечения, которое позволяет для разделения бизнес-логики и пользовательского интерфейса.В этой архитектуре, пользователь видит и взаимодействует с тем, что, в случае веб-приложений, генерируется HTML-код (наряду с JavaScript, CSS, изображения и т.д.)

Действия пользователя передаются (как HTTP запросов, GET или POST методы) controller.Контроллер представляет собой кусок кода, который обрабатывает и обрабатывает пользовательский ввод, а затем читает и делает необходимые изменения в model, которая отвечает за хранение и модификацию данных.(. Проще говоря, модель состоит из структуры базы данных и содержимого и кода, используемого для доступа к нему) Тогда, контроллер генерирует правильный view, который будет отправлен и отображается user.
Такое разделение слоев имеет много преимуществ …
Код легче Maintain
Поскольку модель отделяют, изменения внутренних отношений данных без изменения остальной части приложения проще.Например, модель может предоставить пользователю is_active() метод, возвращающий логическую переменную.В бизнес-логике, было бы достаточно, чтобы проверить, что значение, возвращаемое этим методом, без знания своей internals.
Вы также можете проверить на различных условиях (например, может ли пользователь подтвердил свою регистрацию, платили абонентскую плату, и т.д.), и вы можете изменять эти правила в одном месте, без необходимости что-либо менять в других частяхкод.Это также становится легко сделать независимый от платформы приложения, которое позволяет для переключения между базой данныхДвигатели, это часто выполняются ORM (объектно-реляционная картографа) библиотек, которые являются суб-уровне модели слоя.ORMs добавить уровень абстракции в библиотеку, доступ к конкретной базе данных directly.
То же содержание в нескольких Views
Разделение зрения позволяет одним результатом должны быть представлены в различных формах.Например, на основе некоторой логики, пресс-страница может отображаться в нормальном, мобильные и RSS версий, все с помощью того же содержания вернулся из controller.
More Secure
Переменные бежал по умолчанию перед отправкой на вид, что полезно в приложениях, которые отображают контент, создаваемый пользователями.Рассмотрим переменную с неизвестным HTML или JavaScript код передается в представление (которое никогда не должно происходить в вашем приложении).Выбираясь из переменных предотвращает проникновение вредоносных кода, введенного в таких cases.
Лучше Code
Разделение слоев заставляет программиста для разработки более приложений, которые проще и дешевле в обслуживании.Кроме того, дизайнеры и интерфейсные разработчики не должны работать с бизнес-логикой кода, потому что их задача только для отображения содержимого переменных, которые предоставляются зрения.Это снижает риск нарушения некоторых PHP code.
Сегодня каждая современная структура реализует MVC архитектуры.Есть также некоторые библиотеки, которые позволяют использовать выбранные особенности архитектуры.В этой статье мы рассмотрим рецепты для зрения, и в будущих статьях мы рассмотрим модель и некоторые ORM libraries.
Обзор PHP Template Engines
Как и следовало ожидать, многие библиотеки шаблонов позволяют разделить мнение слоя от остальной части приложения.В самом простом случае можно реализовать такую библиотеку самостоятельно (что мы будем делать в следующем разделе).Вам даже не понадобится специальная библиотека, иногда достаточно просто разделить ваш взгляд (т.е. HTML файлов шаблона) в другой каталог, подготовить некоторые переменные в простой контроллер (обычно это основной файл PHP) и включают в себя шаблоны.
Каждый современный PHP веб-приложений использует своего рода шаблонов двигателя.Большинство из них используют простой PHP по умолчанию (в том числе Symfony 1.x, Zend Framework и CakePHP), но многие автономные библиотеки могут быть подключены к вашей любимой рамки или пользовательские application.
Smarty
Smarty была одной из первых и самых передовых шаблонов двигателей.Она была разработана в качестве суб-проекта основного проекта PHP, но она потеряла свою популярность в последние годы из-за плохой работы и вынуждены обратной совместимости с PHP 4.Он также не хватало многих современных функций, таких как наследование шаблонов.Теперь она поднимается к власти с версии 3.Многие другиеструктуры (такие как Twig __ и 2 | Django) унаследовал некоторые основные концепции, заложенные по Smarty.
<html>
<head>
<title>Info</title>
</head>
<body>
<pre>
User Information:
Name: {$name|capitalize}
Addr: {$address|escape}
Date: {$smarty.now|date_format:"%b %e, %Y"}
</pre>
</body>
</html>
PHPTAL
PHPTAL является шаблоном язык, основанный на совершенно иной синтаксис и концепции; он реализует Zope Page Templates синтаксиса (Zope является сервером приложений, написанных на Python).Она основана на хорошо сформированных XML / XHTML, так как в этом пример, который приходит на странице проекта:
<div tal:repeat="value values">
<div>
<span tal:condition="value/hasDate"
tal:replace="value/getDate">
2008-10-06
</span>
<a href="sample.html"
tal:attributes="href value/getUrl"
tal:content="value/getTitle">
My item title
</a>
</div>
<div tal:content="value/getContent">
This is sample content that will be replaced by
real content when the template is run with real
data.
</div>
</div>
Если у вас есть опыт ZOPE или являетесь поклонником XML, то этот механизм шаблонов для you.
Twig
Последний шаблон PHP двигателя мы рассмотрим, и тот, мы рассмотрим в этой статье, является Twig, от авторов Symfony, который является библиотекой по умолчанию в версии 2.0 этого фреймворка.Ее преимуществами являются богатые возможности, расширяемость, хорошая документация, безопасность и скорость (он компилирует шаблоны в родном языке PHP)
<html>
<head><title>My first Twig template!</title></head>
<body>
My name is {{ name }}.
My friends are:
<ul>
{% for person in friends %}
<li>{{ person.firstname}} {{ person.lastname }}</li>
{% endfor %}
</ul>
</body>
</html>
Основные Concept
Зная, как использовать определенную библиотеку или рамки не достаточно.Хороший программист должен также знать, что находится под капотом: как материал работает, отношения между компонентами, а также возможные оговорки.По этой причине, мы пойдем по концепции с простым библиотека шаблонов на заказ для этого учебника.Это должно дать вам представление о том, как более продвинутые библиотеки работы.Чтобы запустить этот код на свой собственный, вам необходимо правильно настроить HTTP сервер (с Apache), с использованием PHP 5.Никаких других библиотек needed.
Примечание: Вы можете скачать этот пример кода с Mercurial репозиторий на Bitbucket либо загрузка ZIP file или, если у вас есть командной строки версии Mercurial установлено, введя следующую команду:hg clone https://bitbucket.org/krzysztofr/sm-view.
Во-первых, давайте посмотрим на code.
MyView.php: Шаблоны Library
<?php
class MyView {
protected $template_dir = 'templates/';
protected $vars = array();
public function __construct($template_dir = null) {
if ($template_dir !== null) {
// Check here whether this directory really exists
$this->template_dir = $template_dir;
}
}
public function render($template_file) {
if (file_exists($this->template_dir.$template_file)) {
include $this->template_dir.$template_file;
} else {
throw new Exception('no template file ' . $template_file . ' present in directory ' . $this->template_dir);
}
}
public function __set($name, $value) {
$this->vars[$name] = $value;
}
public function __get($name) {
return $this->vars[$name];
}
}
?>
Основного (и единственного) класса нашей шаблонов двигатель очень прост.Мы используем “магические методы” (да, это официальное название) __set() и __get() для передачи переменных внутреннем хранилище, а затем, в шаблон сценария, читать из него.(Небольшое пояснение о магических методов: они вызываются, когда вы пытаетесь читать или писать на несуществующие свойства класса Вы можете узнать больше по этой теме в глава о перегрузке в официальном PHP manual..) В качестве бонуса, я добавил настраиваемыйШаблон directory.
Вызов нашей библиотеке очень просто.В этом примере, я вызываются две точки зрения, хотя различные шаблоны следует использовать в реальных приложений, в зависимости от logic.
Index.php: Controller
<?php
include_once('MyView.php');
$t = new MyView();
$t->friends = array(
'Rachel', 'Monica', 'Phoebe', 'Chandler', 'Joey', 'Ross'
);
$t->render('index.phtml');
$t->render('index.xml');
?>
Шаблоны выглядеть следующим образом …
Index.phtml: HTML Template
<html>
<body>
Names of my friends:
<ul>
<?php foreach ($this->friends as $friend): ?>
<li><?=$friend?></li>
<?php endforeach; ?>
</ul>
</body>
</html>
Index.xml: XML Template
<?='<?xml version="1.0" encoding="utf-8"?>'?>
<myfriends>
<?php foreach ($this->friends as $friend): ?>
<friend><?=$friend?></friend>
<?php endforeach; ?>
</myfriends>
Если у вас есть базовые знания PHP, вы можете себе представить, как это работает.Некоторые логики используется для установки переменных, чтобы прочитать их из базы данных и так далее, а потом эти переменные передаются на объект наш взгляд классе.Далее, мы можем получить доступ к этим переменным в файле шаблона, который находится в HTML формате, а вторая XML (но может быть и в любой другой: JSON, простой текст, CSS, JavaScript и т.д.)
.
Это главная идея опережать MVC модель (без “М”, в данном примере): бизнес-логики происходит в одном месте, в то время как содержание поколение передаются пользователю (или представления) в другое место.Из одного набора переменных, можно создать множество различных мнений.В шаблоне, вы используете простой PHP для отображения variables.
Twig библиотека (С учебник)
Twig библиотеки в основном выполняет ту же работу, как простой пример выше, но в более сложный путь.Она имеет много полезных функций, которые позволяют развивать и поддерживать ваши проекты более легко и quickly.
Installation
Давайте начнем это краткое руководство по установке.Twig требует PHP 5.2.4 или выше, но я предполагаю, что PHP с поддержкой HTTP-сервер (например, Apache) уже в вашем распоряжении.Самый простой способ получить его, чтобы клонировать репозитории на GitHub:
git clone git://github.com/fabpot/Twig.git
Или вы могли бы получить его из репозитория SVN:
svn co http://svn.twig-project.org/trunk/ twig
Альтернативы, вы можете установить его с помощью PEAR:
pear channel-discover pear.twig-project.org pear install twig/Twig
Наконец, вы могли получить файл с скачать проект page.
Настройка Environment
Однажды в библиотеке будет установлен, вы можете начать играть с ним.Я предполагаю, что вы будете готовить свою собственную логику приложения, которое выходит за рамки этой статьи, поэтому мы будем переходить к части, где у нас уже есть что-то display.
Во-первых, мы должны включить Twig библиотеки и зарегистрировать свой автозагрузчик:
require_once './twig/lib/Twig/Autoloader.php'; Twig_Autoloader::register();
Обратите внимание, что мы должны обеспечить правильный путь к Autoloader.php файл, который находится в lib/Twig каталог …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров