Примечание автора: вы можете прочитать статью Натана Яу Что можно и чего нельзя делать в дизайнерской инфографике: пересмотр здесь на Smashing Magazine, который является ответом на эту статью.
С развитием интернета, спрос на хороший дизайн продолжает стремительно расти. От Web 1.0 к Web 2.0 и выше, дизайнеры определяют тенденции и ожидания нашей онлайн-вселенной. Интернет — огромная игровая площадка для дизайнеров и онлайн-бизнеса, в котором все больше и больше ценят то, что можно получить от небольшого количества хорошо выполненный работы. В течение последних двух лет, этот факт стал основой растущей тенденции в интернет-маркетинге: инфографика.
Инфографика является визуальным представлением информации, или как ее еще называют некоторые “управлением визуализацией“. Термин “data viz” происходит от “data visualization ”(управление визуализацией). Этот термин подразумевает наборы данных, которые отображаются уникальным способом и передают информацию визуальным путем. Такая визуализация не должна быть многозначной, она должна быть разработана таким образом, чтобы обеспечивать универсальный вывод для всех зрителей. В простейшем виде, инфографика, не слишком отличаются от диаграмм и графиков таких программ, как Excel.
Так же, как Web 2.0 сменил версию 1.0, инфографика сегодня является гораздо более привлекательной, чем простые круговые диаграммы и гистограммы. Сегодня, инфографика — это компиляция различных визуализированных данных в одну общую структуру “приятную для взгляда.” Она развивались вместе с дизайнерским направлением и получила некоторое творческое стимулирование. Благодаря этому интернет в настоящее время наполняется интересной информацией, преподносимой самыми экстравагантными способами.
Некоторые дизайнерские тенденции приходят и уходят, но инфографика всегда остается важной частью любого проектирования. С брендами, такими как USA Today, New York Times, Google и даже президента Обамы и его администрации, инфографика становится мощным инструментом для распространения огромного количества информации в массах. Большие и малые компании используют инфографику для построения своих брендов, воспитания аудитории и оптимизации своих поисковых систем ссылочным методом. Вот почему обучение созданию хорошей инфографики является обязательным и помогает избегать распространенных ошибок дизайна инфографики, которые могут означать потерю крупного клиента, возможно даже навсегда.
Изысканность мышления в управлении визуализацией.
Проектирование инфографики — это не то же самое, что разработка веб-сайтов, листовок, брошюр и т.д. Даже некоторые из самых лучших дизайнеров, мучаются с заказами, пускают слюни, но не могут выполнить эффективный дизайн инфографики. Создание инфографики является сложной задачей и требует особенного стиля мышления. Но это мышление может быть достигнуто посредством практики и соблюдения определенных стандартов, наиболее важным из которых является понимание данных и умение с ними работать. Вот несколько простых правил, которым необходимо следовать при воспитании мышления для соответствующего управления визуализацией.
Показывайте, а не говорите.
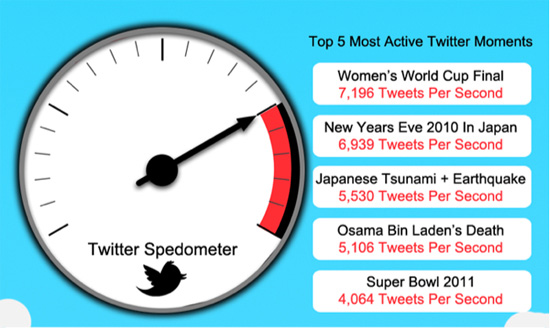
Правило кино — показывать, а не говорить.То же самое справедливо и для дизайна инфографики. Основа любой хорошей инфографики — это именно данные. Как дизайнер инфографики, вы либо можете либо не можете определить концепцию и скомпоновать все детали для окончательного дизайна, но в любом случае вы несете ответственность за превращение этой информации в визуально стимулирующий, сплоченный дизайн, который рассказывает историю. Нельзя пропускать ни одной возможности для визуализации данных. Возьмите часть инфографики о Twitter от ViralMS в качестве примера:

Этот инфографик из Twitter записывает данные, а не визуализирует их.
Что случилось с этим инфографиком? Почему он в корне нарушает первое правило? Если у вас есть возможность отображать информацию визуально, воспользуйтесь ею. Этот секундный твитт мог по крайней мере, быть показан в виде гистограммы. Это позволило бы, при быстром взгляде на раздел, узнавать, что происходит. Видя различную высоту полос, зрительно можно быстро оценить различия в твиттах и сосредоточиться на интересном событии без необходимости читать все остальное.
Если у вас возникли проблемы с соблюдением этого правила, старайтесь держать весь текст в одном файловом слое (за исключением текста внутри диаграммы и графиков). Каждый раз во время отключения текстового слоя убеждайтесь в том, что инфографики все еще имеют смысл. Если отсутствует управление визуализацией или для кучи фотографий не хватает контекстного сопровождения, то вы слишком много говорите и мало показываете.
Если клиент хочет диаграмму в Excel, вы ему не нужны.
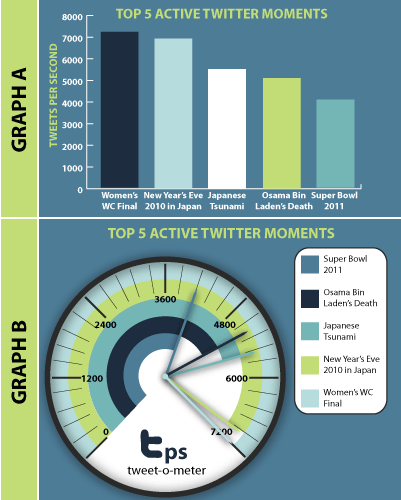
Возможно, это звучит жестоко, но это правда. Если инфографики так просты и представляют собой связку стандартных диаграмм и графиков на странице, то клиентам не нужно искать великих дизайнеров. Существует множество онлайн инструментов, которые позволяют создавать красочные круговые диаграммы, линейные графики и гистограммы, поэтому вам придется стабильно совершенствовать уровень вашего дизайна,чтобы выделиться. Принимая во внимание все данные, какой из двух графиков ниже, по вашему мнению, понравится клиенту?
Выше представлены два способа визуализации данных на примере Twitter..
Если вы выбрали График B, то ваши вкусы соответствуют моде. Конечно, не все данные поддаются творческой и уникальной графической обработке. Граф может работать очень хорошо только тогда, когда является эстетической частью остальной инфографики. Иногда вы просто должны стиснуть зубы и сделать традиционную гистограмму или круговую диаграмму, тем не менее, всегда стоит искать способы, чтобы сделать это оригинально, как в примере ниже:
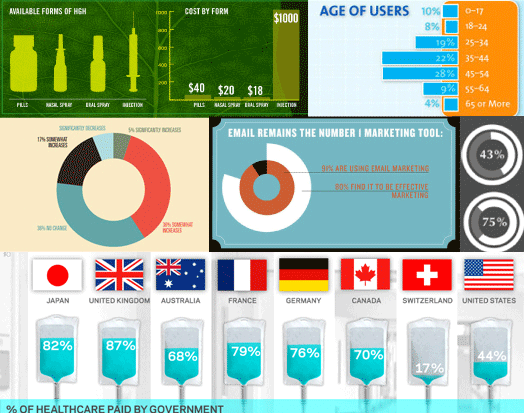
Способы приукрасить простые графы для инфографики.
Типографика не должна хромать.
Типографика может поспособствовать проектированию или прервать его, но она не должно быть решением проблемы с управлением визуализацией. Очень часто дизайнеры начинают проектирование инфографики с большой энергией и энтузиазмом, но задор уходит по мере того, как они продвигаются вниз по странице. Это часто приводит к спонтанным и малоэффективным решениям, подобно использованию типографики, чтобы показывать большое, вместо того чтобы визуализировать. Вот пример:
На TravelMatch находится слишком много инфографики.
Всякий раз, когда я вижу эту рекламную компанию, я спрашиваю “Где говядина?” и думаю, “Где именно управление визуализацией?”. Хотя Sketch Rockwell является одним из моих самых любимых шрифтов, это идеальный пример злоупотребления типографикой.
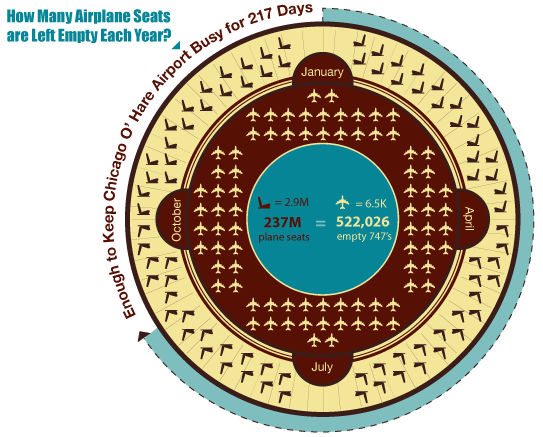
Всякий раз, когда вы занимаетесь изучением и исследованием инфографики, спрашивайте себя, как это может быть визуализировано. Процентное соотношение всегда может быть визуализировано с помощью круговых диаграмм; численные значения в наборе можно превратить в уникальную гистограмму, а когда числа не помещаются на последовательную шкалу, вы могли бы визуализировать их в виде диаграммы. Вот еще один способ приведения данных в визуализированную форму:
Пример того, как можно визуализировать данные TravelMatch, а не полагаться на типографику.
Типографика имеет свою область применения.
Все, что было сказано, можно свести к главной мысли, что типографика имеет свою сферу применения и этот факт не следует игнорировать при с� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров