Очень часто в Веб-разработка (и программирования в целом), вам нужно хранить длинный список логических значений (да / нет, верно / неверно, выбранного / не .
Читать далее
Архив рубрики: Программирование
Приступая к работе с PHP шаблонов

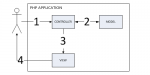
В этой статье мы расскажем о том, как отдельный вид вашего PHP приложения от других его components.Мы будем смотреть на то, почему использовании такой архитектуры является полезной и какие инструменты мы можем использовать для достижения этой цели.Here’ S Что we’ VL обложки:
- Узнать некоторые базовые концепции MVC,
- Обзор некоторых популярных шаблонов библиотеки,
- Поиграйте с небольшой заказ зрения class.
- Путешествуйте с основами использования Twig library.
. Чтобы воспользоваться всеми преимуществами этой статьи, вы уже должны знать, как писать и запускать собственные скрипты PHP на веб-сервере (т.е. с помощью Apache)
PrefixFree: Break Free From Hell Prefix CSS

Эта статья является первой частью в нашей новой серии внедрение новых, полезных и свободно доступны инструменты и методы представлены и выпущены активных членов сообщества веб-дизайна.Lea Verou хорошо известна за ее эксперименты с CSS и JavaScript, и в этой должности она представляет свой последний инструмент, prefixfree, которые, надеемся, помогут вам освободиться от префикса CSS hell.
Так What’? В чем проблема с префиксами
Я уверен, что мы все согласны с тем, что CSS3 довольно прохладно, и что он дает нам возможность делать то, что раньше было невозможно.Но те из нас, кто использует CSS3 Многие наверняка опытный префикса ад, как показано на фрагменте ниже (от реальной таблицы стилей!):
Основные шаблоны плагин JQuery
Я иногда пишу о реализации дизайн patterns в JavaScript.Они отличный способ опираясь на проверенные подходы к решению общих проблем развития, и я думаю, что есть много выгод от их использования.Но в то время как известные наличие модели полезны, другая сторона развития, могли бы извлечь выгоду из своего набора шаблонов проектирования: JQuery плагинов.Официальный JQuery Плагин авторской guide предлагается отличная отправная точка для попадания в написании плагинов и виджетов, но давайте это further.
Плагин развития развивалась на протяжении последних нескольких лет.Мы больше не есть только один способ написания плагинов, но многие.На самом деле, некоторые модели могли бы работать лучше для конкретной задачи или компонента, чем others.
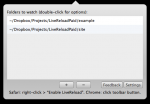
Заметка на полях: LiveReload За лучшую Workflow

Добро пожаловать на первую запись в новой серии на Smashing кодирования называется Sidenotes.Sidenotes короче, чем традиционные статьи журнала Smashing и предназначены, чтобы дать вам краткий обзор полезных инструментов и услуг.В течение следующих нескольких недель мы будем смотреть на производительность аппаратов, полезные программы, необходимые плагины и код examples что мы думаем, помогут вам в вашей повседневной работе кодирования.Если есть инструмент, продукта или услуги, которые вы думаете, было бы здорово пересмотреть, пожалуйста, свяжитесь с нами, и пусть know.
Первые мероприятия LiveReload, утилита, которая избавляет от необходимости обновить браузер, когда вы хотите видеть HTML, CSS и JavaScript changes.
Опрос: Какой Framework вы бы порекомендовали новый разработчик?
Когда я приступила к разработке веб-сайтов, в те дни, когда мы писали HTML гордостью в верхнем регистре, Веб-разработка frameworks действительности не существуют в виде мы имеем сегодня.Я уверен, что я не единственный, кто может выкопать папку “включать” файлы, которые помогли мне справиться с повторяющимися кодирования функций, таких как, взаимодействующих с базами данных и forms.
Quick Look Into The Math анимации с JavaScript

В школу я ненавидела математику.Это было тяжелое, сухие и скучные вещи с душным старых книг и очень теоретических проблем.Хуже того, многие задачи были повторными, с простым логическим изменением в каждой итерации (деления чисел стороны, дифференциалы и т.д.).Именно по этой причине мы изобрели компьютеры.Достаточно сказать, многие мои математике домашнее задание было фактически сделано мой верный Commodore 64 и некоторые линии Basic, со мной просто скопировав результаты позже on.
Эти инструменты и несколько уроков геометрии я дал мне время и вдохновение, чтобы сделать математику интересной для себя.Я сделал это, в первую очередь, путем создания визуальных эффектов, которые следуют правилам математического В демо, интро и другие, казалось бы бессмысленным things.
Поиска динамического контента с AJAX Crawling

Google Search любит простой, легкий в обход веб-сайтов.Вы любите динамических веб-сайтов, что показать свои работы, и это действительно поп-музыки.Но поисковики не могут запустить JavaScript.Это прохладное рутинной AJAX, которая загружает содержимое вредит вашей SEO.
Google, роботы разбора HTML с легкостью, они могут растащить документы Word, PDF-файлы и даже изображения с дальнего угла вашего сайта.Но насколько они обеспокоены, AJAX контент invisible.
Создание анимированных гистограмма с HTML, CSS и JQuery

Люди в конференц-залах по всему миру любят хороший график.Они сходят с ума в PowerPoint, пуля точек и фразы, как “запустить его до флагштока”, “голубого мышления” и “низко висящих плодов”, и все всегда “двигаться вперед”. Обратная это не вариант для тех, кто облегчения смены парадигм в zeitgeist.Графики финансовых прогнозов, квартальные показатели продаж и насыщения рынка являются средними менеджера dream.
CSS3 гибкая планировка Box Разъяснения

Гибкий модуль макета коробки — или “flexbox”, чтобы использовать ее народе прозвище — это интересная часть Рабочий проект W3C.
Читать далее