Люди в конференц-залах по всему миру любят хороший график.Они сходят с ума в PowerPoint, пуля точек и фразы, как “запустить его до флагштока”, “голубого мышления” и “низко висящих плодов”, и все всегда “двигаться вперед”. Обратная это не вариант для тех, кто облегчения смены парадигм в zeitgeist.Графики финансовых прогнозов, квартальные показатели продаж и насыщения рынка являются средними менеджера dream.

Как можем мы, как веб-дизайнеры войти на все это горячее действие график?Есть на самом деле довольно много способов для отображения графики в Интернете.Мы могли бы просто создать образ и пригвоздить его к веб-странице.Но это не очень доступно и интересного.Мы могли бы использовать Flash, которая вполне подходит для отображения графики — но, опять же, не очень доступна.Кроме того, дизайнеров, разработчиков и deities падают из любви с Flash.Такие технологии, как HTML5 может сделать многие из тех вещей, без необходимости плагинов.Новый HTML5 <canvas> элемент может даже быть адаптирована к задаче.Много графиков инструментов в Интернете, которые мы могли бы использовать.? А что, если мы хотели что-то более с учетом
Есть плюсы и минусы широкий спектр ресурсов, доступных для нас, но этот урок не будет изучить их все.Вместо этого, мы создадим наш график, используя постепенно enhanced окроплением CSS3 и JQuery.Потому что мы can.
? Что мы внесении
Мы делаем this.И многое другое!Вот некоторые возможности, как можно расширить методы рассматриваются в этом учебнике:
- Прогресс бар, который показывает, как долго и до конца всего человечества в случае зомби-чумы,
- График, показывающий снижение безопасных мероприятий на свежем воздухе во время зомби-чумы,
- Пугающе похожи график, показывающий снижение манеры во время зомби-чумы,
- Увеличение людей, которые не знали о зомби-чумы, потому что они делились со всеми их ныне покойного друзей на Facebook, что они сделали на FarmVille.
Или вы могли бы создать график или квоты бар, который просто показывает что-то полезное и менее полные страха и зомби.Итак, давайте перейдем с it.
Что вы Need
- Текст или HTML редактор. Возьмите pick, многие из нихиз there.
- jQuery.Практика безопасных сценариев и получить последнюю.Держите JQuery сайте открыта, так что вы можете найти в документации, как вы go.
- Возможно, редактор изображений, такие как Paint, в макете, что ваш график будет выглядеть like.
- Современной и достойной веб-браузер для просмотра changes.
Это должно сделать это.Пожалуйста, обратите внимание, что этот учебник не предназначен в качестве введения в любом HTML, CSS, JQuery или зомби.Некоторые промежуточные знания этих трех технологий и нежить является assumed.
Mark-Up
Вы можете создать основной HTML для графа в ряде направлений.В этом уроке мы начнем с table, потому что это сделает сам смысл визуально, если JavaScript или CSS не применяется.Это большая галочка в колонке accessibility.
Быстрый!Вы только что были даны некоторые тревожные цифры.Население загорелые зомби, по прогнозам, выйти из-под контроля в ближайшие несколько лет.Углерода тигров и обезьян синие находятся под непосредственной угрозой.Тогда загорелый зомби, вероятно, придет к нам.Но вы просто дизайнер.Что бы вы могли сделать, чтобы помочь
Я знаю!Вы могли бы сделать веб-страницу, которая иллюстрирует нашу неминуемую кончину с хорошим, успокаивающее, плавно анимированную графику
Для начала, давайте поставим эти данные в таблицу со столбцами для каждого года, и строки для различных species.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=1024">
<title>Example 01: No CSS</title>
</head>
<body>
<div id="wrapper">
<div class="chart">
<h3>Population of endangered species from 2012 to 2016</h3>
<table id="data-table" border="1" cellpadding="10" cellspacing="0"
summary="The effects of the zombie outbreak on the populations
of endangered species from 2012 to 2016">
<caption>Population in thousands</caption>
<thead>
<tr>
<td> </td>
<th scope="col">2012</th>
<th scope="col">2013</th>
<th scope="col">2014</th>
<th scope="col">2015</th>
<th scope="col">2016</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Carbon Tiger</th>
<td>4080</td>
<td>6080</td>
<td>6240</td>
<td>3520</td>
<td>2240</td>
</tr>
<tr>
<th scope="row">Blue Monkey</th>
<td>5680</td>
<td>6880</td>
<td>6240</td>
<td>5120</td>
<td>2640</td>
</tr>
<tr>
<th scope="row">Tanned Zombie</th>
<td>1040</td>
<td>1760</td>
<td>2880</td>
<td>4720</td>
<td>7520</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
Показать на примере ниже, чтобы увидеть, как она выглядит голой, без CSS или JavaScript прикладной.Доступность этой таблицы позволит людям, использующим для чтения с экрана, чтобы понять данные и подтекст, который “Выполнить для вашей жизни!Зомби идут “
Легкая часть теперь не по пути.Теперь, давайте нажмите во власть CSS и JavasScript (с помощью JQuery), чтобы проиллюстрировать то, что на самом деле цифры говорят нам.Технически, нашей целью является, чтобы создать график, который работает во всех современных браузерах, от IE 8 on.
Ли я сказать, что все современные браузеры?IE 8 повезло: он получает, чтобы болтаться с прохладной детей.Браузеры, которые поддерживают CSS3 получите несколько дополнительных sprinkles.
“By Your державы комбинированный …”
Если вы хотите, чтобы призвать Капитан Planet Вы may have to look Elsewhere.Если вы хотите узнать, как совместить CSS и JQuery, чтобы создать график, который иллюстрирует нашу обреченность на руках растущую армию зомби, которые предпочитают автозагар на мозги, то читайте on.
Первое, что нужно сделать, это стиль нашей таблицы с некоторыми основными CSS.Это хороший защиты для тех, кто не включен JavaScript в своем browser.
Приступая к работе jQuery
Мы будем использовать JQuery, чтобы создать наш график на лету, отдельно от оригинальных данных таблицы.Чтобы сделать это, нам необходимо получить данные из таблицы и хранить его в более удобный формат.Тогда мы можем добавить в наш документ новые элементы, которые используют эти данные для того, чтобы построить нашу graph.
Давайте начнем с создания нашей главной createGraph() функции.Я сократил некоторые внутренние работы этой функции, так что вы получите более четкую картину структуры.Не забывайте: вы всегда можете обратиться к исходному коду, который поставляется с tutorial.
Вот наши основные структуры:
// Wait for the DOM to load everything, just to be safe
$(document).ready(function() {
// Create our graph from the data table and specify a container to put the graph in
createGraph('#data-table', '.chart');
// Here be graphs
function createGraph(data, container) {
// Declare some common variables and container elements
…
// Create the table data object
var tableData = {
…
}
// Useful variables to access table data
…
// Construct the graph
…
// Set the individual heights of bars
function displayGraph(bars) {
…
}
// Reset the graph's settings and prepare for display
function resetGraph() {
…
displayGraph(bars);
}
// Helper functions
…
// Finally, display the graph via reset function
resetGraph();
}
});
Мы передаем два параметра для этой функции:
-
data, в видеtableэлемента; -
containerэлемент, где мы хотели бы разместить наш график в document.
Затем, мы объявим несколько переменных для управления нашим данным и элементов контейнера, а также некоторые переменные таймера для анимации.Вот код:
// Declare some common variables and container elements
var bars = [];
var figureContainer = $('<div id="figure"></div>');
var graphContainer = $('<div class="graph"></div>');
var barContainer = $('<div class="bars"></div>');
var data = $(data);
var container = $(container);
var chartData;
var chartYMax;
var columnGroups;
// Timer variables
var barTimer;
var graphTimer;
Ничто не слишком захватывающим здесь, но это будет очень полезно later.
Как Data
Помимо просто отображение данных, хорошо гистограмма должна иметь хороший большой заголовок, четко обозначены оси и цветную легенду.Мы должны очистить данные из таблицы и отформатировать его таким образом, что является более значимым в графике.Чтобы сделать это, мы создадим объект JavaScript в которой хранятся наши данные в удобный небольшой функций.Давайте рожать наших tableData{} Объект:
// Create table data object
var tableData = {
// Get numerical data from table cells
chartData: function() {
…
},
// Get heading data from table caption
chartHeading: function() {
…
},
// Get legend data from table body
chartLegend: function() {
…
},
// Get highest value for y-axis scale
chartYMax: function() {
…
},
// Get y-axis data from table cells
yLegend: function() {
…
},
// Get x-axis data from table header
xLegend: function() {
…
},
// Sort data into groups based on number of columns
columnGroups: function() {
…
}
}
У нас есть несколько функций здесь, и они описаны в комментариях кода.Большинство из них очень похожи, так что нам не нужно, чтобы пройти через каждый из них.Вместо этого, давайте выберем, кроме одного из них, columnGroups:
// Sort data into groups based on number of columns
columnGroups: function() {
var columnGroups = [];
// Get number of columns from first row of table body
var columns = data.find('tbody tr:eq(0) td').length;
for (var i = 0; i < columns; i++) {
columnGroups[i] = [];
data.find('tbody tr').each(function() {
columnGroups[i].push($(this).find('td').eq(i).text());
});
}
return columnGroups;
}
Вот как это ломает:
- Создать
columnGroups[]массив для хранения данных; - Получить число столбцов путем подсчета ячеек таблицы (
td) в первой строке; - Для каждого столбца найти количество строк в таблице тела (
tbody), и создать еще один массив для хранения данных ячейки таблицы; - Затем цикл по каждой строке и захват данных из каждой ячейки таблицы (с помощью JQuery
text()функции), а затем добавить его в ячейку таблицы данных array.
После того как наш объект полна сочных данных, мы можем начать создавать элементы, которые составляют нашу graph.
ИспользованиеData
Использование JQuery $.each функции, мы можем теперь цикла по нашим данным в любой момент и создать элементы, которые составляют наш график.Одно из сложнее бит включает вставки баров, которые представляют каждый вид внутри ежегодно columns.
Вот код:
// Loop through column groups, adding bars as we go
$.each(columnGroups, function(i) {
// Create bar group container
var barGroup = $('<div class="bar-group"></div>');
// Add bars inside each column
for (var j = 0, k = columnGroups[i].length; j < k; j++) {
// Create bar object to store properties (label, height, code, etc.) and add it to array
// Set the height later in displayGraph() to allow for left-to-right sequential display
var barObj = {};
barObj.label = this[j];
barObj.height = Math.floor(barObj.label / chartYMax * 100) + '%';
barObj.bar = $('<div class="bar fig' + j + '"><span>' + barObj.label + '</span></div>')
.appendTo(barGroup);
bars.push(barObj);
}
// Add bar groups to graph
barGroup.appendTo(barContainer);
});
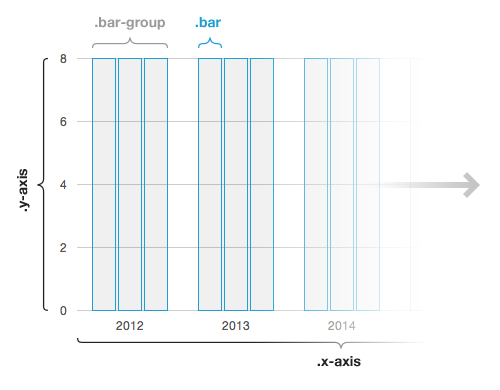
Исключением заголовков, наша таблица имеет пять столбцов с тремя рядами.Для нашего графа, это означает, что для каждого столбца мы создаем, три бара появится в этом столбце.На следующем рисунке показано, как наш график будет построен:

Разбив его:
- Для каждого столбца, создать контейнер
div, - Loop внутри каждого столбца, чтобы получить строки и ячейки данных;
- Создать панель объектов (
barObj{}) для сохранения свойств для каждого бара, такие как метки, высота и наценки; - Добавить наценки собственности на колонку, применяя CSS класс из
'.fig' + jв цветовой код каждого бара в колонке, упаковка этикетка вspan, - Добавить объект в нашу
bars[]массив, так что мы можем получить доступ к данным более поздней версии; - Шт все это вместе, добавив столбцы в контейнер element.
Бонусные очки, если вы заметили, что мы не установили высоту бара.Это связано с тем, что у нас больше контроля позже над тем, как бары displayed.
Сейчас у нас есть бары, давайте работать по маркировке наш график.Поскольку код для отображения метки очень похоже, говорить вам все это не будет необходимо.Вот как выглядят оси у:
// Add y-axis to graph
var yLegend = tableData.yLegend();
var yAxisList = $('<ul class="y-axis"></ul>');
$.each(yLegend, function(i) {
var listItem = $('<li><span>' + this + '</span></li>')
.appendTo(yAxisList);
});
yAxisList.appendTo(graphContainer);
Это распределяется следующим образом:
- Получить соответствующую таблицу данных для наших этикетках,
- Создать …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров