Google Search любит простой, легкий в обход веб-сайтов.Вы любите динамических веб-сайтов, что показать свои работы, и это действительно поп-музыки.Но поисковики не могут запустить JavaScript.Это прохладное рутинной AJAX, которая загружает содержимое вредит вашей SEO.
Google, роботы разбора HTML с легкостью, они могут растащить документы Word, PDF-файлы и даже изображения с дальнего угла вашего сайта.Но насколько они обеспокоены, AJAX контент invisible.
Проблема с AJAX
AJAX революцию в Интернете, но он также скрыта его содержание.Если у вас есть аккаунт Twitter, попробуйте просмотреть источник вашей странице.Есть никаких твитов там — просто код!Почти все, на странице Twitter построен динамически через JavaScript и сканеры не вижу его.Вот почему Google разработала AJAX crawling.
Потому что Google не может получить динамический контент с HTML, вы должны будете предоставить ему другой путь.Но есть две большие проблемы: Google не будет работать в вашем браузере, и он не доверяет you.
Google индексирует весь Интернет, но он не работает JavaScript.Современные веб-сайты мало приложений, которые запускаются в браузере, но запуск этих приложений, поскольку они индекса является слишком медленным для Google, и все else.
Проблема доверия сложнее.Каждый веб-сайт хочет выйти первыми в результатах поиска; вашего сайта конкурирует со всеми остальными вот за первое место.Google не может просто дать вам API, чтобы вернуть содержимое, потому что некоторые сайты используют грязные приемы, как cloaking попробовать на ранг выше.Поисковые машины не могут доверять, что вы будете делать правильные thing.
Google нужен способ, чтобы вы служили AJAX содержание в браузерах, служа простым HTML для роботов.Другими словами, нужно же содержания в несколько formats.
Два URL-адресов для того же Content
Давайте начнем с простого примера.Я часть с открытым исходным кодом проекта под названием Spiffy пользовательского интерфейса.Это Google Web Toolkit (GWT) рамки для отдыха и быстрого развития.Мы хотели, чтобы показать нашу базу, так что мы сделали SpiffyUI.org использованием GWT.
GWT является динамичной структурой, которая ставит все наше содержание в JavaScript.Наши index.html файл выглядит следующим образом:
<body> <script type="text/javascript" language="javascript" src="org.spiffyui.spsample.index.nocache.js"></script> </body>
Все добавлен на страницу с JavaScript, и мы контролируем наш контент с хэш tags (я объясню, почему чуть позже).Каждый раз, когда вы переходите на другую страницу нашего приложения, вы получите новый хэш-тег.Нажмите на кнопку “CSS” ссылку, и вы будете в конечном итоге здесь:
http://www.spiffyui.org#css
URL в адресной строке будет выглядеть в большинстве браузеров:
http://www.spiffyui.org/?css
Мы исправили это с HTML5.Я покажу вам, как позже в этом article.
Этот простой хэшработает хорошо для нашего приложения и делает его bookmarkable, но это не сканировать.Google не знает, что хэш-тег означает, или как получить содержание от него, но он дает альтернативный метод для веб-сайта, чтобы вернуться содержание.Таким образом, мы позволяем Google знаем, что наш хэш действительно JavaScript кода, а не только якорь на страницу, добавив восклицательный знак (“удар”), например:
http://www.spiffyui.org#!css
Этот хэш взрыва является секретным соусом в целом схема обхода AJAX.Когда Google видит эти два символа вместе, он знает, что больше содержания скрыта JavaScript.Это дает нам шанс вернуться полное содержание, сделав повторный запрос на специальный URL:
http://www.spiffyui.org?_escaped_fragment_=css
Новые URL заменил #! с ?_escaped_fragment_=.Использование URL параметра вместо хэш-тег важно, потому что параметры передаются на сервер, в то время как хэш-теги доступны только для browser.
Что нового URL позволяет нам возвращать тот же контент в HTML формате, когда запросы Google, гусеничные его.Запутались?Давайте посмотрим, как это работает, шаг за step.
Фрагменты HTML
Вся страница отображается в JavaScript.Нам нужно получить, что содержание в HTML, так что она доступна для Google.Первым шагом было отделить SpiffyUI.org на фрагменты HTML.
Google все еще думает о веб-сайте в виде набора страниц, так что мы должны служить нашему содержания таким образом.Это было довольно легко с нашим приложением, потому что у нас есть набор страниц, и каждая из них является отдельной логической секции.Первым шагом было сделать страницы bookmarkable.
Bookmarking
Большую часть времени, JavaScript просто меняет что-то within страницы: при нажатии этой кнопки или всплывают, что панель, адрес страницы не меняется.Это хорошо для простых страниц, но когда вы обслуживаете контента через JavaScript, вы хотите предоставить пользователям уникальный URL, так что они могут отмечать определенные участки application.
JavaScript приложений можно изменить URL текущей страницы, поэтому они обычно поддерживают закладок с помощью добавления хэш-теги.Hash теги работают лучше, чем любой другой механизм, URL, потому что они не отправляются на сервер, они только часть URL, которая может быть изменена без обновления page.
Хэш-тег, по существу значение, которое имеет смысл в контексте вашего приложения.Выберите тег, который является логическим для области вашего приложения, которое он представляет, и добавить его в хэш вроде этого:
http://www.spiffyui.org#css
Когда пользователь обращается к этому URL снова, мы используем JavaScript, чтобы прочитать хэш-теги и отправить пользователя на страницу, которая содержит CSS.
Вы можете выбрать все, что вы хотите для вашего хэш-тег, но постарайтесь сделать его читабельным, потому что пользователи будут смотреть на него.Мы даем нашим хэш теги, как css rest и security.
Потому что вы можете назвать хэш-тег ничего вы хотите, добавляя дополнительный удар для Google очень просто.Просто вставьте его между хэш-тег и, как это:
http://www.spiffyui.org#!css
Вы можете управлять всеми своими хэш-тегов вручную, но большинствоРамки JavaScript история сделает это за вас.Все плагины, которые поддерживают HTML4 использовать хэш-тегов, и многие из них имеют варианты для создания URL, закладки.Мы используем History.js по Бен Lupton.Это простой в использовании, это с открытым исходным кодом, и он имеет отличную поддержку для интеграции историю HTML5.Мы поговорим о том, что shortly.
Обслуживает до Snippets
Хэш-тег делает применение bookmarkable, и взрыв делает его сканировать.Теперь Google может попросить специальную бежал-фрагмент URL, например, так:
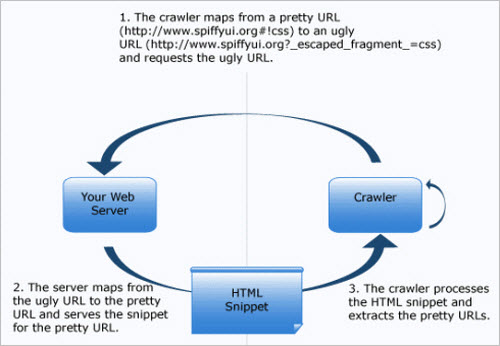
Когда сканер обращается к нашим уродливым URL, мы должны вернуться простого HTML.Мы не можем справиться с этим в JavaScript, поскольку сканер не запустить JavaScript в гусеничном шасси.Итак, все должно исходить от server.
Вы можете реализовать ваш сервер в PHP, Ruby или любом другом языке, если это доставляет HTML.SpiffyUI.org представляет собой приложение Java, поэтому мы поставляем нашу контент с Java servlet.
Сбежал фрагмент говорит нам, что служить, и сервлет дает нам место, чтобы служить его от.Теперь нам нужно фактически content.
Транспорт содержание служить сложно.Большинство приложений смешать содержимое с кодом, но мы не хотим, чтобы разобрать читаемого текста из JavaScript.К счастью, Spiffy UI и� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров