Гибкий модуль макета коробки — или “flexbox”, чтобы использовать ее народе прозвище — это интересная часть Рабочий проект W3C.
flexbox specification по-прежнему проекту и могут быть изменены, так что держите ваши глаза на W3C, но она является частью нового арсенала свойства, которые будут реконструировать, как мы выложим страниц.По крайней мере, это будет, когда кросс-браузерной поддержки ловит up.
В то же время, мы можем экспериментировать с flexbox и даже использовать его на производстве сайтов, где откаты будет по-прежнему оказывать страницы правильно.Это может быть некоторое время, пока мы рассматриваем его как основного, как, скажем, border-radius, но наша работа состоит в изучении новых технологий и использовать их там, где это возможно.Тем не менее, когда дело доходит до чего-то же фундаментальными, как макет страницы, нам нужно идти carefully.
Показать Property
Так что is flexbox, и почему она была создана?Во-первых, давайте посмотрим, как мы в настоящее время выложить страниц и некоторые из проблем, с model.
До прошлого года, большинство из нас были с использованием таблиц выложить наших страницах.Ладно, может быть, не в прошлом году!Но я подозреваю, что многие из вас, читающих это были виновны, опираясь на таблицы в какой-то момент в вашей карьере.В то же время, он фактически сделал много смысла.И давайте смотреть правде в глаза: она работала … в точку.Тем не менее, все мы тогда столкнулись с реальностью, что столы были семантически сомнительным и невероятно негибкой.И сквозь дымку эту наценку похмелья, мы поймали заглянуть в будущее: модель CSS окно.Ура
Моделью CSS окна позволили нам сообщить браузеру, как отображать часть содержимого, и, в частности, как показать его как окно.Мы плыли слева и справа, мы пытались понять, что inline-block значит, и мы читали бесчисленное множество статей о clearfix, до простого копирования и вставки clearfix хак-дю-Жур в нашей CSS.
Для тех из нас, тестирование наших сайтов обратно в IE6, мы должны были бороться с hasLayout и запуск его на следующий или другие подобные исправления:
* html #element {
height: 1%;
}
Коробки модель работала, и в большинстве случаев он работал хорошо.Но, как Web вступил в подростковом возрасте, он потребовал более сложные способы прокладки содержания и — благодаря определенным Г-н Этан Маркотт — отвечать на размер браузера и / или device.
Процент заполнения пограничной = Trouble
Вот еще проблема с текущей моделью коробке: абсолютные значения отступов, полей и границ все это влияет на ширину окна.Возьмем следующее:
#element {
width: 50%;
border 1px solid #000;
padding: 0 5px;
}
Это воля not дать нам окно, которое составляет 50% от его родителя.Это будет на самом деле сделать элемент, который составляет 50% от ширины родителя plus 12 пикселей (2-пиксель границы 10-пиксель обивка).Вы можете установить отступы в процентах (хотя и не для входных элементов в Firefox), но добавление процентных значений ширины в пикселях границы может привести к математическим problems.
Есть два способа решить эту проблему.Первый заключается в использовании новых CSS3 box-sizing собственности, и установив ее на border-box:
#element {
box-sizing: border-box;
width: 50%;
border 1px solid #000;
padding: 0 5px;
}
Эта новая панацея CSS3 эффективно сообщает браузеру, чтобы сделать элемент на заданную ширину, including Ширина границы и padding.
Второй способ решения этой проблемы является использование flexbox.
Многие проблемы, многие Solutions
W3C ответил с набором ответов: гибкая модель окна, колонны, шаблоны, расположенных поплавков и сеткой.Adobe добавил regions в смесь, но они еще не supported любой browser.
display property уже есть не менее ошеломляющие 16 значений: inline block list-item inline-block table inline-table table-row-group, table-header-group, table-footer-group table-row table-column-group table-column table-cell table-caption none и inherit.
И теперь мы можем добавить 17-го. box
Жизнь в Box
Давайте взглянем на flexbox, которые приносит с собой новое значение для свойства отображения (box) и не менее 8 новых свойств.Вот как W3C определяет новый модуль:
В новой модели окна, дети окна расположены горизонтально или вертикально, и неиспользуемое пространство может быть назначено конкретному ребенку или распространены среди детей по заданию flex детям, что следует расширить.Вложение этих коробок (по горизонтали внутри вертикальной или горизонтальной вертикальной внутрь) может быть использован для создания макетов в двух dimensions.
Звучит интересно!Рабочий проект расширяется на этом немного:
Flexbox … нет многих более сложных текста или документа форматирование свойства, которые могут быть использованы в блоке макета, такие как “поплавок” и “столбцов”, но в обмен он получает более простой и мощный инструмент для приведения его содержания в способами, что веб-приложений и сложных веб-страниц часто need.
Сейчас это начинает казаться интересным.Модель flexbox поднимает, где окна модели листья, и W3C раскрывает свою мотивацию, отметив, что “веб-приложений и сложных веб-страниц” нужно лучше макета модели.Вот список новых свойств flexbox:
-
box-orient, -
box-pack, -
box-align, -
box-flex, -
box-flex-group, -
box-ordinal-group, -
box-direction, -
box-lines.
Для краткости я буду использовать только официальные спецификации в свойств и значений, но не забудьте добавить префиксы к вашей работе.(См. раздел “префиксы и кросс-браузерная поддержка» ниже).
Вы также можете проверить Prefixr от Jeffrey Way, который может помочь создать некоторые из CSS для вас.Тем не менее, я обнаружил, что это неправильно генерируются display: box собственности, так что проверить все свои code.
Все будет Change
Если вы потратите время, чтобы читать или даже просматривать последние Рабочий проект (с 22 марта 2011 года), вы заметите,Много красными чернилами, и не без оснований.Эта спецификация есть проблемы и по-прежнему меняется, мы находимся в неизведанной waters.
Стоит отметить, что синтаксис, используемый в этой статье, и всем current браузеров, уже устарел.Рабочий проект претерпел изменения в большей части синтаксиса, используемого в flexbox модели.Например:
display: box;
Это станет:
display: flexbox;
Другие изменения включают в себя некоторые свойства бытия раскола (box-flex станет flex-grow и flex-shrink), в то время как другие будут объединены (box-orient и box-direction станет flex-direction).В самом деле, все, что начинается box- будет изменен на flex-.Таким образом, держать глаза на spec и в браузере реализации.( CanIUse. Помогает, но это не распространяется на все свойства)
PaRappa Wrapper
Использование flexbox часто требует дополнительной дел или два, потому что родитель любого flexbox элемент должен иметь display установлен на box.Раньше вы могли бы уйти со следующим:
<div style="float: left; width: 250px;"> Content here </div> <div style="float: right; width: 250px;"> Content here </div>
Сейчас с flexbox, вам необходимо:
<div style="display: box"> <div style="width: 250px"> Content here </div> <div style="width: 250px"> Content here </div> </div>
Многие из вас уже отвернулся, оскорбленный этой дополнительной наценкой, что это чисто для презентации.Это понятно.Но вот в чем дело: как только вы освоите CSS, это дополнительное содержащих дел становится маленькая цена, чтобы заплатить.В самом деле, вы будете часто уже содержащий элемент (не обязательно дел), чтобы добавить display: box чтобы, таким образом, не будет компромисса в all.
В более широком внимание, что иногда вы need презентационной разметки.Это именно так, как оно идет.Я обнаружил, что, в частности, при работе с кросс-браузерной поддержки страниц, я должен добавить, презентационные наценку за браузеры, такие как IE6.Я не говорю, чтобы договор “DIV-ит”, а потому, что все мы используем элементы HTML5 в нашей наценки, мы находим, что разделах часто нуждаются дел контейнеров.Это прекрасно, пока он хранится в minimum.
Имея это в виду, давайте заняты какой-то код.Я собрал демо page, и вы можете скачать все источник files.

За следующие несколько абзацев, мы будем использовать новую модель flexbox создать базовую страницу для блога.Вы можете запустить последнего поколения браузера, хотя, потому что мы сейчас кодирования на передний край.И это захватывающее место, чтобы be.
Бокс-flex
Давайте начнем с основ: box-flex.Без box-flex, очень мало может быть достигнута.Проще говоря, это говорит браузеру, как изменить размер элемента, когда элемент является слишком большой или маленький для своего parent.
Рассмотрим следующую классическую проблему.У вас есть контейнер с тремя детьми, что вы хотите расположить рядом.В другихсловами, вы плывете них не осталось.Если общая ширина этих ящиков шире, чем у родителей — возможно, из-за обивка, края или границы — то вам необходимо либо указать точную ширину в пикселях (который не является гибкой) или работа в процентах (а иногда умом-гибка расчеты, которые приходят с ними)
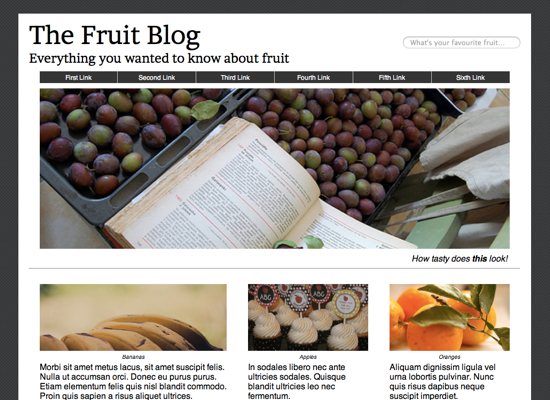
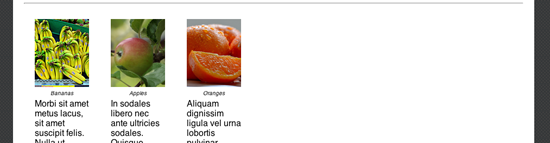
Вот проблема, которую мы имеем на наших фруктов блоге, с тремя 320-пикселей широкий отступлений (плюс заполнения и полей) внутри 920-пикселей широкий контейнер:

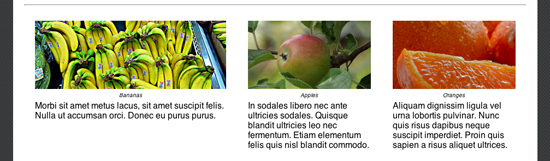
Как вы можете видеть, содержание шире, чем родитель.Тем не менее, если мы установим установить родительский до display: box и каждая из этих отступлений до box-flex: 1, то браузер заботится о математике и оказывает следующие:

Итак, что же здесь произошло
box-flex собственность относится к, как браузер будет относиться к ширине окна — или, более конкретно, неиспользованные space (даже если это пространство является отрицательной — то есть, даже если оказанных коробки слишком большой дляКонтейнер) — после того, как окно оказал.Значения (1 В нашем примере) ratio.Таким образом, с каждой стороны установлено в соотношении 1, каждое окно масштабируется в точно такой же way.
В первую очередь, каждый стороне было 320 пикселей 20 пикселей обивка на левом и правом.Это дало нам полную ширину 360 пикселей, а также в течение трех отступлений, ширина был 1080 пикселей.Это 160 пикселей wider чем родительский container.
Указал браузеру, что каждое окно является гибкой (с box-flex) позволит уменьшить width каждой коробке — т.е. он не будет менять отступы.Этот расчет является довольно проста:
160 пикселей ÷ 3 отступлений = 53,333 пикселей быть снята каждый aside.
320 пикселей – 53,333 = 266,667 pixels
И, если мы посмотрим в Chrome Developer Tools, мы увидим это именно то, насколько широко поле сейчас (округляется до ближайшего десятичного):
То же самое было бы верно, если каждый в сторону имела ширину 100 пикселей.Браузер будет расширяться каждый элемент, пока он заполнен неиспользованные space, который снова приведет к каждой стороне шириной 266,667 pixels.
Это имеет неоценимое значение для гибких макетов, потому что это означает, что ваша обивка, края и границы значений всегда будет честью, что браузер будет просто изменить ширину элемента, пока они не подходят родителей.Если родитель изменения в размер, так будет гибкой коробки в it.
Конечно, вы можете установить box-flex на другой номер на каждый элемент, создавая тем самым различные отношения.Скажем, у вас есть три элемента бок о бок, каждый шириной 100 пикселей, с прокладкой 20 пикселей, внутри 920-пикселей контейнер.Это выглядит примерно так:

Теперь, давайте установим box-flex коэффициенты:
.box1 { box-flex: 2; }
.box2 { box-flex: 1; }
.box3 { box-flex: 1; }
Вот как это выглядит:

? Что случилось
Ну, каждую сторону начинал как 140-пикселей (100 пикселей на 40 пикселей заполнения), или 420 пикселей в общей сложности.Это означает, что 500 пикселей осталось заполнить только мы сделали их гибкими boxes.
Однако вместо того, разделен на 500 пикселей тремя способами, мы сказали, что браузер, чтобы назначить первое в сторону с box-flex ~ из 74 |.Это было бы выращивать его на 2 пикселя на каждый 1 пиксель, что другие две коробки расти, пока родитель full.
Возможно, лучший способ думать о том, что наша соотношении 2:1:1.Итак, первый элемент будет занимать 2/4 неиспользуемое пространство, в то время как другие два элемента будет занимать 1/4 от неиспользуемого пространства (2/4 1/4 1/4 = 1)
2/4 на 500 пикселей 250, и 1/4 составляет 125 пикселей.Окончательная ширина, следовательно, в конечном итоге, как:
.box1 = 350 пикселей (100 пикселей 250px) 40px обивка.box2 = 225px (100px 125px) 40px обивка.box3 = 225px (100px 125px) 40px padding
Добавить все эти значения и вы достигнете магическое число 920 пикселей, ширина нашей parent.
Важным различием является то, что соотношение относится к тому, как дополнительный пикселей (или неиспользуемое пространство) рассчитываются, not ширине коробки себе.Вот почему ширины 350:225:225 пикселей, а не 460:230:230 pixels.
Замечательная вещь о модели flexbox том, что вам не нужно помнить — или даже понимать особенности — большая часть математики.В то время как рабочий проект идет в подробности о расчете и распределении свободного пространства, вы можете работать в безопасности, зная, что браузер будет заботиться об этом для you.
Анимация Гибкое Boxes
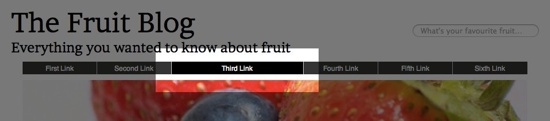
Простой и элегантный эффект уже в ваших руках.Делая li элементов в панели навигации гибким, и определение их ширины на :hover, можно создать хороший эффект которой выделенный li элемент расширяется и все другие элементы сокращаться.Вот CSS для этого:
nav ul {
display: box;
width: 880px;
}
nav ul li {
padding: 2px 5px;
box-flex: 1;
-webkit-transition: width 0.5s ease-out;
min-width: 100px;
}
nav ul li:hover {
width: 200px;
}

Вы заметили min-width на li элемент, который используется для фиксации дисплея ошибка в Chrome.
Равный-Высота колонны: счастливая случайность
Как мы видим, все flexbox элементы …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров