
Это первый в трех частей series о том, как строить и развивать успешный опыт команды пользователя в
Читать далее

Это первый в трех частей series о том, как строить и развивать успешный опыт команды пользователя в
Читать далее

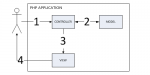
В этой статье мы расскажем о том, как отдельный вид вашего PHP приложения от других его components.Мы будем смотреть на то, почему использовании такой архитектуры является полезной и какие инструменты мы можем использовать для достижения этой цели.Here’ S Что we’ VL обложки:
. Чтобы воспользоваться всеми преимуществами этой статьи, вы уже должны знать, как писать и запускать собственные скрипты PHP на веб-сервере (т.е. с помощью Apache)

Вы можете считать себя знающим, но вы, вероятно, никогда не слышали об этой мощной связи и проектирования, что я собираюсь поделиться.Я уверен, вы видели это на практике, но никогда не знал, что это работает на вас — вот как это хорошо.Я здесь, чтобы пролить свет на эту технику, так что вы можете использовать его как подход к вашим дизайном или writing.
Смотрите, что я там делал?Я познакомил вас с диссонанса, используя технику себе.При правильном использовании, это может повышения вашего подхода к разработке и copywriting в определенных проектах.Добро пожаловать на проектирование с диссонансом

Эта статья является первой частью в нашей новой серии внедрение новых, полезных и свободно доступны инструменты и методы представлены и выпущены активных членов сообщества веб-дизайна.Lea Verou хорошо известна за ее эксперименты с CSS и JavaScript, и в этой должности она представляет свой последний инструмент, prefixfree, которые, надеемся, помогут вам освободиться от префикса CSS hell.
Я уверен, что мы все согласны с тем, что CSS3 довольно прохладно, и что он дает нам возможность делать то, что раньше было невозможно.Но те из нас, кто использует CSS3 Многие наверняка опытный префикса ад, как показано на фрагменте ниже (от реальной таблицы стилей!):

Представьте, что вы играете в новейшие хэш-тег игру на Twitter, когда вы видите этот уютный твит-сообщения:
Вы можете проверить вашу # WP сайта.Она включает в себя две копии JQuery.Ничего не сломано, но время загрузки будет slower.
Я иногда пишу о реализации дизайн patterns в JavaScript.Они отличный способ опираясь на проверенные подходы к решению общих проблем развития, и я думаю, что есть много выгод от их использования.Но в то время как известные наличие модели полезны, другая сторона развития, могли бы извлечь выгоду из своего набора шаблонов проектирования: JQuery плагинов.Официальный JQuery Плагин авторской guide предлагается отличная отправная точка для попадания в написании плагинов и виджетов, но давайте это further.
Плагин развития развивалась на протяжении последних нескольких лет.Мы больше не есть только один способ написания плагинов, но многие.На самом деле, некоторые модели могли бы работать лучше для конкретной задачи или компонента, чем others.

AIDA.Внимание, Интерес, Желание, action.
Это классические копирайтинга formula, изучаются и используются почти каждый копирайтер на planet.

Добро пожаловать на первую запись в новой серии на Smashing кодирования называется Sidenotes.Sidenotes короче, чем традиционные статьи журнала Smashing и предназначены, чтобы дать вам краткий обзор полезных инструментов и услуг.В течение следующих нескольких недель мы будем смотреть на производительность аппаратов, полезные программы, необходимые плагины и код examples что мы думаем, помогут вам в вашей повседневной работе кодирования.Если есть инструмент, продукта или услуги, которые вы думаете, было бы здорово пересмотреть, пожалуйста, свяжитесь с нами, и пусть know.
Первые мероприятия LiveReload, утилита, которая избавляет от необходимости обновить браузер, когда вы хотите видеть HTML, CSS и JavaScript changes.

Если вы в WordPress развития, вы не можете игнорировать крючки долго перед тем, как углубиться в их голову.Изменение основных файлов WordPress является большой нет-нет, поэтому, когда вы хотите изменить существующую функциональность или создать новые функциональные возможности, вам придется обратиться к hooks.

Формы, бланки, формы: так часто упускается из виду в дизайне.В этом посте мы рады отпустить Дизайн формы Чит Sheet, созданные Джо Leech и выпущен для Smashing Magazine и его читателей.Эта шпаргалка содержит OmniGraffle шаблона, а также Photoshop (PSD) и PDF примеров, которые можно загрузить и использовать, как вы хотите.Печать листа, поместив его на стену, отправить его клиентов, и в целом поможет сделать формы каждого бита better.
Дизайнеров шпаргалки провел лет разработки и тестирования forms, и они решили обобщить наиболее распространенные проблемы и вопросы, которые приходят в их projects.