Сенсорные устройства по праву получили высокую оценку за гораздо более интуитивно понятное функционирование, чем десятилетние компьютерные мышки и клавиатуры. Пользователи взаимодействуют непосредственно с сенсорным интерфейсом, который сокращает разрыв между совершаемым человеком действием и ответом программного обеспечения. Тем не менее, набор текста на мобильных устройствах —, в частности, на смартфонах — выглядит довольно устрашающим. Процедура набора довольно медленная, неудобная и редко обходится без ошибок.
Помимо очевидных виновников такого неудобства – небольшой размер символов на клавиатуре и близость размещения кнопок – существует много других важных аспектов, в том числе:
- Использование автоматической корректировки соответствующей имеющимся в наличии словарям,
- автоматическое преобразование строчных букв в заглавные,
- модификация входного типа данных,
- последовательность вкладок,
- использование не той раскладки пользовательской клавиатуры.

Во время недавнего крупномасштабного исследования простоты и удобства использования 18-ти крупнейших коммерческих мобильных веб-сайтов, мы постарались обнаружить основные особенности и ограничения, с которыми могут столкнуться пользователи при заполнении формы с помощью современных сенсорных клавиатур. По мере того, как система проверки ошибок ввода в поля формы начинает выдавать одно сообщение за другим, разочарование пользователей начинает стремительно расти. И что еще хуже, пользователь застревает в этом месте и в конечном итоге отказывается от услуг данного веб-сайта.
Когда пользователи сталкиваются с неоптимальной реализацией сенсорной клавиатуры, они могут потерять доверие к сайту, а некоторые уже в самом начале начинают сомневаться в своей способности заполнить форму на смартфоне. Очевидно, что хороший мобильный опыт пользовательского взаимодействия требует должного уровня простоты и удобства формы, а оптимальная реализация сенсорной клавиатуры является ключевым аспектом.
В этой статье мы постараемся заглянуть немного глубже в проблемы простоты и удобства использования сенсорной клавиатуры. Также мы рассмотрим пять руководящих принципов дизайна, которые при проектировании клавиатуры позволят избежать ненужной головной боли. Руководящие принципы состоят из 147 правил, с которыми можно ознакомиться в отчете об организации м-коммерции. Ранее, здесь на Smashing Magazine, мы рассматривали 10 руководящих принципов для мобильной электронной коммерции. Эти 5 принципов для сенсорных клавиатур носят более общий характер и применяются к любому мобильному веб-сайту, на котором пользователь взаимодействует с сенсорной клавиатурой.
Кроме того, мы также протестировали мобильные веб-сайты топ-50 интернет-магазинов, с учетом этих пяти принципов и обнаружили, что 98% из них не соответствуют этим принципам по одному или более пунктам. А 70% самых лучших мобильных веб-сайтов не соответствуют требованиям, по крайней мере, по двум пунктам (данные на 31 июля 2013 года). В то время как некоторые из принципов на первый взгляд могут показаться вполне очевидными, им все равно нужно уделять больше внимания, просто хотя бы потому, что магазины электронной коммерции с многомногомиллионными долларовыми оборотами не соответствуют этим требованиям.
1.Отключите автокоррекцию, если словарь недостаточно наполнен (92% сайтов реализовали эту функцию неправильно).
Проблема: плохая организация автоматической коррекции может привести к разочарованию пользователей, когда они замечают ошибочность введенных данных. Подобные ошибки могут оказывать пагубное влияние.
Автокоррекция зачастую очень плохо работает для сокращений, названий улиц, адресов электронной почты и других слов, которых нет в словаре. В ходе тестирования, неправильная автокоррекция вызвала значительные проблемы. В результате испытуемые представили множество ошибочных данных, которые привели к неправильным покупкам.
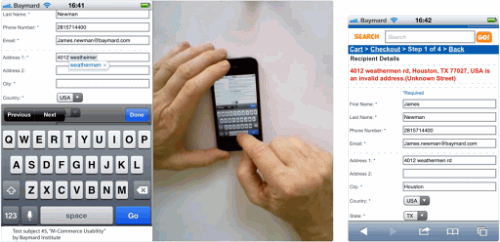
Испытуемый попытался набрать название улицы «westheimer» на веб-сайте Toys’R'Us. Телефон автоматически выполнил неправильное исправление на «weathermen» (слева). Однако испытуемый не заметил этого исправления и получил сообщение об ошибке проверки (справа). (Увеличенная версия).
Одна из основных проблем, возникающих с автоматической коррекцией в том, что пользователи часто не замечают корректировок (потому что пользователи сосредоточены на наборе информации). Очень удобно, если коррекция выполняется правильно, но очень вредно, если корректировка выполняется неправильно. Например, в нескольких экземплярах во время тестирования, действительные адреса были автоматически исправлены на недействительные, и был произведен неправильный ввод, а все потому, что испытуемый не заметил автокоррекцию.
На веб-сайтах без адреса контрольного параметра, в случае если испытуемый был не особенно внимательным во время заполнения формы заказа на обзорной странице, подобные ошибки приводили к отправке заказов по неправильным адресам (в конце концов, данные, которые подверглись автоматической коррекции очень часто похожи на предполагаемые входные данные, что оставляет пользователям меньше шансов заметить ошибки). Стоит отметить, что автоматическая корректировка в поле адреса терпит неудачу не только в случаях с географическими названиями (например, с «weatherman»), но и в случае использования общих (и стандартизированных) сокращений, таких как «RD», которое автоматически было исправлено на «Ed».
Автокоррекция в действительности оказывается полезной в других ситуациях, когда происходит исправление неверных данных на правильные. Поэтому отключение автоматической коррекции по всем полям (например, для полей комментариев) не рекомендуется. Используйте автокоррекцию по своему усмотрению, и отключайте её только для полей, имеющих ограниченные словари. Как правило, эти поля включают в себя собственные имена различных объектов (улицы, города, люди) и другие идентификаторы (адреса электронной почты, скидочные купоны и т.д.).
На первый взгляд, это довольно простая функция, но на практике, она безусловно, становится самой запущенной частью работы с сенсорной клавиатурой. Почти каждый топовый сайт мобильной коммерции сталкивается хотя бы с одним случаем ошибочного ввода данных по вине автокоррекции. benchmark показывает, что у 92% сайтов не отключен режим автокоррекции поля адреса. Учитывая серьезность проблемы, вызываемой автоматической коррекцией адресов электронной почты и полей, просто удивительно, как мало на самом деле требуется для её решения – просто отключить функцию автоматической коррекции.
Вы можете отключить функцию автоматической коррекции, добавив атрибут autocorrect в тег ввода и установить его на значение off, как в примере ниже:
<input type="text" autocorrect="off" />2.Отображение соответствующей раскладки клавиатуры (60% сайтов реализовали эту функцию неправильно).
Проблема: неправильная раскладка клавиатуры очень часто замедляет набор текста. Также пользователи обычно ошибаются при вводе длинных последовательностей чисел на стандартных клавиатурах из-за небольшой контактной площади и непосредственной близости числовых кнопок.
Одним из основных ограничений сенсорных клавиатур на смартфонах является их размер. Сами буквы очень малы. Стоит отметить, что символы на iPhone 4 в портретном режиме составляют 4 × 5,9 миллиметров.

Сравните эти размеры с данными, которые приведены в разработанных фирмой Apple руководящих принципах дизайна. Согласно этим правилам рекомендованный размер всех интерактивных элементов интерфейса не может быть меньше соотношения 6,85 × 6,85 миллиметров. Любые размеры, которые ниже этой размерной области не смогут обеспечить требуемого нажатия точности (Microsoft и Nokia также рекомендуют свою собственную минимальная площадь нажатия, которая составляет около 7 × 7 миллиметров). Как и следовало ожидать, это приводит к орфографическим ошибкам.
Но изменив соответствующий атрибут в кодировке вашего поля ввода, можно настроить телефон пользователя таким образом, чтобы он автоматически показывал оптимизированную клавиатуру для ввода определенных данных. Например, вы можете вызвать цифровую клавиатуру для заполнения полей кредитных карт, клавиатуру для заполнения поля с номером телефона, и цифровую клавиатуру для заполнения поля с адресом электронной почты. Эта возможность избавит пользователей от необходимости переключаться с традиционной раскладки клавиатуры, а в случае числового ввода данных минимизирует опечатки потому, что эти специализированные клавиатуры имеют гораздо больше нужных кнопок, тем самым уменьшая вероятность использования дополнительных функциональных клавиш.
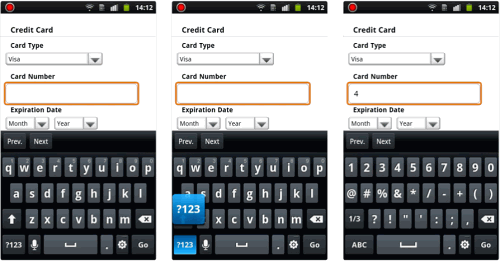
Ввод номера кредитной карты на Best Buy происходит на стандартный раскладке клавиатуры, поэтому пользователь должен сначала перейти на цифровую раскладку и специальные символы (в центре) и затем ввести последовательность из 16 цифр без единой опечатки. Согласитесь, это довольно трудная задача для многих пользователей, которые одновременно смотрят на карточку и в телефон, пытаясь попасть на миниатюрные кнопки, расположенные друг против друга. (Увеличенная версия).
На протяжении тестирования, несколько испытуемых, заметили, наличие оптимизированных клавиатур и оставили свои одобрительные комментарии. В самом деле, на iOS, контактная площадь кнопки цифровой клавиатуре на 471% больше, чем на традиционной клавиатуре (209 × 108 пикселей против 52 × 76 пикселей). Что еще более важно, мы зафиксировали значительно меньше опечаток в числовом вводе данных, когда была показана цифровая раскладка клавиатуры. Это привело к меньшему числу ошибок проверки, что в свою очередь, привело к лучшему и более гладкому опыту пользовательского взаимодействия с этими коммерческими веб-сайтами. Подобное решение было особенно актуальным для случаев ввода длинных последовательностей из чисел, таких как номера телефонов и кредитных карт.
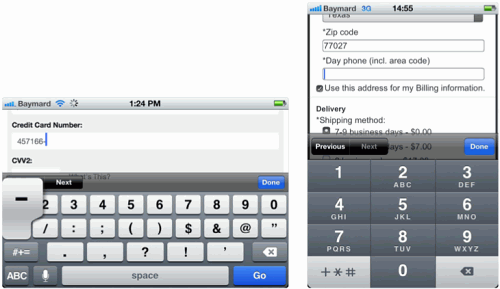
На изображении слева видно, что испытуемый случайно попадает на кнопку тире вместо кнопки «1». Это произошло в большей степени из-за небольшого размера и близости кнопок на стандартной раскладке клавиатуры. В этом случае будет более уместным использование ряда оптимизированных раскладок клавиатур. На изображении справа видно момент, когда пользователь заполняет поле «Day phone» (рабочий телефон) на сайте GAP. При этом появляется специальная оптимизированная телефонная клавиатура, на которой отображаются кнопки, которые на 471% больше, чем на традиционной клавиатуре. ( Увеличенная версия).
Еще одно преимущество специализированных раскладок клавиатур заключается в том, что они указывают на необходимые данные и на полезную информацию в случаях, если метка находится вне поля зрения или пользователь не уверен в том, что нужно вводить. Тем не менее, отметим, что числовые раскладки клавиатур являются ограниченными, поскольку они не позволяют пользователям вводить буквы. Лишь немногие клавиатуры имеют функциональную возможность для набора специальных символов и разделителей. Активизация этих клавиатур происходит для полей, где они будут наиболее уместны. Следовательно, такие клавиатуры имеют важное значение для полей, которые включают в себя номера телефонов, почтовые индексы, номера кредитных карт и коды безопасности кредитных карт. Кроме того, нужно убедиться, что выбранному формату данных на самом деле будет соответствовать выбранная клавиатура.
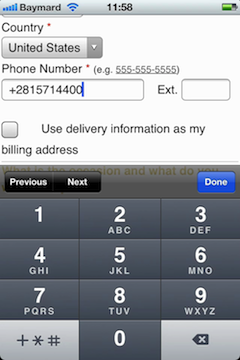
В приведенном здесь примере ввод телефонного номера в соответствии с заданным форматом (“555-555-5555″) не представляется возможным, потому что на iOS раскладка клавиатуры не включает тире. (Интересно, что ввод подобного номера на Android возможен, и этот случай наглядно демонстрирует, почему тестирование на нескольких платформах, помогает гарантировать соответствие требуемому формату, которое, к слову, возможно только на некоторых из платформ). (Увеличенная версия).
Учитывая существенные преимущества и удобства в пользовании, можно было бы подумать, что специализированные клавиатуры довольно широко используются. Тем не менее, 60% лучших мобильных коммерческих веб-сайтов не используют такие клавиатуры ни для одного из самых распространенных шаблонов ввода: адрес электронной почты (e-mail клавиатура), телефонные номера (телефонные клавиатуры) или номера кредитных карт (цифровая клавиатура).
Технически, существует несколько способов, которые позволяют вызывать числовые раскладки клавиатуры, а также создавать небольшие различия между ними (то есть в зависимости от количества телефонов), со слегка различным поведением на разных платформах (IOS, Android и т.д.). В общем, на вызов цифровой раскладки клавиатуры влияют два HTML атрибута, а именно type и pattern.
Атрибут type содержит смысловое значение и должен исполь …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров