Люди начинают терять интерес к сайту, если не получают ответ в течение трех секунд. Создание сайтов для пользователей мобильных телефонов требует иного подхода к проведению анализа, проектированию и тестированию.
В данной статье подробно описаны методы, которые Йохан Йоханссон объясняет в своей статье «Как заставить веб-страницы работать быстрее на мобильных устройствах», опубликованной в апреле 2013 года.
Мы покажем способы, которые позволяют определить то, как люди взаимодействуют с веб-сайтов на мобильных устройствах. Также мы опишем те решения, которые могут быть сделаны на основе полученной информации. Наша цель – не только улучшить производительность веб-приложений, но и увеличить отдачу вложенных инвестиций.
Методики, которые мы будем подробнее всего рассматривать основаны на двух уникальных характеристиках мобильных телефонов, которые наверняка не изменятся в ближайшее время: маленькие батарейки и маленькие экраны.
Маленькие батарейки.
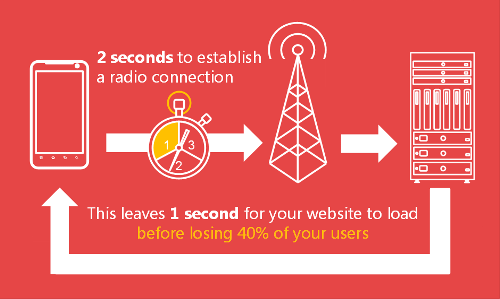
Мобильные телефоны используют радиосвязь для всех типов коммуникаций. Телефоны имеют маленькие аккумуляторы, заряд которых необходимо тщательно контролировать, чтобы избежать нехватки электроэнергии. Когда пользователь превышает лимит установленного времени работы, включительно со временем, которое требуется на отображение веб-страницы, радиосвязь очень быстро прекращается. Для 2G и 3G сетей на установление оперативного HTTP-соединения может потребоваться до двух секунд. Если учесть, что пользователь теряет интерес к сайту после трех секунд ожидания, можно прийти к выводу, что на оперативный ответ отводится только одна секунда. Это время нужно воспринимать как «золотую секунду».
Максимизация «золотой секунды».
Маленькие экраны.
В реальном мире, контент создают для рекламных щитов и журналов. Выбор размеров контента производится с учетом особенностей среды просмотра. В цифровом мире, типичный смартфон среднего класса имеет размер экрана около шести квадратных дюймов реальной площади. В MacBook Pro на 15-дюймовый дисплей будет отводиться 100 квадратных сантиметров. Таким образом, мы можем не только оптимизировать производительность сайта за счет сокращения количества контента, отправляемого на мобильные телефоны, мы также можем оптимизировать бизнес-процессы для повышения рентабельности инвестиций владельцев веб-сайтов.
Примеры программного кода, приведенные в этой статье, представлены в .NET. Эквивалентные варианты также представлены в PHP, Java, C или Python и я привел их в сопроводительной статье. В конце этой статьи я объясню, почему использовал именно .NET.
Максимизация «золотой секунды».
Веб дизайнеры и разработчики, располагающие высокой пропускной способностью Wi-Fi сетей и линий фиксированной связи, часто принимают эту возможность как должное. Адаптивный веб-дизайн (RWD) ограничивает творческий процесс, принудительно выполняя специфическое представление контента, навигации и бизнес-процессов, для каждого типа устройств, независимо от их физических возможностей.
Существуют решения, которые могут гарантировать простой способ измерения производительности, отслеживание поведения пользователей на основе характеристик устройства и оптимизацию веб-страниц для низкоскоростных устройств, необходимую для максимизации «золотой секунды».
Имитация реального мира.
Этот метод имеет важное значение для мобильного веб-тестирования производительности. Он основан на моделировании реальной пропускной способности мобильных устройств. Многие беспроводные маршрутизаторы, которые стоят менее $100, поддерживают возможность ограничения пропускной способности. Эта возможность включает в себя функцию ограничения пропускной способности спутникового канала связи и пересылки данных со спутника на наземную станцию в локальной сети клиентов. Если маршрутизатор в каком-то исключительном случае не поддерживает эту возможность, то можно воспользоваться DD-WRT с открытым исходным кодом. Это встраиваемое обновление, которое может быть использовано для замены операционной системы, установленной по умолчанию на многих популярных маршрутизаторах, для возможности ограничения пропускной способности.
Я использую маршрутизатор Linksys E3000 измененный с помощью DD-WRT. Процедура обновления маршрутизатора очень проста, к тому же на сайте DD-WRT доступны полные инструкции.
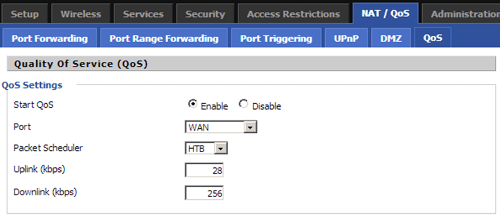
После установки DD-WRT, перейдите к меню «QoS» — quality of service (качество обслуживания) и включите ограничение пропускной способности. Затем, задайте значение для спутникового канала связи и пересылки данных со спутника на наземную станцию (uplink и downlink). Я предпочитаю использовать значение 256 кбит / с на нисходящем канале (downlink) и до 28 кбит / с на восходящем канале (uplink) для имитации среднего мобильного широкополосного подключения.
Ограничение пропускной способности в разделе «Quality of Service» (качество сервиса).
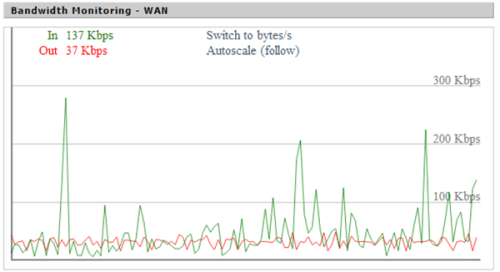
Теперь пропускная способность Wi-Fi устройств или устройств, подключенных с помощью ethernet к маршрутизатору, будет искусственно снижаться. Реальная пропускная способность, которая будет использоваться в течение долгого времени, также может контролироваться.
Мониторинг пропускной способности с помощью DD-WRT.
Этот подход не исключает случайных выпадений сигналов, а также переменной пропускной способности или задержки, связанной с особенностями радиосети. Как бы там ни было, но этот метод лучше, чем выполнение проверки с быстрым широкополосным соединением с малым временем ожидания. В начальной стадии цикла развития сайта вы можете использовать простой способ неофициального тестирования производительности, что позволит правильно организовать процесс разработки и убедиться, что вы не получите никаких неприятных неожиданностей в процессе формального тестирования.
Вы не можете управлять тем, что нельзя измерить.
Питер Друкер, консультант по вопросам управления, однажды сказал: «Если вы не можете измерить что-то, то вы не можете этим управлять».
Рост среднего размера экрана с течением времени.
Постоянный мониторинг контента, который находится в поле зрения пользователей, согласно характеристикам устройства (например, поддержка радиосети или физический размер экрана) поможет вам определить, какие именно услуги и информация будут более или менее популярны для мобильных телефонов. Возможно, вы не увидите никакой разницы, но если не выполнить измерения, не удастся узнать все наверняка.
Накорми меня сейчас: пример.
Глобальная система фаст-фуда намеревалась создать оптимизированные для мобильных устройств версии веб-сайтов с большим экраном. Перед выполнением первого шага оптимизации веб-сайта для мобильных устройств, был проведен анализ, который должен был определить, какие именно опции на веб-сайте с большим экраном будут доступны для пользователей устройств с небольшим экраном. Главное меню, специальные предложения и определитель стали самыми популярными опциями, поэтому веб-сайт, оптимизированный для мобильных устройств, решено было создавать на основе этих функций.
Работа не была прекращена на достигнутом. Продолжив анализ, удалось выявить, что вариант определителем стал самым популярным. Домашняя страница для мобильных устройств снова была изменена с акцентом на определитель. Продолжение мониторинга показало, какое именно количество посетителей выбрало другие варианты опций. Веб-сайт необходимо постоянно совершенствовать, чтобы обеспечить наиболее популярные результаты с учетом самого простого способа их достижения.
Более тщательный сбор данных.
Благодаря Google Analytics можно получить поверхностную информацию о модели устройства, но эта информация не достаточно подробная, чтобы на её основании принимать взвешенные решения относительно размера экрана и способа ввода. К счастью, комплексное обнаружение баз данных (DDR) может использоваться для добавления необходимой информации в существующие файлы журналов. Следующий фрагмент кода может быть добавлен на .NET веб-сайт, ссылаясь на 51Degrees.mobi (доступен через NuGet), чтобы получить физические размеры экрана в дюймах и записать полученную информацию в простой CSV файл.
// Write a log file containing the current time, and the screen// size of the requesting device in inches.File.AppendAllText( Path.Combine( AppDomain.CurrentDomain.BaseDirectory, String.Format( "App_Data\\Simple_Log_{0:yyyyMMdd}.csv", DateTime.UtcNow)), String.Format("{0:s},{1},{2},{3}\r\n", DateTime.UtcNow, Request.Path, Request.Browser["ScreenInchesWidth"],Request.Browser["ScreenInchesHeight"]));
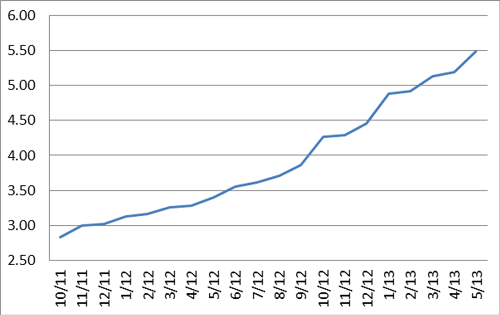
Первая колонка – это дата и время, в течение которых был обработан запрос. Вторая колонка это информация о запрашиваемой странице. Ширина и высота последних двух колонок представлена в миллиметрах. Когда будет накоплено достаточно данных, средний размер экрана в квадратных дюймах может быть рассчитан и нанесен на диаграмму, подобно тому, как показано в следующем примере:
Сравнение средних размеров экранов устройств в течение 20 месяцев.
Анализ может быть сведен к отдельным страницам. Другие характеристики устройства, операционная система и браузер может быть добавлено в виде столбцов.
Аналогичный код мог бы быть использован в PHP, Java, Python и других средах.
Существующие файловые журналы.
Иногда, существующие веб-страницы не могут быть изменены описанным способом. В этих ситуациях DDR может использоваться для выполнения в автономном режиме анализа системных журналов, содержащих данные пользовательских агентов. Следующий .NET код – это функциональная программа для командной строки, которая будет анализировать разделенные пробелами файловые журналы и вычислять средний размер экрана в квадратных дюймах для запросов, которые они представляют. Первый аргумент — это информация о расположении системных журналов, второй аргумент – это индекс UserAgent колонки внутри системного журнала.
using System;using FiftyOne.Foundation.Mobile.Detection.Binary;using System.IO;namespace ConsoleApplication {
class Program { static void Main(string[] args){ // The number of devices read from the log file.int count = 0;// The column in the input file the user agent is held in.
int column = int.Parse(args[1]);// Screen dimension variables.
double total = 0, width, height, squareInches;// Create a provider to determine the device capabilities.
var provider = Reader.Create("51Degrees.mobi.dat");// Read each line of the log file provided in argument 0.
// Assume the value at column 8 is the UserAgent string. using (var reader = File.OpenText(args[0])){ while(reader.EndOfStream == false){ var values = reader.ReadLine().Split(new[] { ' ' }); if (values.Length >= column) { // Get the device information based on the UserAgent. var device = provider.GetDeviceInfo( values[column - 1].Replace("+", " ")); if (device != null) { // Determine the screen dimensions in inches. double.TryParse( device.GetFirstPropertyValue("ScreenInchesWidth"), out width); double.TryParse( device.GetFirstPropertyValue("ScreenInchesHeight"), out height); squareInches = width * height; // If valid values are available (not a desktop/laptop) // then add the values to the results. if (squareInches > 0) { total += squareInches; count++;} } } }}Console.WriteLine(
"Average screen size '{0:#.00}' square inches from '{1}' devices", total / count, count); Console.ReadKey();} }}Точность анализа системных файлов будет несколько снижена, поскольку HTTP-заголовки, отличающиеся от User-Agent будут влиять на обнаружение результатов. Это особенно актуально для браузеров Opera Mini и Opera Mobile, в которых второй HTTP-заголовок с именем Device-Stock-UA используется для предоставления информации о физическом оборудовании, не доступном в стандартном User-Agent.
Для чего нужен мониторинг?
Мониторинг позволяет нам избавиться от непопулярного контента на крупнейших целевых страницах, тем самым улучшая производительность, которая является более важным и актуальным критерием. Удаленный контент должен оставаться доступным посредством страниц второго уровня, которые не размещаются на целевых страницах, где они бы уменьшали пропускную способность и снижали производительность.
Итак, как же нам создать отдельный мобильный сайт, оптимизированный с учетом производительности?
Разделяй и властвуй.
Я понимаю, почему RWD имеет такое большое значение с точки зрения дизайна пользовательского интерфейса. Это отли …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров