Разработчики пользовательского интерфейса (UI) или UX для мобильных устройств, наверное, помнят о выходе первого iPhone от Apple, как будто это было вчера. Помимо всего прочего, iPhone был полностью сенсорным персональным устройством. Он также являлся игровым устройством.
Сегодня наши дети пользуются сенсорными устройствами, как вполне естественными вещами. Родители удивляются, насколько быстро их детям удается понять, как работают планшеты или смартфоны. Это показывает, что использование сенсорного управления и жестов имеет большой потенциал в создании более простых и интересных мобильных устройств.
Соперничество баров и кнопок.
Введение в «Основные принципы управления человеческим интерфейсом» и приложение компании Apple Review Board (орган наблюдения) оказали большое влияние на качество мобильных приложений. Эти материалы помогли многим дизайнерам и разработчикам понять суть мобильных элементов пользовательского интерфейса и их взаимодействия. Одно из популярных предложений от Apple, например, заключается в использовании компонентов UITabBar и UINavigationBar — это те руководящие принципы, которым многие из нас следуют, включая меня.
Если вы честно можете сказать, что первое разработанное вами приложение для iPhone не содержит верхних или нижних элементов бара, свяжитесь со мной и пришлите скриншот. Я с удовольствием куплю вам пива и оставлю сообщение в Твиттере о том, что вы идете впереди своего времени.
Моя проблема в использовании верхнего и нижнего бара в том, что они заполняют почти 20% экрана. При проектировании под миниатюрные экраны, мы должны использовать каждый доступный пиксель, чтобы сосредоточиться на контенте. В конце концов, это то, что действительно важно.
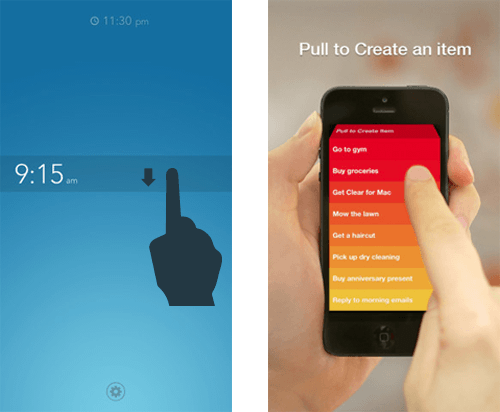
В этой инновационной отрасли, мобильным дизайнерам нужно некоторое время, чтобы изучить возможности проектирования более творческих и оригинальных интерфейсов. Добавьте к этому нежелание компании Apple создавать приложения, которые бы “думали вне блока”. Поэтому не удивительно, что для появления экспериментальных UI и UX проектов, таких как Clear и Rise потребовалось значительное количество времени. Но они здесь и сейчас. И хотя они могут показаться довольно экстремальными и ориентированными на самых требовательных пользователей, тем не менее они показывают нам большой творческий потенциал в управлении интерфейсом с помощью жестов.
Прокрутка меню пальцем является интуитивным движением.
Возможности интерфейсов, управляемых жестами.
На протяжении более двух лет я изучал способы использования жестов в упрощении пользования мобильными приложениями. Наиболее важным критерием для меня являлось использование интуитивных взаимодействий. Вот почему творческие работы, такие как “Тяните, чтобы обновить” Лорена Брихтера в кратчайшие сроки стали стандартом. Работа Брихтера легла в основу Tweetie для iPhone. При пролистывании многочисленных списков приложений вы интуитивно чувствуете, какой именно жест использовать.
Удаление помех UI.
Отличный способ начать проектирование интерфейса, управляемого жестами, заключается в использовании главного экрана только в качестве окна отображения основного контента. Не нужно стремиться к обязательному отображению навигации видимой на главном экране. Для этой цели лучше всего использовать строго отведенное пространство. Рассматривая варианты с точки зрения виртуальной 2-D или 3-D среды, вы могли бы спроектировать навигацию где-то рядом, ниже, сзади, впереди, выше или скрыть в верхней части основного вида. Перетаскивание или считывание жестов является отличным способом приведения пользователя к этому элементу интерфейса. Все будет зависеть от вас, как именно сформировать и разработать приложение.
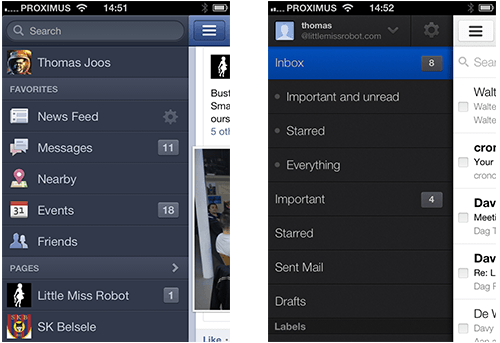
Что мне нравится в Facebook и Gmail на IOS, так это вариант их реализации “бокового” меню. Этот популярный элемент UI очень прост в использовании. Пользователи самостоятельно решают необходимость просмотра навигационных элементов. Это не только позволяет сделать приложение, ориентированным на контент, но и получить доступ к любой части приложения всего за два или три касания. Многие приложения сделаны намного хуже, чем это.
Боковое меню на Facebook и Gmail.
В дополнение к UI навигации ваше приложение также должно обладать возможностью поддержки контекстных взаимодействий. Добавление же двух или трех кнопок, расположенных под каждым элементом контента, безусловно, загромождает интерфейс! Хотя кнопки и могут показаться полезными, но жесты имеют больший потенциал в обеспечении более интуитивного и удобного взаимодействия с содержанием. Не стесняйтесь использовать простые жесты, такие как касание, двойное касание, комбинация касания и удерживания, ведь они не менее важны в обеспечении взаимодействий. Инстаграмма поддерживает простое двойное нажатие в выполнении одной из своих основных функций — отметки нравится или не нравится для определенного элемента контента. Я не буду удивлен, если увижу, что в ближайшем будущем целый ряд других приложений интегрирует эту комбинацию.
Подходящий интерфейс.
При разработке инновационных мобильных продуктов может быть очень трудно спрогнозировать поведение пользователей. Когда мы работали с Общественным радио Бельгии, моей команде действительно было очень трудно подобрать правильный баланс пользовательского интерфейса между музыкальной визуализацией и новостями в режиме реального времени. Наличие огромного количества контекстных сценариев и предпочтений делало разработку идеального пользовательского интерфейса невероятно сложной задачей. Поэтому мы решили интегрировать возможность простого перетаскивания, чтобы пользователи могли самостоятельно настроить подходящий баланс.
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров