Когда в середине 2012 года появился экспериментальный макет нового приложения Файнэншл Таймс, мы поняли, что перед нами возникла реальная проблема. Многие члены нашей команды (включая меня) клялись, что некоторые части интерфейса невозможно было реализовать с помощью HTML5. Учитывая страсть команды к новым пользовательским интерфейсам, мы, засучив рукава, принялись за работу.
Нам была поручена реализация гораздо более сложного продукта, без ущерба надежности и производительности, которые сделали первый вариант приложения таким успешным.
Мы хотели создать не просто продукт, который бы выполнял свои прямые функции, мы хотели построить фундамент, который стал бы основой будущих разработок. Это означало необходимость создания, в первую очередь, удобного для обслуживания, понятно написанного, хорошо прокомментированного кода, который гарантировал бы возможность удовлетворения требований постоянно меняющегося набора функций.
В этой статье я расскажу о некоторых изменениях, которые мы сделали в последней версии и о принятых нами решениях. Я надеюсь, что после прочтения этой статьи у вас появятся полезные идеи и вы будете учиться на наших решениях, а также на наших ошибках.
Поддерживаемые устройства.
Первое веб-приложение Файнэншл Таймс работало в браузере IPad и iPhone и на родной (PhoneGap-esque) оболочке для Android и устройств с Windows 8 Metro. В настоящее время новое веб-приложение функционирует только в устройствах Ipad; уже создана и испытана версия, поддерживающая большинство существующих устройств и она будет распространена на всех существующих поддерживаемых платформах. HTML5 предоставляет разработчикам преимущество использования практически любой платформы. В 2013 году состоялся выход нескольких перспективных мновинок на рынке веб-приложений (например, Chrome Web Store и Mozilla Marketplace). Мы в восторге от возможностей, которые будут нам доступны в ближайшем будущем.
Фиксированная высота шаблонов.
Первым шоком от изучения новых экспериментальных макетов стало то, что все они имели фиксированную высоту. Под понятием “фиксированная высота”, я подразумеваю, что, в отличие от обычного сайта, высота страницы ограничена до высоты окна просмотра устройства. Если предоставляется больше контента, чем может вместить пространство экрана, переполнение должно обрабатываться на уровне компонентов, в отличие от уровня страницы. Мы договорились использовать JavaScript только в крайнем случае, так что первым инструментом, который пришел на ум, был flexbox. Flexbox дает разработчикам возможность объявлять гибкие элементы, которые могут заполнить имеющееся горизонтальное или вертикальное пространство, то, что было очень сложно делать с помощью CSS. Крис Койер разработал отличное введение в flexbox.
Использование Flexbox при разработке.
Flexbox начал применяться примерно с 2009 года и поддерживается большинством популярных смартфонов и планшетов. Мы ухватились за возможность использования Flexbox когда узнали, как легко он может решать некоторые проблемы сложных макетов. Мы начали применять его для решения каждой проблемы макета, с которой нам пришлось столкнуться. По мере того, как приложение увеличивалось, мы стали замечать, что производительность становится все хуже и хуже.
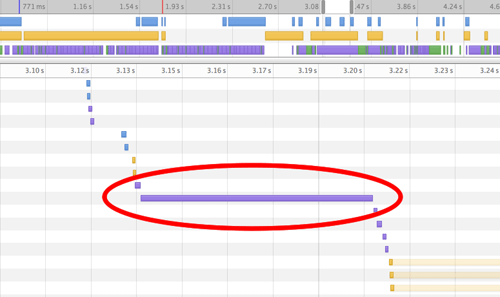
Мы часами анализировали временной график Инструментального средства разработчиков Chrome и нашли виновника: шок, ужас!- Это был наш новый лучший друг flexbox. Временной график показал, что некоторые макеты занимают около 100 миллисекунд; переработка разметки без использования flexbox свела их к 10 миллисекундам! Разница может показаться не такой уж и большой, но, когда происходят переходы между секциями, 90 миллисекунд простоя становятся очень заметными.
Возврат к Старой Школе.
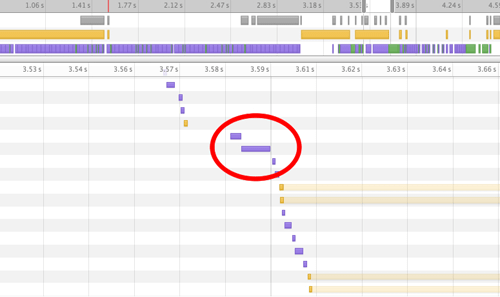
У нас не было другого выбора, кроме как убрать flexbox везде, где только можно. Мы использовали 100% высоты, плавающие точки, отрицательные поля, изменение размеров границ блоков и отступы для получения того же макета, но с гораздо большей производительностью (хотя и с более сложными CSS). Flexbox до сих пор используется в некоторых частях приложения. Мы обнаружили, что его влияние на производительность было менее заметным, когда он использовался для небольших компонентов пользовательского интерфейса.
Время отработки элементов макета страницы с использованием flexbox.
Время отработки элементов макета страницы без использованием flexbox.
Усечение.
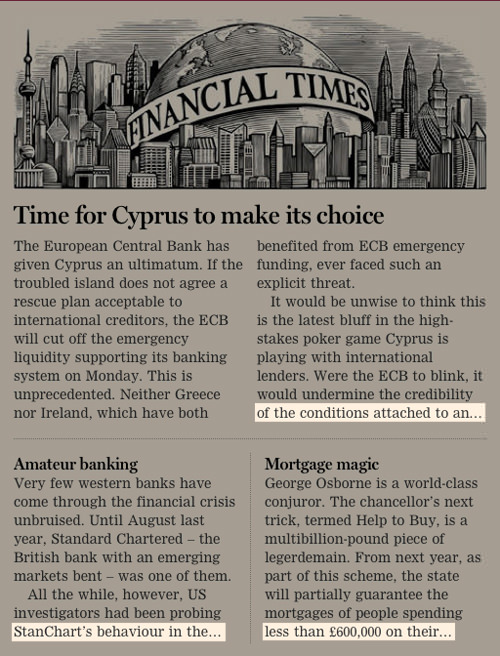
Контент с фиксированной высотой макета будет редко помещаются в контейнер; в конечном итоге произойдет переполнение. Традиционно в печати дизайнеры использовали эллипсы (три точки), чтобы решить эту проблему; однако в Интернете подобная реализация довольно проблематична.
Эллипсис (многоточие).
Вы можете быть знакомы со свойством text-overflow: ellipsis в CSS. Эта команда отлично работает, но несмотря на отличную поддержку браузерами имеет один довольно важный недостаток: она не может быть использована для текста, который занимает несколько строк. Нам нужно найти решение, которое бы обеспечило вставку эллипсиса в точку, где раздел переполняет границы своего контейнера. В этом может помочь использование JavaScript.
Усечение содержимого в виде многоточия используется повсюду.
После углубленного изучения и исследования нескольких различных подходов, мы создали FTEllipsis библиотеку. В сущности происходит измерение доступной высоты контейнера, а затем измеряется высота каждого дочернего элемента. Когда находится дочерний элемент, который выходит за пределы контейнера, высота его букв распределяется на разумное количество строк. Для браузеров основанных на WebKit мы используем малоизвестное свойство -webkit-line-clampдля усечения размера текста и выбора заданного количества строк. Для браузеров, основанных не на WebKit, библиотека позволяет разработчику стилизировать переполнение контейнера, однако требуется регулярное использование CSS.
Модуляризация.
Справившись с некоторыми проблемами визуализации низкого уровня, нам необходимо сделать шаг назад и выбрать наилучший способ управления просмотром приложения. Мы хотели отыскать возможность повторного использования мелких деталей интерфейса в различных контекстах и найти способ надежной стилистической правки, которая бы не оказывала влияние на другие компоненты.
Одним из лучших решений, которое нам удалось получить при создании нового приложения, стало применение модуляризации в отображении информации на экране. Все началось, когда мы впервые анализировали дизайн. Мы создали наброски на распечатанных страницах, выполнив разбивку на фрагменты (или модули). Наш план состоял в том, чтобы определить все возможные макеты и модули, и создать каждый вид (или страницу) в виде комбинации модулей в пределах одного макета.
Каждому модулю необходимо присвоить имя. Но мы обнаружили, что модуль достаточно трудно описать, особенно если некоторые модули будут иметь несколько появлений в зависимости от размера экрана или контекста. В результате мы отказались от семантических имен и решили назвать каждый компонент по виду фруктов – нам не хотелось тратить время, придумывая разумные, однозначные имена!
Пример разметки модуля:
<div> <h2>{{headline}}</h2> <h3>{{subhead}}</h3> <div>{{body}}</div></div>Пример стилистической правки модуля:
.apple {}.apple_headline {
font-size: 40px;}.apple_sub-head {
font-size: 20px;}.apple_body {
font-size: 14px; column-count: 2; color: #333;}Обратите внимание, что каждый класс содержит префикс имени модуля. Это гарантирует, что стилистическая правка одного компонента не повлияет на другой; стилизация каждого модуля является инкапсулированной. Также обратите внимание, что мы используем только один класс в селекторах CSS, что делает наш компонент транспортируемым. Свободное использование селекторов в любом контексте означает, что модули могут быть удалены в любой части нашего приложения и это действие не окажет влияния на общий вид. Это становится необходимостью, если мы хотим иметь возможность повторного использования компонентов во всей программе (и даже в приложениях).
Что делать, если модуль должен взаимодействовать?
Каждый модуль (или фрукт) имеет свою собственную разметку и стиль, которые мы создавали таким образом, чтобы они могли быть повторно использованы. Но что, если нам нужен модуль, реагирующий на действия или события? Нам нужен способ, обеспечивающий создание компонента свободного от контекста, чтобы иметь возможность использования его в различных местах. Это немного сложнее, чем просто создавать умные разметки и укладки. Чтобы решить эту проблему, мы создали FruitMachine.
Многоразовые компоненты.
FruitMachine представляет собой облегченную библиотеку компонентов, которая выполняет сборку макета и позволяет нам объявлять взаимодействия для каждого модуля. Данная библиотека создавалась под влиянием простоты образов Backbone, но с немного расширенной структурой для получения минимального “шаблонного” кода. FruitMachine дает нашей команде возможность последовательной работы с образами и в то же время остается относительно доступным для использования практически для любого компонента отображения информации на экране.
Ментальность компонента.
Думая о приложении как о наборе независимых компонентов можно придумать другой способ подхода к задаче. Компоненты должны быть безмолвны; они не могут получать информацию о контексте или о последствиях любых взаимодействий, которые могут произойти в их пределах. Они могут иметь открытый программный интерфейс приложения (API) и должны выделять события, когда происходит взаимодействие. Специализированный диспетчер выполняет сборку каждого макета и управление всеми элементами. Его работа заключается в создании, управлении и прослушивании каждого компонента интерфейса.
Например, чтобы показать всплывающее окно, когда компонент с именем “кнопка” нажат, нам не обязательно нужно использовать жесткую логику внутри компонента кнопка. Вместо этого для компонента «кнопка» можно использовать событие buttonclicked каждый раз, когда происходит ее нажатие; диспетчер образов будет обрабатывать возникновение каждого события, а затем отображать его. Работая подобным образом, мы можем создать большой набор компонентов, которые могут быть использованы в различных ситуациях. Образ компонента может и не иметь специфической зависимости, если он будет использоваться в идентичных проектах.
Подобный алгоритм действий значительно упростил нашу архитектуру. Меняя взгляды на компоненты и разрушая связи в пределах приложения мы сможем принимать нужные решения, которые помогут избежать появления сложных, сильно зависимых модулей.
Будущее FruitMachine.
Благодаря созданию FruitMachine стало возможным обеспечение полной транспортабельности компонентов интерфейса. Это позволяет нам быстро определить и собрать образы с минимальными усилиями. В настоящее время мы используем FruitMachine только на клиенте, но использование серверного варианта (NodeJS) рассматривалось в течение всего периода разработки. В ближайшие месяцы мы надеемся перейти к производству визуализированных серверов для веб-сайтов, которые постепенно позволят улучшить опыт создания приложений.
Вы можете узнать больше о FruitMachine и ознакомиться с некоторыми примерами в социальном GitHub обменнике.
Поддержка сетчатки.
Файнэншл таймс – это первое веб-приложение, которое было выпущено до появления “Сетчатки” на экранном изображении. Мы пробовали экспериментировать с высоким разрешением, но никогда не ставили максимального значения. Для наших дизайнеров обязательной была 100% поддержка сетки в новом приложении. Мы как разработчики, страдали от применения нескольких размеров и разрешений для каждого крошечного изображения интерфейса, так что использование единственного векторного решения видится самым лучшим подходом. Мы закончили тем, что выбрали отображение шрифтов для …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров