Для подавляющего большинства веб-сайтов, создание навигации не является особенно сложной задачей. Часто достаточно всего лишь разместить основную панель навигации, поддерживаемую суб-навигацией.
Как правило, суб-навигация отображает дочерние связи с текущей страницей. Первичная навигационная панель показывает страницы верхнего уровня, что позволяет пользователям перемещаться между разделами.
Тем не менее, существует один класс веб-сайтов, для которого традиционная форма навигации будет недостаточна. Это те сайты, которые я называю “мега-сайты”.
Что такое мега-сайты?
Мега-сайт, как правило, принадлежит крупной организации, которая охватывает производство широкого спектра товаров и услуг. Кроме того, подобные организации часто поддерживают разнообразные потребности пользователя.
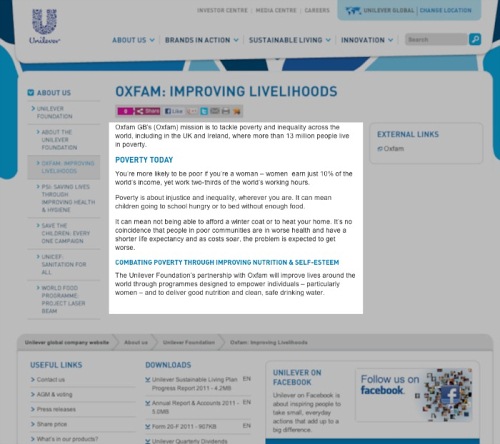
Организации с мега-сайтами могут включать в себя целые организации, такие как BBC, компании с неограниченными возможностями, такие как Microsoft, органы государственной власти, высшие учебные заведения и крупные благотворительные организации, которые создают много собственных структур, таких как World Wildlife Fund (Мировой фонд живой природы).
Эти веб-сайты:
- Чрезвычайно большие,
- Многоуровневые,
- Состоят из многих микро-сайтов и подразделов,
- Направлены на удовлетворение потребностей большого числа пользователей,
- Имеют различные уровни пользовательского доступа.
Сайты такого размера и сложности сталкиваются с уникальными навигационными проблемами.
Проблемы навигации на мега-сайтах.
Наша компания оказывает множество услуг и делает большие объемы работ для мега-сайтов, и наши задачи нередко усложняются, особенно при попытке использовать традиционные навигационные панели.
Традиционная навигация не может поддерживать многоуровневую структуру.
Чем больше на сайте уровней, тем больше проблем возникает при использовании традиционных средств навигации. Приемлемым для навигации является размещение трех уровней; кроме того, один из них должен быть постоянно в действии. Либо навигация расширяется до такой степени, что занимает на экране больше места, чем сам контент (проблема усугубляется наличием огромного количества страниц на мега-сайте), или страницы с более высоким приоритетом в информационной архитектуре больше не будут отображаться в навигации.
В последнем случае, если пользователь находится глубоко внутри сайта, существует вероятность его дезориентации и неопределенности в местоположении, потому что он не видит, как текущая страница располагается в общей структуре.
В то время как традиционные навигационные подходы в сочетании с плановыми отладочными операторами могут влиять на масштабирование в размещении мега-сайтов, они делают это за счет увеличения статических элементов. Увеличенная версия.
Последняя проблема может быть частично решена благодаря хорошо реализованным отладочным операторам. Тем не менее, это не единственная проблема с традиционной навигацией.
Традиционная навигация не может поддерживать различные уровни пользовательского доступа.
Традиционная навигация может запутать пользователей, которые входят на сайт с помощью микро-сайтов или подразделов.
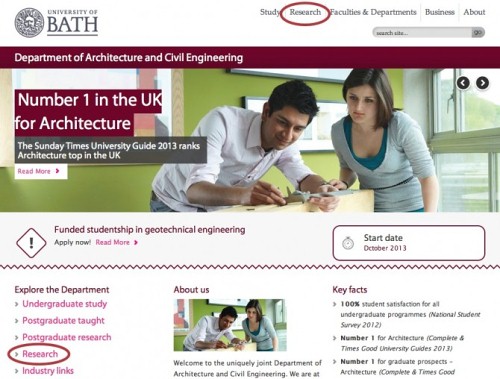
Возьмем студента, который рассматривает вопрос о поступлении в университетскую аспирантуру. Этот человек, вероятно, более заинтересован в конкретном факультете или в особенностях обучения, чем в учреждении в целом. Поэтому нужно рассматривать возможность зайти на сайт на определенном уровне, а не просто на домашнюю страницу университета.
Другим примером может быть мать-одиночка, желающая получить информацию о детском пособии. Больше шансов, что она воспользуется некоторыми интересующими ее подразделами сайта, чем просто посетит домашнюю страницу правительственного ресурса. В таких ситуациях, внимание пользователей сосредоточено на интересующей их информации (т.е. поступление в аспирантуру или получение пособия на детей). Они вовсе не заинтересованы в более развитом мега-сайте.
К сожалению, традиционные первичная и вторичная навигационные панели не дают пользователю права выбора и предоставляют весь широкий информационный поток, хочет пользователь этого или нет.
Раздел под названием “Исследования” на главной странице университета относится ко всему сайту или просто или рассматривается в отдельно взятом случае? А когда один и тот же раздел появляется дважды, но находится в двух разных местах? Увеличенная версия.
Что еще хуже, текущая информация действительно может изменить восприятие пользователем элементов навигации. Например, сможет ли наш аспирант разобраться к чему отнести ссылку “О нас”, к информации об отдельном факультете или о всем учреждении в целом. В некоторых крайних случаях вы можете даже найти одинаковые метки навигации, которые используются как для текущей информации, так и для всего сайта в целом (например, информация об университете и о факультете может быть помечена как “О нас” на одной и той же странице).
Как же тогда мы можем решить проблему с навигацией мега-сайтов?
Решения для создания Навигации.
В этом, как и в другом вопросе, не существует идеального решения. Тем не менее, существуют решения, которые являются шагом вперед в построении навигации, которая лучше подходит для небольших сайтов. Первое из этих решений является наиболее радикальным.
Полностью избавиться от навигации.
Впервые я услышал о таком подходе в обсуждениях Раса Уикли об отказе от традиционной навигации в 2006 году. Он отвергает идею навязывания навигационной структуры пользователям и предлагает им найти свой собственный путь через веб-сайт.
Это достигается путем придания каждой веб-странице автономности и пометки ее с соответствующими метаданными. Пользователи могут найти страницу на основе сочетания поиска и навигации по тегам. Также будет возможным создание ссылок на соответствующие документы, основанные на метаданных, связанные с каждой страницей .
Этот подход имеет нескольких преимуществ:
- Сайт получает возможность безграничного расширения.
- Идеальный подход для пользователей, которые приходят на сайт с многоуровневой структурой.
- Появляется возможность создать гораздо более динамичные связи между страницами и легко регулировать добавление и удаление страниц.
Конечно, и данный метод не обходится без проблем. Хотя отдельные разделы сайта и могут выступать в качестве целевой страницы (например, section.acme.com), могут возникнуть проблемы в плане специфики управления сайтом. Что еще более важно, такой подход полностью зависит от наличия четко отмеченных документов и мощных функций поиска, которых трудно достичь на мега-сайте.
Тем не менее, этот вариант может быть быстро исключен.
Разбейте веб-сайт на более мелкие микро-сайты.
Другой подход состоит в разбиении мега-сайта на ряд более мелких, хорошо управляемых микро-сайтов. Этот подход использует BBC.
Вместо того чтобы рассматривать свой веб-сайт как единое целое, BBC разбил его на подчиненные сайты, такие как новости, спорт, телевидение, радио и так далее. Каждый сайт имеет свою собственную навигацию и позволяет избежать проблем, связанных с мега-сайтами.
BBC нашли способ избежать разрозненности в работе пользователей, которые перемещаются между микро-сайтам� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров