Еще в 2009 году, Сергей Чикуенок написал статью, представляя новый способ написания HTML и CSS кода. Этот революционный плагин, под названием Zen Coding, помогал разработчикам на протяжении многих лет и в настоящее время достиг нового уровня.
Emmet, ранее известный как Zen Coding, является самым производительным и экономичным по времени плагином текстового редактора, который вы когда-либо увидите. Моментально оборачивая простые и краткие фрагменты кода в сложные, Emmet может помочь вам работать более продуктивно.
Для тех, кто предпочитает смотреть, а не читать, вот краткий перечень моих любимых хитростей.
КАК ЭТО РАБОТАЕТ
Давайте посмотрим правде в глаза: написание HTML-кода требует времени, включая все теги, атрибуты, кавычки, скобки и т.д. Конечно, большинство текстовых редакторов имеют автодополнение, которое сильно помогает, но вам все равно придется много печатать. Emmet мгновенно оборачивает простые и краткие фрагменты кода в сложные.
HTML сокращения
Инициализаторы
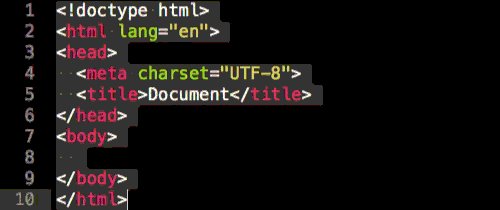
Приступить к работе с новым документом HTML занимает менее секунды. Просто наберите ! или html:5, нажмите “Tab”, и вы увидите HTML5 doctype с несколькими тегами для запуска вашего приложения.
.
html:5или!для HTML5 doctypehtml:xtдля XHTML переходного doctypehtml:4sдля HTML4 строгого doctype
Легко добавляйте классы, идентификаторы, текст и атрибуты
Потому как синтаксис Emmet для описания элементов похож на CSS селекторы, привыкнуть к нему очень легко. Попробуйте смешать имя элемента (например, p) с идентификатором (например, p#description).

Кроме того, вы можете комбинировать классы и идентификаторы. Например, p.bar#foo выведет следующее:
<p class="bar" id="foo"></p> Теперь давайте посмотрим, как определить контент и атрибуты для HTML элементов. Фигурные скобки используются для контента. Таким образом, h1{foo} в результате выдаст следующее:
<h1>foo</h1> А квадратные скобки используются для атрибутов. Таким образом, a[href=#] сгенерирует это:
<a href="#"></a> 
Вложенность
С помощью вложенных сокращений (nesting abbreviation) вы можете создать целую страницу с помощью всего одной строки кода. В первую очередь это дочерний оператор представленный символом >, он позволяет вам вкладывать элементы внутрь других. Оператор одноуровневого добавления (sibling) представлен символом +, позволяет размещать элементы возле друг-друга в одном уровне иерархии. И последнее — это новый “climb-up” оператор, представленный символом ^ и позволяющий вам подняться на один уровень вверх.

Группирование
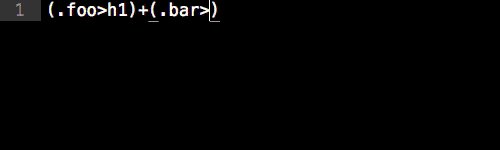
Чтобы эффективно использовать встраивание и не превратить его в запутанной беспорядок операторов, вам нужно сгруппировать несколько кусков кода. Это как математика — Вам просто нужно использовать скобки вокруг определенных частей. Например, (.foo>h1)+(.bar>h2) выведет следующее:
<div class="foo"> <h1></h1> </div> <div class="bar"> <h2></h2> </div> 
Неявные имена тегов
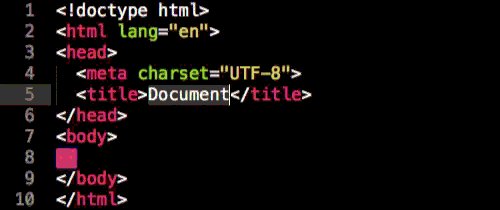
Чтобы объявить тег при помощи класса, просто наберите div.item, и затем он сгенерирует <div class="item"></div>.
Раньше вы могли опустить имя тега для div, так что вам просто нужно было набрать .item, и он бы сгенерировал <div class="item"></div>. Теперь Emmet умнее. Каждый раз он обращает внимание на родительский тег, когда вы расширяете сокращение при помощи неявного имени. Поэтому, если вы объявляете .item внутри <ul>, он сгенерирует <li class="item"></li> вместо <div class="item"></div>.

Вот список всех неявных имен тегов:
liдляulиoltrдляtabletbodytheadиtfoottdдляtroptionдляselectиoptgroup
Умножение
Вы можете определить, сколько раз элемент должен быть выведен с помощью * оператора. Таким образом, ul>li*3 выведет:
<ul> <li></li> <li></li> <li></li> </ul> 
Нумерация
А как насчет сочетания функции умножения с элементом нумерации? Просто поместите $ оператор в имя элемента, имя атрибута или значение атрибута для вывода числа повторяющихся элементов в настоящее время. Если Вы введете ul>li.item$*3, то отобразится следующим образом:
<ul> <li class="item1"></li> <li class="item2"></li> <li class="item3"></li> </ul> 
Попробуйте прямо сейчас!
Почему бы не попробовать прямо сейчас? Давайте: введите HTML сокращение в Emmet и нажмите клавишу Tab.
CSS сокращение
Значения
Emmet это больше, чем просто HTML элементы. Вы также можете вводить значения непосредственно в CSS сокращение. Допустим, вы хотите определить ширину. Введите w100, и он сгенерирует:
width: 100px; 
Пиксель это не единственная доступная единица. Попробуйте запустить h10p+m5e, и это выведет следующее:
...
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров