В настоящее время существует около 3997 различных мобильных устройств на Android. В идеале навигация вашего мобильного приложения должна работать на всех этих устройствах. C-Swipe может вам в этом помочь. C-Swipe — это альтернативная навигационная модель для планшетных компьютеров и мобильных устройств. Эта модель считается наиболее эргономичной по сравнению с остальными.
Эта статья содержит основную информацию об этой системе, а также загружаемое мини-приложений, для тестирования системы, и исходный код, так что вы можете попробовать C-Swipe в действие.
Размер
Количество мобильных сенсорных устройств растет с каждым годом, новые устройства и функции появляются почти ежедневно. Если мы обратим внимание на последние тенденции то заметим, что устройства с сенсорным дисплеем получаются больше по размеру. Уже сейчас модельный ряд включает в себя 12 -, 15 — и 21-дюймовые сенсорные экраны. А приятные в использование мобильные приложения становятся все более сложными и полнофункциональными. Например, стандартное приложение Microsoft Office оптимизировано для сенсорного управления.
Это только вопрос времени, когда Android OS вынуждена будет догонять своих соперников по рынку. А масштабирование навигационной панели текущей четвертой версии Android не является эргономичной и не отвечает всем требованиям мобильных приложений и устройств на Android.
Я предлагаю C-Swipe в качестве альтернативы шаблона навигации, он основан на природной эргономики человеческой руки. C-Swipe может быть использован для вызова контекстное меню в любом месте на сенсорном экране, используя жест в форме буквы С.
Содержание
Представьте, что вся поверхность мобильного телефона или планшетного компьютера посвящена контенту. Для использования функций или навигации, пользователь должен провести пальцем по экрану, сделав жест похожий на букву с. Пользователь мог бы сделать это, удерживая мобильное устройство двумя руками, положив его на стол, читая в постели, в любом удобном для него положении. А все потому что единственное что ему нужно сделать, это провести большим пальцем по экрану.
Проводя пальцем по экрану, пользователь откроет контекстное меню. Когда открывается меню, то наиболее часто используемые опции расположены в первых строчках. Значки и текст для меню расположены там, где они не будут заблокированы большим пальцем. Пользователь нажимает пункт, который ему необходим, и как только совершается действие, или как только пользователь касается экрана в любом месте за пределами меню, оно исчезает.
Легко увидеть, трудно достичь
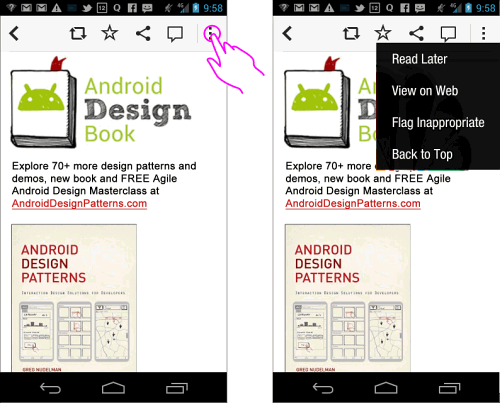
Flipboard — это простое мобильное приложение, которое уже завоевало множество преданных поклонников, благодаря своему великолепному пользовательскому интерфейсу, актуальному содержанию, и удобной навигации. Если посмотреть внимательно на навигацию этого мобильного приложения, то вы увидите, что кнопки “Назад”, “Избранный” и “Like” — расположены на верхней панели управления:

Рис.1: Приложение Flipboard для Android 4, кнопки действия расположены на верхней панели.
Панель навигации, расположенная в верху страницы — это самый популярный пример расположения навигации в Android 4, он рекомендуется в Руководстве о принципах дизайна. Верхняя панель облегчает использование функций, она представляет их для удобного просмотра. Расположенные в верхней части страницы, они никогда не будут закрываться пальцами пользователя.
Тем не менее, размещение панели навигации в верхней части экрана является палкой о двух концов: добраться до верхней панели обычно достаточно сложно, в силу ее небольшого размера. Если вы хотите увеличить страницу, например, как на Galaxy Note, то вам потребуется использовать вторую руку, чтобы нажать на кнопку, в итоге это увеличивает сложность использования мобильного устройства.
Панель навигации также занимает важное пространство в верхней части экрана. Видимые функций служат эффективным средством обучения, когда пользователь учиться пользоваться приложением.
Навигация
А что если у вас появится возможность отдать сто процентов площади экрана контенту, и дать пользователю возможность вызывать меню навигации в любой части экрана, без неловких движений? То есть именно то, что делает C-Swipe.

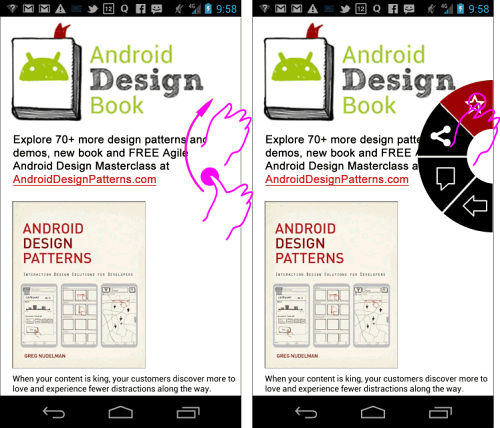
Рис.2: В этом макете редизайна мобильного приложения Flipboard, пользователь использует простой жест, чтобы вызвать панель навигации.
Полукруглый жест большим пальцем в любом месте экрана вызывает скрытое меню, содержащее те же пункты, которые расположены на верхней панели навигации. После открытия меню, нажать нужный элемент тем же пальцем достаточно легко.
Дизайн двух меню
C-жест может быть выполнен двумя разными способами: касанием, и скольжением пальца по экрану. И в каждом из случаев меню будет выглядеть по-разному. Выберите тот вариант, который лучше подходит для вашего мобильного приложения.
Если вы используете первый вариант то, пользователю нужно провести пальцем по поверхности экрана полукруглым жестом, а после убрать палец. Последнее особенно важно, иначе получится, что палец задействует сразу несколько пунктов меню.
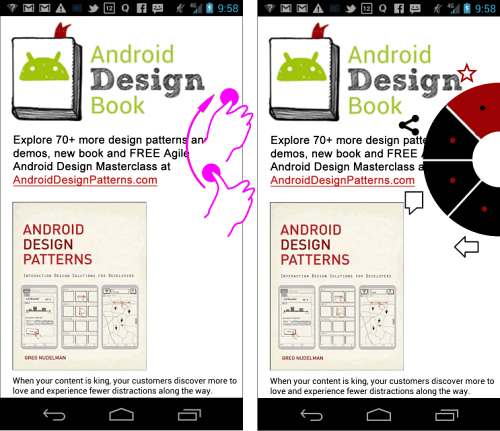
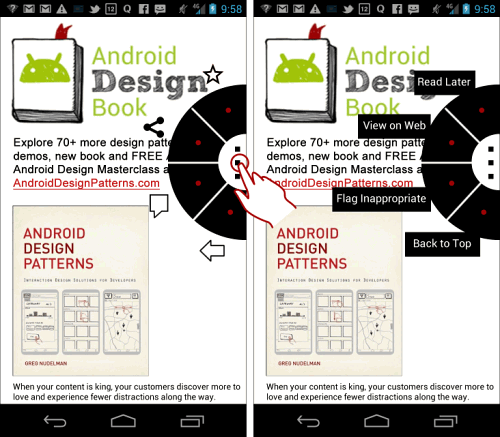
Второй тип взаимодействия показан на рисунке 3. Система распознает жест, и меню навигации появляется, когда палец прижат к экрану мобильного устройства. Соответственно, значки обозначающие пункты меню, должны находиться не на самих кнопках, а за их пределами, чтобы пользователь мог их видеть.

Рис.3: Значки должны находиться за пределами меню.
Какие взаимодействия следует выбрать
В первом варианте только большой палец поддерживает контакт с мобильным устройством, активация меню происходит немедленно. Это делает навигацию эффективной. Однако, многие тестеры предпочли спартанский дизайн, который располагает иконки внутри меню. Попробуйте оба варианта, протестируйте полученное и решите для себя, что подходит именно для вашего приложения.
Примечание: Имейте в виду, что движение пальцем требует нарисовать небольшой полукруг, возможно, он меньше, чем вы ожидаете. Так же это связанно с тем, что для человеку с большими руками сложнее сделать такой полукруг большим пальцем, по сравнению с человеком с маленькими руками.
изменение места расположения меню навигации
В C-Swipe происходит в основном полная замена текущего меню навигации. Как я писал в своей книге под названием, Android Design Patterns: Взаимодействия и решения для разработчиков, в частности, хорошими кандидатами для использования C-Swipe модели являются интернет магазины, а так же сайты или приложения с меню с большим количеством скользящих вкладок.
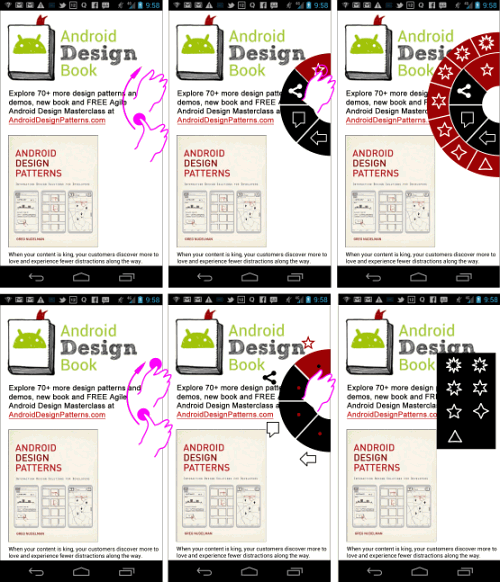
Еще один важный момент в том, что C-Swipe может быть растянут почти до бесконечности. Эту модель можно использовать, чтобы добавить больше функций меню навигации, чем можно увидеть на экране, плюс два или три уровня меню в верхней части существующего первого уровня. Для доступа к функциям второго уровня, внутри кругового меню может быть включена еще одна отдельная кнопка. Как показано на рисунке 4 ниже, нажав на эту кнопку, пользователь запускает дополнительные функции, а нажав на нее снова, возвращается к первоначальному виду меню. Это позволяет пользователям иметь комфортный открывать различное количество уровней меню от восьми до двенадцати.

Рис.4: Получение доступа к C-Swipe путем нажатия на центральную кнопку.
Добавляем подменю, рассматриваем различные виды доступа к нему:
Рис.5: Два способа доступа к C-Swipe подменю.
В верхней строке мы видим как клавиша “избранный” в открытом C-Swipe меню открывает подменю с несколькими звездами. Польз� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров