Как дизайнеры пользовательского интерфейса, мы всегда должны быть заинтересованы в обучении, чтении исследований поведения пользователей, понимании лучших практик. Мы постоянно должны быть в курсе всех последних подходов и тактик в сфере разработки веб-сайтов и приложений.
На данный момент одной из самых интересных концепций, к которой мы уже начали обращаться, является небезызвестная идея “Сначала мобильные” от дизайнера Люка Врублевского. Впервые он рассказал о своём подходе на страницах личного блога, а затем написал ряд книг на эту тему. Как правило, такой подход позволяет сконцентрироваться на главных задачах и моментально перейти к сути разработки как относительно программного содержания, так и относительно взаимодействия с пользователями.
Но что делать, если у вас уже есть сайт или приложение, которое было изначально создано для персональных компьютеров и не учитывало появление мобильной версии? И более конкретно, что, если вы не располагаете достаточным количеством ресурсов, времени и бюджета, чтобы начать все с нуля как можно быстрее? Мы, например, оказались в такой ситуации с сайтом Fresh Tilled Soil. И вот как решалась проблема.
Профессиональный вызов
Как компания, которая занимается разработкой веб- и мобильных приложений, а также дизайном пользовательского интерфейса, мы не могли и дальше игнорировать эту проблему. Что подумали бы о нас потенциальные клиенты, которые хотят заказать у нас ту или иную услугу? Они заходят на наш сайт, и им приходится увеличивать, уменьшать и передвигать изображение на своём телефоне, чтобы найти нужную информацию. Имеем ли мы право называться агентством, если не можем позаботиться даже о мобильном интерфейсе своего родного сайта…
Так что же делать? Дизайнерская фирма, которая предлагает мобильные приложения и современные дизайнерские решения, безусловно, должна практиковать то, что проповедует – особенно учитывая данные, показывающие увеличение числа посетителей нашего сайта именно с мобильных устройств. Кроме того, нам бы хотелось, чтобы вся информация поддерживала единую кодовую базу и считывалась абсолютно любым мобильным устройством. Оперативный подход был для нас самым лучшим решением.
Хотя наши ресурсы были достаточно ограничены, нам посчастливилось найти нескольких специалистов, которые были не сильно загружены работой. Мы быстро собрали небольшую команду для того, чтобы адаптировать наш сайт для пользователей iPhone и Android. По данным наших аналитических отчётов, именно эти устройства были самыми популярными среди посетителей сайта.
Наше исследование показало, что 51% посещений сайта с мобильных устройств были произведены именно с iPhone, 40% были с Ipad, а оставшиеся 9% пришлись на владельцев различных смартфонов с Android и планшетов. Тем не менее, мы решили не адаптировать наш сайт под конкретные мобильные устройства, а сделать его доступным абсолютно для всех.
С чего мы начинали
- Определение ключевых макетов. Всей группой мы обсуждали, что важнее всего с точки зрения потенциального клиента, определяли, какие макеты потребуют разработки нестандартного дизайна, а для каких будет достаточно написания стандартного кода.
- Максимальные и минимальные размеры экранов. После того, как были разработаны черновые макеты, мы приступили к определению оптимальных размеров интерфейса, ориентируясь на средние показатели различия между дисплеями компьютеров и мобильных устройств.
- Качество изображения. Мы обновили графику для поддержки более высокого разрешения. Это также связано с техническими характеристиками мобильных устройств.
- Соответствие дизайна и исходного кода. В то время, пока дизайнеры работали над созданием макетов пользовательского интерфейса, разработчики начали адаптировать веб-сайт для маленьких экранов, преобразовывая фиксированную ширину в процентном соотношении. Далее дизайнеры и разработчики работали бок-о-бок для дальнейшего уточнения типографии, навигации и вёрстки макетов, обсуждая все улучшения в режиме реального времени.
Принимая во внимание ограниченные размеры экранов мобильных устройств, рассмотрим все способы упрощения навигации.
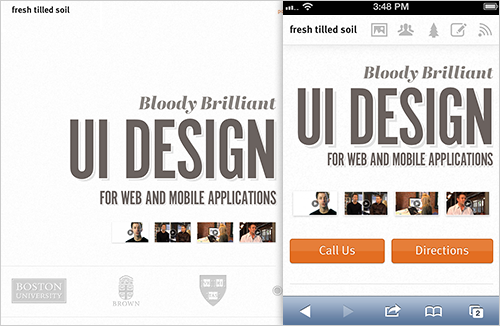
Первое, что мы сделали в этом русле, было создание ряда иконок, которые делали навигацию по сайту проще и быстрее. Каждая иконка отвечала за какой-либо раздел. Также нам пришлось отказаться от большой фоновой фотографии нашего генерального директора, Ричарда Банфилда. Основные усилия были направлены на то, чтобы посетители сайта могли с лёгкостью просмотреть то или иное видео.
2.Определение конкретных мобильных устройств пользователей
Подумайте о том, что посетители хотят от вашего мобильного сайта в первую очередь и рассмотрите все способы упрощения их задачи.
Мы думали, что для тех, кто посещает наш сайт впервые, очень важно иметь возможность легко с нами связаться или получить доступ к карте с нашим расположением. Встав на место потенциального клиента, мы решили разместить эту информацию на самом видном месте.
Контактные данные и расположение офисов расположены на самом видном месте. Эта версия сайта предназначена специально для владельцев мобильных устройств с небольшими экранами. Подобная информация особенно важна для тех, кто посещает сайт впервые.
3.Упрощение существующей функциональности
Убедитесь, что весь функционал сайта сохраняет работоспособность и на маленьких экранах.
Нам пришлось переработать раздел “Портфолио”, упростив его под мобильные устройства. В новой версии одновременно демонстрируются лишь шесть работ, увеличение происходит после нажатия на работу.
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров