Рекордное количество покупателей обращаются к своим смартфонам для поиска потенциальных покупок. Между тем, ответ на более важный вопрос — готовы ли эти пользователи совершить покупку, используя своё мобильное устройство — был получен очень быстро. В США, например,только за 2012 год объём продаж в сфере мобильной электронной коммерции вырос на 81%, это составляет 25 миллиардов долларов. И речь идёт не только о приложениях. По результатам опросов, для совершения покупок пользователи предпочитают обращаться к мобильным веб-сайтам. Большинство опрошенных (от 61 до 81%) отметили, что для любой покупательской деятельности, в том числе изучения продуктов и цен, обзора продуктов, участвующих в акции, и для самой покупки они предпочитают использовать браузер, а не родные приложения.
Между тем, ответ на более важный вопрос — готовы ли эти пользователи совершить покупку, используя своё мобильное устройство — был получен очень быстро. В США, например,только за 2012 год объём продаж в сфере мобильной электронной коммерции вырос на 81%, это составляет 25 миллиардов долларов. И речь идёт не только о приложениях. По результатам опросов, для совершения покупок пользователи предпочитают обращаться к мобильным веб-сайтам. Большинство опрошенных (от 61 до 81%) отметили, что для любой покупательской деятельности, в том числе изучения продуктов и цен, обзора продуктов, участвующих в акции, и для самой покупки они предпочитают использовать браузер, а не родные приложения.
В настоящее время для всех розничных продавцов всё более важной становится разработка быстрых и понятных пользователю способов оплаты покупок, которые будут внушать доверие и позволят воспользоваться всеми преимуществами электронной коммерции.
Давайте рассмотрим некоторые примеры вариантов безналичного расчета.
1. ОСТАВЛЯЕМ ТОЛЬКО ДЕЙСТВИТЕЛЬНО ВАЖНЫЕ ПОЛЯ
Все мы когда-либо отвечали на такие вопросы, как “Как вы узнали о нашем магазине”. Каждый такой вопрос важен для поставщика, но абсолютно бесполезен для пользователя, который зашёл на сайт, чтобы потратить свои кровные и заказать что-либо. И если на мониторе стационарного компьютера такие вопросы будут просто раздражать, то что-то подобное с дисплея мобильного телефона может заставить человека уйти с вашего сайта.
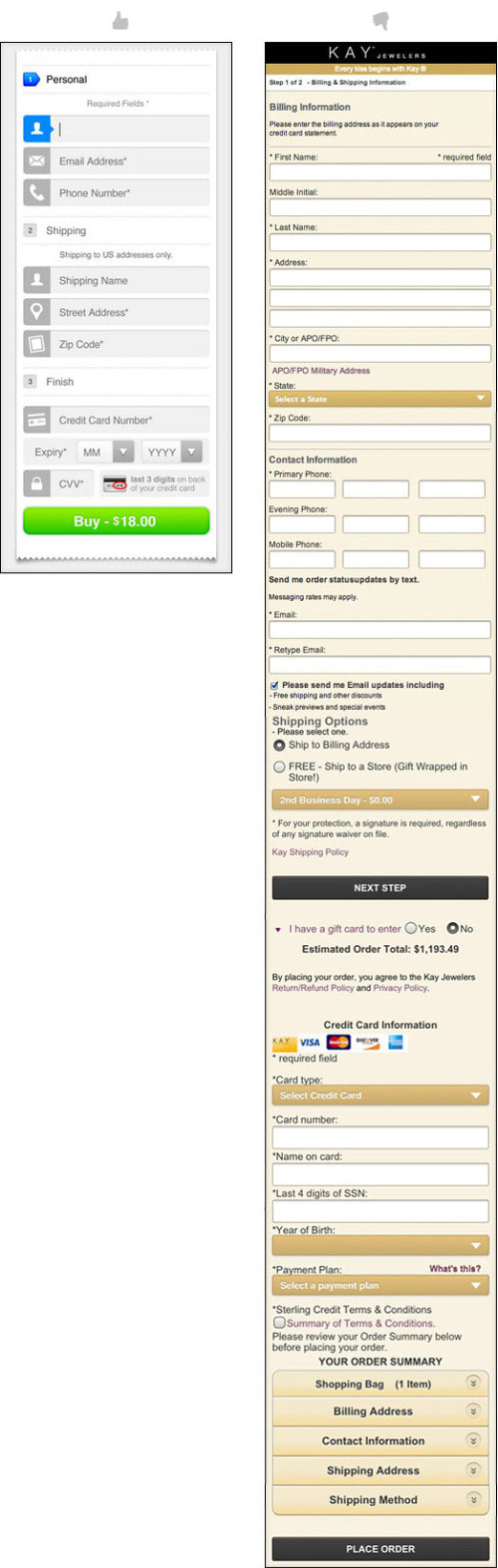
Пример слева: популярное мобильное приложение MOBY. Процесс регистрации включает в себя заполнение лишь самых необходимых полей, все они умещаются на одной странице.
Справа: Kay Jewelers. Плохой пример того, как простейшая процедура может стать чрезвычайно громоздкой. Три страницы заняты такими ненужными вопросами, как «Домашний телефон» и «Мобильный телефон». Более того, поле «Адрес» занимает три ячейки вместо одной для почтового индекса. Ещё один недостаток – пользователю приходится дважды вводить электронный почтовый адрес.
2. ВОЗМОЖНОСТЬ ОФОРМЛЕНИЯ ЗАКАЗА ПОЛЬЗОВАТЕЛЯМ СО СТАТУСОМ “ГОСТЬ”
Вариант ускоренной регистрации пользователя в качестве гостя уже давно стал стандартной практикой веб-сайтов (лишь 24% сайтов-магазинов не используют его). Особенно это важно для пользователей мобильных телефонов, которые могут отказаться от совершения заказа лишь из-за необходимости создания учётной записи. Один из электронных магазинов поделился шокирующей статистикой: им удалось увеличить объём продаж на 300 миллионов долларов, лишь убрав кнопку «Регистрация».
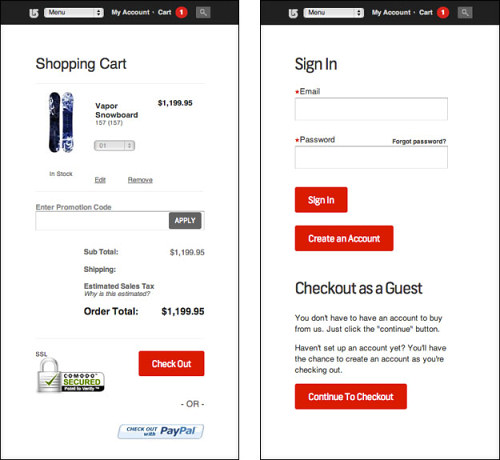
Бертон предлагает своим покупателям три варианта работы с сайтом: создание учётной записи, простой вход и вход в качестве гостя.
3. УПРОЩЁННОЕ ИСПОЛЬЗОВАНИЕ ЭЛЕМЕНТОВ ИНТЕРФЕЙСА
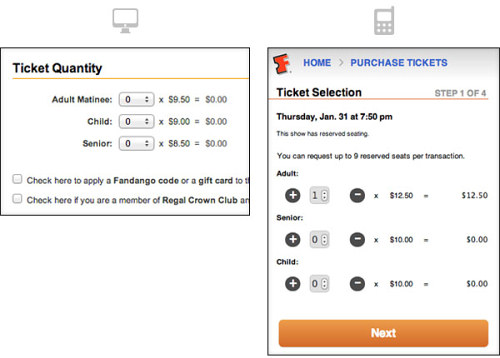
Fandango предлагают пользователям сенсорные элементы управления, что гораздо удобнее для пользователей мобильных устройств, нежели набор текста вручную.
Интерфейс сайта Fandango: для стационарных компьютеров и для мобильных устройств.
Если вы зайдёте на сайт Fandango с обычного компьютера (слева), то вам будут предложены типичные выпадающие подменю. Мобильный же интерфейс (справа) позволяет использовать возможности сенсорного дисплея, что значительно уменьшает время на ввод информации. Отметим, что опция использования электронной клавиатуры сохранена.
4. УДАЛИТЕ ВСЁ, ЧТО ОТВЛЕКАЕТ ПОЛЬЗОВАТЕЛЕЙ ОТ СОДЕРЖАНИЯ САЙТА
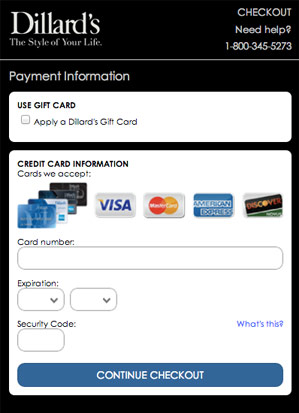
Если пользователь находится в процессе оформления заказа, то очевидно, что он выразил готовность что-либо купить. Иными словами, сайт уже выполняет не функцию магазина, а функцию центра оформления заказа. Именно поэтому необходимо убрать всё, что может отвлечь внимание потенциального покупателя. Подобную практику вы могли видеть на Amazon. На странице оформления заказов вы не увидите ни традиционных ссылок меню навигации по сайту, ни панели поиска — ничего, что может увести покупателя с этой страницы.
Страница оформления заказа на сайте Dillard’s. Единственная ссылка, которая позволяет покинуть страницу, находится в левом верхнем углу.
Ссылки на социальные платформы также не должны присутствовать на странице оформления заказа, так как могут увести пользователя на другую страницу.
На первый взгляд, страница, наполненная качественным контентом, может показаться отличной идеей, но помните, что любой контент будет отвлекать пол …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров