На недавнем WordCamp в Эдинбурге, я принял участие в дискуссии о разработке WordPress тем и опциям доступным для разработчиков при создании темы. Важнейшим выводом из сессии было то, что нет одного универсального решения и что лучший метод зависит от потребностей сайта и возможностей разработчика.
Но если вы начинаете создавать WordPress темы или хотите разработать систему для их создания более эффективным и надежным способом, как вы решите, какой подход использовать? В этой статье мы кратко опишем, как работают WordPress темы, а затем посмотрим на некоторые из различных подходов к их разработке, а также советы о том, какой подход может быть наиболее подходящим для вашего сайта и материального положения.
Как работает WordPress тема?
В WordPress, темы управляют сайтом и определяют, что он содержит, как он себя ведет и как он выглядит. Тема отделена от содержания, которое содержится в базе данных. Это означает, что вы можете использовать ту же самую тему на более чем одном веб-сайте, независимо от содержания этих веб-сайтов — которые вы, возможно, уже делаете, если вы скачали темы из репозитория тем WordPress.
Тема состоит из нескольких файлов шаблона, все хранится в папке темы, которые вы найдете в директории wp-content/themes вашей установки WordPress. Каждая тема WordPress должна включать в себя по крайней мере два файла: index.php и style.css. Этот индексный файл определяет, какой контент отображается темой, а таблица стилей (как вы догадались) стилизует его, а также содержит мета информацию о теме, которую WordPress использует для обеспечения корректной работы темы.
На самом деле, большинство тем имеет несколько дополнительных файлов:
header.phpСодержит раздел<head>каждой страницы, а также заголовок страницы.sidebar.phpСодержит боковую панель, в том числе любые области под виджеты.footer.phpСодержит футер, который может иметь, а может и не иметь области под виджеты.functions.phpСодержит любые функции, которые являются специфическими для вашей темы. Вы можете узнать об этом файле в WordPress Codex.- Файлы, содержащие циклы, которые запрашивают контент из базы данных. В зависимости от того, с какой частью сайта вы работаете, это может быть одной из нескольких файлов:
page.phpДля статического страницsingle.phpДля отдельных постов (постов в блоге, например)index.php,archive.php,category.php, и т.д. На страницах выводящих список постов
В блоге Yoast была опубликована замечательная статья с наглядным представлением о том, как работают файлы темы, а также WordPress Codex включает в себя подробное описание тем, в том числе информацию о различных файлах и о том когда они вызываются.
Я считаю, что файл таблицы стилей, однако, являются наиболее важным файлом и именно тем, с которого вы скорее всего начнете, потому что “дочерняя тема” (больше, чем когда-либо) нуждается в таблице стилей, даже если она не содержит ничего другого. Таблица стилей содержит важную мета информацию о самой теме, которая располагается в блоке комментариев перед всеми стилями. Ниже приведен блок начальных комментариев для текущей стандартной темы WordPress, Twenty Eleven:
/* Theme Name: Twenty Eleven Theme URI: http://wordpress.org/extend/themes/twentyeleven Author: the WordPress team Author URI: http://wordpress.org/ Description: The 2011 theme for WordPress is sophisticated, lightweight, and adaptable. … Version: 1.3 License: GNU General Public License License URI: license.txt Tags: dark, light, white, black, … */Эта информация храниться в блоке комментариев, так что она не читается браузерами, но читается WordPress, и предоставляет информацию для любого человека, использующего вашу тему. Вскоре мы вернемся к этому, когда посмотрим на процесс создания дочерней темы.
Теперь, когда вы знаете, как работают темы, следующим шагом будет выяснить как, быть с созданием своей собственной. Прежде чем начать, стоило бы учесть некоторые моменты, которые помогут вам принять решение.
Что необходимо учитывать при разработке WordPress темы?
Прежде чем принять решение о том, какой подход следует использовать для разработки своей темы, определите ваши ограничения. Они вероятно, включают что-то следующее:
- Время Сколько времени у вас есть, чтобы разработать свою тему, или чтобы узнать, как это сделать?
- Бюджет Это связано со временем, но также имеет дело с тем, можете ли вы позволить себе отплатить премиум тему или фреймворк для создания тем.
- Способности Насколько вы знакомы с разработкой тем, с CSS и PHP, и с тем как работают темы? Если вы не знакомы, как много вы хотите узнать?
- Перспективы Потребуется ли вашей теме обновление в будущем? Будут ли другие разработчики работать над ней вместе с вами? Если так, то ваш подход должен быть насколько надежен, насколько это возможно.
- Повторяемость Размышляете ли вы о разработке рядя подобных тем в будущем? Если да, то ваш подход должен будет обеспечивать возможность повторного использование кода.
Мы вернемся к этим соображениям в конце статьи, и определим, какие подходы к разработке являются наиболее подходящими для различных ситуаций.
разработка Темы: ваши возможные подходы
Несколько подходов доступно для разработки вашей темы или тем, и было бы целесообразно рассмотреть их, прежде чем подворачивать свои рукава и начать кодирование. Выбор правильного подхода позволит сделать более качественную тему, с более надежным кодом, и сведет к минимуму количество ревизий, которые вам придется сделать в последующем. Это также поможет вам создавать темы более эффективно.
Подходы которые мы рассмотрим здесь:
- Создать тему с нуля,
- Отредактировать (или “взломать”, как сказали бы некоторые) существующую тему,
- Использовать настройщик тем для кастомизации существующей темы,
- Создать дочернюю тему для внесения изменений в существующую,
- Создать собственную родительскую тему (с помощью одного из вышеупомянутых подходов) и дочернюю тему,
- Использовать фреймворк для создания тем.
1.Создать тему с нуля
Этот подход наиболее сложный, если вы неопытны. Но если вы опытный WordPress разработчик, это даст вам самый полный контроль. Это может быть самым подходящим методом, если вы импортируете HTML существующего статического сайта, который был усовершенствован с помощью WordPress без других изменений.
Тем не менее, при переводе веб-сайта на WordPress, хорошей идеей является проведение обзора как части процесса, а не простое копирование кода подряд. Если вы копируете статический сайт, вы должны будете строго на строго убедится, что его код чистый, эффективный и правильный.
2.Отредактируйте (или взломайте) существующую тему
Вот так большинство людей начинают разработку WordPress тем: в работе над темой, которую они скачали, они видят, что некоторые стили не совсем правильные, поэтому разбираются с таблицей стилей и вносят какие-то изменения. Начинать подобным образом весьма заманчиво, поскольку этот способ воспринимается как быстрый и простой для достижения желаемого эффекта. Но есть некоторые опасности:
- Если вы когда-нибудь переключите тему, ее обновление отменит все когда-либо внесенные изменения.
- Добавить повторяющийся код добавляя новые определения ниже остальных в таблице стилей, которые переопределяют стили выше гораздо легче, чем удалить то, что вам не нужно.
- Сайт в конечном итоге может использовать гораздо больше кода, чем требуется.
- Если тема не очень хорошо написана или комментирована, начав редактировать ее, вы можете встретиться с еще большими неприятностями и обнаружить, что вы должны сделать много исправлений.
Тем не менее, взлом темы может работать, если вы связываетесь с ним не закрывая своих глаз. Это может быть неплохим вариантом, если выполняются следующие условия:
- Тема которую вы используете хорошо написана, валидна и прокомментирована (например, стандартная тема WP, Twenty Eleven);
- Изменения которые вы делаете настолько радикальны, что вам не придется обновлять оригинальную тему;
- Вы понимаете, PHP и CSS, содержащийся в теме и без проблем можете редактировать, добавлять и удалять код, не вредя теме.
Если вы решите пойти по этому пути, сохраните резервную копию оригинальной темы и помните о важности тщательного комментирования собственного кода. Я также советовал бы любой нежелательный код помечать как комментарий, а затем смотреть, что происходит перед удалением чего-либо.
3.Используйте настройщик тем для настройки существующей темы
Настройщик тем был выпущен вместе с релизом WordPress 3.4. Он дает вам возможность настроить тему без написания кода, просто используя WYSIWYG интерфейс. В зависимости от того, насколько хорошо настройщик реализован в самой теме, вы можете использовать его для изменения изображений, заголовков, цветов и даже макета. Хотелось бы видеть больше тем с интегрированным настройщиком тем.
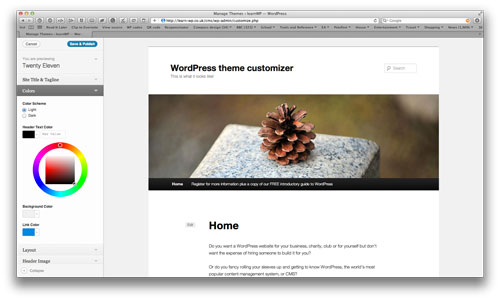
 Использование настройщика WordPress тем на примере темы Twenty Ten.
Использование настройщика WordPress тем на примере темы Twenty Ten.
Настройщик тем сохраняет ваши изменения в отдельном файле, а не в таблице стилей темы, так что без повторяющегося кода не обойдется.
Для получения дополнит� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров