Bootstrap от Твиттер получил небывалую популярность с момента его выпуска год назад. Популярный CSS шаблон представляет собой гибкую систему с возможностью предварительного выбора стиля компонентов и плагинов JavaScript для построения веб-сайтов.
Одним из главных преимуществ Bootstrap является то, что он просто работает. Данное приложение значительно экономит время запуска веб-сайта, именно поэтому крупные организации, такие как NBC, NASA и Белый дом активно используют его. Bootstrap дает возможность каждому из нас, даже тем, кто не обладает навыками дизайнерского мастерства, создать что-то особенное.
К примеру, вы можете преобразовать стандартную кнопку, показанную внизу слева на визуально привлекательную справа, просто добавив два класса:. btn и btn-primary.
Стандартная кнопка браузера (слева) и кнопка, созданная с помощью Bootstrap (справа).
А что, если логотипу вашей компании придать немного различных оттенков синего? Не волнуйтесь. Вы не должны придерживаться установленных рамок. Эта статья описывает некоторые способы настройки функциональных возможностей Bootstrap, которые помогут удовлетворить все ваши потребности, будь то настройка свойств кнопки или создание полноценной темы.
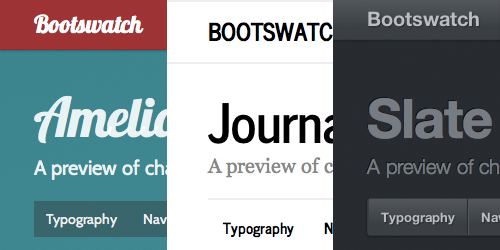
Три Bootstrap темы из Bootswatch.
Переопределение стилей с помощью CSS.
Самый простой подход в переопределении стилей Bootstrap заключается в использовании CSS. Вы также можете заняться написанием собственных стилей для классов, используемых в Bootstrap. Можно, например, сделать более округлыми кнопки, добавив следующий код:
.btn { -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px;}Пример Bootstrap кнопки, видоизмененной с помощью увеличения радиусов скругления.
Для успешного переопределения стиля, не забудьте добавить свой код после того, как Bootstrap выполнит инициализацию.
Преимуществом этого метода является то, что он вряд ли повлияет на ваш технологический процесс. При использовании Bootstrap, вы сможете создать собственный стиль для шаблона и контента. Даже если вам не удастся реализовать все задуманное, на собственном веб-сайте Bootstrap вы сможете найти тысячи стилей, которые можно использовать.
Для более масштабных изменений (например, капитальных преобразований навигационной панели) или для каких-либо изменений, которые не локализованы (например, изменение цвета подсветки, используемой на веб-сайте) Bootstrap может выступить своего рода пластырем. Ваши новые стили, по умолчанию заносимые в таблицу стилей Bootstrap, из-за «наворотов» будут уже иметь значительный размер около 100 КБ. Если вы планируете использовать больше, чем несколько таких переопределений, вам следует рассмотреть более широкий метод.
Создание структуры пользователем.
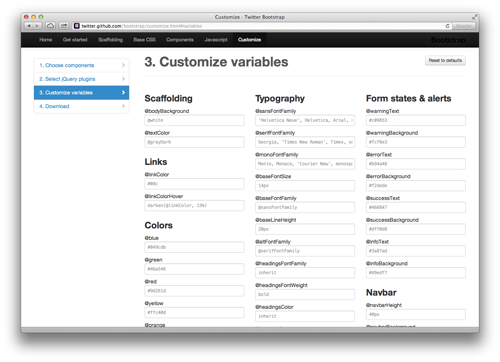
Альтернативой является полное создание структуры самим пользователем. Благодаря использованию официального генератора вы можете назначить свои собственные значения ключевых переменных, которые используются повторно в рамках программы, например, @linkColor, @navbarHeight и @baseFontFamily. Нажмите на большую кнопку в конце генератора и загрузите полученный стилевой вариант. Вы даже можете выбирать, какие компоненты следует включать, чтобы контролировать общий размер файла.
Некоторые переменные, значения которых могут быть установлены в полях окна официального генератора (Увеличенная версия).
В интернете также доступны некоторые альтернативные варианты генератора. В отличие от официальной версии генератора, при настройке переменных они обеспечивают просмотр в режиме реального времени. Bootswatchr автоматически создается переменной, а StyleBootstrap — компонентом. BootTheme добавляет требуемые характеристики из функционального реестра, чтобы дополнить ваши значения. Если удача будет не на вашей стороне, вы можете воспользоваться программой Lavish, которая создает тему с любым изображением, которое вы предоставляете, и PaintStrap, которая позволяет выбрать одну из многих существующих цветовых схем.
Использование генератора упрощает работу с символьной логикой при проектировании заказа в Bootstrap. При достаточном усердии вы сможете одновременно получить и хорошо продуманный дизайн, и привлекательный внешний вид.
Изучение LESS.
Даже при наличии более сотни переменных, генераторы все еще носят слишком ограничительный характер. Возможно, вы не хотите работать в браузере, который может ограничить интеграцию в рабочий процесс. В любом случае, пора разобраться с исходным кодом Bootstrap.
Как добраться до исходного кода.
Как в примерах с открытым исходным кодом проектов, исходный код Bootstrap является свободно доступным (заархивированным) для загрузки.
Если у вас получится открыть исходный код, то вы увидите, что стиль Bootstrap создан не благодаря CSS, а благодаря LESS. LESS — это динамический язык для стилевых таблиц, который имеет ряд преимуществ по сравнению с CSS, в том числе возможность создания вложенных селекторов и создания переменных (как и в примере с генератором выше). Записанный заранее, LESS код может быть прокомпилирован в CSS либо предварительно, либо непосредственно во время выполнения. Если вы выбрали язык Sass, то существует возможность Sass преобразования Bootstrap.
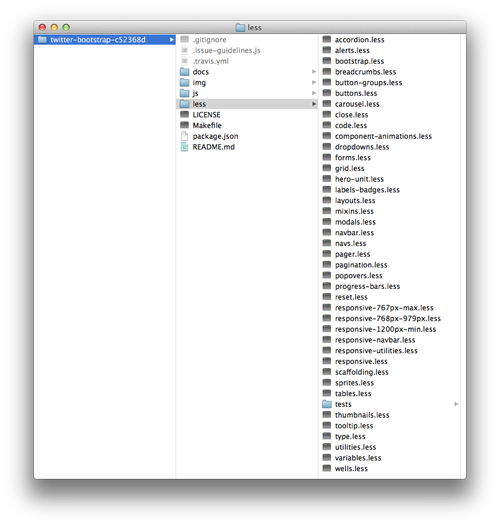
В less каталоге, вы найдете кучу LESS файлов, помеченных как компоненты системы.
LESS файлы составляют основу открытого кода Bootstrap (Увеличенная версия).
Некоторые замечания, касающиеся этих файлов:
bootstrap.less -это центральный файл. Он импортирует все остальные и является тем самым файлом, который в конечном итоге вы будете компилировать.reset.less- самый первый файл, который будет импортирован.variables.lessиmixins.lessэти два файла всегда будут присутствовать, потому что они обеспечивают связь всех остальных файлов. Первый содержит те же переменные, которые используются в генераторе веб-сайтов.utilities.less -это всегда последний файл в списке, который необходимо импортировать, для того, чтобы содержащиеся в нем классы переопределили необходимые вам стили.
Откройте LESS файлы и постарайтесь понять, как стили Bootstrap применяются для каждого компонента. Например, в файле buttons.less размещены правила для класса.btn-large:
.btn-large { padding: 9px 14px; font-size: @baseFontSize + 2px; line-height: normal; .border-radius(5px);}Как вы можете видеть, данный код очень похож на CSS. Однако у него есть пара специфических для LESS особенностей. В объявлении функции font-size переменная @baseFontSize — указана в variables.less — и операция сложения объединены для расчета значения. Переменная .border-radius определена в
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров