На сегодняшний день в арсенале дизайнеров находятся сотни инструментальных средств, облегчающих проектирование. Но до сих пор еще не разработали единых отраслевых стандартов для пользования графическими программными пакетами, такими как Photoshop и Illustrator. Популярных программ много, но большинство из них имеют значительные недостатки, что заставило меня приступить к изучению альтернативных приложений.
В конце концов, после долгих поисков я остановил свой выбор на Adobe InDesign. Да, вы прочитали правильно: InDesign, приложение для публикаций, первоначально созданное для проектирования книг и журналов, в настоящее время мой основной инструмент для проектирования моделей низкого и среднего уровня и интерактивных прототипов.
Медленно, но верно, InDesign превратился из инструмента печати в приложение, которое может производить интерактивные информационные средства для IPad и разнообразных ридеров. Удивительно, но эта программа имеет встроенные инструментальные средства для создания интерактивности и анимации на поле рабочего пространства. Хотя это и может показаться на первый взгляд сумасшествием, но сотни тысяч дизайнеров вначале приняли InDesign как приложение к электронным книгам.
Мы постараемся с помощью InDesign сделать на один шаг больше, чем эти авторы, и произвести полностью интерактивные модели и прототипы. Как вы скоро сможете увидеть, InDesign имеет уникальный набор инструментов и функций, которые идеально подходят для проектирования моделей и интерактивных прототипов. Интерфейс программы настолько понятен, что вы сможете использовать ее даже без предварительной подготовки
Что отличает инструментальные средства для создания моделей и прототипов?
Я рассмотрю только четыре категории функций в моделях и прототипах приложений. InDesign может управлять ими всеми.
Модели.
- Разработка – создает оригинальные художественные произведения в гибкой и надежной среде, в которой простыми средствами можно воссоздать любую задуманную форму и стиль для объекта.
- Модульность – создает каскад изменений для всего документа.
Прототипы.
- Интерактивность — создание различных состояний проекта, в которых пользователь может активно участвовать в разработке и изменении прототипа.
- Анимация - настройка переходов между различными состояниями приложения.
Установка.
Настройка InDesign для интерактивности.
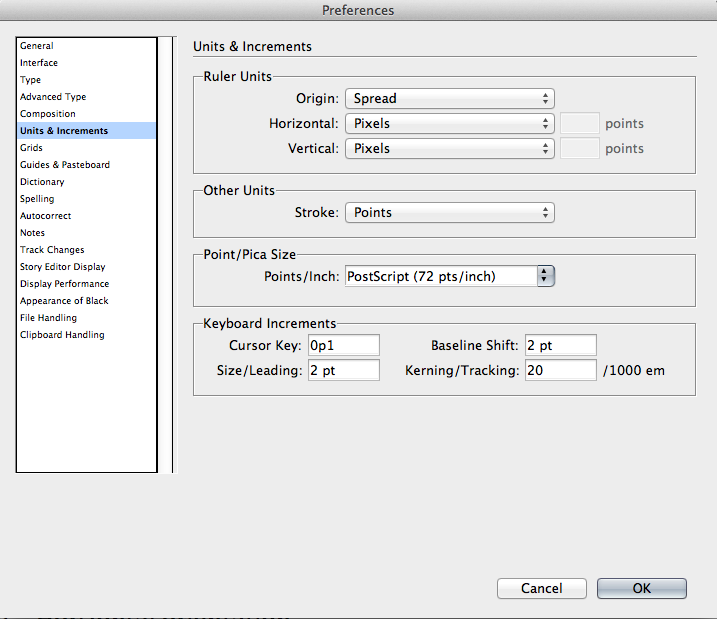
Прежде чем создавать модели или интерактивные прототипы, обязательным условием является правильное создание нового документа в InDesign. После открытия InDesign, но до создания или открытия документа, перейдите в “Настройки” панели (на Mac: InDesign Menu → Preferences, на персональном компьютере: Edit → Preferences → General) и выполните следующую очередность.
Глобальные установки (то есть, когда нет открытых документов):
- “Units & increments”: установите вкладку pixels
- “Display performance”:
- “Default view”: вкладка High quality
- “Raster images, vector graphics, transparency”:вкладка Higher quality (resolution).
Окно изменения настроек приложения InDesign (“Устройства и единицы измерения”) до создания макета или прототипа. Увеличенный вариант.
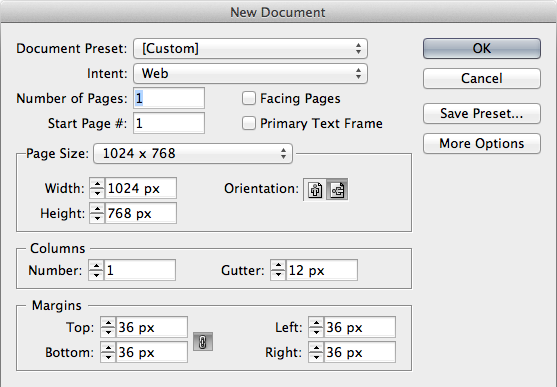
После изменения глобальных настроек InDesign, создайте новый документ (на Mac или персональном компьютере: File → New → New Document), и установите следующие свойства.
- Вкладка Intent: установить Web;
- Properties (свойства):
- Размерность в пикселях;
- Общий размер окна;
- Горизонтальная ориентация (для традиционных устройств);
- Свойства страницы не изменять.
Окно свойств “Новый документ”, вкладка “Цель: Web” позволяют создать новый документ с установленными размерами в пикселях. InDesign предоставляет множество вариантов представления общего размера экрана.
Примечание: Документы, созданные с помощью метки “Intent: Web” будут иметь систему цветопередачи RGB: красный, зелёный, синий.
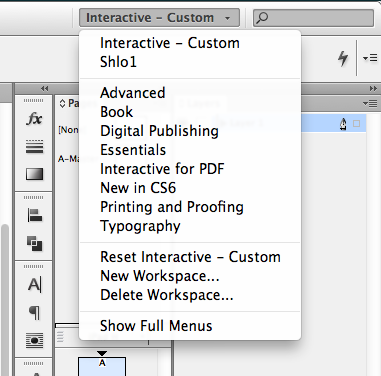
Настройка рабочего пространства.
Все интерактивные функции для новых версий InDesign CS5 CS6 имеют возможность быстрого доступа. Для меня является удобным их размещение в левой части экрана возле палитры инструментов. Увеличенный вариант.
Как мы уже выяснили, InDesign может быть использован для получения статических печатных изданий, а также гибких, анимированных, интерактивных информационных средств. В зависимости от заданного вами типа проекта будет определяться, к каким функциям вам нужен будет быстрый доступ и, каким образом, будет располагаться пользовательский интерфейс.
Способ организации своего рабочего пространства является вопросом личных предпочтений, но после долгих проб и ошибок, я нашел настройки, которые для меня являются оптимальными. Настройки вашей рабочей области могут отличаться, но я рекомендую использовать информацию, представленную в этом разделе в качестве отправной точки для настройки интерфейса InDesign.
После того как вы расположили панели нужным вам образом, сохраните эти настройки с соответствующим именем рабочей области. Вы можете переключаться между рабочими областями с помощью окна в верхнем правом углу приложения InDesign.
В InDesign существуют две рабочие области (находятся в правом верхнем выпадающем меню), “Цифровые публикации” и “Интерактивность для PDF “. Я создал свое собственное рабочее пространство (под названием “Интерактивный – Обычный”, можно увидеть на скриншоте выше), основанное на двух других.
В принципе, все мои настройки типографики, расположения, цвета и других проектно-ориентированных панелей находятся справа, а все новые интерактивные панели слева, под панелью инструментов. Панели, перечисленные чуть ниже, состыкованы друг с другом слева от моего скриншота.
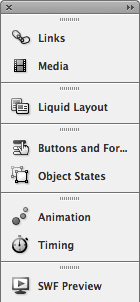
Вот краткое введение в подмножество интерактивных панелей:
- Ссылки. Отображают все внешние связи, которые были помещены в ваши документы. Ссылки на изображения компонуют и обновляют ваш фонд.
- Медиа. Управление видео- и аудио — файлами, помещенными в документ. Вы можете задать настройки проигрывания и просмотра этих медиа-файлов в документе.
- Разметка. Установите ограничения того, как объекты могут перемещаться при просмотре документа на различных устройствах и, таким образом, контролируйте размеры страниц и ориентацию.
- Кнопки и формы. Преобразовывают объекты в кнопки и управляют свойствами кнопок.
- Анимация. Создание анимации и контроль движения объектов.
- Синхронизация. Если несколько анимаций располагаются на одной странице, данная функция контролирует их правильный порядок срабатывания.
- Состояние объектов. Создание объектов, которые имеют несколько состояний (например, слайд-шоу и выпадающего меню). Каждое состояние может проявляться и скрываться нажатием кнопок. Это мощное средство для создания сложных взаимодействий.
- Предварительный просмотр. Предварительный просмотр позволяет выяснить, как будут выглядеть и вести себя анимированные и интерактивные документы без обязательного экспортирования.
Это панель, на которой доступно большинство интерактивных функций InDesign.
Я не часто пользуюсь гиперссылками, закладками и страницами переходов, так что я не закреплять их с другими элементами на панели.
Особенности создания макета.
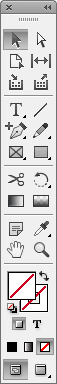
Инструментальные средства.
Инструменты для рисования могут показаться чем-то вроде разработок в области программного обеспечения. Тем не менее, во многих приложениях часто используются элементы интерактивного дизайна в виде стандартных средств управления пользовательским интерфейсом, такие как кнопки и ползунки. В идеале, приложение для создания модели должно иметь векторные инструменты рисования. Векторная графика удобна тем, что позволяет проводить редактирование без потери данных, и по большей части, вы получаете геометрию низкой и средней точности. Переход к визуальному проектированию будет проще, если вы используете такие программы, как Photoshop.
Хотя инструментальные средства в приложении InDesign не так сложны, как, например, в Illustrator, но их более чем достаточно, чтобы реализовать ваши идеи на практике. Логика здесь в том, что чем более обширен выбор инструментальных средств, для создания моделей или прототипов в приложении, тем меньше вам придется прыгать в другие вкладки. Вы сможете избежать потери времени, дополнительной работы и технических барьеров.
Панель рисования в InDesign похожа на Illustrator. Многие из рабочих инструментов Illustrator могут отсутствовать, но вы все равно получаете базовый набор многофункциональных и мощных инструментов для рисования, чтобы реализовать все ваши фантазии.
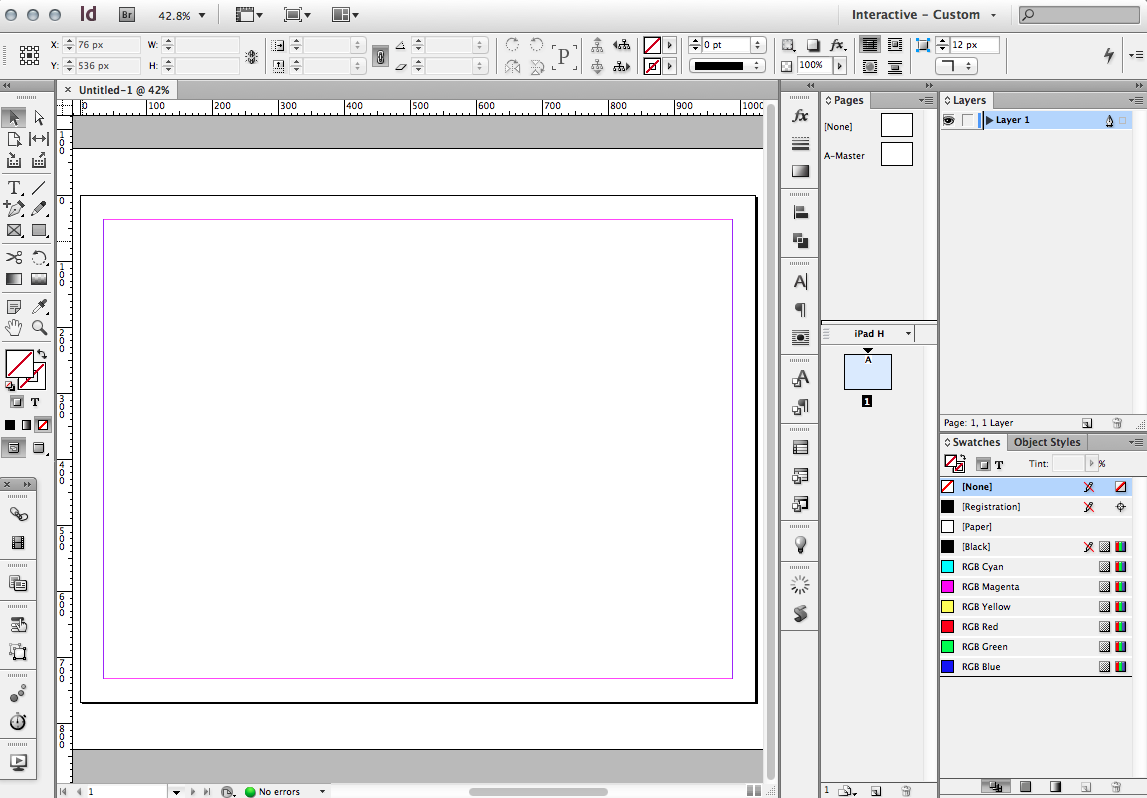
Планировка.
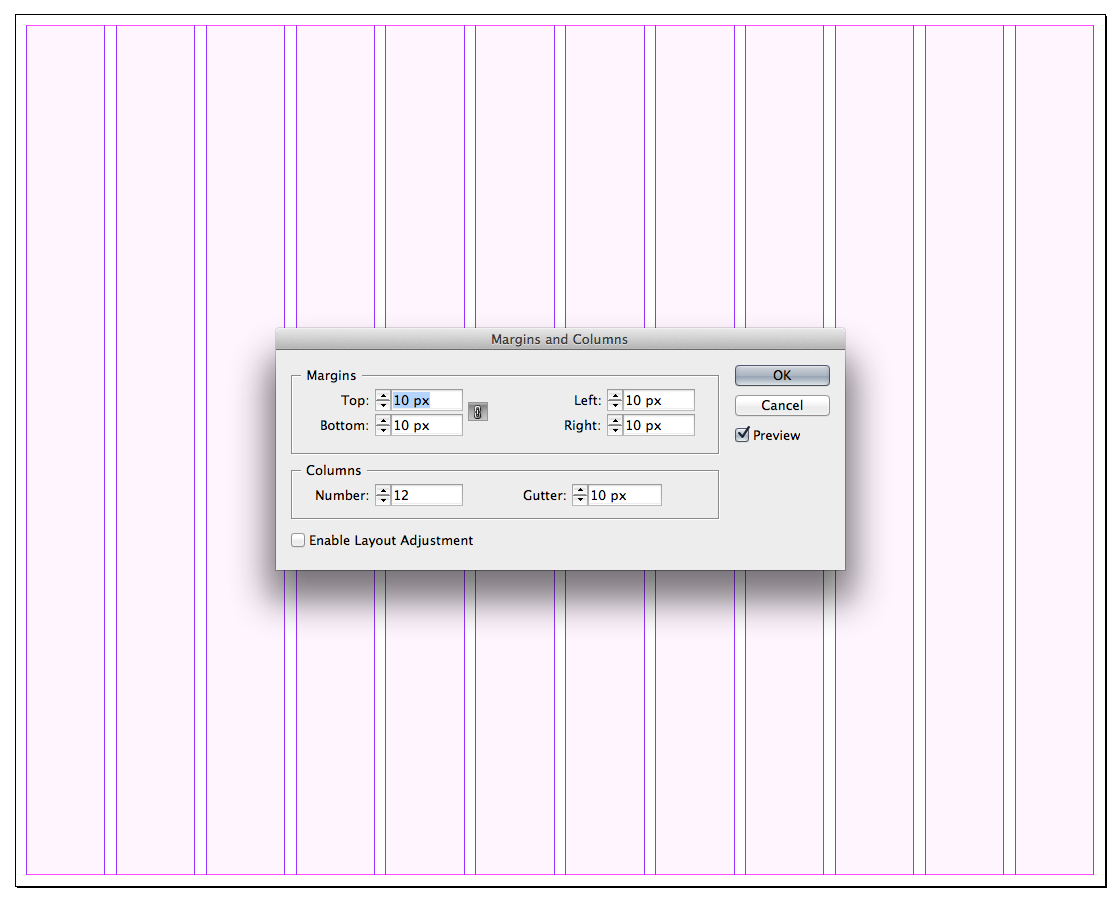
InDesign – это один из немногих инструментов в проектировании, который позволяет создавать надежную архитектуру, и я всегда начинаю свое проектирование с нанесения размерной сетки (Вы можете найти все функциональные элементы, перейдя на Layout → Margins and Columns.) .Сетки можно легко и быстро создавать в специализированных программах, таких как 960 Grid System, а затем использовать в проектировании с помощью мастер-страниц, которые мы рассмотрим позже. Горизонтальные и вертикальные направляющие могут быть использованы в сочетании с колонками для создания подсеточной структуры большей сложности и точности при планировке.
Можно быстро и легко создать сетку для вашего документа. Например, 12-столбцовую сетку на основе 960 Grid System, показанную здесь. Увеличенный вариант.
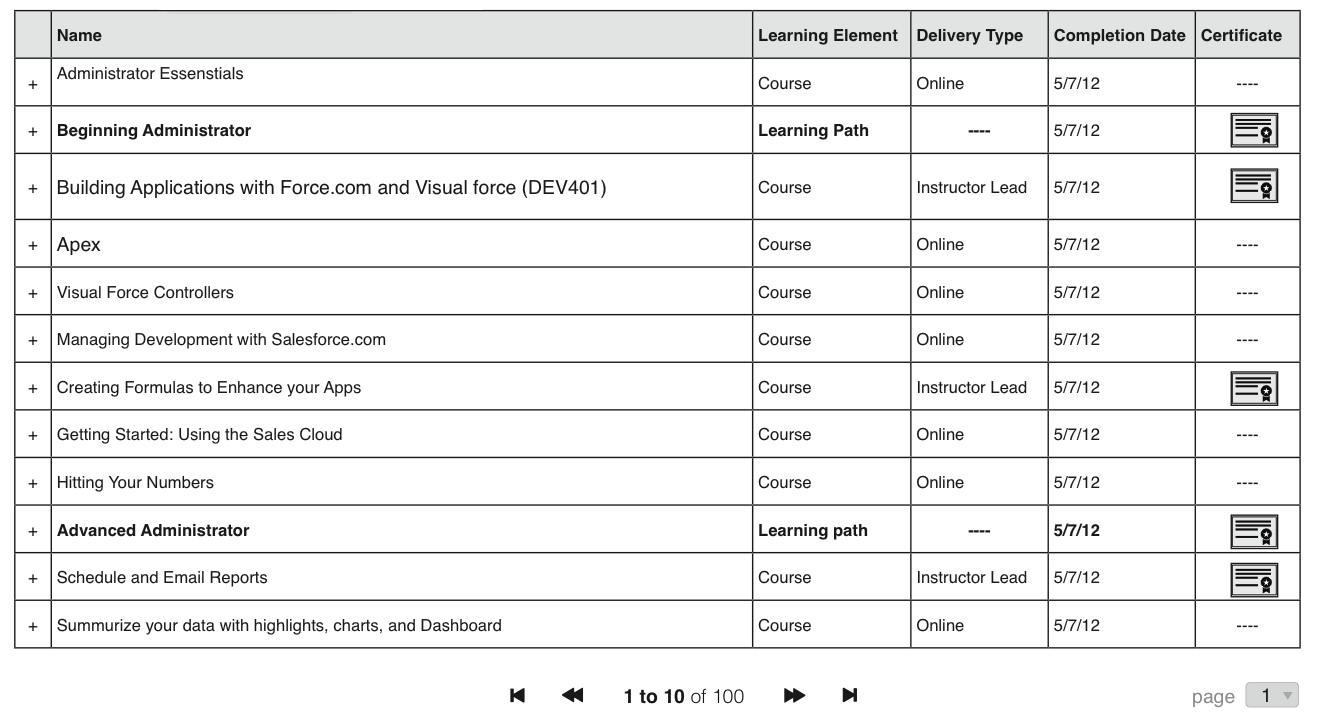
Таблицы.
Не путать с очень старой техникой отображения веб-контента. Таблицы в InDesign часто используются для отображения табличных данных, а также списков и перечней рассматриваемых элементов в пользовательском интерфейсе. На самом деле, возможность простого создания таблиц является одной из главных причин, почему я начал создавать макеты именно в InDesign.
Я часто выделяю границы ячеек (либо путем обводки или 0 пикселями), для того, чтобы обратить внимание из всего проекта именно на таблицу, но она не должна быть чересчур яркой и отвлекающей в итоговом макете или прототипе. Другие важные причины, почему я использую таблицы – это равномерное распределение текстовых меток в каждой закладке, а также для создания трассировки необходимой для выравнивания конструкции (основная сетка не всегда может помочь справится с этой задачей).
Табличные данные в InDesign могут быть созданы за считанные секунды. Для создания таблиц нет лучше программы, чем InDesign. Увеличенный вариант.
Слои.
Хотя выбор слоев и может показаться элементарной особенностью, но множество приложений ее просто не имеет.(InDesign, до версии CS5, не имеет возможности показать объекты в панели слоев). Слои дают возможность группе реорганизации, выборочно скрывать и отображать, и выборочно блокировать и разблокировать объекты в проекте. Чем больше и сложнее конструкция, тем более важна возможность управления слоями.
Многостраничные документы в InDesign также имеют организацию слоев: каждая страница имеет определенное количество слоев, которые хранятся в определенном порядке. Когда слой создан, перемещен в общем списке или удален, или когда его видимость изменилась на одной странице, эти изменения отражаются на всех остальных страницах. В то время как организация слоев остается неизменной во всем документе InDesign, конструкции на каждой странице могут быть уникальны.
В последние несколько месяцев я экспериментировал с различными способами загрузки слоев и пришел к выводу, что только несколько слоев, необходимы для адекватного размещения файлов. Как правило, я использую только четыре слоя: слой примечаний, чтобы добавить пояснительный текст о проекте, а рядом, я использую входной слой, где показываю действия пользователя; ниже я покажу, элементы (диалоговые окна, лайтбоксы и заметки), которые появляются на фоне слоя.
Это общая структура слоев, характерная для моих документов:
- Примечания;
- Входные данные для пользователя;
- Модальности;
- Фон.
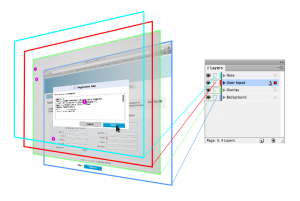
Созданный мною макет имеет четыре слоя. Фоновый слой содержит большую часть дизайна. Сверху накладывается еще один фон. Данные, вводимые пользователем, например, мышкой или рукой, занимают верхний слой. И наконец, поверх всех расположен слой для записи примечаний, необходимых для обеспечения правильного функционирования. Увеличенный вариант.
Однотипные страницы.
По своей природе, интерактивные документы должны состоять из нескольких страниц. Страницы в проекте веб-сайта (и окна в дизайне приложений) являются фундаментальной единицей взаимодействия, потому что они содержат контент, благодаря которому пользователи переходят по всему ресурсу.
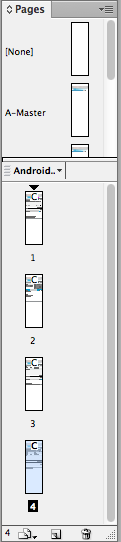
Большие и малые проекты выиграют от страничного способа организации.
Альтернативные макеты.
Новая функция в CS6 — это преобразователь игр для открытого и мобильного проектирования. Альтернативные макеты позволяют создавать проекты для нескольких устройств и ориентированных на один и тот же файл. Благодаря InDesign CS6, в нашем арсенале теперь появился инструмент, благодаря которому мы можем сделать разработку десятков вариантов экранных форм почти так же легко, как спроектировать одну. Размер текстового контента и ориентация связаны, так что обновления будут автоматически распространяться на все варианты проекта.
Альтернативные макеты предназначены для работы с наборами инструментальных средств для планировки (будут обсуждаться далее). Если в оригинал макета были внесены необходимые настройки, то далее вновь созданные макеты будут автоматически обновляться, чтобы соответствовать установленным размерам. Альтернативные макеты могут использоваться без каких-либо правил компоновки, так что вы можете вручную управлять нужными объектами, отображающимися в каждой форме.
При работе с несколькими макетами, вам, возможно, придется ссылаться на другие макеты или совершать многократные переключения между окнами. Чтобы увидеть две формы одновременно и переключаться между ними, просто нажмите на кнопку сплит-значка справа от полосы прокрутки в нижней части окна InDesign.
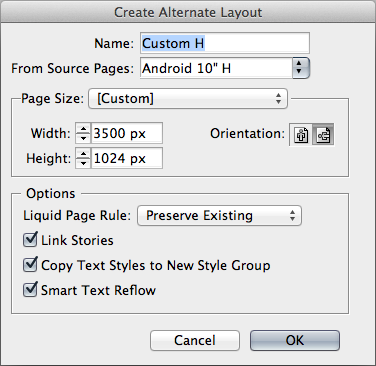
Альтернативные макеты используются для управления одной и той же конструкцией, которая будет рассматриваться на нескольких устройствах.
Гибкий макет.
Гибкий макет изменяет настройки контента и приспосабливается к размеру страницы (По данным Adobe, эта функция легла в основу HTML5). Гибкое расположение позволяет вам быть более независимым: вы можете один раз создать несколько простых алгоритмов, и тогда проект будет автоматически адаптироваться к изменениям в размере или ориентации на дисплее.
Задайте настройки расположения гибкого макета одним из шести способов: выключение, масштабирование, центрирование, объектно-ориентированное программирование, основное руководство и под контролем мастера. Подробное описание правил расположения гибких макетов настолько велико, что само по себе заняло бы всю статью и оно отчасти выходит за рамки тематики данной статьи. Я настоятельно рекомендую прочитать статью Париаха Берка “Как пользоваться InDesign: использование гибкого макета“, чтобы лучше ориентироваться в правилах.
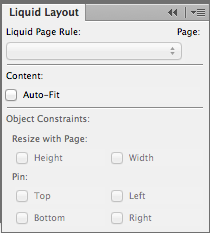
Перед созданием альтернативного макета установите правила расположения, так вы полностью возьмете рычаги управления в свои руки и сэкономите время.
Вы можете не только создать алгоритм построения макета страницы, но и выполнить его предварительный просмотр и тестирование, чтобы увидеть, обладает ли они желаемым эффектом. Чтобы протестировать новый гибкий макет, выберите инструменты на поле страницы, и вы увидите значок рук по краям и в углах страницы. Перемещая эти значки, вы можете временно изменить размер страницы. Такое свойство позволяет тестировать способность контента приспосабливаться к изменению размеров страницы. Выбрав Option на Mac или Altна ПК можно вручную изменять размер страницы.
Модульная характеристика каркасов.
Мастер страниц.
Мастер страниц расширяет функциональность страниц, позволяя родительским страницам включать все объекты и слои, которые находятся в подчиненных страницах. Когда содержание основных страниц меняется, соответствующие изменения происходят и на подчиненных страницах. Мастер, как правило, используется для хранения значений верхних и нижних колонтитулов, логотипов и пустых фреймов, которые выступают в качестве заполнителей. Удивительно, но очень немногие другие приложения имеют мастер страницы. Универсальность и экономия времени – это те качества мастер страниц, которые имеют высокую ценность в наше время. Они помогают организовать последовательность, способствуют облегчению процесса применения повторяющихся шаблонов во всем проекте.
Когда мастер страницы связаны с другими страницами, вы можете экспортировать все объекты мастера на подчиненные страницы.
Примечание: Объекты в слое мастер страницы отображаются за объектами, определенными в тот же слой на странице документа. Если вы хотите, чтобы какой-то объект мастера, появился перед объектами на странице документа, тогда задайте более высокий слой для объекта мастера. Объект мастера в более высоком слое появится перед всеми объектами в более низких слоях. Иногда, я создаю специальные слои для мастера, которые — выше “нормальных” слоев.
Мастер на основе других мастеров.
Мастер может быть …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров