Большинство веб-дизайнеров продолжают рассматривать печать несколько бегло, они, как правило, больше одержимы пикселями, чем печатью. В реальном мире, значительная часть людей хотят иметь возможность распечатывать страницы с веб-сайтов в качестве справочной информации: все же лучше иметь наглядный лист бумаги в руках, даже в наш век цифровых технологий.
Веб-разработчики могут предпринять ряд шагов, чтобы «навести мосты» между мирами принтеров и ЖК-экранов:
- Относиться к печати как к равноправному партнеру в adaptive и responsive дизайне.
- Печатать фоновые изображения и цвета, где необходимо.
- Добавлять видимые URL-адреса или ссылки для быстрого просмотра и доступа из распечатываемой страницы.
- Использовать CSS фильтры для улучшения результата печатной графики.
ДИЗАЙН ДЛЯ ПЕЧАТИ, НЕ для отображения на экране
Во-первых, давайте рассмотрим основы. Современные таблицы стилей печати, как правило, размещены в медиа параметре:
@media print { }Нет необходимости в воссоздании всего CSS для вашего сайта потому что стили по умолчанию будут, в целом, наследованы параметром печати, только лишь различия должны быть определены. Большинство браузеров автоматически вернут цвета при печати в целях экономии чернил, но в этом случае не будет того же уровня качества, как если бы это было сделано вручную. Для достижения наилучших результатов, точно задайте изменение цвета. По крайней мере, основные медиа стили печати должны состоять из следующего:
@media print { body { color: #000; background: #fff; } }В то время как display: none был справедливо высмеян в responsive дизайне, он вполне подходит для таблиц стилей печати: в большинстве случаев, наша цель — не восстановить скриншот целой страницы, а предоставить сжатый, и хорошо спроектированный печатный вариант. В качестве второго шага, устраните элементы страницы, которые просто неуместны в печати, в том числе панели навигации и фоновые рисунки.
/* Default styles */ h1 { color: #fff; background: url(banner.jpg); } @media print { h1 { color: #000; background: none; } nav, aside { display: none; } }При написании таблицы стилей печати в CSS, сантиметры или дюймы вы будете использовать всего лишь один из нескольких раз, которых вам когда-либо придется столкнуться с ними. По большей степени, не имеющие отношения к экрану в реальном мире измерительные системы, стали очень полезными в печати. Чтобы убедиться, что вы эффективно используете печатную страницу, напишите CSS код для отображения содержимого от края до края, устраняя любые поля или отступы, которые могут присутствовать, и сбалансируйте его при помощи @page правила:
@media print { h1 { color: #000; background: none; } nav, aside { display: none; } body, article { width: 100%; margin: 0; padding: 0; } @page { margin: 2cm; } }Вы можете увеличивать печатные отступы для контента, которому пользователи могут добавлять рукописные заметки на странице, такие как учебные материалы.
Мы также должны убедиться, что контент не будет разбит на страницы при печати. Следующим очевидным действием нужно не допустить печать заголовков в нижней части страницы:
h2, h3 { page-break-after: avoid; }Еще одно правило не позволит изображениям выйти за границы печатной страницы:
img { max-width: 100% !important; }Третье правило будет гарантировать, что статьи всегда будут начинаться с новой страницы:
article { page-break-before: always; }И, наконец, мы сможем предотвратить разделение больших элементов, например неупорядоченных списков и изображений, на несколько страниц.
ul, img { page-break-inside: avoid; }Хотя эти объявления не являются исчерпывающими, это хорошее начало.
заданные ФОНы И цвета
На некоторых веб-сайтах, таких как портфолио, фоновые изображения и цвета являются важной визуальной составляющей. Если пользователь печатает с WebKit браузера (Chrome от Google или Safari от Apple), то мы можем принудить принтер, отображать цвета, так как их видно на экране (т.е. задать любое фоновое изображение и цвет, которые появяться на печатной странице). В общем-то, мы бы проделали это с цветным принтером, который мы можем проверить в отдельном медиа параметре:
@media print and (color) { * { -webkit-print-color-adjust: exact; print-color-adjust: exact; } }К сожалению, (пока) нет непосредственного эквивалента в Firefox, Opera или Internet Explorer.
РАЗВЕРНУТЬ ВНЕШНИЕ ССЫЛКИ ДЛЯ печати
Мы не можем (пока) напрямую взаимодействовать с печатной страницей, чтобы изучать ссылки, поэтому ссылки URL-адресов должны быть видимыми на печатной версии веб-страницы. Чтобы сохранить страницу относительно чистой, в статьях я предпочитаю разворачивать только исходящие ссылки, а внутренние скрывать. Если вы уже использовали относительные URL-адреса на вашем сайте для локальных ссылок, то вы можете легко сделать это с помощью селектора атрибутов и :after псевдо классов, таким образом предотвращая внутренние ссылки и ссылки вокруг изображений от печати.
@media print { article a { font-weight: bolder; text-decoration: none; } article a[href^=http]:after { content:" <" attr(href) "> "; } }Используйте следующий HTML-код и контент:
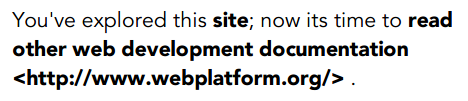
<p>You’ve explored this <a href="/blog">website</a>; now it’s time to <a href="http://www.webplatform.org/">read other Web development documentation</a>.</p>Вот результат печати:
Одна из проблем в том, что якорные ссылки и ссылки вокруг изображений также будут развернуты на печатной странице. Мы можем исправить якорные ссылки довольно легко с помощью отмены CSS правила:
article a[href^="#"]:after { content: ""; }Намного сложнее со ссылками вокруг изображений, потому что сейчас CSS не позволяет выбирать элемент на основе его дочерних записей. В идеале, ссылки вокруг изображения будут иметь класс, который мы могли бы задать через CSS. В перспективе, CSS4 представит родительский селектор, который будет делать эту работу:
$a:after > img { content: ""; }CSS4 также упростит развертывание внешних ссылок:
a:not(:local-link):after { content:" <" attr(href) "> "; }Все эти подходы предполагают, что пользователи будут вводить URL-адреса вручную. Лучшим решением будет упростить доступ к цифровой версии страницы, предоставляя соответствующи� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров