Если вы упустили это из виду, то в релиз WordPress 3.4 включена очень интересная новая разработка: Настройщик тем. Он позволяет пользователям задать настройки темы с помощью WYSIWYG интерфейса и кастомизировать тему, он включает в себя цвета, шрифты, текст, и почти все прочее, что они могут пожелать.

WordPress 3.4 позволяет делать эксклюзивные настройки темы, включая цвета, шрифты и текст.
Пуристы могут в ужасе вскидывать руки: “О боже WYSIWYG интерфейс!” Пользователям позволено изменять темы самостоятельно! Несомненно, это открывает дорогу для создания тысяч уродливых, неряшливых WordPress сайтов? Что же, риск этого существует. Но что более важно, настройщик подразумевает то, что если вы разрабатываете тему на заказ для клиентского веб-сайта, или тему, которая будет использоваться другим разработчиком, у вас уже есть целый набор новых инструментов с которыми можно поиграться.
С помощью настройщика тем:
- Если вы разрабатываете бесплатные или премиум темы для других пользователей, интеграция настройщика сделает ваши темы гораздо более привлекательными для разработчиков и владельцев веб-сайтов.
- Если вы создаете веб-сайт для клиента, вы можете позволить ему изменить шаблон содержания его веб-сайта, как например логотип, слоган и контактную информацию более интуитивно понятным способом, чем при использовании страницы настроек темы.
- Обеим группам, и пользователям сайта, и разработчикам вы можете позволить вносить изменения без необходимости полагаться на виджеты темы или страницу опций, используя менее рискованный и менее трудоемкий подход.
Итак, начнем с того, что посмотрим, что же все таки такое настройщик тем и как он работает на благо пользователя.
Как настройщик Тем работает на благо пользователя
Настройщик тем был интегрирована в тему Twenty Eleven, так что вы можете познакомиться с ним с помощью этой темы. В блоге Ottopress есть отличное видео, которое показывает как настройщик работает с темой Twenty Eleven. Использовать его просто:
- На странице “Темы”, найдите и активируйте тему Twenty Eleven.
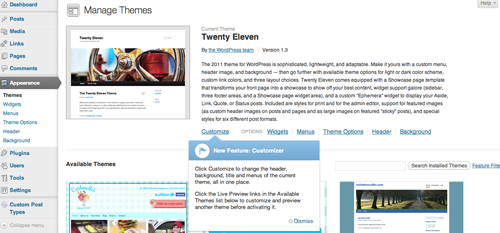
- На той же странице, нажмите на ссылку “Настроить” под описанием текущей темы.

Ссылка “Настроить” прямо под описанием текущей темы на странице “Темы”. Увеличить.
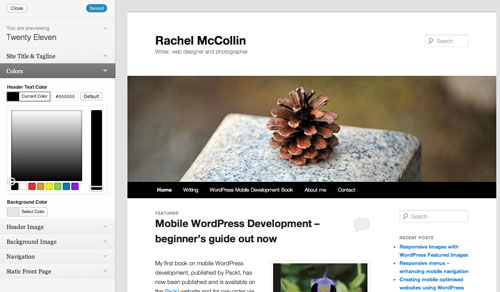
- Это откроет настройщик тем в левой колонке, и предварительный просмотр вашего сайта в правой.

Опции настройщика показаны бок-о-бок с окном предварительного просмотра вашего сайта, так что вы можете проверить эффект внесенных изменений. Увеличить.
- Чтобы внести изменения, все что вам нужно сделать, это выбрать каждую из имеющихся опций и отредактировать ее параметры. Доступные опции:
- Название сайта и слоган Измените название и слоган сайта, не прибегая к странице «Настройки».
- Цвета В теме Twenty Eleven, вы можете изменить только цвет текста заголовка и фона сайта, но как мы увидим, эта опция потенциально может быть использована для гораздо большего.
- Картинка в заголовке Выберите одно из стандартных изображений или удалите картинку совсем.
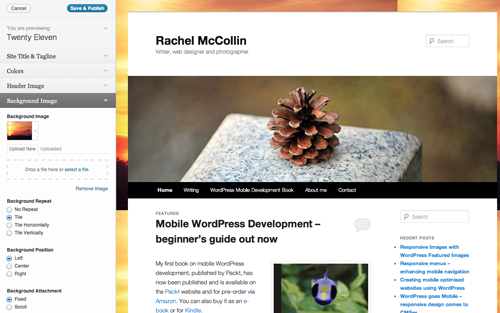
- Фоновое изображение Загрузите изображения для использования в качестве фона веб-сайта. На рисунке ниже показано то, что происходит, когда я загружаю изображение дельтапланов на свой сайт. Изображение может повторяться как плитка, но, к сожалению не может быть растянуто.

Вы можете установить фоновое изображение как плитку, но не можете его растянуть. Увеличить.
-
- Навигация Выберите, какое меню вы хотите использовать в качестве основной системы навигации вашего сайта.
- Статическая главная страница Укажите должен ли быть главной страницей вашего сайта список ваших последних постов, или же выбранная вами статическая страница.
- После того, как вы внесли желаемые изменения, необходимо нажать кнопку «Сохранить & Опубликовать”. Пока она не будет нажата ни одно из изменений не будут отражено на самом сайте. Это означает, что вы можете играть с дорогим вашему сердцу контентом, а посетители не увидят ваших экспериментов.
Еще один очень интересный способ использовать настройщик проявляется во время предварительного просмотра тем. Если тема имеет встроенный настройщик, вы можете использовать его, чтобы задать настройки перед загрузкой и активацией темы.
Здесь показан настройщик в действии при использовании темы Twenty Eleven, но что на счет своих собственных тем? Как бы вы использовали его для добавления дополнительных функций в темы, которые вы продаете или разрабатываете для клиентов.
Как написан настройщик Тем
Исходный код на самом деле довольно прост. Он состоит из двух основных хуков плюс некоторые действия, на которые мы в скором времени взглянем. Чтобы понять, как устроен настройщик и как он может быть кастомизирован, есть две важные вещи, которые вы должны знать:
- Настройщик не сохраняет каких-либо изменений в фактических файлах темы, либо файлах шаблонов или таблиц стилей. Во время рендеринга сайта в браузере, WordPress встраивает CSS код, подготовленный настройщиком тем в область
<head>, который переопределяет таблицу стилей. Это означает, что пользователи могут легко вернуться к стандартной теме, ничего не потеряв, но это также означает, что любые изменения, сделанные помощью настройщика не так долговечны, как если бы вы использовали, например, дочернюю тему. - Настройщик использует ряд новых функций которые вы добавляете в файл
functions.php. Основными функциями являются:-
$wp_customizeОбъект, который передается функции, указанной в файлеfunctions.phpи успешно активирующей настройщик тем для вашей темы. -
customize_registerХук, который позволяет определить все аспекты вашего настройщика тем: его разделов, настроек и регулировок. -
wp_headХук, который выводит CSS на основе параметров, выбранных пользователем, так что изменения отображаются на самом сайте.
-
Подробное руководство доступно на странице кодекса WordPress Theme Customization API.
Итак, давайте посмотрим, как реализовать настройщик в вашей теме, и как добавить свои собственные настройки кастомизации.
Как добавить настройщик в свою тему
1.Активация настройщика тем
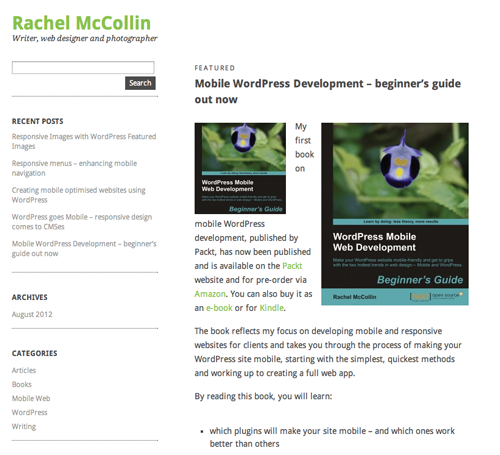
Первый этап заключается в добавлении настройщика тем в вашу тему. Я начну с Ari, бесплатной темы доступной в репозитории плагинов, в которую по умолчанию не включен настройщик тем. Я собираюсь добавить настройщик, так что мы можем сделать некоторые изменения:

Вот как выглядит мой сайт, когда я активирую тему Ari. Увеличить.
Первый шаг заключается в добавлении настройщика тем при помощи следующего кода в functions.php:
function Ari_customize_register( $wp_customize ) { //All our sections, settings, and controls will be added here } add_action( 'customize_register', 'Ari_customize_register' );Все код, определяющий как будет работать настройщик тем идет внутри функции. Вы можете дать функции любое желаемое имя, но вы должны будете использовать это имя на протяжении всего кода.
Когда я нажимаю ссылку “Настроить” на странице “Темы”, я вижу стандартный настройщик тем:

Настройщик тем показывает параметры по умолчанию, когда вы впервые добавляете его на свой сайт. Увеличить.
Теперь у меня установлен настройщик, и я готов добавить некоторые регулировки.
2.Разрешаем пользователям изменять цвета темы
Я начну с добавления раздела цветов, с элементами управления для пользователя, позволяющими изменить определенные цвета в теме. Я вставлю его внутрь функции, которую я уже добавил, с помощью следующего кода:
$colors = array(); $colors[] = array( 'slug'=>'content_text_color', 'defau ...
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров