В начале этого года мы приступили к начальной стадии работ по редизайну нашего корпоративного сайта. В своей работе мы хотели бы использовать простые, но эффективные подходы, которые обеспечивали бы поддержку нашего сайта на нескольких мобильных устройствах. После посещения конференции в Бостоне по вопросам отзывчивого веб – дизайна, я решил написать эту статью.
К счастью, в проекте у нас была возможность экспериментировать с возможностями отзывчивого веб – дизайна. В этой статье, я подробно опишу наш рабочий процесс и те изменения, которые мы произвели, чтобы улучшить наш сайт.

Различные устройства, которые используются для доступа к нашему сайту
Определение Наших целей
Первый шаг в нашем проекте — это составить список преимуществ и недостатков отзывчивого веб — дизайна, который мы собирались использовать в своей работе. Наш список выглядел следующим образом:
Преимущества:
- Только один сайт для редизайна и продвижения;
- Поддержка различных размеров экрана, а не только больших экранов стационарных компьютеров и планшетов;
- Разработка макета с учетом размера экрана, а не на основе размеров популярных мобильных устройств;
Недостатки:
- Необходимость уменьшение контента, из – за его большого размера и длительной загрузки на маленькие экраны мобильных устройств;
- Невозможность изменить разметку;
Начинаем с контента
Контент – это одно из принципиальных пунктов, который учитывается при разработке полноценной версии сайта, и мобильной версии. Мобильные версии сайтов часто показывают только часть контента представленного на оригинальной версии. До сих пор идут споры по этому вопросу, многие считают, что мобильные пользователи хотят получить только самую необходимую информацию, заходя на мобильную версию сайта. Оппоненты этой теории считают, что мобильные пользователи имеют право на получение всей информации, доступной пользователям стационарных компьютеров.
Мы придерживаемся точки зрения, что все пользователи должны иметь доступ ко всей информации. Чтобы убедиться в том, что наш подход верный, мы обратились к нашему аналитику, который провел специальное исследование. Результаты этого исследования показали, что наши мобильные пользователи, как и пользователи стационарных компьютеров хотят получать полную информацию с нашего сайта. Контент, который является популярным среди обычных пользователей, является также популярным и среди мобильных пользователей нашего сайта.
Кроме того, мы опросили большинство наших клиентов, которые и являются основными нашими пользователями. Мы задали им следующие вопросы: «Какой контент вы ищите на нашем сайте, когда заходите на него со стационарного компьютера?», «Какой контент вы ищите на нашем сайте, когда заходите на него с планшетного компьютера или мобильного телефона?» И опять мы убедились, что запрашиваемый контент является одинаковым, вне зависимости от того, с какого устройства просматривается сайт.
Данные диктуют направление
Результаты исследования в очередной раз убедили нас в том, что мы выбрали правильный подход, при котором всем видам пользователей доступна одна и та же информация. Это же исследование позволило нам определить, какой контент на нашем сайте наиболее актуален, а какой – нет. Следовательно, мы изменили контент, удалив неактуальный.
На момент начала нашего проекта у нас были все необходимые данные о нашей целевой аудитории, с помощью которых, мы могли создать план относительно необходимого нам контента.
Работая с отзывчивым веб – дизайном, я использую метод, который назвал «разработка крайностей». Я начинаю работу над сайтом с версии для стационарных компьютеров. В этой версии я разрабатываю дизайн, и общее визуальное направление, а также макет для большого экрана. Если я доволен этой версией, то я приступаю к разработке макета для экранов небольших размеров.
В конце этого процесса, у меня есть наглядные примеры двух макетов сайта. Опираясь на эти два макета я продолжаю свою работу.
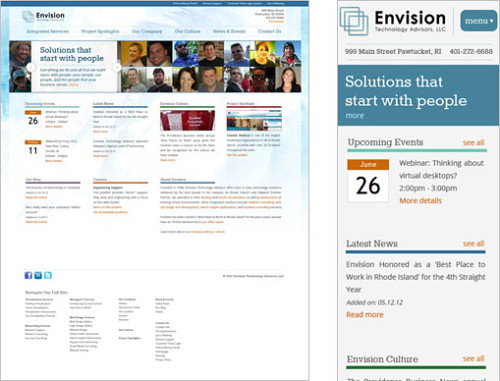
Две версии дизайна нового сайта.
Mobile first
Подход под названием “Mobile first” относительное новое, но уже набирающие популярность явление, при котором сайт развивается в первую очередь ориентируясь на мобильных пользователей, их потребности и особенности, а уже потом на пользователей стационарных компьютеров. В нашем случае этот подход решает нашу основную проблему – поставка ненужного контента.
Итак, перед началом работы, важно, что весь наш контент уместен и актуален для всех видов пользователей, как мобильных, так и пользователей стационарных компьютеров. Это означает также и то, что теперь мы не думаем об урезании контента для мобильной версии нашего сайта.
Изображения довольно большого размера, изначально предназначены, чтобы быть частью дизайна только на больших экранах (660 пикселей и выше). На сайтах для мобильных экранов такие изображения не используются, потому что media query используемые для загрузки такого размера изображений, приводятся в действие только с больших экранов. Этот запрос информации выглядит следующим образом:
@media only screen and (min-width: 660px) { html { background: url(/images/bg-watercolor.jpg) no-repeat fixed center top; } }Кроме того, фоновое изображение, также вносит ряд изменений макета сайта.
Разработка для дизайна, а не для устройства
Когда мы только начали использовать отзывчивый веб – дизайн в своих проектах, мы сосредоточились на самых известных моделях мобильных устройств (iPhone, Ipad, в портретной и альбомной ориентации, ноутбуки, настольные компьютеры планшетные компьютеры и т.д.). Со временем мы обнаружили, что это был не самый лучший подход, поскольку он ориентирован только на название мобильного устройства и размер его экрана, которые были популярны в то время, а не на те устройства, которые могут возникнуть в будущем. Одной из сильных сторон отзывчивого веб — дизайна является его ориентация на дизайн, а не на устройства В результате мы отошли от ориентации на модели мобильных устройств.
«Mobile first» подход стал основой для CSS нашего веб — сайта. Мы запустили сайт в браузере и масштабировали его до мельчайших размеров нашего макета (мы установили минимальную ширину 320 пикселей в CSS). Медленно, мы увеличили размер окна браузера, чтобы увидеть, как реагирует макет. В увеличенном окне браузера мы увидели те пункты, где должны создать новые media query.
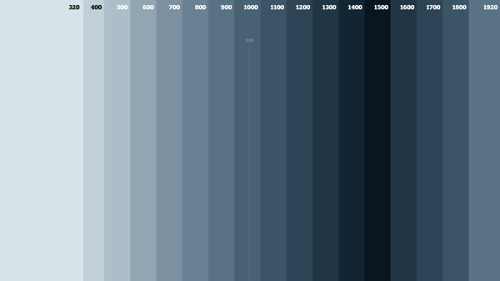
Для этого мы создали график и установили его в качестве фона на рабочем столе. Вертикальные линии, показывают нам ширину в 320 пикселей (самый маленький размер), а затем граница на каждые сто пикселей, начиная с 400. Мы использовали этот график в качестве ориентира, когда увеличивали масштаб окна браузера, чтобы увидеть, где дизайн начинает некорректно отображаться.
Этот фон рабочего стола может быть использован для определения точек необходимых для отзывчивого дизайна.
Такой подход предполагает добавление media query, исходя из потребностей проектирования, а не из-за ориентации на размеры известных мобильных устройств, позволяя веб – сайту лучше реагировать на широкий диапазон размеров экрана.
Отзывчивая навигация
Удобная навигация является одним из наиболее сложных аспектов отзывчивого веб — дизайна. У нашего сайта четыре направления навигации:
- Первичная навигация;
- «Вспомогательная навигация», это ссылки на различные порталы и сервисы, которыми пользуются наши клиенты;
- Конкретная навигация;
- Раздел навигации представлен вложенными страницами нашего сайта в колонке расположенной в левой части экрана (для макетов большого размера).
Потому что наш CSS в первую очередь ориентирован на мобильную версию сайта, установка навигации для использования на экране маленького размера, была одним из первых шагов, который мы сделали.
#helpNav, .subNav, footer nav { display: none; }Как я уже говорил, наша цель была не доставка ненужного контента на мобильное устройства, а потом удаление его, как не нужного. Мы можем найти другой более простой способ. Но к счастью, весь контент, который нам нужно доставить на мобильное устройство, но который не должен отображаться на экранах пользователей, составляет лишь несколько списков, поэтому он не оказывает большого влияния на скорость загрузки нашего сайта на устройства пользователей.
Уже созданная навигация была бы отличным помощником нашим мобильным пользователям, но изначально она была разработана под использование со стационарных компьютеров, и созданные в ней иконки, значки и ссылки совершенно не подходят для использования с мобильного устройства. Кроме того, те сайты на которые есть прямые ссылки, также не разработаны на использование с мобильных устройств.
И поэтому мы решили полностью удалить с сайта раздел с переходами и прямыми ссылкам на другие ресурсы. В течение месяца после его удаления, мы внимательно анализировали обратную связь, полученную от наших пользователей, но никаких негативных отзывов не получили. В двух других областях нашей навигации контент представлен и адаптирован и под мобильные устройства поэтому мы их оставили неизменными.
Вот CSS для нашей вспомогательной навигации:
#helpNav { display: block; position: absolute; top: 1px; right: 0px; width: 100%; text-align: right; } #helpNav ul { padding-left: 10px; } #helpNav li { display: inline; padding-right: 6px; padding-left: 6px; background-color: #2f6a98; } #helpNav a { font-size: 12px; padding: 0 6px; color: #FFF; border-radius: 20px; } #helpNav a:hover { background-color: #f66606; }А вот для навигации для вкладок сайта:
.subNav { display: block; width: 25%; float: left; } .subNav h4 { padding-bottom: 8px } .subNav ul { list-style: disc; color: #c65204; padding: 0 0 20px 20px; } .subNav li { padding-bottom: 14px; } .subNav a { color: #186483; font-size: 21px; font-family: 'RokkittRegular', Times, "Times New Roman", serif; line-height: 1; }Наконец, для нижнего уровня навигации:
footer nav { display: block; margin-top: 40px; } footer nav ul { list-style: none; } footer nav li { padding-bottom: 24px; width: 19%; padding: 0 5% 20px 0; float: left; } .innerNav li { width: 100%; float: none; padding-bottom: 4px; } footer nav a { color: #575454; font-size: 12px; } .innerNav a { font-weight: normal; }Pixels Vs.Ems
Вы заметили, что мы использовали значения пикселей в наших media queries. Используя media queries на основе размеров пикселей, мы, как и многие разработчики, приступаем к реализации отзывчивого веб — дизайна. Так же я хочу посоветовать вам статью о пропорциональных media queries, использующих ems. По сути, для улучшения внешнего вида сайта при увеличении масштаба, рекомендуется преобразовывать PX-запросы media queries в ЭМ-запросы media queries, разделив все значения пикселей на body font-size.
Эта замечательная статья заставила нам переосмыслить наш пиксельно - ориентированный media queries подход. И это является еще одним примером того, как мы продолжаем совершенствовать нашу работу. Тут стоит отметить, что ранее мы не использовали EMS media queries в данном проекте, но мы экспериментируем с ними сейчас.
Первичная навигация
Наша основная панель навигации представлена на широком экране в виде горизонтальной строки …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров