Всем нравятся движущиеся надписи в интернете, правда же? Помните, как вы плакали от счастья, когда впервые использовали <marquee>? Я помню.
Я практически рыдал, когда смотрел на “классный сайт Джейка” плавая туда-обратно заглавными буквами serif шрифта. Конечно, мы более развиты, как и индустрия в наши дни.
Мы поняли то, что пользователи не хотят, чтобы веб-сайты выглядели как CSI консоль, переживающая личный кризис, вместо этого, мы переходим к плавным изменениям, которые больше увеличивают опыт, чем сами являются экспериментом. С точки зрения API анимации, у нас было мало возможностей, и поэтому мы бездельничали вместе с таймерами, которые, в действительности, не были созданы для анимации. В этой области все стало стабильно улучшаться, но новая спецификация веб-анимации похоже встряхнула все вокруг.
Итак, почему нам нужна новая спецификация анимации? Разве у нас недостаточно способов анимации?
Оптимизация способа, заставляющего вещи двигаться. (Источник изображения)
ДАВАЙТЕ кое-что анимируем!
Представьте, что мы хотели анимировать что-то горизонтально от одного левого положения в другое, более трех секунд, а затем сделать что-то в завершении. Мы можем сделать это без JavaScript, используя CSS анимации, но если начальная и конечная позиции программно определены, то нам нужно что-то, что мы можем контролировать из скрипта.
Использование requestAnimationFrame
Если вы осуществляете визуальное обновление при помощи JavaScript, то вы должны использовать requestAnimationFrame. Он синхронизирует себя с обновлениями экрана в реальном времени, что дает вам столько времени, сколько нужно, чтобы все было готово для визуализации. Если браузер открыт на мониторе с 60 Гц (большинство) и ваши кадры могут быть созданы менее чем за 60-ю долю секунды, то вы получите 60 кадров в секунду (FPS — frames per second). requestAnimationFrame мешает вам создавать кадры, которые не имеют времени для отображения. Синхронизация с частотой обновления изображения на дисплее имеет важное значение; 30 FPS выглядит более гладко, чем 40 FPS, поскольку 40 не делятся на родные 60 Гц экрана. У HTML5 есть большая статья о синхронизации с экраном.
К сожалению, JQuery использует setInterval, который является не таким гладким, как requestAnimationFrame. requestAnimationFrame не вызывается, если вкладка или окно невидимы, и это хорошо. К сожалению, с другой стороны, это привело к несовместимости с веб-сайтами, которые полагаются на менее оптимальное поведение setInterval и продолжение работы в фоновом режиме. Вы можете выбрать requestAnimationFrame через plugin. Давайте, добавьте его на все ваши страницы при помощи JQuery анимации прямо сейчас — я обещаю подождать вас — просто убедитесь, что переключение вкладок не нарушает ваши анимации.
В любом случае, хватит болтать. Вот простая анимация с использованием raf , перемещение блока горизонтально с 250px на 500px. Обратите внимание, что блок начинается с 0px, а когда начинается анимация, он переходит на 250px, это доказывает, что мы можем начать анимацию с другой точки, чем его текущая визуальная позиция.
Вот код:
// On button press… animateLeft(elm, '250px', '500px', function() { console.log("Done!"); }); // The implementation function animateLeft(elm, from, to, done) { // Turn our CSS values into numbers // We're being lazy and assuming they're in px from = parseInt(from, 10); to = parseInt(to, 10); // Work out the amount we need to move the box var diff = to - from; var duration = 3000; var startTime = performance.now(); // Set initial position elm.style.transform = 'translate(' + from + 'px, 0)'; function frame(time) { // How long has the animation been running? var animTime = time - startTime; // Are we done? if (animTime >= duration) { // It's likely that the last rendered position wasn't the // final position, so we set it here. elm.style.transform = 'translate(' + to + 'px, 0)'; done(); } else { // What position should the box be in? var position = from + (animTime / duration * diff); elm.style.transform = 'translate(' + position + 'px, 0)'; // Request our next frame requestAnimationFrame(frame); } } // request our first frame requestAnimationFrame(frame); } Согласно спецификации, выше показан идеальной код. В рабочем примере мне пришлось иметь дело с префиксами касательно requestAnimationFrame и transform. Мы создаем анимацию, используя transform и translate, а не left, потому что они позволяют субпиксельное позиционирование и, следовательно, более гладкую анимацию, одно из преимуществ, которое Flash так долго имел над HTML.
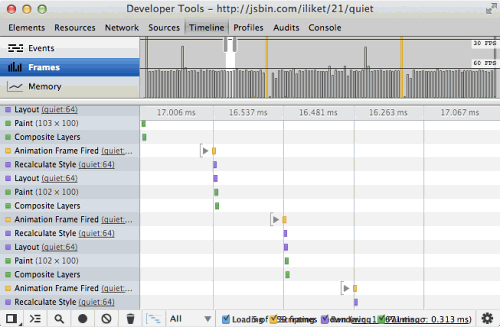
Это довольно большой и плохой кусок кода чтобы просто что-то анимировать, и он бы стал намного больше, если бы мы обрабатывали различные CSS единицы и модификации. Конечно, вы могли бы хранить все сложные части в библиотеке и взять простой API. Вот, здесь разбито на кадры:
Это режим просмотра временной шкалы в разделе Инструментов разрботчика в Хром браузере в то время как работает анимация. JavaScript выполняется при каждом кадре, пересчитывает стиль и макет, рисует окно, а затем отправляет данные в графический процессор (GPU — graphics processing unit), который составляет и отображает это на странице. Время отрисовки периодически подвисает, что приводит к скачкам в анимации. Это вызвано задержками во взаимодействии с графическим процессором (серые полосы) или же задержками вызваны яваскриптом (желтые полосы).
Это указывает на проблемные места при выполнении JavaScript-управляемой анимации:
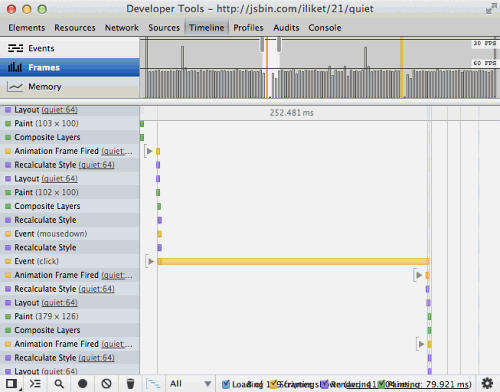
Вот, еще небольшой кусок JavaScript делает некоторые вещи, и это занимает 250 миллисекунд. В то время как это происходит, наша анимация не может двигаться. В реальном мире, это могла бы быть кнопка соцсервиса с замедленной реакцией, или же это может быть ваш собственный скрипт, запускаемый действиями пользователя.
В приведенном выше примере, я сделал кнопку, которая выполняет цикл с проверкой за 250 миллисекунд (я практически уверен, что этот код есть в каждой кнопке соцсетей). Если нажать ее во время анимации, она будет блокировать анимацию и выглядеть некрасиво.
Я недавно воспевал хвалу requestAnimationFrame, исользующийся для canvas анимации, так почему же сейчас я не хочу его использовать? Анимации, управляемые JavaScript это не плохое применение на практике — они дают Вам полный контроль над каждым кадром и пикселем в соч� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров