В открытом проектировании существует несколько методик установления точек прерывания. Существует ошибочная мысль, что они должны быть установлены в соответствии с общими размерами экрана, но тогда бы появились проблемы с масштабированием. Не существует “общих” размеров экрана. Другой популярной методикой является создание точки прерывания в месте разрыва макета.
Эта идея выглядит намного лучше. Но нас останавливает один вопрос: как правильно определить место разрыва макета? Получить логический ответ мы можем, посмотрев на классическую теорию о стандартах удобства чтения и определив наши точки прерываний согласно этой теории.
Что говорят книги?
Согласно исследованиям Роберта Брингхарста, “структура, состоящая из набора от 45 до 75 символов, может рассматриваться, как удовлетворительная длина линии для одного столбца страницы, выполненного шрифтом с засечками”. А Йозеф Мюллер-Брокманн пишет, что “колонки легко читать, если они достаточно широки, чтобы разместить в среднем 10 слов в строке”. Несколько переменных определяют точное количество символов или слов — это основа теории. Если вы используете маленький экран, но ширина основного содержания постепенно увеличивается и в какой-то момент превышает отметку в 75 символов или 10 слов, что-то должно произойти. Проще говоря, это ваши точки прерываний
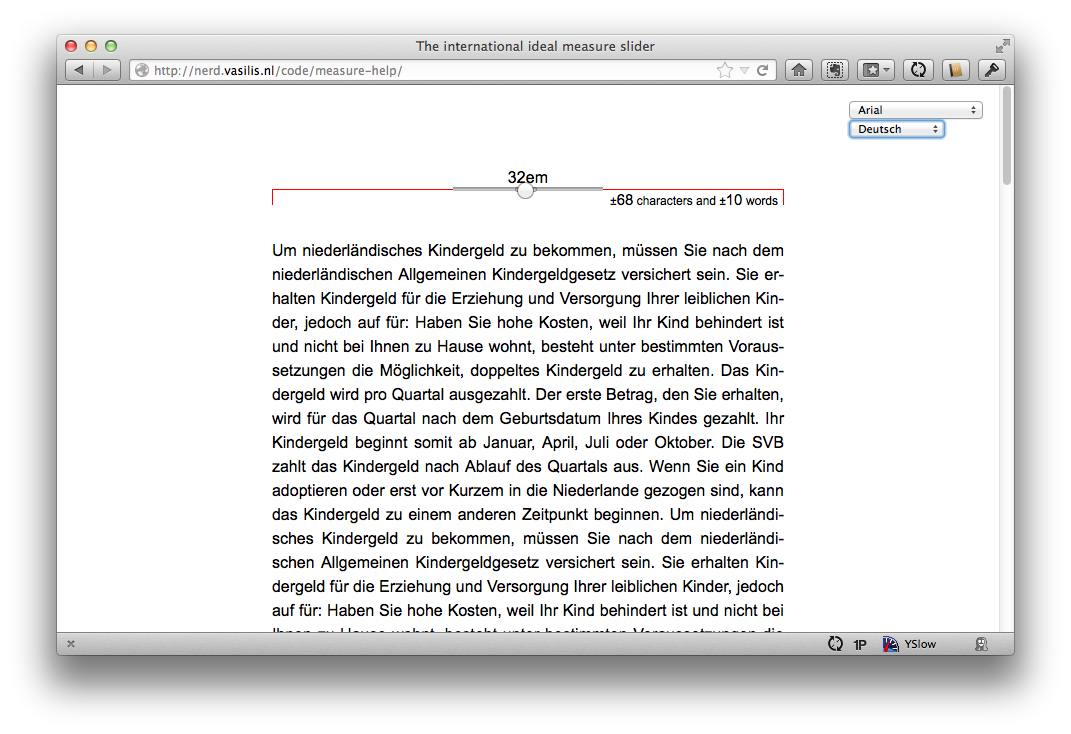
Переменные, которые определяют идеальную размерность.
С помощью переменных можно установить идеальную размерность. Например, в немецком языке слов больше, чем в английском, это вполне может привести к увеличению ширины колонок. Да, вы прочитали правильно: вы можете разработать собственную языковую сетку для международных веб-сайтов. Шрифт, размер шрифта, контрастность с фоном, наклон, тип текста и т.д. — все это может привести к различной длине линий.
Самое главное, при выборе размерности учитывать идеи и опыт от дизайнеров. Вы можете предположить, что идеальная мера лежит в интервале от 75 до 90 символов. Но я не дизайнер, и я не типограф, я просто придерживаюсь теорий, которые нахожу в различных книгах. Талантливые люди, которые знают, что они делают, могут поспорить с теорией.
Я создал этот простой международный генератор размерностей, чтобы визуализировать представление о том, насколько подходящей будет ширина текста. (Да, я знаю, это странно.) Этот маленький инструмент использует информацию только о языке и о разновидности шрифта, но вы увидите, что даже эти две переменные могут привести к кардинальным изменениям результатов. Просто сравните немецкий или польский язык с английским в наборе шрифтом Verdana. Разница огромна: 10 немецких слов, установленных в Verdana могут занять ширину 38,5 EMS (спецификация отображаемой памяти), а 10 английских слов, установленных в Georgia — всего 22 EMS. В большинстве браузеров по умолчанию, это было бы 616 пикселей против 352 пикселей. Вы видите, как эти два простых фактора оказали серьезное влияние на размерную сетку.
Хороший выбор размерности очень важен для отображения статей. Я знаю, что в интернете публикуются не только статьи. В веб-приложениях вы могли бы прекрасно обходиться маленькими объемами текста. Но даже тогда, установление правильных точек прерываний может стать хорошей идеей.
Наш пример.
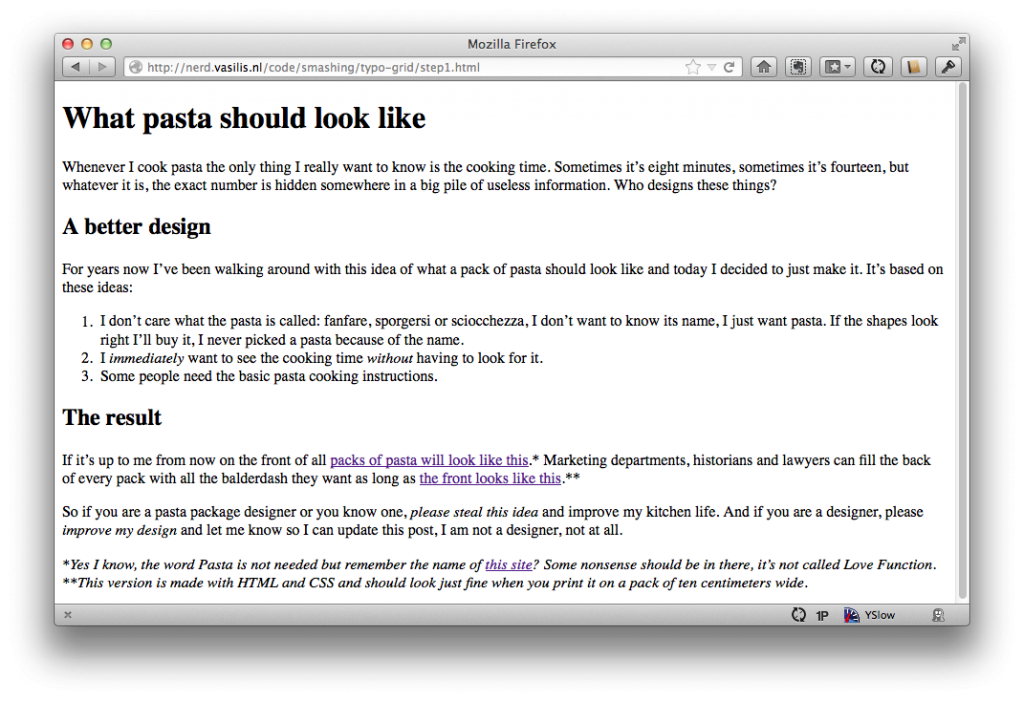
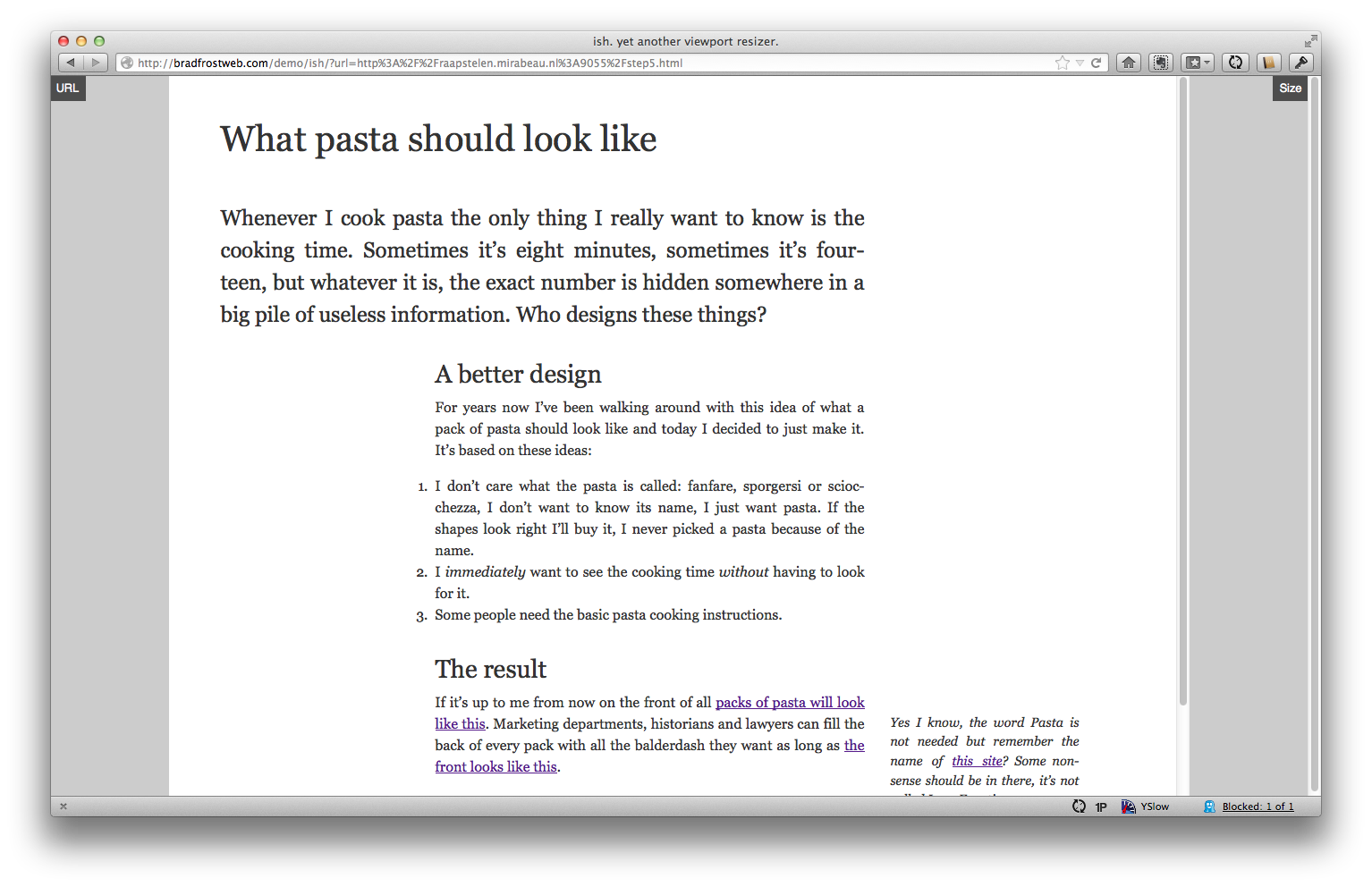
В качестве примера я хочу использовать простое сообщение в блоге. Это структурированная, но достаточно простая статья, с некоторыми общими семантическими элементами. Эти элементы не являются необходимыми для определения точек прерываний, но я думаю, что они могли бы помочь. Типографика может быть логической отправной точкой. Я ухожу от заголовка и логотипа — давайте сосредоточимся на содержании.
Конечно, если вы откроете стилистически неоформленную статью в браузере, она будет выглядеть уродливо. Не существует автоматической стилистической правки, за исключением стилей по умолчанию, которую бы браузер мог использовать для элементов в статье. Текст слишком широк, подобно тому, как браузер выходит за пределы ширины рабочего стола. Данный пример можно наглядно увидеть при использовании IE 6 — частично доступны статьи со стилистической правкой.
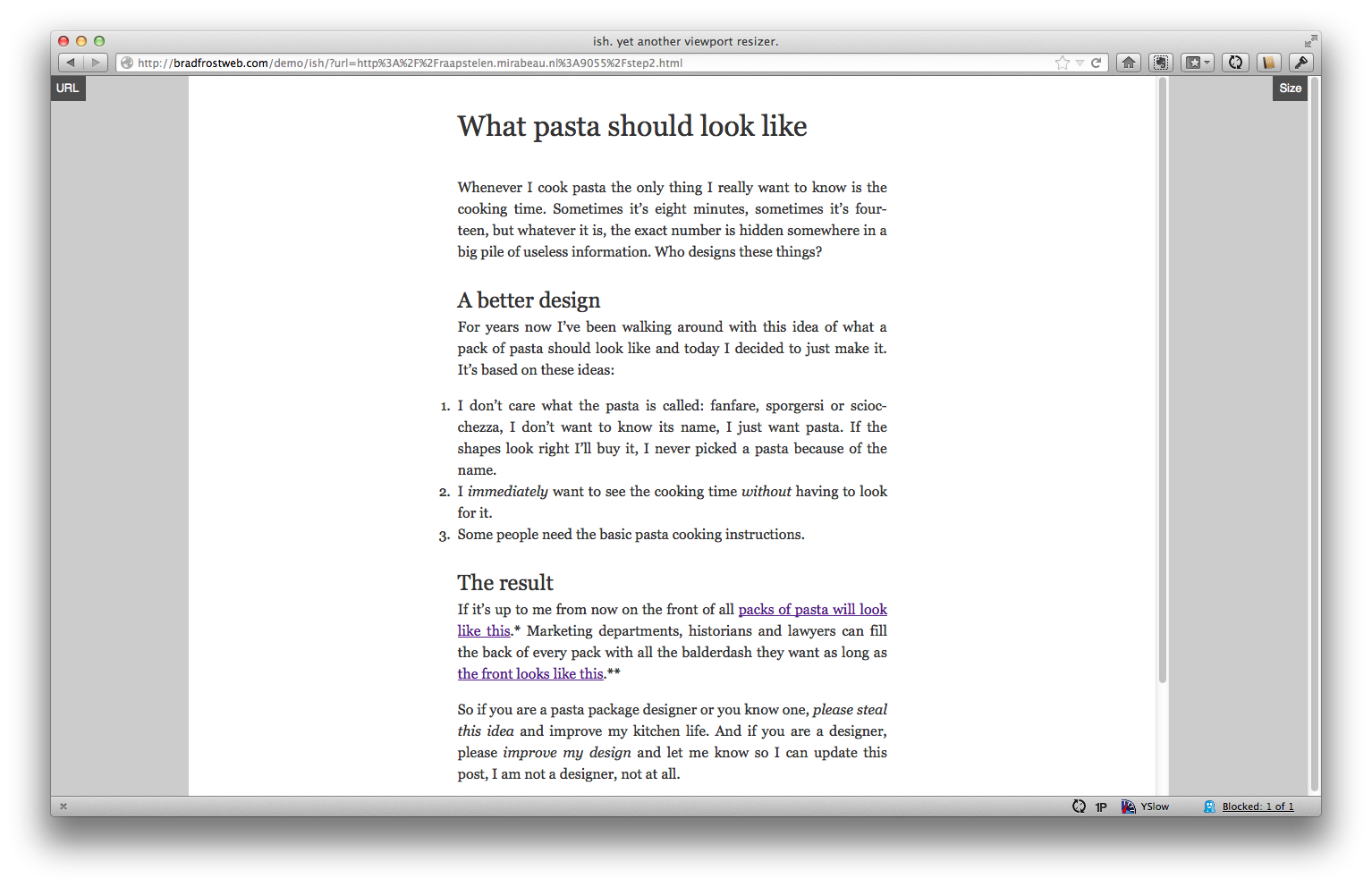
Только после добавления основной типографской стилизации и атрибутов ширины , статьи сразу стали выглядеть гораздо лучше. Эта страница может теперь служить в качестве отправной точки для определения корректной размерной сетки. Только один столбец нуждается в некоторой корректировке для малых экранов, а для пользования на широких экранах следует добавить несколько столбцов, либо улучшить визуальное представление, добавив больше информации, такой как навигация или боковая панель.
Логические точки прерывания.
На уроках математики я никогда не обращал внимания на этот термин, прежде всего потому, что часто сбегал из школы, поэтому я буду придерживаться очень простого определения размерной сетки, которое даже я понимаю. Разумные люди могли бы использовать эти же идеи для более сложных систем сеток. Эта статья об определении точки прерывания; то, как вы будете использовать полученную информацию, полностью зависит только от вас.
Небольшие экраны.
Я начну с небольших экранов. Общая теория Оливера Рейченстейна мне очень нравится. Она гласит, что размер шрифта не зависит от размера экрана, он зависит от расстояния между глазами и устройством, которое мы используем. Мы обычно держим телефоны ближе к голове, по сравнению с ноутбуками, так что это может послужить основанием для разницы шрифтов. Теория Роберта Брингхарста, указывает на то, что идеальная размерность не должна быть меньше, чем 45 символов. В нашем случае использования 16-пиксельного шрифта Georgia, размер шрифта может установиться по умолчанию, что может привести к уменьшению его размеров. Обе теории хороши и обе они говорят нам уменьшить размер шрифта для маленьких экранов. Далее представлен весь код, необходимый для небольших экранов:
@media (max-width: 22em) { body { font-size: .9em; padding: 0 1.5em; } } Этот код позволяет проверить размерность и всякий раз, когда длина меньше, чем 45 символов (согласно инструменту), размер шрифта уменьшается. Я также уменьшил отступы от тела текста, чтобы создать немного больше места для содержания. Смотри пример прямо здесь.
Большие экраны.
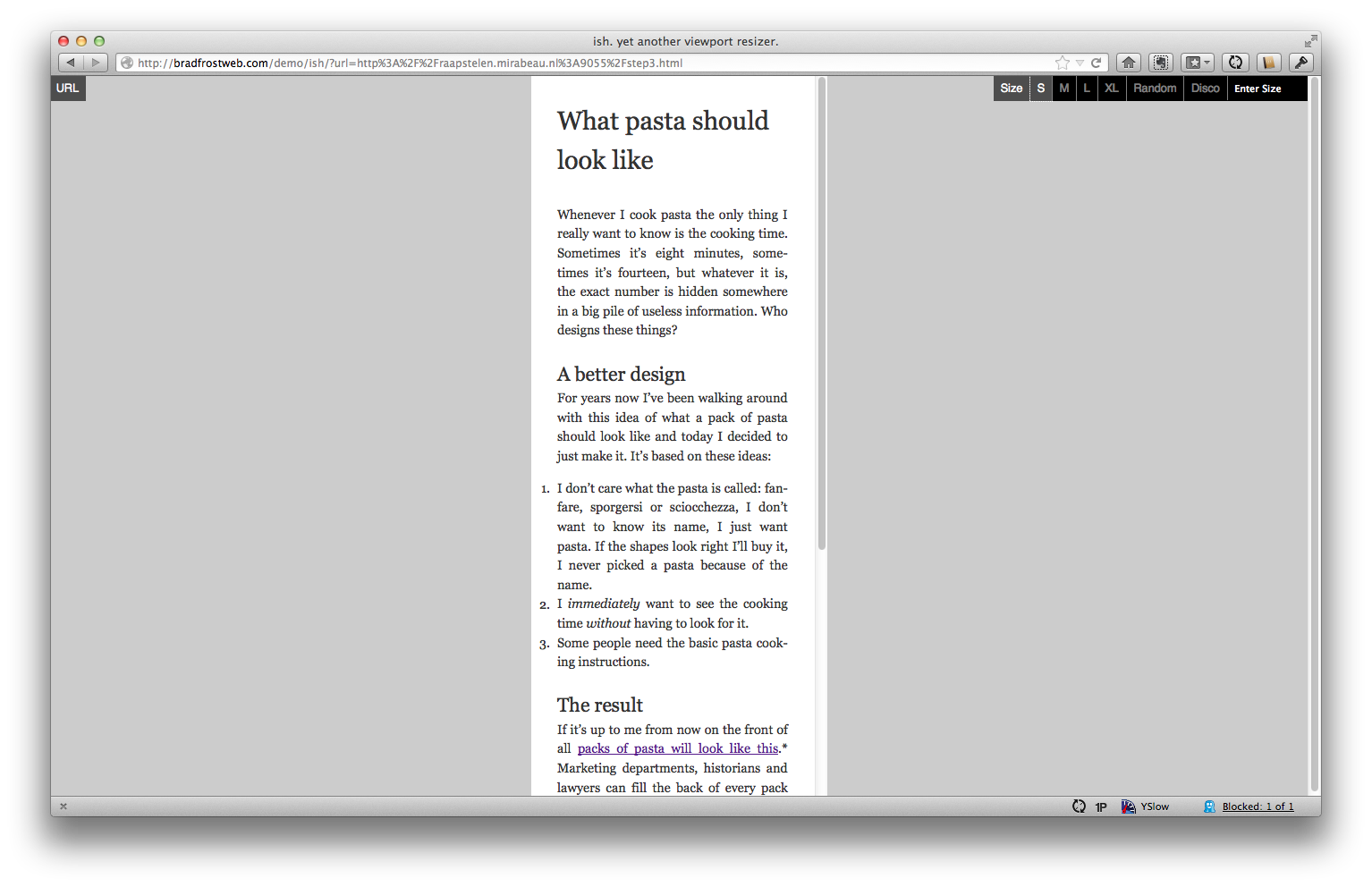
Иногда достаточно представить содержимое в виде одного столбца. Информацию ориентированных на определенную аудиторию веб-сайтов, таких как блоги, вполне можно было бы сделать одной колонкой. Но во многих ситуациях представление информации в несколько столбцов на большом экране на самом деле хорошая идея. Возможно, вы захотите показать навигационную панель, или добавить некоторые полезные виджеты, и во всем этом, на самом деле, есть смысл. Вы можете разработать отличную методику представления основной информации.
Но вы могли бы придумать и другие решения. Например, в месте для дополнительного столбца, можно было бы поэкспериментировать с расположением нашей статье. Слева я добавил 33% ширины для колонки и дополнил статью заголовком и абзацем. Образовавшийся пробел отлично бы заполнили разные элементы, такие как блок цитат и фотографий.
Для этой процедуры программный код будет несколько сложное. Это, безусловно, не единственный способ создания подобного макета. Но я сделал это именно так.
@media (min-width: 34em) { body { max-width: 51em; } article { width: 66.66666%; margin: 0 0 0 33.333333%; } h1, h1 + p { margin: 1em 0 1em -50%; } /* And some font-size adjustments */ }Когда строка на экране шире, чем 34 EMS (30 EMS на содержание и 4 ems на отступ), максимальная ширина тела записи повышается до 51 EMS: 34+ (34 ÷ 2). Статья теперь должна занимать две трети общей ширины, а новый столбец слева — одну треть. Переменные h1 и p должны отображать значение поля равного половине ширины содержимого. Вот где я действительно проклинал себя за невнимательность на уроках математики!
Еще большие размеры экрана.
Мы могли бы добавить еще и третью колонку, и четвертый, и пятую. Вы вправе сделать все, что угодно. Все зависит от содержания. Мы могли бы использовать образовавшееся пространство, чтобы поместить изображения или другую полезную информацию. Все действительно зависит только от вас и от специфики вещей, которые вы создаете. В нашем случае, мы могли бы Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров