Если люди находятся на вашем сайте, то они или быстро просматривают его в поисках чего-либо, или они уже нашли что искали и хотят просто прочитать информацию в наиболее легком виде. В любом случае, если вы будете придерживаться легко читаемого текста, это поможет им в достижении их целей.
Полужирный и Курсив Помогут в Организации Контента
Несколько месяцев назад я написал статью о том «Как избежать искусственного стиля и жирности шрифта при помощи Google Web Fonts». В конце статьи я пояснил, что стили и жирность шрифта являются важными UX элементами при написании текста. Формы шрифтов Полужирного и Курсива, помогают людям бегло просмотреть ваш сайт. Они добавляют акценты, такие как strong и subtle, которые могут помочь посетителям понять организацию содержания, прежде чем они вообще начнут читать его.
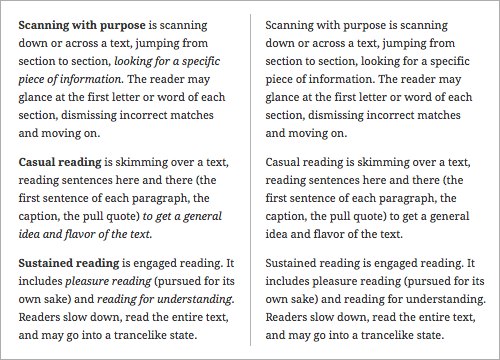
Стили и жирность шрифта являются важными UX элементами. Полужирный и курсив помогают читателям понять структуру и просмотреть текст более продуктивно (слева). Тот же текст без полужирного шрифта или курсива (справа), больше воспринимается как рассказ.
В этой статье мы начнем с того места, где мы остановились. Потому как жирность и стили помогают нашим посетителям читать наш контент, мы должны убедиться, что они работают! Используя @font-face объявление, это может быть немного сумасшедшим решением заставить корректно работать стили и жирность шрифта. Давайте рассмотрим два популярных подхода по применению жирности и стилей при помощи @font-face объявления. Я покажу вам, почему они являются не самым лучшим решением, и покажу вам третий, более эффективный подход.
Уникальные идентификаторы имен в семействе шрифтов, обычная жирность шрифта и стили
Если вы использовали один из FontSquirrel удивительных @font-face инструментов, значит вы знакомы с этим подходом по установлению жирности шрифта и стилей. В каждом наборе инструментов CSS использует unique имя из семейства шрифтов для жирности и стиля каждого шрифта, а также применяет насыщенность и стиль в @font-face до normal (обычного шрифта).
Например, синтаксис для Ubuntu Italic и Ubuntu Bold, выглядит следующим образом:
@font-face {
font-family: 'UbuntuItalic';
src: url('Ubuntu-RI-webfont.eot');
src: url('Ubuntu-RI-webfont.eot?#iefix') format('embedded-opentype'),
url('Ubuntu-RI-webfont.woff') format('woff'),
url('Ubuntu-RI-webfont.ttf') format('truetype'),
url('Ubuntu-RI-webfont.svg#UbuntuItalic') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'UbuntuBold';
src: url('Ubuntu-B-webfont.eot');
src: url('Ubuntu-B-webfont.eot?#iefix') format('embedded-opentype'),
url('Ubuntu-B-webfont.woff') format('woff'),
url('Ubuntu-B-webfont.ttf') format('truetype'),
url('Ubuntu-B-webfont.svg#UbuntuBold') format('svg');
font-weight: normal;
font-style: normal;
}
Обратите внимание, что имена семейства шрифтов уникальны, и с каждым именем они обращаются к соответствующим файлам веб шрифтов. Например, UbuntuItalic обращается к Ubuntu-RI-webfont.woff, а UbuntuBold обращается к Ubuntu-B-webfont.woff.
Кроме того, обратите внимание, что font-weight и font-style для обоих @font-face объявлений заданы на normal.
Стилизация текста с помощью этого метода
Для стилизации текста, используя этот метод, подберите соответствующее имя из семейства шрифтов, и соблюдайте все жирности и стили шрийтов, заданные на normal. Например, Обычный, Обычный Курсив, Полужирный и Полужирный курсив заголовки ниже задаются с помощью классов. Классы стилизированы следующим образом:
.u400 {
font-family: 'UbuntuRegular', arial, sans-serif;
font-weight: normal;
font-style: normal;
}
.u400i {
font-family: 'UbuntuRegularItalic', arial, sans-serif;
font-weight: normal;
font-style: normal;
}
.u700 {
font-family: 'UbuntuBold', arial, sans-serif;
font-weight: normal;
font-style: normal;
}
.u700i {
font-family: 'UbuntuBoldItalic', arial, sans-serif;
font-weight: normal;
font-style: normal;
}
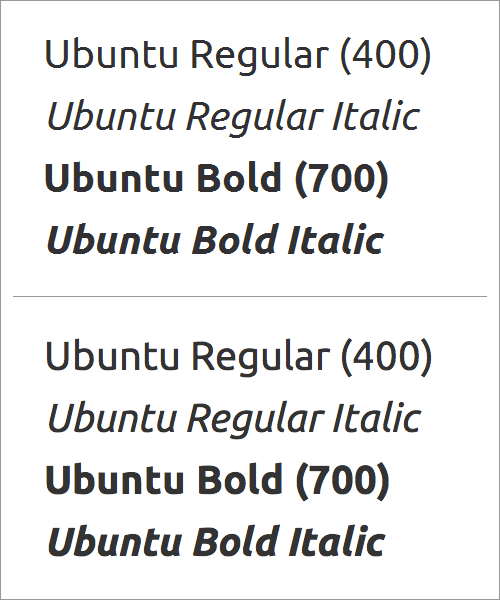
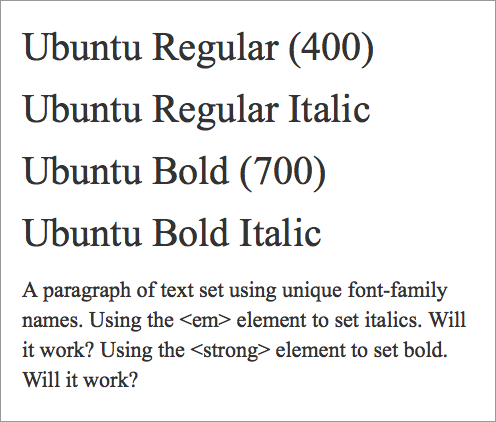
Ubuntu Regular, Italic, Bold и Bold Italic на Windows 7 в Internet Explorer 8 (вверху) и на Mac OS X, в Chrome 23 (внизу). Уникальные имена семейства шрифтов с нормальной жирностью и стилями (á la FontSquirrel) работают хорошо.
Убедитесь, что жирность и стиль соответствуют!
Из-за того, что в @font-face объявлениях жирность и стили заданы на normal, очень важно соблюдать насыщенность и стили шрифта, заданные на normal при стилизации текста. В противном случае, bold шрифт может стать double-bold (вдвойне насыщенней по жирности) (некоторые браузеры будут добавлять полужирный шрифт к уже полужирному веб шрифту), а курсив может быть double-italic (некоторые браузеры будут добавлять курсив к веб шрифту с уже имеющимся стилем курсив).
Например, предположим, что мы некорректно применили стиль шрифта на курсив, а жирность шрифта на 700 (выделение полужирным шрифтом) в наших соответствующих классах:
.u400 {
font-family: 'UbuntuRegular', arial, sans-serif;
font-weight: normal;
font-style: normal;
}
.u400i {
font-family: 'UbuntuRegularItalic', arial, sans-serif;
font-weight: normal;
font-style: italic;
}
.u700 {
font-family: 'UbuntuBold', arial, sans-serif;
font-weight: 700;
font-style: normal;
}
.u700i {
font-family: 'UbuntuBoldItalic', arial, sans-serif;
font-weight: 700;
font-style: italic;
}
Шрифты будут неправильно отображаться в браузерах на Mac OS X и Safari браузерах на iPad.
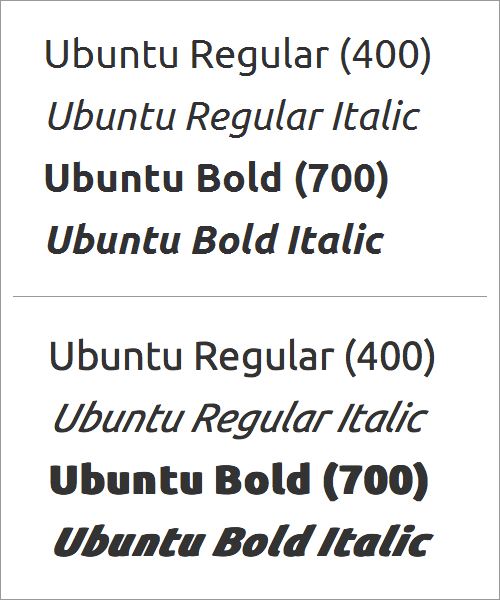
При использовании обычной жирности шрифта и стилей в @font-face объявлении, также нужно задавать обычную жирность текстовым элементам и стилям. В противном случае, ваш текст может в конечном итоге быть double-bold и double-italic. Если вы примените элементы текста bold или italic, тогда Ubuntu Italic, Bold и Bold Italic не будут double-bold или double-italic на Windows 7 в Internet Explorer 8 (вверху). Но посмотрите, что происходит на Mac OS X в Firefox 17 и на Ipad 3 с iOS 5.1 в Safari (внизу) — Ой!
Использование < em> и < strong> элементов
Наряду с тем, что <em> и <strong> могут быть стилизованы на расставление акцентов и значений различными способами, они часто используются в формах по умолчанию: с <em> применяется к italicтексту и <strong> применятеся к bold тексту.
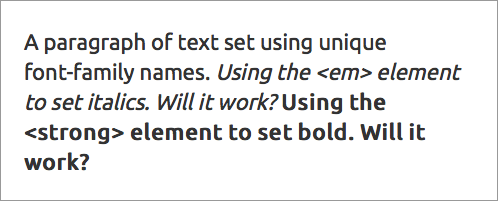
Например, абзац ниже стилизован следующим образом:
p {
font-family: 'UbuntuRegular', arial, sans-serif;
font-weight: normal;
font-style: normal;
}
Элементы <em> и <strong> остаются в состоянии по умолчанию:
em {
font-style: italic;
}
strong {
font-weight: bold;
}
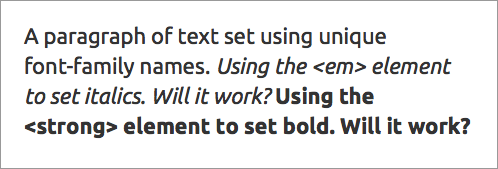
В результате применения <em> и <strong> по умолчанию, мы получаем faux italic и faux bold.
В результате мы получаем faux italic и faux bold. Почему? Потому что абзац задан в Ubuntu Regular вместе с заданными normal жирностью и стилем. Когда задан <em> элемент, текст остается Ubuntu Regular, но его наклон напоминает курсив. Обратите внимание на угловатую “е” и изогнутую “а”. Когда задан <strong> элемент, текст остается Ubuntu Regular, но он растянут так, что выглядит как будто это полужирный шрифт. Обратите внимание на букву “е”, она уже не выглядит узкой — левая и правая стороны выглядят толще, чем верхняя и нижняя часть буквы.
Мы можем решить эту проблему, убедившись, что <em> и <strong> элементы используют нужное имя из семейства шрифтов. Например, абзац ниже продолжается в следующей стилизации:
p {
font-family: 'UbuntuRegular', arial, sans-serif;
font-weight: normal;
font-style: normal;
}
Элементы <em> и <strong> стилизованы для использования соответствующего корректного имени из семейства шрифтов:
em {
font-family: 'UbuntuRegularItalic', arial, sans-serif;
font-weight: normal;
font-style: normal;
}
strong {
font-family: 'UbuntuBold', arial, sans-serif;
font-weight: normal;
font-style: normal;
}
Обратите внимание, что font-weight (жирность шрифта) и font-style (стиль шрифта) для обоих <em> и <strong> элементов заданы как normal. Это парадоксально, но необходимо, чтобы текст не оказался в конечном итоге double-italic или double-bold.
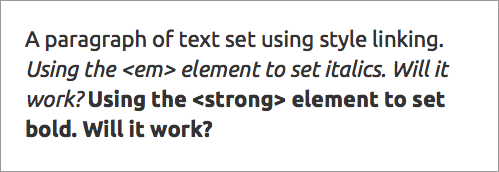
Использование правильного имени из семейства шрифтов — и установка жирности и стилей на normal — в результате получаем true italic и true bold.
В результате мы получаем true italic и true bold. Почему? Потому что абзац задан в Ubuntu Regular, <em> элемент задан в Ubuntu Italic и <strong> элемент задан в Ubuntu Bold — и все варианты жирности и стили заданы на normal.
Проблема: если загружается запасной шрифт, то жирность и стили будут потеряны
В то время как намеренное отключение жирности и стилей является нелогичным, то срабатывает использование уникального имени семейства шрифтов и обычной жирности и стилей — до тех пор пока подгружается веб шрифт.
Если запасной шрифт подгружается, то все полужирные шрифты и курсивы будут потеряны — потому, что мы установили все жирности и стили на normal — таким образом, для читателей становится тяжелее увидеть структуру содержания вашего сайта и это усложняет им просмотр текста.
Если веб-шрифт не загружается, то запасной шрифт (в этом случае, Times New Roman) будет загружаться с обычной жирностью и стилем — нарушая тем самым иерархию и читаемость текста. Помните при стилизации элементов, мы установили все жирности и стили на normal!
Короткая версия
Использование уникальных имен семейства шрифтов в сочетании с применением font-weight и font-style до normal непростительно. Несоответствие жирности и стилей может легко привести либо к faux italic и faux bold или double-italic и double-bold . Если веб-шрифт не загружается, то результат будет не курсивом и не полужирным шрифтом! Таким образом, этот подход к применению жирности и стилей, используя @font-face объявления не самое лучшее решение.
привязка стиля
Еще один способ применения жирности и стилей: нужно использовать то же имя семейства шрифтов несколько раз, примененить жирность и стили в каждом @font-face объявлении в соответствии с жирностью и стилем файла веб-шрифтов к которому обращаются. Этот подход называется привязкой стилей.
Например, при использовании привязки стилей, синтаксис для Ubuntu Italic и Ubuntu Bold будет выглядеть следующим образом:
@font-face {
font-family: 'Ubuntu';
src: url('Ubuntu-RI-webfont.eot');
src: url('Ubuntu-RI-webfont.eot?#iefix') format('embedded-opentype'),
url('Ubuntu-RI-webfont.woff') format('woff'),
url('Ubuntu-RI-webfont.ttf') format('truetype'),
url('Ubuntu-RI-webfont.svg#UbuntuItalic') format('svg');
font-weight: 400;
font-style: italic;
}
@font-face {
font-family: 'Ubuntu';
src: url('Ubuntu-B-webfont.eot');
src: url('Ubuntu-B-webfont.eot?#iefix') format('embedded-opentype'),
url('Ubuntu-B-webfont.woff') format('woff'),
url('Ubuntu-B-webfont.ttf') format('truetype'),
url('Ubuntu-B-webfont.svg#UbuntuBold') format('svg');
font-weight: 700;
font-style: normal;
}
Обратите внимание, что имена семейства шрифтов те же самые, независимо от того, что обращаются к файлу веб шрифтов. Например, Ubuntu обращается к Ubuntu-RI-webfont.woff, и Ubuntu также обращается к Ubuntu-B-webfont.woff. Как это работает?
Обратите внимание, что font-weight и font-style для каждого @font-face объявления примененяются в соответствии с жирностью и стилем файла веб-шрифтов к которому обращаются. Ubuntu, которая, обращается к italic файлу веб шрифта имеет font-style: italic. Ubuntu, которая, обращается к bold файлу веб шрифта имеет font-weight: 700.
При использовании этого метода, жирность и стили в @font-face объявлении выступают в качестве «маркеров». Когда браузер находит жирность и стили где то в CSS, он знает, какое @font-family объявление нужно использовать, а к каким файлам веб шрифтов нужно обратиться.
Стилизации текста с помощью привязки стилей
Для стилизации текста с помощью этого метода, используйте то же семейство шрифтов для всех версий шрифтов. Задайте жирность и стили, чтобы вызвать нужный файл веб шрифтов, к которому должен обратиться. Если вы хотите версию шрифта с курсивом, убедитесь, что установили font-style: italic. Например, Regular, Regular Italic, Bold и Bold Italic заголовков ниже задаются с помощью классов. Классы стилизованы следующим образом:
.u400 {
font-family: 'Ubuntu', arial, sans-serif;
font-weight: 400;
font-style: normal;
}
.u400i {
font-family: 'Ubuntu', arial, sans-serif;
font-weight: 400;
font-style: italic;
}
.u700 {
font-family: 'Ubuntu', arial, sans-serif;
font-weight: 700;
font-style: normal;
}
.u700i {
font-family: 'Ubuntu', arial, sans-serif;
font-weight: 700;
font-style: italic;
}
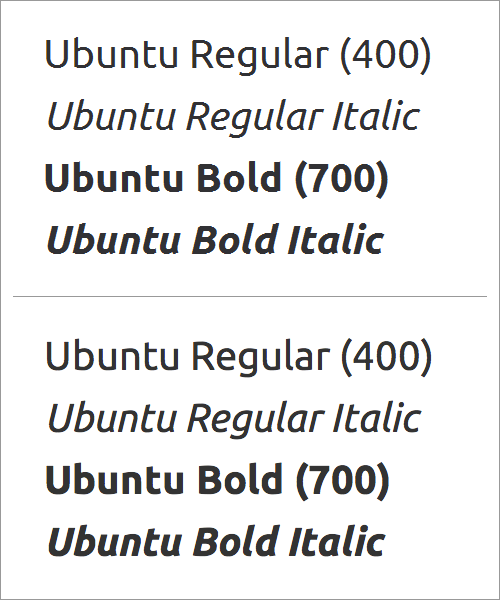
Ubuntu Regular, Italic, Bold и Bold Italic на Windows 7 в Internet Explorer 8 (вверху) и на Mac OS X, в Chrome 23 (внизу).Использование стилей ссылки на набор веса и стиля, кажется, работает fine.
Опять же, убедитесь, что жирность шрифта и стили соответствуют!
Поскольку жирность и стиль используется для “запуска” правильного @font-face объявления, важно применить соответствующую жирность и стили. В качестве бонуса, когда правила по умолчанию применяются браузерами к жирности и стилям — как курсив для <em> и полужирный шрифт для <strong> — то правильные шрифты будут автоматически загружаться (пока ваш шрифт полужирный и курсив), так как правила по умолчанию будут также вызвать правильное @font-face объявление.
Когда правила по умолчанию применяются браузерами к жирности и стилям — как italic для <em> и bold для <strong> — то правильные шрифты будут автоматически загружаться (пока ваш шрифт полужирный и курсив). Опять-таки использование привязки стилей хорошо работает для установки жирности и стиля.
Бонус: если загружается запасной шрифт, жирность и стили будут сохранены
В отличие от первого подхода, применение жирности и стилей с привязкой стиля означает что жирность и стили будут сохранены даже если веб шрифты не загрузятся. Почему? Потому что жирность и стили были применены корректно (например, не normal) при стилизации текста.
Примечание: Если веб-шрифт не загружается, то запасной < ...
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров