При выборе между созданием мобильной версией оригинального сайта и сайтом с отзывчивым веб — дизайном, наиболее важным показателем является функциональность этого сайта. Это выходит за рамки просто содержания, и адаптации сайта под небольшие размеры экранов мобильных устройств. Сайты, разработанные для мобильных устройств, так же как и сайты для стационарных компьютеров должны легко находиться, быстро загружаться и предоставлять пользователю актуальную информацию.
Учитывая эти и многие другие требования, которые современные пользователи предъявляют сайтам, нам кажется, что отзывчивый веб – дизайн имеет ряд преимуществ.
Настройка
Рассмотрим что-то простое, как Google Doodles. Эти небольшие, но регулярные дополнения являются результатом ежедневного обновления Google. А теперь представьте, что такие сайты, как Facebook обновляют свою базу данных два раза в день. В обоих случаях мы видим, своего рода, намек на будущее, в котором пользователи будут ждать регулярных обязательных обновлений контента.
Но кроме новых требований к содержанию, появилась и другая тенденция – обмен информацией между людьми стал больше. При этом появляется необходимость в создании четкого постоянного доступа пользователей к актуальному контенту.
Это одни из основных тенденций, которые появляются с развитием интернета. К счастью, разработчиков, они решаются с помощью отзывчивого веб – дизайна.
Прежде чем объяснить, почему я считаю отзывчивый веб – дизайн лучшим сейчас и в будущем, я бы хотел, развеять мифы, касающиеся этой темы.
Миф об отзывчивом веб — дизайне
Итак, основной миф, касающийся отзывчивого веб – дизайна, и мобильных сайтов в целом, говорит нам о том, что для мобильных пользователей нужно максимально сократить количество функции сайта и расположенного на нем контента. Причиной этого является, конечно же, маленькие размеры экранов мобильных устройств.
Было время, когда такое ограничение в контенте и функционале сайта имело смысл, особенно в первые дни мобильных веб — браузеров. Однако сегодня все разработчики признают, что мы никогда не знаем точно для каких целей пользователь использует свое мобильное устройство. Пользователи ожидают и нуждаются в полной функциональности своего устройства и сайтов, которые они могут с него просматривать, так как они могут пользоваться своими мобильными устройствами в любых условиях и для любых целей. 28% взрослых американцев — владельцев смартфонов имеют доступ к сети только через свое мобильное устройство. Это означает, что многие пользователи буквально требуют наличие всех функций, как если бы они пользовались стационарными компьютерами.
Понятно, что в таких условиях мы не можем урезать контент или функциональность нашего сайта, но мы также не можем показать все сразу на маленьком экране мобильного устройства пользователей. Это означает, что мы должны перестроить и реорганизовать основной и самый актуальный контент, а так же скрыть и дать намек на этот скрытый контент второго уровня необходимости. Это не всегда легко, но важно.
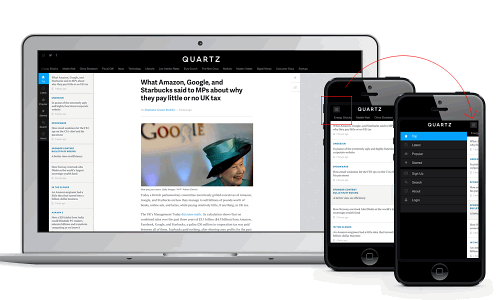
Меню Quartz скрыто, но глядя на экран своего мобильного устройства, пользователь понимает, где оно расположено.
Теперь, когда мы знаем нашу основную задачу, а именно, не уменьшать количество контента, а скрыть его, нам надо подумать каким образом мы можем этого достичь. Есть два пути достижения этой цели. Один из них – это применение отзывчивого веб-дизайна, а второй – создание отдельной мобильной версии, вашего основного сайта.
В соответствии с URL структурой
Сегодня URL структура очень важна в Интернете. Ваш сайт и его контент по-разному отображается на различных устройствах, мобильных и не только. Люди находят ваши ссылки в результатах поиска, они нажимают на ваши объявления, они попадают в ваш блог через социальные сети, например, Facebook, и они получают информацию о Вашей компании по электронной почте от своих друзей.
Представьте, что пользователь делиться со своим другом ссылкой на ваш сайт, но он просматривает его со стационарного компьютера, а его друг пробует открыть эту ссылку через свое мобильное устройство. Высока вероятность того, что пользователь мобильного устройства просто не сможет просмотреть ваш сайт, или увидит страницы с ошибками. Мы можем исправить это с помощью переадресацию, но, таким образом мы усложняем функционал мобильного сайта.
Мы все кликаем на ссылку того сайта, который хотим просмотреть в данный момент, эту ссылку мы можем увидеть в социальных сетях, поисковых системах, блогах. Но часто возникает проблема, описанная нами выше. Например, ваш друг отправляет вам по электронной почте ссылку на статью в Википедии. Он со своего телефона отправляет вам ссылку en.m.wikipedia.org/wiki/Responsive_web_design, и вы открываете ее на своем ноутбуке. Что происходит? Вы увидите один столбец, который охватывает всю длину вашего 13-дюймовый экрана. Это раздражает, но что еще более важно, это сбивает с толку и мешает чтению и восприятию информации.
Страница сайта Wikipedia Mobile с экрана ноутбука выглядит вот таким неудобным для пользователя образом.
SEO
Давайте обратим внимание на то, что www.mysite.com и m.mysite.com - это разные URL-адреса. Если переадресация не структурирована должным образом, поисковые системы не могут понять, что эти два адреса принадлежат к одному и тому же контенту для разных устройств.
Еще более вредным является URL структура, которая адаптирована только под мобильные устройства Вместо того чтобы просто добавить m. prefix в URL, некоторые мобильные сайты имеют совершенно другой адрес. Этого нужно избегать, вне зависимости есть ли у вас отдельная мобильная версия или нет.
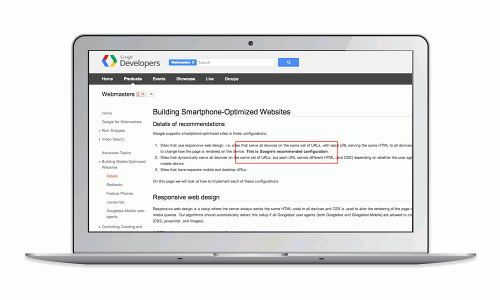
Google, единственная поисковая система, которая принимает меры по индексации и обслуживанию правильной версии сайт. А мы не можем полагаться на компьютер, который должен понять, что два разных URL-адреса с одинаковым содержанием должны быть проиндексированы. Таким образом, чтобы убедиться, что Google индексирует разные адреса правильно (и справедливо), вы должны следовать принципам этой поисковой системы и добавить дополнительный код. Google предлагает всем пользователям специальный урок, ссылка на который расположена в верхней части страницы.
Google рекомендует отзывчивый веб — дизайн для оптимальной индексации вашего сайта.
Время загрузки
При оптимизации сайта под просмотр с мобильного устройст� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров