Если вы отслеживаете мобильные технологии, то уже точно знаете о появлении обновлений для IOS, а также о замене Google maps на новое приложение iOS Maps.
Я не буду спорить какое приложение лучше, просто хочу уделить больше внимания обновлению мобильного Safari, а также тому, как это обновление поможет веб — разработчикам.
Итак, что же понравилось?
Последняя версия Safari не отличаются большими достижениями от своих предыдущих версий, но некоторые вновь появившиеся инструменты будут интересны для веб — разработчиков. К ним относятся:
- Загрузки файлов,
- Альбомный полноэкранный режим,
- Веб-аудио,
- CSS Image,
- Web inspector.
Давайте рассмотрим подробнее каждый из данных инструментов, и попробуем предложить варианты их использования в ваших проектах.
Загрузка файлов
Этим летом я разрабатывал сайт, помогая своим друзьям, с которыми мы вмести, проводили каникулы (нас там была целая толпа гиков). На сайте была галерея, куда мы могли загружать фото, которые сделанные во время каникул. Естественно, там были фото, сделанные в основном ночью, и не в совсем трезвом состоянии. К нашему большому разочарованию мы не смогли загрузить фото с телефонов. Чтобы наши фото появились на сайте, все должны были отправить их мне, а я уже мог загрузить их через WordPress приложение. Это было долго и неудобно.
Причиной этому была невозможность загрузить фото или любые другие файлы через Safari, если он работает на iOS5. Браузер просто не поддерживает данную функцию.
Хорошей новостью для всех нас стало изменение этой ситуации с появлением iOS6. Если вы добавляете на сайт форму, которая включает в себя поле для загрузки файлов, то все пользователи смогут ею воспользоваться. В настоящее время пользователям доступна функция загрузки видео и фото. Да, он не включает возможность загрузки всех видов необходимых вам файлов, но это может измениться в скором времени. Так как iCloud становится все более интегрированным с Safari.
Добавить поле ввода для загрузки файла просто. Вставьте следующий код:
<input type=file>
Обратите внимание, что такой вариант тоже подойдет:
<input type="file">
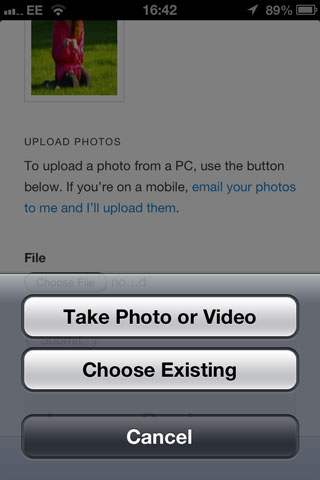
Таким образом, вы создаете поле, которое принимает видео или аудио с Safari, используя знакомый вам интерфейс, если вы используете приложения, которые позволяют загружать изображения:
Но что, если вы хотите указать вид носителя, который будет загружен? Хорошей новостью является то, что для фото и видео это возможно, но, к сожалению, не для аудио, PDF.
Чтобы указать тип носителя, вставьте один из следующих вариантов:
<input type=file accept="video/*"> <input type=file accept="image/*">
Safari также принимает несколько изображений в одном поле, которое кодируется с использованием <input type="file" multiple>.Чтобы сделать это понятным для пользователей, Вы можете добавить:
<label>Multiple files:</label> <input type="file" multiple>
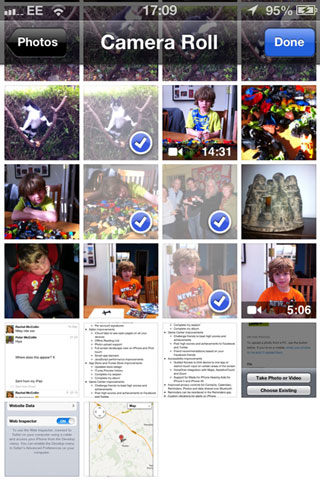
Пользователь добавляет столько изображений, сколько он хочет, нажав на каждый из них, перед загрузкой. Таким образом, он экономит время:

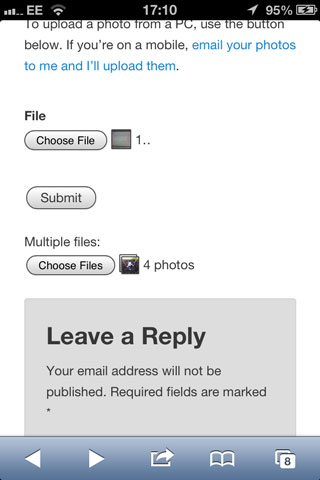
интерфейс для загрузки нескольких изображений в одном поле.
После загрузки, пользователь видит несколько изображений, которые отображаются друг над другом, при этом количество изображений показано на рисунке. Пользователь выбирает необходимые изображения из общего количества.
Это функция полезна для тех сайтов или приложений, где предлагается обмен фото и видео. Или просто для фотоблога.
Альбомный полноэкранный режим
Компания Apple заинтересована в полноэкранном режиме. Они разрабатывают свои варианты для собственных и сторонних приложений на Mac. Фото и видео-приложения с использованием таких ресурсов как YouTube. Теперь это возможно и для мобильного Safari. Только в альбомной варианте, хотя я и не понял, почему это так происходит. Возможно, это связано с функцией чтения списка, пользоваться которой Apple хочет заставить пользователей, вместо функции полноэкранного режима.
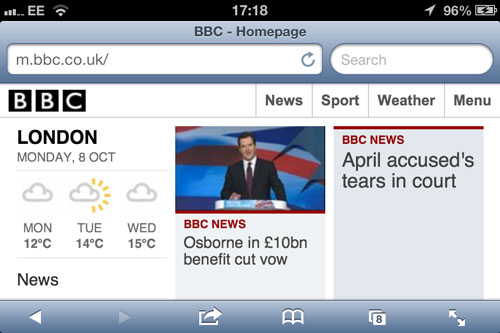
Итак, что же означает полный экран? Он просто добавляет кнопку в нижней части экрана, которая позволяет пользователю управлять браузером:
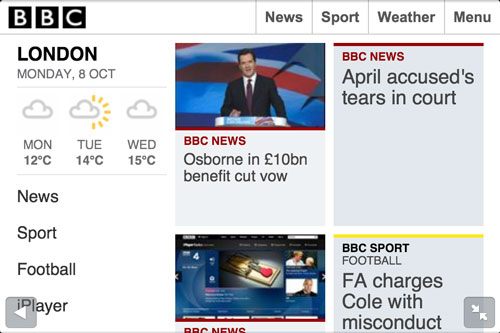
Становится таким:
Эти небольшие изменения предлагают дополнительные возможности для дизайнеров и разработчиков. Например, вы на своем сайте с фото хотите использовать нестандартную навигацию, считывание и изменение масштаба. Или вы разрабатываете игры и приложения и хотите в полной мере использовать имеющееся пространство. При удалении этой панели, вы сможете обратить внимание пользователя на содержание и собственную навигацию. А еще это позволит видеть большее количества контента.
Но я вас предупреждаю — если вы решите использовать эту возможность, убедитесь, что навигация проста и понятна и в соответствии с Apple’ мобильной UX guidelines или вы только запутаете своих пользователей.
Web Audio
Веб-аудио часто просто раздражает. К счастью, прошли те времена, когда каждый сайт, который мы открывали, проигрывал случайную музыку в фоновом режиме, только потому, что владельцу сайта нравится именно эта мелодия. Если вы такой же, как и я, то вы быстро выходите с такого рода сайтов, чтобы ваш начальник не знал, что вы бродите по сети.
Веб-аудио API позволяет включать несколько звуков, график воспроизведения и многое другое — все те вещи, с которыми я, как человек, который не является звукорежиссером, постоянно боролся. Это позволяет включать богатый, интерактивный аудио-контент. Гораздо больше и разнообразнее, чем просто с помощью тега . Если это использовать вмести с визуальными сервисами с помощью HTML5, может получиться очень интересный результат, то что раньше вы могли видеть только в родных приложениях.
CSS Images
Mobile Safari представила несколько особенностей CSS для изображения и рендеринга изображений. К ним относятся:
Фильтры изображения
Они добавляют эффекты к изображению в браузере, экономя на необходимости сохранять и загружать второе изображение. Список эффектов включают яркость, контрастность и насыщенность. Фильтры применяются до рендеринга, и вы можете использовать одновременно несколько фильтров.
В качестве стандарта эта функция еще не применялась, так, что используйте webkit prefix, например, для увеличения контрастности (как показано в этом demo):
img.filter {
-webkit-filter: contrast(200%);
}
В приведенном выше примере удваивается контраст изображения, увеличивая с исходной точки 100 % его до 200%.
Список имеющихся фильтров:
hue-rotate– позволяет изменять цвет изображения,grayscale– переход изображения из цветного в черно — белое,sepia– эффект сепии (и может сэкономить время на Instagram!),blur– делает изображение размытым,brightness– затемняет изображение,contrast– увеличивается или уменьшается контрастность изображения,invert– горизонтально переворачивает изображение.
Если ваш сайт ориентирован на IOS, эти функция сэкономит вам долгие часы ретуши фотографий в Photoshop, а также уменьшат количество HTTP-запросов, если вы хотите показать несколько копий изображения с различными эффектами. Для получения дополнительной информации вам сюда Nettuts tutorial.
CSS Cross Fade
Cross Fade является своего рода переходом CSS, который перенаправляют от одного изображения в другое, используя указанный вами эффект. Он может быть использован в качестве альтернативы слайд-шоу на JavaScript. Например, путем наложения нескольких изображений друг на друга и добавление эффекта между переходами или предоставление кнопки click для пользователя.
Брэд Шоу написал большое обучающие пособие.
CSS Image Set
Эта функция является новой, и стандартов для нее пока нет, однако она может быть полезной в некоторых случаях. Она позволяет устанавливать различные размеры изображения в зависимости от разрешения экрана — полезная для отправки больших изображений без дополнительных запросов носителей или устройств обнаружения. Она позволяет 1x и 2x масштабирования, которое соответствует стандартному разрешению экрана:
img.resize {
-webkit-image-set(url(low.png) 1x, url(hi.jpg) 2x);
}
Это не идеальное решение вопроса о подстраивающихся изображениях, так как тут нужна отельная установка для каждого изображения, к которому он применяется, но это может быть полезно для больших изображений, таких как баннеры или галереи фотографий, где важен размер и качество изображений не высокое. Также тут следует избегать использования фоновых изображений.
Я не рекомендовал бы вам использовать эту функцию для каждого изображения на вашем сайте, иначе это будет длиться вечность.
И наконец-таки Web Inspector
Все веб — разработчики используют какой-то инструмент для отладки или проверки. Например, Firebug, Chrome Developer Tools или Safari’s Web Inspector, у всех нас есть любимые.
Когда я работаю над сайтом с аппаратно-зависимым кодом, и я хочу протестировать его на мобильном устройстве, до сих пор это было сложно. Существует JavaScript solution Шона Инмана, которое открывает новое окно с кодом страницы, где вы только что были, но оно ограничено по сравнению с тем, что мы используем сейчас.
Web Inspector изменяет все, до точки. Он работает только через USB (да, я знаю, остается надеяться, что они улучшат его) и только с Safari 6 и выше на Mac. Но это позволит вам проверить код с мобильного сайта или — еще лучше — с мобильного устройства.
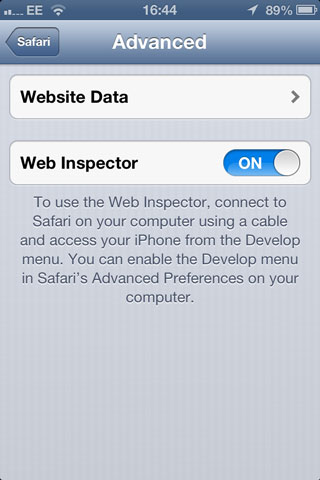
Чтобы использовать его, вам нужно его включить. В Settings, перейдите на Safari → Advanced, и включить Web Inspector:

Включить Web Inspector в Settings.
После того, как вы его включили, подключите ваше IOS устройство к Mac с помощью кабеля USB, и открой …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров