Когда речь идёт о компьютерах, под «адаптивной системой» принято понимать процесс адаптации алгоритма поведения под отдельного пользователя на основе информации, которую он ввёл, а также контекста и условий использования. Хотя изучение и обсуждение адаптивных систем ведётся учёными и исследователями по всему миру уже давно, лишь сейчас можно с уверенностью утверждать, что настало лучшее время для их использования.
Современные информационные технологии способны создать программу, которая будет запоминать действия пользователя, отслеживать и анализировать их в режиме реального времени. Специально разработанные сенсорные смарт-устройства позволят нам собрать множество данных для анализа и продумать лучший UX дизайн, отвечающий всем запросам конкретного пользователя. Такой дизайн будет ненавязчивым и абсолютно понятным для юзера.
В данной статье мы рассмотрим основные понятия и подходы в использовании смарт-технологий и сенсорных устройств для разработки профессионального адаптивного дизайна. Я покажу вам, насколько важно учитывать условия среды при проектировании адаптивных систем, а также поделюсь некоторыми идеями по этому поводу. Возможно, мне удастся вдохновить дизайнеров на использование подобных смарт-устройств в своей работе.
ПРИМЕРЫ АДАПТИВНых систем
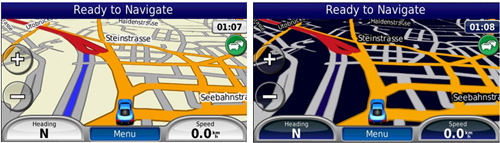
Ранний пример использования адаптивной функции можно найти в GPS навигационных устройствах. Используя одно из этих устройств, пользователь с лёгкостью может найти и выбрать кратчайший путь к тому месту, куда он направляется. Ночью или во время движения через тоннель, система автоматически изменяет цвет интерфейса на тёмный (ночная заставка), чтобы яркая подсветка не ослепляла водителя. Система знает точное местоположение пользователя и положение солнца, и, оперируя двумя этими факторами, предлагает наиболее краткий и безопасный маршрут, адаптируясь к условиям.
Ночная и дневная заставки GARMINZumo 660 адаптируют цвет интерфейса, чтобы пользователь не испытывал дискомфорта от яркой подсветки.
Адаптивный дизайн – это изменение поведения программы в зависимости от условий окружающей среды и потребностей пользователя. Рецепт прост: сенсорные смарт-устройства, подключение ко всемирной сети Интернет и анализ поведения пользователя. Сочетая эти факторы, мы не только можем учитывать условия окружающей среды, но и предсказывать поведение и потребности пользователя в тот или иной момент.
Google Now представляет собой интересный пример адаптивного приложения, которое дает пользователям ответы на вопросы, которые они ещё даже не успели набрать в поисковой строке. В течение дня на дисплее мобильного телефона появляется информация о погоде (если вы только проснулись), информация о пробках в городе (если вы собираетесь на работу), расписание электричек (если вы стоите на платформе), или же результат игры вашей любимой спортивной команды (во время чемпионата). Всё это возможно благодаря тому, что система регистрирует и анализирует наиболее частые запросы, составляя список ваших предпочтений. Например, в история веб-браузера и поисковых запросов отражает информацию о вашем любимом виде спорта, а также о вашем текущем местоположении и предыдущих перемещениях. Таким образом, Google может угадать ваши дальнейшие действия, составив карту наиболее вероятного маршрута.
Как профессионалы UX дизайна, мы понимаем, что некоторые пользователи мобильных устройств не любят использовать виртуальную клавиатуру, и стараемся по возможности избавить вас от этого. Появляется всё больше сенсорных устройств и датчиков, чувствительных к голосовым командам (по аналогии с Siri IOS). Google Now как раз работает над тем, чтобы пользователю для получения необходимой информации приходилось пользоваться виртуальной клавиатурой как можно меньше,
Адаптивные системы не ограничиваются только мобильными устройствами. Так называемые «контекстные вычисления» (ubicomp) предлагают окружить человека «умной техникой», которая на основе анализа предпочтений пользователя предоставит ему ненавязчивую помощь как в работе, так и в быту и личной жизни. Речь идёт об устройствах, чувствительных как к окружающей среде, так и к поведению человека.
Nest использует датчики, регулирующие температуру в помещении в зависимости от наличия/отсутствия людей.
Nest является прекрасным примером адаптивной системы, интегрированной в бытовые условия. Используя различные сенсоры для определения температуры, влажности, прикосновений, ближнего и дальнего движения и даже рассеянного света, он может определить, есть ли люди дома и насколько активно они себя ведут. Анализируя эту информацию, система на 20% сокращает интенсивность отопления помещения, если дома никого нет.
Когда вы приходите домой с работы, отопление автоматически включается. После нескольких недель работы устройство запоминает время вашего нахождения дома. Настройки позволяют отрегулировать включение отопления незадолго до вашего возвращения, и приходить вы будете в уже тёплый дом.
Ещё в 1991 году Mark Weiser, которого считают отцом «контекстных вычислений», писал: «Лучшие технологии – это те, которых мы не замечаем. Они органично сливаются с повседневной жизнью и ничем себя не проявляют».
Nest является прекрасным примером того, что сейчас называют ubicomp, а также того, как подобные технологии незаметно подстраиваются под нужды пользователя, делая его жизнь удобнее.
Такие устройства считывают показания датчиков об изменениях в окружающей среде и обеспечивают превосходный пользовательский интерфейс, предвосхищая всё, что пользователю может понадобиться в тот или иной момент времени. Это и есть будущее UX дизайна.
Мобильные устройства и адаптивный подход
В отличие от традиционных стационарных ПК, мобильные устройства, как правило, используются для более разнообразных целей. Кроме того, мобильные приложения могут быть полезны сразу в нескольких контекстах. Например, приложение с картой города может быть использовано как во время прогулки по городу, так и из дома, как с подключением к сети Интернет, так и без него.
Все сегодняшние приложения обладают множеством дополнительных параметров и настроек, которые каждый пользователь изменяет в зависимости от своих потребностей. Поэтому ни один дизайн, ориентированный на пользователей, не может предугадать все возможные ситуации и запросы пользователей, и предоставить конфигурацию, оптимальную абсолютно для каждого человека.
Адаптивный подход к дизайну мобильных приложений направлен на повышение удобства пользователя, на создание удобного инструмента, который всегда будет под рукой. Именно поэтому все дизайнеры сначала ориентируются на то, чтобы адаптировать приложение к наиболее общим ситуациям, и лишь затем прорабатывают набор дополнительных функций, которые пользователь самостоятельно настраивает в зависимости от своих потребностей.
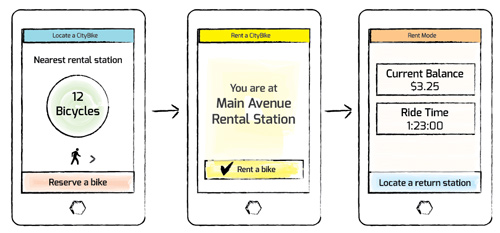
Вот наглядный пример адаптивного подхода к созданию мобильного приложения для тех, кто пользуется прокатом велосипедов. Эта услуга становится всё популярнее во всех уголках планеты. Велосипеды способствуют снижению количества пробок и загрязнения воздуха, а также помогают вести здоровый образ жизни.
Человек, который хочет взять велосипед напрокат, может воспользоваться данным мобильным приложением для поиска ближайшего пункта проката велосипедов. Если пользователь не знаком с городом, то приложение предоставит ему кратчайший маршрут до пункта проката.
Благодаря адаптивному подходу, система поймет, когда пользователь прибудет на станцию проката велосипедов и автоматически предоставит ему дополнительные опции применительно к данной ситуации. Например, пользователю будет предложен быстрый способ взять велосипед напрокат (функция, которая не была доступна до прибытия в пункт проката). Во время срока аренды система будет отображать информацию о ближайших пунктах проката велосипедов, а также о местах для их парковки; кроме того, пользователь будет постоянно в курсе текущего времени аренды и своего денежного баланса.
Приложение для аренды велосипедов показывает пользователю расположение пунктов проката в зависимости от его местонахождения.
С помощью GPS навигации, подключения к сети Интернет и анализа истории действий пользователя, Nest предоставляет людям полноценный мобильный сервис в данной сфере.
Адаптивный дизайн и анализ окружающей среды
Адаптивной системой можно назвать ту, которая автоматически адаптируется к потребностям своих пользователей в соответствии с изменяющимися условиями. Адаптивный дизайн (или отзывчивый) является составной частью общего веб-дизайна, который разрабатывается для того, чтобы возможность полноценного просмотра сайта была не только у владельцев ПК, но и у пользователей мобильных устройств.
Окружающая среда (контекст)
Приведу цитату из книги «Адаптивный дизайн». Вы поймёте, насколько важен анализ окружающей среды (контекста) для мобильных приложений и сайтов. Под адаптивностью мы здесь понимаем способность использовать информацию о текущей ситуации, в которой находится пользователь, и предоставлять ему нужную информацию в соответствии с ней.
«Понимание контекста является важной предпосылкой для адаптации процесса. Контекст это не просто местонахождение пользователя, он также включает в себя информацию об уровне шума или освещенности, подключение к сети и даже социальное положение пользователя. Кроме того, системы должны предвидеть цели пользователей и его наиболее возможные намерения, которые могут быть выведены из их предыдущих действий или из показаний сенсорных датчиков и соответствующих экологических датчиков (например, датчиков, реагирующих на свет, давление и шум).
Одним из условий корректной работы адаптивных систем является правильность оценки ситуации, в которой находится пользователь. Для этой цели системы должны опираться на анализ соответствующих ситуаций. В зависимости от поставленных задач, ситуация может быть оценена с разных сторон. Таким образом, дизайнеры приложений для мобильных устройств должны учитывать различные пространственные, временные, физические и социальные факторы, необходимые для обеспечения эффективной работы приложения.
Например, мобильное приложение, которое помогает пользователям в магазине получать информацию о том, как расположены продуктовые полки должно временные ограничения пользователя (например, сколько времени он обычно тратит на покупки),общие интересы пользователя и его предпочтения (например, пользователь предпочитает красное или белое вино с тунцом или креветками), список покупок, запланированных пользователем, и, в перспективе, даже физиологическое и эмоциональное состояние пользователя (получает он удовольствие от шоппинга или нет).»
Тем не менее, анализ географического контекста и истории действий пользователя теперь легче, чем когда-либо прежде. Мы можем воспользоваться тем, что мобильное уст …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров