Шорткоды это чрезвычайно недооцененная возможность WordPress. Они позволяют конечным пользователям создавать сложные элементы с помощью нескольких нажатий клавиш, в то же время разделяя задачи редактирования на блоки. В новой разрабатываемой нами теме, я решил взглянуть на возможность добавления виджетов, где это возможно, при помощи шорткодов, и оказывается что это не так и сложно.

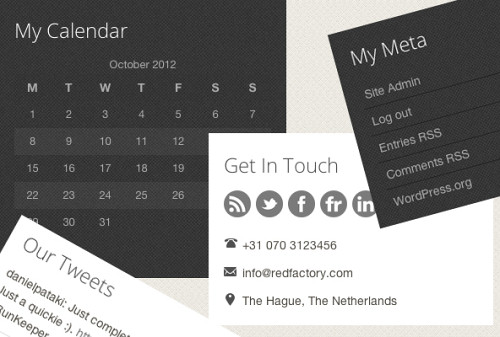
Некоторые из виджетов, которые могут быть добавлены при помощи шорткодов.
Данное руководство предназначено для опытных пользователей WordPress, мы взглянем на виджеты и шорткоды, не вдаваясь в излишние подробности о том, как и почему они работают. Если вам требуется более подробная информация, я предлагаю вам прочитать статьи кодекса Освоение шорткодов WordPress и Widgets API.
Захват случайного виджета
Перво-наперво я изучил вывод виждета без применения шорткодов. После этого реализация шорткодов относительно тривиальный вопрос. Покопавшись в Кодексе, я нашел функцию the_widget() , которая делает именно то, что я хотел.
Она принимает три параметра:
- Имя класса виджета
- Настройки экземпляра виджета
- Аргументы боковой панели виджета.
Как только я увидел это, мое лицо засияло. Я не только могу вывести виджет в любом месте, но я так же могу передавать различные аргументы боковой панели в любой виджет. Это здорово, потому что я могу указать такие параметры, как before_widget и after_widget.
Это также открывает возможность легко изменять стиль виджета внутри шорткода, но об этом позже.

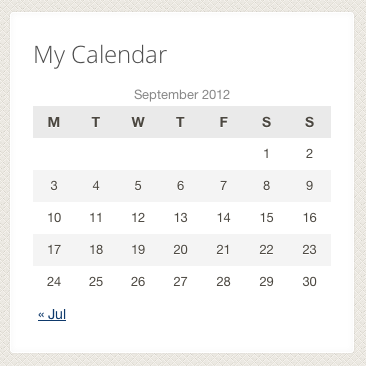
После внесения изменений в CSS, виджет календаря может быть добавлен где угодно.
Буферизация вывода
Добавляя шорткод, вы сканируете текст на наличие определенной строки, делаете что-то с ней и возвращаете желаемый результат. Очевидно, что мы будем использовать функцию the_widget(), но она только выводит содержание. Чтобы обойти эту проблему мы будем использовать буферизацию вывода.
Взгляните на следующие два примера, результат будет одинаковым в обоих случаях.
the_widget( 'WP_Widget_Archives' );
ob_start(); the_widget( 'WP_Widget_Archives' ); $contents = ob_get_clean(); echo $contents;
Сначала мы инициализируем наш буфер. Начиная с этого момента все, что отправляется на вывод сохраняется в нашем буфере, а не выводится в действительности. С помощью функции ob_get_clean(), мы можем присвоить содержимое буфера переменной (а также очистить буфер). Как только это будет сделано, мы можем отправить на вывод содержимое переменной или отдать её в качестве результата выполнения какой-либо функции.
Создание шорткода
Теперь мы знаем все, что нам нужно, так давайте создадим скелет нашего шорткода. Сначала мы должны выяснить, какие аргументы нам нужно передать, и какие аргументы мы позволим пользователю передавать через тэг шорткода.
- Тип виджета – Какой виджет мы хотим показать,
- Заголовок– заголовок виджета (используется в параметре экземляра);
- Другие параметры экземпляра;
- Другие аргументы боковой панели.
Я соглашусь, это немного расплывчатое определение. Причина в том, что каждому виджету будет нужен отдельный набор всевозможных аргументов, все это благодаря присущей им разнообразной функциональности. Для виджета архива мы можем определить, действительно ли мы хотим, чтоб отображался счетчик постов. Для виджета категорий, мы также могли бы указать иерархический атрибут.
Для решения этой проблемы требуется гибкий шорткод, и хорошая пользовательская документация.

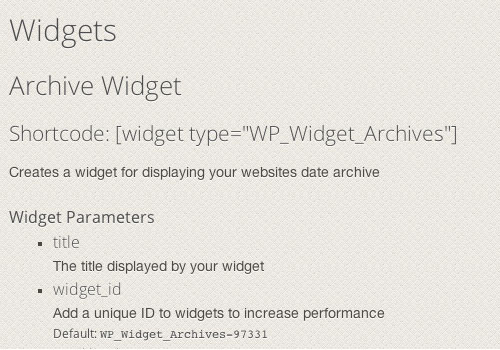
Самый лучший способ убедиться, что шорткод используется должным образом, предоставить хорошую пользовательскую документацию.
Скелет шорткода
add_shortcode( 'widget', 'my_widget_shortcode' );
function my_widget_shortcode( $atts ) {
// Задаем значения по умолчанию и извлекаем атрибуты в переменные
extract( shortcode_atts(
array(
'type' => '',
'title' => '',
),
$atts
));
$args = array(
'before_widget' => '<div class="box widget">',
'after_widget' => '</div>',
'before_title' => '<div class="widget-title">',
'after_title' => '</div>',
);
ob_start();
the_widget( $type, $atts, $args );
$output = ob_get_clean();
return $output;
Есть два общих атрибута которые будут присутствовать во всех шорткодах. Type, в нем пользователь укажет тип виджета, и title, в нем пользователь укажет заголовок (никаких сюрпризов)
Раз у нас есть переменная $atts, значит пора разобраться с $args — параметры боковой панели виджета. Так как это коммерческая тема, нам не нужно давать пользователю контроль над этими аргументами, поэтому на данный момент они задаются в исходном коде темы.
В заключительной части мы сложим все вышесказанное вместе, чтоб создать окончательный виджет.
Расширяем наш шорткод.
Как только всё готово, мы можем устроить сумасшедший тест-драйв параметрам нашего шорткода. Например, позволим пользователю выбирать цветовую схему. В нашем примере, это темная или светлая схема, но вы можете легко определить точный цвет.
Все, что нам нужно сделать, это добавить в шорткод аргумент, добавить CSS класс в наш виджет на основе этого аргумента, а ос …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров