Привет, ребята!Добро пожаловать в новое воплощение Smashing Magazine в Q& А. Это будет работать следующим образом: Вы посылаете в интересующие Вас вопросы о CSS, и по крайней мере один раз в месяц мы будем выбирать лучшие вопросы и отвечать на них так, чтокаждый может извлечь выгоду из обмена.Ваш вопрос может быть об очень конкретной проблемой you’ Re имеющих, или это может быть вопрос о философском подходе.Мы будем принимать все kinds.
Мы сделали немного такого обмена до более широкого охвата, так что если вы любите читать Q&, проверить автор моей archive для большего количества them.
Проектирование для Email
Андрей Abrickis спрашивает:
“ Иногда я сталкиваюсь проблемы с HTML дизайн электронной почты и правильного кода CSS.Это занимает довольно много времени, чтобы сделать его крест-клиент совместимы.Я хотела бы узнать ваше мнение о лучших CSS сброс которые могли бы помочь ускорить развитие электронной почте бюллетень.Есть ли хороший инструмент для проверки HTML электронной почты ”?
Прежде всего, я рекомендую держать писем очень simple.Спросите себя, что первичное сообщение электронной почты, и как хорошо текущем дизайне электронной почты служит этим.Может ли это быть просто текст?Было бы better если бы это был текст?Я считаю, that’ S часто true.
Если вы уверены, что вам нужно сделать электронную почту, я бы снова ошибиться в сторону простоты.Идея I’ посетили играл вокруг с делает электронную почту дизайн размер макета смартфон портрет.Это ограничение заставляет вас думать о сообщении снова, обеспечивает простоту (и, как побочный бонус, будет хорошо смотреться как на настольных и мобильных клиентов).Когда в последний раз вы получили письмо, и мысль: “ человек, я хочу это письмо было сложнее ”

HTML Email Boilerplate предоставляет шаблон родов, отсутствие дизайна или макета, которые помогут вам избежать некоторых из основных проблем рендеринга с наиболее распространенными почтовыми клиентами там — Gmail, Outlook, Yahoo Mail, etc.
А что вы хотели знать о кросс-совместимость клиента и тестирование.Как проверить HTML Email Boilerplate.Он был создан в том же духе, Шаблонный HTML5 в том, что он затрагивает все различные причуды через почтовые клиенты и дает пример очень минимальные структуры, с которой начинается.I’ пробовал использовать его как есть, но я должен признаться, что я нашел, что это слишком много дляпростая работа письмо, которое я делаю.Более сложные и разнообразные сообщения электронной почты, безусловно, выиграют от этого и it’ S также, безусловно, хорошим справочником для зацепления быстрого решения проблем бит code.
Два простых правила для развития электронной почте HTML являются:
- Использование таблиц для layout. Это по-прежнему самая надежная схема метода кросс-client.
- встроенный стиль everything. Любая другая поддержка CSS является spotty.
Проектирование использованием встроенных стилей большой болью в заднице, так I’ D рекомендуется развивается с <style> блок в <head> для вашего CSS.Сохраните его в качестве развитие копию, а затем непосредственно перед развертыванием, запустить его через MailChimp’ S Автоматическая CSS Inliner Tool, который будет делать всю грязную работу встроенных все стили для you.
Говоря о MailChimp, вы можете рассмотреть только с помощью своих услуг для создания и развертывания электронной почты.Их шаблоны уже крест-совместимый клиент (плюс у них есть Тестирование service).Их дизайнер инструмент прост в использовании и поможет вам в этом процессе.Не говоря уж, вы получаете все эти другие огромные преимущества, как лучше исполнимости, что вы can’ т получить на свой собственный, статистика, поддержка и многие другие функции.Извините, если это звучит как объявление, но I’ м все об использовании услуг, которые делают нашу жизнь проще и лучше, так как developers.
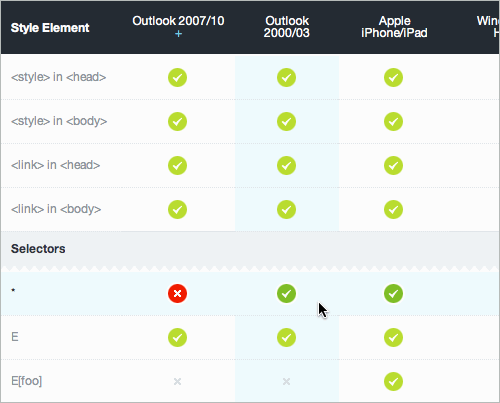
MailChimp isn’ T только службы на блок либо, Кампания Monitor является также большим, и делать великие дела для сообщества разработчиков, в том числе поддержание этой эпическая схема CSS support для электронной почты clients.

CSS поддержки на Кампания Monitor.
Тип С Grid
Максим Парментье спрашивает:
“ Мне было интересно, как вы держите последовательную линию высотой в каждый элемент вашей страницы?It’ с гораздо сложнее, чем кажется на практике.Любые инструменты или методы, которые вы можете порекомендовать ”?
Часто эта практика называется поддержание “ базовый grid.” Here’ S demo от Ричард Rutter article.И другой demo от Wilson Miner article.I’ ве играл с ним myselfbit.
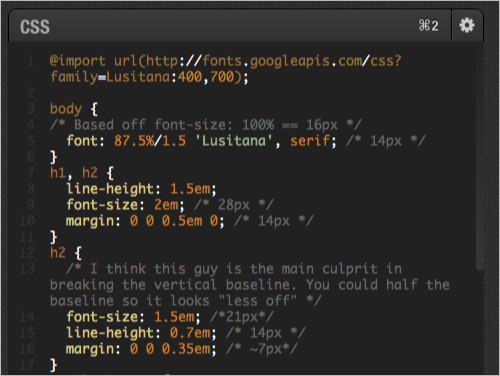
Dave Руперт предлагает разговоры о отзывчивым design, где он обсуждает, как em S полезны для базовых сетей, потому что они основаны на соотношениях.Он также говорит о том, как они особенно хороши в математике, ездил мир реагировать дизайна.Here’ S например, Dave типа выстраиваются красиво сетку, которая также учитывает некоторые странности разного размера headers.

Посмотреть эту example.
Существует книга Khoi Vinh все о сетях (в том числе типа сетки) называется Заказ расстройства: Grid Принципы для веб-Design.Хой учит все о сетях, но ясно, что вы don’ т должны быть догматической о них.Нарушение сетки иногда все в порядке, пока вы вернетесь к нему.Я думаю, что хорошая метафора синкопы в music — ритм нарушается на цели во время песни, так что, когда он пинает обратно, он заметил, и чувствует себя good.
Центрирования и Resets
Smarajit Дасгупта спрашивает:
“ 1. Что является достойной поддержкой веб-браузера путь к центру плавали (или встроенные) элементов, как кнопки и ссылки в гибкой (или неизвестный) шириной сценарии
2. Что вы предпочитаете сброс CSS HTML5 в возрасте?Вы все еще посоветовать использование большого Эрик Meyer’ S сброса, которая в значительной степени лишает всех браузеров индуцированных стили для элементов?Или вы используете что-то такое, как normalize.css или напишите на индивидуальной основе ”
1. Встроенные элементы легко центр, как они уважают text-align значение родителя, который вы можете установить до center.Так что у вас есть куча якорь ссылки в ряд, you’ D просто обернуть их в навигационной элемента и применить выравнивание текста по центру, что ( как this).Если вам нужно их вести себя немного более одинаковых элементов блочного уровня (например, иметь шир …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров