“О, привет, Smashing Magazine!” Это один из десятков способов, которыми Flickr приветствует своих пользователей. Приветствие — это та незначительная деталь, которую легко упустить из вида, особенно, если сервис и так работает без нареканий. Тем не менее, разработчики Flickr сделали эту деталь изюминкой своего дизайна.

Изображение: Flickr приветствует своих пользователей.
Именно такие незначительные детали способны вызвать эмоциональную реакцию пользователей. Положительный эмоциональный отклик можно использовать целенаправленно для того, чтобы у людей появлялось желание продолжать работу с вашим программным продуктом. Положительное отношение к чему-либо побуждает людей делиться впечатлениями со своими друзьями. Подобный способ взаимодействия с пользователями на личностном уровне называют “эмоциональным дизайном”.
Немного теории
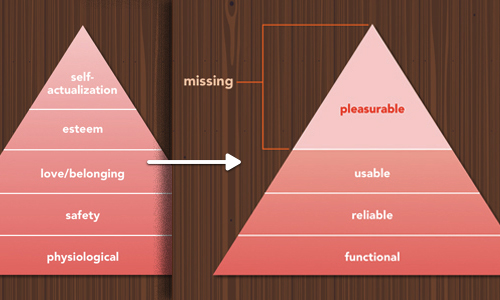
Термин «эмоциональный дизайн» был впервые упомянут в книге Аарона Уолтера. В своей работе Проектирование эмоций он описывает эмоциональный дизайн, опираясь на Маслоу, известного благодаря разработанной иерархии человеческих потребностей, которая гласит, что люди должны удовлетворить элементарные жизненные потребности (безопасность, сытость), прежде чем они смогут начать думать о более высоком уровне потребностей, таких, как самореализация. Люди, которые серьезно больны или находятся в опасности, вряд ли станут стремиться к самореализации, нравственности и творческому развитию.
Пирамида потребностей человека по Маслоу и (слева) и иерархия эмоционального дизайна (справа). (Изображение: Aarron Walter)
Согласно этой теории, продукт должен быть функциональным, надежным и удобным (именно в таком порядке), и лишь потом потребитель может обратить внимание на то, приносит ли этот продукт удовольствие. Эмоциональный дизайн — это как раз та самая верхняя часть пирамиды, который должен базироваться на функциональности, надёжности и удобстве использования продукта.
Эффективная разработка эмоционального дизайна имеет два аспекта:
- Вы создаёте что-то уникальное, что выходит за рамки общепринятого стиля, и что вызывает положительный отклик участников;
- Вы последовательно используете этот стиль, пока он не станет вашей визитной карточкой.
В этой статье мы рассмотрим некоторые приёмы, которым вы можете следовать, а также некоторые примеры из дикой природы. Кроме того, я приведу примеры проектов, в которых последовательное использование эмоционального дизайна дало отличный результат.
Чтобы узнать больше о теории эмоций в дизайне, вы можете прочесть статью “Когда красота — это не просто красота: у вашего сайта тоже есть эмоции“.
Элементы эмоционального дизайна
Ваша цель — наладить взаимодействие с пользователем и вызвать у него положительные эмоции. Положительные эмоции - это основа положительных воспоминаний. Если эти воспоминания будут связаны с вашим продуктом, пользователи захотят возвращаться к нему снова и снова.
Более того, эмоциональный дизайн даёт и некоторые дополнительные преимущества. Например, если человеку приятно работать с вашим сайтом, то велика вероятность, что он не обратит внимания на мелкие недочёты. В то время как те же самые недочёты заставят их покинуть сайт с плохим дизайном. Эмоциональный дизайн расслабляет людей, делает их более снисходительными к возникающим трудностям.
Ниже приведен неполный список (основанный на моих личных наблюдениях) способов, которые помогут вам воздействовать на положительные эмоции пользователей. Конечно, люди будут реагировать на одни и те же вещи по-разному, в зависимости от возраста, социального положения и уровня образования, но в целом все эти факторы работают одинаково.
- Дарите позитив. См. статью “Топ-10 положительных эмоций“.
- Удивляйте. Сделайте что-нибудь неожиданное и новое.
- Будьте уникальны. Ваш продукт должен отличаться от конкурентов в лучшую сторону.
- Будьте внимательны к пользователям. Предложите пользователям помощь, даже если это не входит в ваши изначальные планы.
- Внешняя привлекательность. Всем нам нравятся не только привлекательные люди, но и привлекательные продукты.
- Интригуйте. Намекните на неожиданные сюрпризы.
- Эксклюзивность. Предложите пользователям что-то эксклюзивное, чтобы они почувствовали себя особенными.
- Будьте отзывчивы. Покажите ваш отклик на пожелания целевой аудитории.
А сейчас давайте посмотрим, как эти принципы работают на практике, применительно к конкретным продуктам.
Примеры применения эмоционального дизайна
Итак, рассмотрим поподробнее примеры использования эмоционального дизайна веб-сайтов. Замечу, ни один из выше перечисленных принципов не может быть назван более эффективным или менее. Всегда есть факторы, которые не зависят от вас, и которые будут влиять на то, как люди воспринимают те или иные вещи.
Если вы просто скопируете данные примеры, то вряд ли добьётесь желаемого результата. Необходимо вдумчиво подойти к данному вопросу и учесть специфику именно вашего продукта при разработке веб-дизайна. Предложу вам небольшой тест: пройдите по ссылке Built With Bootstrap и выберите сайты, которые вам нравятся больше.
Показывайте эмоции
Улыбка
Люди, которые наслаждаются обществом друг друга, как правило, копируют поведение друг друга. Если вам кто-то улыбается, вы непременно улыбнётесь в ответ. То же правило работает и применительно к веб-сайтам. На мозг человека влияют изображения, особенно фотографии людей, а также эмоциональные рассказы. Давайте рассмотрим один из таких сайтов:
Highrise: главная страница сайта с фото реальных покупателей.
Highrise показывает фотографии счастливых людей, наряду с историями о том, как они рады использовать продаваемый продукт. Улыбки и отзывы настоящих клиентов являются очень мощным приёмом воздействия на эмоции людей (см. статью A / B testing от Highrise). Да, и не забудьте об улучшении своего продукта.
Ощущение счастья
С другой стороны, улыбка сама по себе весьма абстрактна.
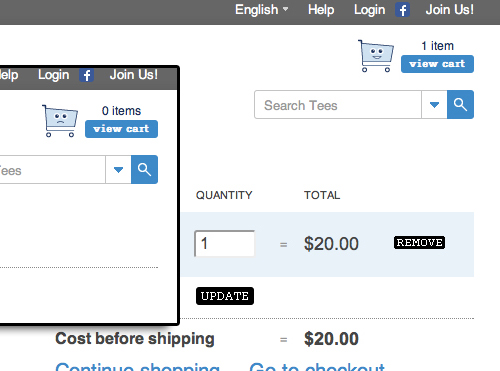
Корзина на сайте Threadless выражает эмоции.
Корзина на сайте Threadless “грустит”, когда она пуста, но когда вы наполняете её товаром, она становится счастливой. Эта деталь, вероятно, заставит вас улыбнуться, даже если вы не собираетесь покупать что-либо.
Как удержать пользователей
Привлекайте внимание
Удержать пользователей на сайте — ещё одна задача, которая требует особого подхода.
Некоторое время назад, если бы вы пытались отказаться от подписки на Amazon, мотивируя это тем, что ваше звуковое устройство не совместимо с проигрывателем на сайте, вы получали бонус-код стоимостью $ 100, чтобы купить совместимое устройство. Это работало очень эффективно.
Музыка
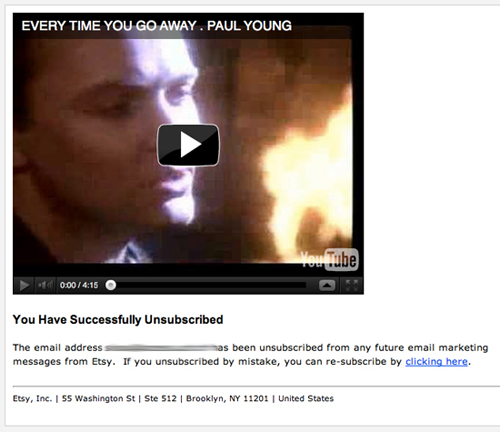
Сайт Etsy поступает по-другому. Как только вы нажимаете кнопку “отказаться от подписки”, начинает играть грустная песня “Когда ты уходишь” в исполнении Пола Янга. Возможно, это не изменит ваше решение, но каждый раз, когда вы будете слышать эту композицию, вы будете вспоминать Etsy.
На сайте Etsy включается композиция “Когда ты уходишь” в исполнении Пола Янга, когда вы нажимаете кнопку “отписаться”.
Юмор
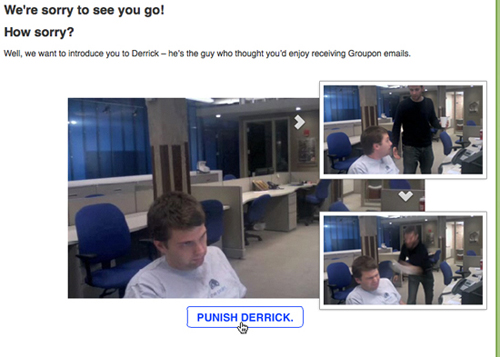
Groupon, вероятно, не сможет переубедить тех, кто намерен отказаться от его услуг, но “прощальное” видео однозначно поднимет вам настроение.
Видео от Groupon.
Cила копирайта
Качественные тексты — самый простой и действенный способ влиять на эмоции пользователей. Не существует ни одного хорошего сайта без текстов. Хотите, чтобы ваш бренд ожил, начал смешить, развлекать или удивлять? Позаботьтесь о качественном текстовом наполнении сайта.
Отбросьте серьёзность
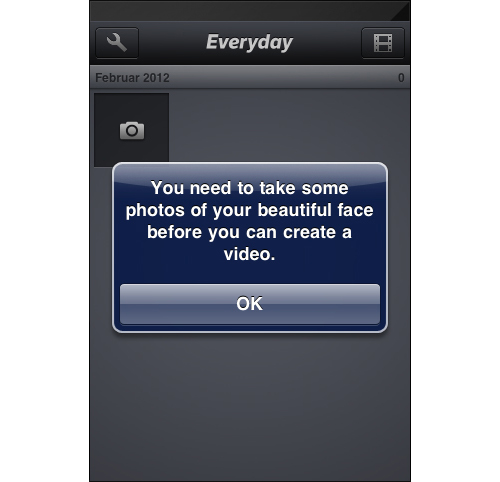
Если вы, регистрируясь в приложении Everyday, не разместите своё фото в профиле, то получите дружеское напоминание и просьбу разместить несколько фотографий вашего “прекрасного лика”. Разве можно противостоять этому?
Изображение: приложение Everyday
Контрасты
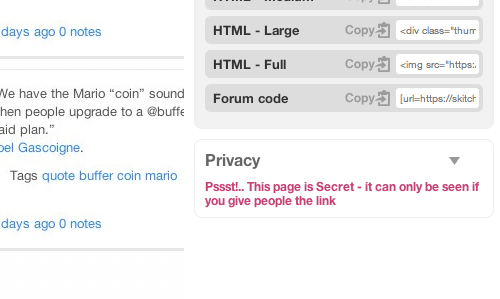
“Тссс …” — предупреждает вас страничка личной информации. Для привлечения внимания используется контрастный цвет.
Страница личной информации на сайте Skitch.
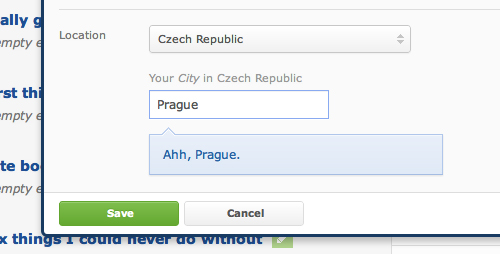
Мы обнаруживаем подобную приятную деталь на сайте OK Cupid, когда указываем своё местоположение. “Ах” может означать “Как замечательно” и “Да, это же здорово… Добро пожаловать”.
“Ах, Прага”.
“Микрокопирайтинг”
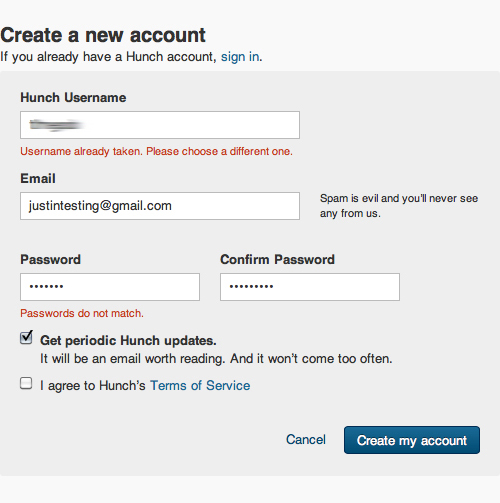
Сайт Hunch не содержит больших текстовых статей. Вместо этого они продумали маленькие забавные заметки, которые пользователь читает во время регистрации. “Спам — вселенское зло, чтобы избежать этого — подтвердите подписку”.
Hunch заботится о безопасности потенциальных пользователей.
“Микрокопирайтинг” 2
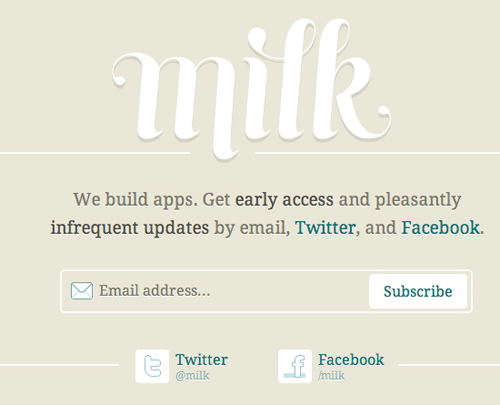
Сайт Мilk предлагает вам подписаться на различные новостные рассылки. Они применяют тот же подход, что и Hunch: согласие на рассылку нужно подтвердить. (Обратите внимание, что этот сайт был недавно приобретен Google).

Мilk рассылает лишь ту информацию, которая вас интересует.
“Микрокопирайтинг” 3
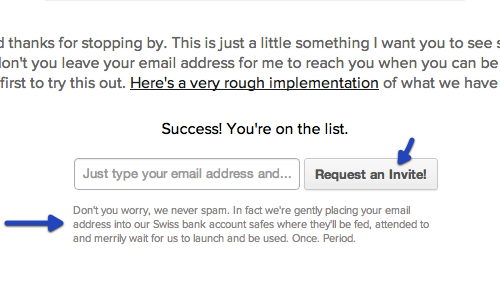
И ещё один пример защиты пользовательских данных от спама. Подобное доверительное сообщение мотивирует человека оставить свой электронный адрес, так как пользователь уверен в том, что данный ресурс не рассылает спам.
Пользователи могут быть уверены в безопасности своей почты.
Кроме того, обратите внимание, как кнопка называется не “подпишитесь”, а “Закажите приглашение”. Это добавляет нотку эксклюзивности форме регистрации. Если вас заинтересовал данный приём, познакомьтесь со статьёй Заинтересовываем регистрацией.
Страница “ошибка”
Нет ничего более раздражающего для веб-пользователей, чем всплывающая страница ошибки. Это очень расстраивает пользователей. Эмоциональный дизайн помогает вам избежать подобной реакции пользователей. Ниже приведено несколько примеров:
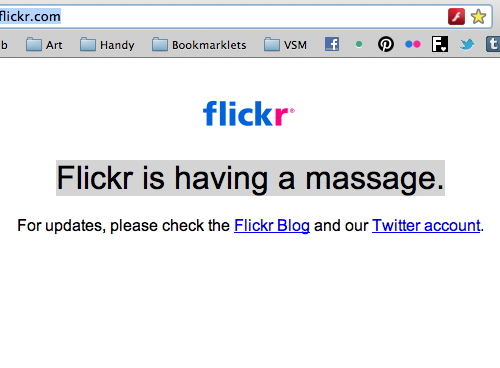
На странице ошибки сайта Flickr написано: Flickr в данный момент на сеансе массажа. Это не самый лучший вариант, но гораздо лучше, чем сообщение об ошибке.
Flickr в данный момент на сеансе массажа.
Извинитесь и предложите замену
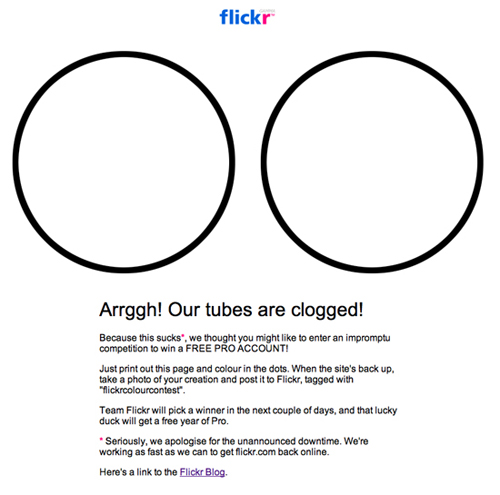
Вот ещё один пример Flickr. Когда сайт испытывает более серьезные проблемы, появляется страница, приведённая ниже. Flickr сообщает, что у них засорились трубы и просит прощения. Но вместо того, чтобы просто заставлять посетителей ждать, сайт предлагает им принять участие в розыгрыше улучшенного аккаунта.
Изображение: Flickr’s
Извините, но …
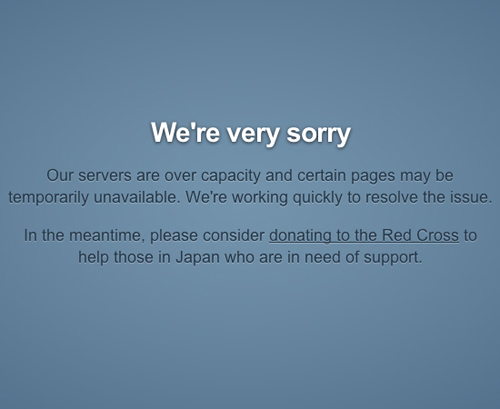
… Есть более важные вещи в жизни. Когда на серверах сайта Tumblr случаются проблемы, они информируют пользователей, что уже работают над их решением. А далее они напоминают пользователям, что существуют более важные проблемы, чем сбой в работе сайта.
Tumblr напоминает о более важных проблемах.
Раздражающие моменты
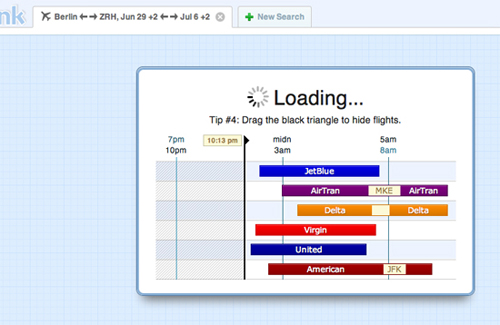
Ещё один очень раздражающий фактор — это ожидание загрузки экрана. Иногда действительно необходимо некоторое время, чтобы контент страницы загрузился полностью. Продумайте, что в это время можно показать пользователям.
Hipmunk заполняет время вынужденного ожидания полезной информацией.
И опять юмор
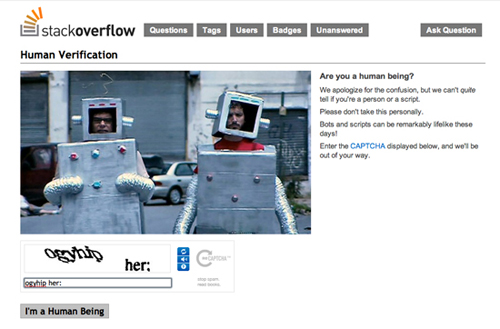
CAPTCHA уже давно является неизбежностью на многих сайтах. Думаю, не найдётся ни одного пользователя, которому бы она нравилась. Ещё бы, она же невероятно раздражает. Некоторые сайты, по крайней мере, подходящими изображениями выказывают солидарность пользователям.
Эта раздражающая капча.
Персонализация
Всем людям очень нравится, когда в них видят личность, интересуются их делами и внутренним миром.
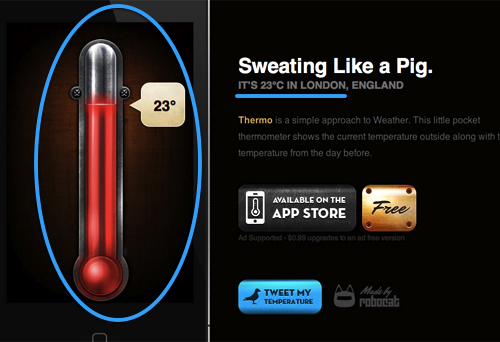
Главная страница сайта Thermo определяет ваше местоположение и на графике слева показывает температуру в вашей области.
Thermo определяет ваше местоположение и демонстрирует, что эта информация очень важна.
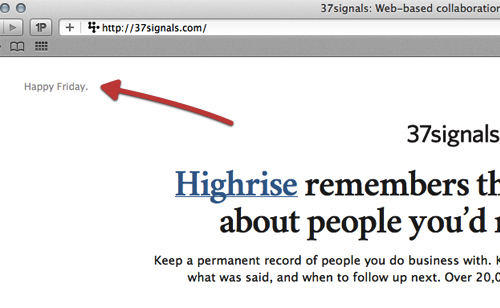
В целом, для того, чтобы проявить внимание к посетителям, вовсе не обязательно владеть большим количеством информации о них. 37 signals демонстрирует простой способ быть внимательными к посетителям, даже без знания какой-либо информации о них.
37 signals желает вам счастливого дня недели.
Не забывайте о дизайне рассылок
Рекламные рассылки — отличный инструмент для привлечения новых подписчиков, но никто не хочет получать бесполезный спам, всем хочется читать информативные и интересные письма. Итак, рассылка должна быть информативной, содержать эксклюзивные предложения, юмор и так далее.
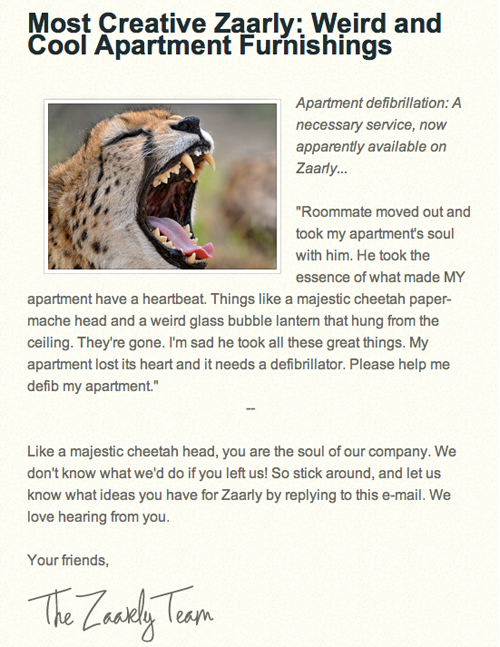
Расскажите историю
Zaarly освещаются наиболее интересные “события” в своей рассылке. Это помогает заинтересовать посетителей сайта и заставить их пользоваться услугами Zaarly значительно чаще.
Zaarly рассказывает о новых соб� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров