You’ ве представила новый сайт и все любят его.Дизайн четкие, код ошибка-бесплатно, и you’ Re готова к релизу.Потом кто-то спрашивает: “Работает ли это на японском языке?”
Вы выйти в холодном поту: вы понятия не имеете.Этот сайт работает на английском языке, и вы поняли других языков будет позже.Теперь у вас есть переработать весь приложение для поддержки других языков.Ваша дата выхода промахи, и вы проводите в ближайшие два месяца на исправление ошибок, только чтобы узнать, что вы пропустили половину them.
Локализация делает ваше приложение готово к работе на любом языке — и it’ гораздо проще, если вы делаете это с самого начала.Просто следуйте этим 12 простых правил и you’ будете готовы работать в любом месте в world.
1.”Ресурс” Все ваши Strings
Первый шаг локализации, чтобы получить видимые пользователем строки из вашего кода и в файлах ресурсов.Эти строки включают названия, наименования продуктов, сообщения об ошибках строк в образах и любой другой текст, пользователь может see.
Самые файлы ресурсов работают, давая каждой строке имя и позволяет задать различные значения для перевода этой строки.Многие языки используют свойства файлов, как это:
name = Username
Или они используют .pot files следующим образом:
msgid "Username" msgstr "Nom d'utilisateur"
Или они используют XLIFF файлы вроде этого:
<trans-unit id="1"> <source xml:lang="en">Username</source> <target xml:lang="fr">Nom d'utilisateur</target> </trans-unit>
Файлы ресурсов, то загружены библиотекой, которая использует комбинацию языка и страны, известные как locale, определить права string.
После you’ нас разместили строк во внешних файлах ресурсов, вы можете отправить файлы на переводчиков и вернуть переведенные файлы для каждого языка, что ваше приложение supports.
2.Никогда Объединение Strings
Добавление одной строки в другую почти всегда приводит к локализации ошибка.It’ легко увидеть это с модификаторы, такие как color.
Предположим, что ваша канцелярских магазинах есть такие элементы, как карандаши, ручки и листы бумаги.Покупатели будут выбирать, что они хотят, а затем выберите цвет.В корзине вы бы показать им предметы, такие как красный карандаш или ручка с синим функцию следующим образом:
function getDescription() {
var color = getColor();
var item = getItem();
return color + " " + item;
}
Этот код работает хорошо на английском языке, в которой цвет на первом месте, но он ломает на французском языке, в котором “красного карандаша» переводится как «карандаш Руж» и «синей ручкой” является “стило –. ENCRE Bleue” французского языка(но не только) положить модификаторы после слов они изменить.getDescription функция никогда не будет в состоянии поддерживать языках, как это с простой строкой concatenation.
Решение, чтобы указать параметризованные строки, изменить порядок элементов и цвет для каждого языка.Определить ресурсы строка, которая выглядит следующим образом:
itemDescription = {0} {1}
Он не может выглядеть так много, но эта строка делает возможным переводом.Мы можем использовать его в новом getDescription функции, например:
function getDescription() {
var color = getColor();
var item = getItem();
return getLocalizedString('itemDescription', color, item);
}
Теперь ваши переводчики могут легко переключаться того, как это:
itemDescription = {1} {0}
getLocalizedString функция здесь принимает имя ресурса строки (itemDescription) и некоторые дополнительные параметры (цвет и пункта), чтобы заменить заполнители в строку ресурса.Большинство языков программирования предоставляют функцию, аналогичную getLocalizedString.(Заметным исключением является наличие, но we’. Поговорим об этом позже)
Этот метод также работает для строк с текстом на них, как:
invalidUser = The username {0} is already taken. Please choose another one.
3.Положите все ваши знаки препинания в String
Лавируя на пунктуацию позже часто заманчиво, так что вы можете использовать ту же строку, скажем, в этикетку, если она нуждается в толстой кишке и во всплывающей подсказке, где он doesn’ T.Но это еще один пример плохой строку concatenation.
Здесь we’ повторное добавление простого входа в форму с помощью PHP в среде WordPress:
<form> <p>Username: <input type="text" name="username"></p> <p>Password: <input type="text" name="password"></p> </form>
Мы хотим форме на работу в других языках, так что давайте добавим строки для локализации.WordPress делает это легко с __ функции (т. е. подчеркивание подчеркивания):
<form>
<p><?php echo(__('Username', 'my-plugin')) ?>: <input type="text" name="username"></p>
<p><?php echo(__('Password', 'my-plugin')) ?>: <input type="text" name="password"></p>
</form>
Найди ошибку?Это еще один случай строк.Двоеточие после метки isn’ T локализован.Это будет выглядеть не так в языке, как французский язык, который всегда ставит пробелов вокруг двоеточия.Пунктуация является частью строки и принадлежит к ресурсу file.
<form>
<p><?php echo(__('Username:', 'my-plugin')) ?> <input type="text" name="username"></p>
<p><?php echo(__('Password:', 'my-plugin')) ?> <input type="text" name="password"></p>
</form>
Сейчас на форме можно использовать Username: на английском языке и Nom d'utilisateur : В French.
4.”Первый” Имена Иногда Aren’ t
Меня зовут Зак Grossbart.Зак мой дано (или первый) имя и Grossbart мой последний (или семьи) имя.Все в моей семье называют Grossbart, но I’ м только Zack.
В странах английского языка, первое имя, это имя и фамилия фамилия.Большинство азиатских стран пойти по другому пути, а в некоторых культурах есть только один name.
Виолончелист Йо-Йо Ма является членом семьи Ма.. В китайском, он пишет свою фамилию первого: Ма Йо-Йо (马友友)
Это становится сложнее, потому что многие люди меняют свои имена при переходе из азиатских стран в английском языке из них.Они часто переключаться, чтобы соответствовать местным обычаям, так что вы can’ т сделать любой assumptions.
Вы должны указать способ настроить представление имен, вы can’ T предположить, что имя всегда стоит на первом или последнем имя всегда приходит last.
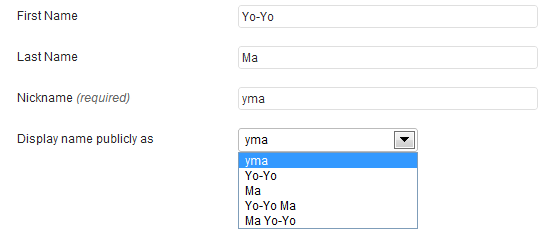
WordPress обрабатывает это очень хорошо, спрашивая, как вы хотите, чтобы ваше имя, чтобы показать:

Было бы еще лучше, если WordPress поддерживается отчество и способ указать формат в локали, так что вы могли бы сделать свое имя в одну сторону на английском языке, а другой на китайском языке, но ничего не perfect.
5.Никогда не жесткий-кодДаты, времени или валюты Formats
Весь мир несовместимы о форматах даты и времени.Некоторые люди ставят месяц Первый (6/21/2012), другие день первый (21/6/2012).Некоторые из них используют 24-часовой (14:00) время, а некоторые используют 12 (2:00 PM).Тайвань использует специально переведенных строк вместо AM и PM, а те, на первом месте (上午 2:00)
Ваш лучший выбор для хранения всех дат и времени в стандартном формате, такие как ISO time __ или 6 | Эпоха time, и использовать библиотеку как Date.js или Moment.js вотформатировать их для данной местности.Эти библиотеки могут также обрабатывать преобразования времени с часовым поясом, так что вы можете хранить все даты и времени в едином формате на сервер (например, UTC) и конвертировать их в правую зону время в browser.
Дата и время также сложно, когда отображения календаря и выбора даты.Эстония начинает неделю в субботу, в США начинается в воскресенье, в Великобритании в понедельник и на Мальдивских островах в пятницу. Дата JQuery UI picker включает в себя более 50 локализованных файлов для поддержки различных форматов календаря вокруг world.
То же самое относится валют и другие форматы числа.Некоторые страны используют запятую для отдельных номеров, а другие используют периоды.Всегда используйте библиотеку с локализованных файлов для каждого из языков, что вам нужно support.
StackOverflow охватывает эту тему также при обсуждении перехода на летнее время и часовой пояс лучшим practices.
6.Использование UTF-8 почти все Time
История кодировки компьютер характер долго one, но самое главное помнить, что UTF-8 является правильным выбором 99% времени.Единственный раз, когда не использовать UTF-8, когда you’ работаем в первую очередь с азиатскими языками и абсолютно необходимо эффективности UTF-16.
Это приходит много с веб-приложениями.Если браузер и сервер don’ T использовать ту же кодировку, то символы будут испорчены и ваше приложение будет заполняться с небольшими площадями и вопрос marks.
Многие языки программирования магазине файлов с использованием кодировки по умолчанию система, но она won’ имеет значения, что ваш сервер английском языке, когда все ваши пользователи просматривают на китайском языке.UTF-8 исправлений, благодаря стандартизации кодировок через браузер и server.
Invoke UTF-8 в верхней части вс� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров